引人瞩目的 CSS 变量(CSS Variable)
这是一个令人激动的革新。
CSS 变量,顾名思义,也就是由网页的作者或用户定义的实体,用来指定文档中的特定变量。
更准确的说法,应该称之为 CSS 自定义属性 ,不过下文为了好理解都称之为 CSS 变量。
一直以来我们都知道,CSS 中是没有变量而言的,要使用 CSS 变量,只能借助 SASS 或者 LESS 这类预编译器。
但是新的草案发布之后,直接在 CSS 中定义和使用变量已经不再是幻想了,像下面这样,看个简单的例子:
// 声明一个变量:
:root{--bgColor:#000;
}这里我们借助了上篇文章
结构性伪类中的:root{ }伪类,在全局:root{ }伪类中定义了一个 CSS 变量,取名为--bgColor。
定义完了之后则是使用,假设我要设置一个 div 的背景色为黑色:
.main{background:var(--bgColor);
}这里,我们在需要使用之前定义变量的地方,通过 var(定义的变量名) 来调用。
Demo戳我 -- CSS 变量简单示例。
CSS 变量的层叠与作用域
CSS 变量是支持继承的,不过这里说成级联或者层叠应该更贴切。
在 CSS 中,一个元素的实际属性是由其自身属性以及其祖先元素的属性层叠得到的,CSS 变量也支持层叠的特性,当一个属性没有在当前元素定义,则会转而使用其祖先元素的属性。在当前元素定义的属性,将会覆盖祖先元素的同名属性。
其实也就是作用域,通俗一点就是局部变量会在作用范围内覆盖全局变量。
:root{--mainColor:red;
}div{--mainColor:blue;color:var(--mainColor);
}上面示例中最终生效的变量是 --mainColor:blue。
另外值得注意的是 CSS 变量并不支持 !important 声明。
CSS 变量的组合
CSS 变量也可以进行组合使用。看看下面的例子:
<div></div>
CSS 如下:
:root{--word:"this";--word-second:"is";--word-third:"CSS Variable";
}div::before{content:var(--word)' 'var(--word-second)' 'var(--word-third);
}上面 div 的内容将会显示为this is CSS Variable。
Demo戳我 -- CSS变量的组合使用
CSS 变量与计算属性 calc( )
更有趣的是,CSS 变量可以结合 CSS3 新增的函数 calc( ) 一起使用,考虑下面这个例子:
<div> CSS Varialbe </div>CSS 如下:
:root{--margin: 10px;
}div{text-indent: calc(var(--margin)*10)
}上面的例子,CSS 变量配合 calc 函数,得到的最终结果是 text-indent:100px 。
calc( )也是一个处于实验中的功能,使用需要慎重。
Demo戳我 -- CSS 变量与 Calc 函数的组合
CSS 变量的用途
CSS 变量的出现,到底解决了我们哪些实际生产中的问题?列举一些:
1、代码更加符合 DRY(Don‘t repeat yourself)原则。
一个页面的配色,通常有几种主要颜色,同一个颜色值在多个地方用到。之前的 LESS、SASS预处理器的变量系统就是完成这个的,现在 CSS 变量也能轻松做到。
:root{--mainColor:#fc0;
}
// 多个需要使用到的 --mainColor 的地方
.div1{color:var(--mainColor);
}
.div2{color:var(--mainColor);
}2、精简代码,减少冗余,响应式媒体查询的好帮手
一般而言,使用媒体查询的时候,我们需要将要响应式改变的属性全部重新罗列一遍。
.main {width: 1000px;margin-left: 100px;
}
@media screen and (min-width:1480px) {.main {width: 800px;margin-left: 50px;}
}即便是 LESS 和 SASS 也无法做到更加简便,不过 CSS 变量的出现让媒体查询更加的简单:
:root { --mainWidth:1000px;--leftMargin:100px;
}.main {width: var(--mainWidth);margin-left: var(--leftMargin);
}@media screen and (min-width:1480px) {:root { --mainWidth:800px;--leftMargin:50px;}
}看上好像是代码多了,多了一层定义的环节,只是我这里示例的 CSS 改变的样式属性较少,当媒体查询的数量达到一定程度,使用 CSS 变量从代码量及美观程度而言都是更好的选择。
3、方便的从 JS 中读/写,统一修改
CSS 变量也是可以和 JS 互相交互。
:root{--testMargin:75px;
}
// 读取
var root = getComputedStyle(document.documentElement);
var cssVariable = root.getPropertyValue('--testMargin').trim();console.log(cssVariable); // '75px'// 写入
document.documentElement.style.setProperty('--testMargin', '100px');
与传统 LESS 、SASS 等预处理器变量比较
相较于传统的 LESS 、SASS 等预处理器变量,CSS 变量的优点在于:
CSS 变量的动态性,能在页面运行时更改,而传统预处理器变量编译后无法更改
CSS 变量能够继承,能够组合使用,具有作用域
配合 Javascript 使用,可以方便的从 JS 中读/写
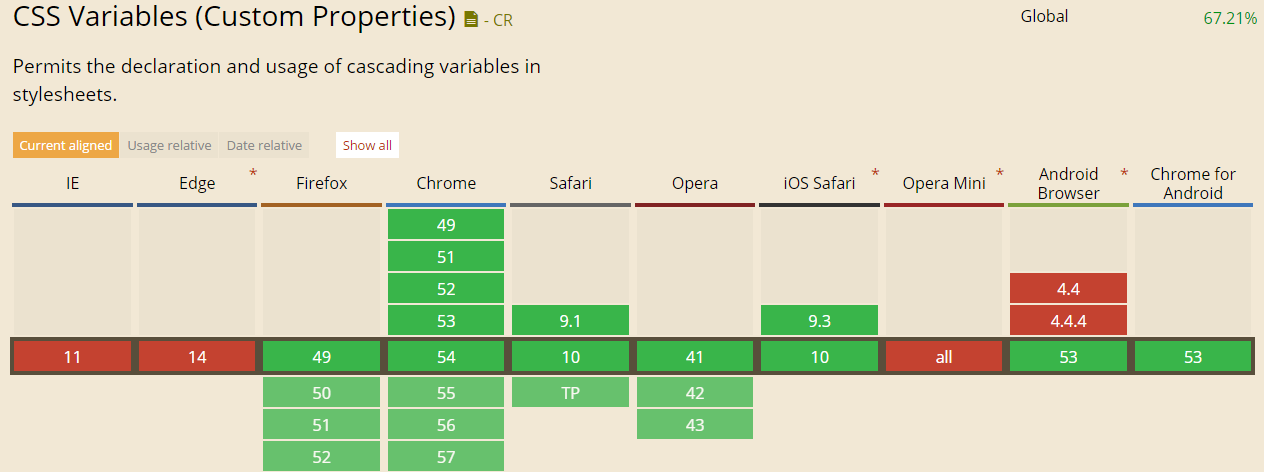
Can I Use?
