10个免费的顶级跨浏览器测试工具
1.Browsera
Browsera 可以测试和报告在您的网站上的跨浏览器布局的差异和脚本错误。
Browsera不同于其他跨浏览器测试服务。其他服务,如Litmus,Browsershots,BrowserLab,以及 SuperPreview,它们仅仅截取每一个特定的页面,你必须具体再分析才行。

2.BrowserStack
BrowserStack提供实时的,基于Web的浏览器测试的能力。
可以即时访问每个桌面和移动浏览器(目前超过300个),具有在内部服务器进行本地测试的能力,并且提供一个安全的设置。

3.Lunascape
Lunascape是一款免费的三重引擎的浏览器。
这意味着,你可以用三叉戟(IE),蛤蚧(火狐)和Webkit(Chrome和Safari)运行和测试一个新的网站,并且可以排在一起比较渲染引擎的效果。

4.CrossBrowserTesting
CrossBrowserTesting允许用户与超过100分辨率/浏览器/操作系统组合,测试他们的网站。
它还为移动网络浏览器提供重要的支持,因为现在的互联网流量正从主要的桌面电脑用户向移动用户进行转移。

5.Browserling
Browserling和Testling作为我们部署测试流程的一部分,是基于我们公布的JavaScript库的PubNub JavaScript的用户群。
这可以对快速测试所有的JavaScript环境提供一流的服务。

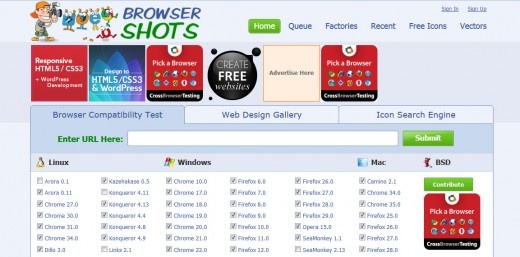
6.Browsershots
Browsershots可以为你设计的网页在不同的操作系统和浏览器中进行屏幕截图。
这是一个免费开源的在线Web应用程序,开发人员提供了一个简单方法来测试在他们的网站在一个地方的浏览器兼容性。

7.Litmus
Litmus 提供跨浏览器网页测试,而且可以发送到你电子邮件进行预览。
只要填写一个网址,它就会告诉你怎样适应当下流行的Web浏览器。

8.Spoon
Spoon 是一个很好的资源,它可以让你实时使用最流行的浏览器测试你的网站,包括Opera,火狐,Chrome和Safari等。
不过IE浏览器是不允许的,因为微软不提供许可。

9.Sauce Labs
Sauce Labs 提供了一个相当独特的跨浏览器测试体验。
它并不是简单地把你的网站在不同的浏览器进行截图,而是室可以让你记录你网站的实时测试效果。
(<a href="http://www.dztcsd.com/">资质代办</a>)

10.Ghostlab
Ghostlab提供同步测试滚动,点击,重新加载等,并形成信息输入到所有的连接设备,这意味着你可以测试整个用户体验,而不仅仅是一个简单的页面。

总结:
可能很多WEB开发者较少用到专业的浏览器测试工具。
大都是用个ieTest加上火狐和chrome就搞定一切了,多了也就是用个在线网页测试工具,一些细微的兼容性测试也是自己慢慢修改,费时又耗力。
想要确保代码在各种主流浏览器的各个版本中都能正常工作,建议还是用一下上面提供的这些浏览器兼容性测试工具吧,应该能够事半功倍!
10个免费的顶级跨浏览器测试工具相关推荐
- 9款免费的跨浏览器测试工具
网站开发人员经常需要检查网站的兼容性,在各种浏览器中,以确保网站的作品完美地在所有的浏览器.为此,有大量的跨浏览器测试工具,可以帮助开发人员检查他们的网站之前,他们的网站是. 这里是全集合的一些最好的 ...
- 10款最佳跨浏览器测试工具,建议收藏
1.前言 跨浏览器测试工具对于检查您的网络应用程序在桌面端.移动端.平板电脑和其他设备类别中是否正常工作至关重要.这些工具检查 UI 不一致.验证代码.跨 Chrome.Firefox.IE.Edge ...
- 10款最佳跨浏览器测试工具
目录 1.前言 2.BitBar 3.LambdaTest 4.HeadSpin 5.Eggplant 6.Virtuoso 7.Selenium Box 8.TestGrid 9.Browsersh ...
- 为什么跨浏览器测试很重要?7款跨浏览器测试工具请查收
随着互联网的广泛使用,浏览器的数目也在逐步增加,网站数量以及用户群体亦如此.因此在搭建一个网站或web应用程序时,需要测试其与不同浏览器的兼容性,这项工作不容忽略.在测试过程中,跨浏览器测试工具可谓是 ...
- 十分好用的跨浏览器测试工具,建议收藏!!!
跨浏览器测试是确保web应用程序的功能在不同浏览器.浏览器版本和操作系统直接保持功能和质量一致的过程,可以为用户提供更好的用户体验,帮助企业通过更易访问的网站获得满意客户,可以使web应用程序在不同平 ...
- 前端开发-跨浏览器测试工具
前端开发工作一项重要测试是使用跨浏览器检查工具,开发的代码是否符合浏览器的要求,推荐几个跨浏览器检查工具 1.BrowserShots 支持多种浏览器,包括一些旧浏览器,如 Lynx.Konquero ...
- 推荐17款最好用的跨浏览器测试工具
市面上有很多不同的浏览器,每种浏览器都有数百万用户.因此,在构建一个网站或 Web 应用程序时,就需要测试它与不同浏览器的兼容性.最好.最方便的方法是使用跨浏览器检查工具. 如果你正在寻找解决方案,可 ...
- 17款最好用的跨浏览器测试工具
作者丨Dainis 译者丨无名 策划丨小智 市面上有很多不同的浏览器,每种浏览器都有数百万用户.因此,在构建一个网站或 Web 应用程序时,就需要测试它与不同浏览器的兼容性.最好.最方便的方法是使用跨 ...
- 跨浏览器测试工具推荐
有时候,在不同浏览器将下进行测试是软件测试人员与项目团队的一大挑战.在所有浏览器上运行测试用例使得测试成本非常高.特别是,当我们没有专业的设计团队,或在进行页面设计过程中没有软件验证及确认的时候,更为 ...
最新文章
- JavaScript继承详解(四) 转
- Linux删除 指定数目行【或者所有行】删除光标到行首
- 彩色图像--色彩空间 YIQ 、YUV 、YCbCr 、YC1C2 和I1I2I3
- python画直方图成绩分析-使用Python进行描述性统计
- 5 款可替代 du 命令的工具!
- Spring Data Solr教程:排序
- 2015Cocos游戏开发大赛作品——人鱼塞壬
- Net设计模式实例之中介者模式(Mediator Pattern)
- jPList – 实现灵活排序和分页功能的 jQuery 插件
- 吴恩达神经网络和深度学习-学习笔记-23-快速搭建你的第一个系统原型,然后迭代
- 测试工程师面试准备之----测试基础
- 八数码问题引发的思考
- C++ Reference: Standard C++ Library reference: C Library: cwctype: wint_t
- openbsd_仔细看一下OpenBSD
- 雷军—我十年的程序员生涯
- 冠希老师看了会流泪,分布式存储爱我你怕了吗?
- android 客户端 和 新浪微博如何打通的
- mysql动态ip域名连接_用本地动态IP连接本地mysql
- 大连计算机学校贾佳,大连市第二十四中学信息学奥赛喜报频传
- google pinyin下如何输入英文