当然,上述示例正常显示的前提是你使用的浏览器已经支持了 CSS 变量:

当你看到这篇文章的时候,可能已经有了改观,可以戳进去看看 CANIUSE 。
参考文献:
MDN--使用CSS变量
Why I'm Excited About Native CSS Variables
本文收录在我的 CSS系列文章 ,感兴趣的可以戳进去看看。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
引人瞩目的 CSS 变量(CSS Variable)相关推荐
- css 识别变量中的换行符_跟我一起全面了解一下CSS变量
什么是css变量? CSS变量,即CSS variable.官方的名称是级联变量的CSS自定义属性,即CSS custom properties for cascading variables.类似于 ...
- react css多个变量_如何使用CSS变量和React上下文创建主题引擎
react css多个变量 CSS variables are really cool. You can use them for a lot of things, like applying the ...
- JavaScipt30(第三个案例)(主要知识点:css变量)
承接上文 https://www.cnblogs.com/wangxi01/p/10641210.html,下面是第三个案例: 附上项目链接: https://github.com/wesbos/Ja ...
- CSS-非常有用的css变量
为什么使用 css variables# 借用Scrimba上的: easier to get started (no transpiling) have access to the DOM 1.lo ...
- html中的函数怎么显示变量,css - 原生变量及使用函数 var()
零.序言 前两天在逛 blog 的时候看见一些内联样式新奇的写法时很纳闷,虽然说不上多么熟练,但是从来没见过 --color: brown 这样的写法,百度一番之后仍然没啥头绪,今天偶然看到一篇文章 ...
- CSS学习笔记(二十一)CSS变量var()
CSS 变量 CSS 变量 var() 函数用于插入 CSS 变量的值. CSS 变量可以访问 DOM,这意味着您可以创建具有局部或全局范围的变量,使用 JavaScript 来修改变量,以及基于媒体 ...
- 动态修改el-input样式;动态修改elmentUI元素样式;css变量
场景:正常我们动态修改div元素的样式,使用:style和:class即可:但是我们想要动态修改element的组件样式时候,例如el-input字体颜色,由于el-input的样式嵌套很深,我们需要 ...
- css expressionr,CSS自定义属性expression_r
CSS的出现使网页制作者在对网页元素的控制方便许多,当然,有利必有弊,CSS只能对颜色.大小.距离等静态样式有效,对于要实现某些html元素的动态样式就显得有些力不从心.有了CSS的自定义属性expr ...
- 腾讯ISUX: 面向未来的 CSS Variable (CSS变量)
转载自: 腾讯ISUX (https://isux.tencent.com/card-design-thinking.html) CSS Variable 即CSS变量,聊CSS变量之前,我想先来说说 ...
最新文章
- 29. Divide Two Integers
- python图片顶端_用python进行图片整理
- OpenCV总结:实现马赛克和毛玻璃滤镜效果
- 顺序栈和迷宫求解(C语言)
- 关于rem自适应的一点研究
- 生产管理MES系统框架
- Jira和禅道哪个好
- 开根号的几类算法总结
- 如何解决back order中,confirmed qty can't be change的问题
- 2022山东省安全员A证操作证考试题库模拟考试平台操作
- win10与ubuntu20.04双系统启动引导问题
- 设备管理 android问号,设备管理查有问号怎么修理
- python实现非标准正态分布下概率密度有关计算
- 数据结构~07.栈和队列的基本概念
- 介绍与评测Intel HLE与RTM技术
- 3D种类游戏系统开发
- python繁简体转换【亲测有效】
- 塔勒布四部曲之《反脆弱》
- Hadoop-HA高可用架构分布式环境搭建教程
- ThinkPHP5数据库操作
热门文章
- 使用 git pull 拉代码时提示:There is no tracking information for the current branch.
- 电竞比分源码/免买分源码/可二开/支持最新PHP7.3/LOL,王者,吃鸡等等电竞比分源码
- 总结@ 在C# 中的用法
- Linux中的Total Video Converter——超级音视频转换软件:Winff
- Swift中文教程(十九) 类型嵌套
- Swift中文教程(十六) 自动引用计数
- iOS App的图标,启动画面及其它
- 基于PHP的Google Voice 短信API
- 动态规划——有趣的数(ccf)
- Ethercat解析(三)之Ubuntu添加Xenomai实时内核补丁
