html5做在线音乐,html5实现在线响应式音乐播放器
大概很早的时候就有想法做一个音乐播放器玩玩,以前可能还考虑过做APP,大一的时候第一个html的静态页面也是做的音乐网站,想想,大概小时候比较喜欢音乐吧。然而,现在入了前端大坑,就用h5做一个耍耍好了。功能不多,UI不美,But,练习了html5中audio及其API的使用。欢迎吐槽~
功能思路分析
用了这么多年的音乐播放软件,目前已是网易云音乐的重度用户。
一个基本的音乐播放器基础功能有:播放、暂停、歌曲切换。
用户体验基础功能:歌曲跳跃播放、音量调整、歌曲单曲或列表循环。
当了解这些之后,再瞅一眼audio的api,简直了,基本上都能实现,开做。
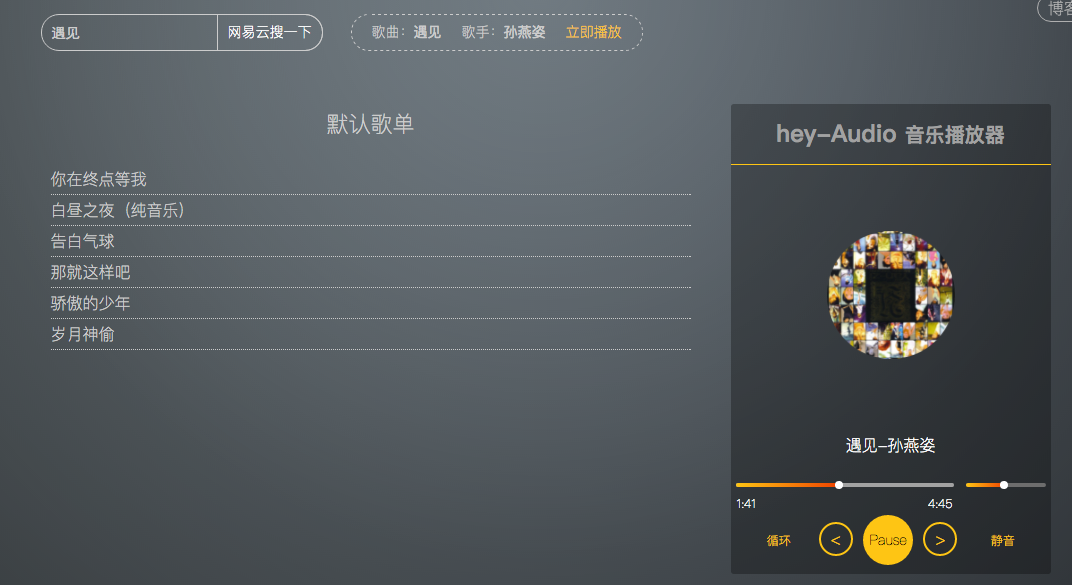
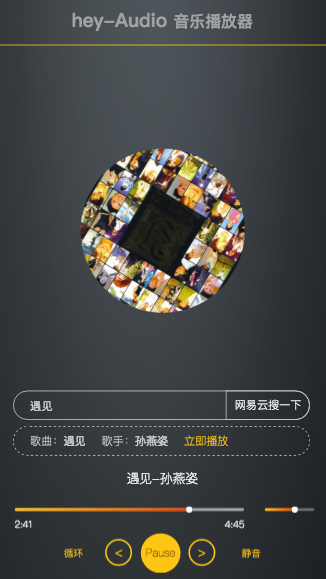
页面实现
采用了比较喜欢的深蓝渐变背景加活力黄搭配,界面没啥好说的,萝卜白菜,各有所爱。
用css3媒体查询实现响应式,删除不必要的区域。
js实现
1.设置默认属性
默认不自动播放audio.autoplay = false;
默认不单曲循环audio.loop = false;
初始化音量audio.volume = 0.5;
默认不自动缓冲加载audio.autobuffer = false;
2.基本功能实现
这里不提了,有想了解的可以去github(地址)看源码。
3.细节实现
①利用定时器实时显示歌曲播放时间,利用百分比来动态改变进度条的长度。
②利用audio.readyState来设置缓冲进度,用css3来实现平滑改变
③可点击歌曲进度条任意位置实现跳转播放,音量同理
④实现静音,单曲循环和列表循环
在线音乐实现
这次采用的是网易云音乐的API来进行在线音乐的实现。此处参考了小青年的文章html5+ XMLHttpRequest 与mui ajax用法详解。
利用事件委托,为动态加载的结果绑定监听事件。将搜到的资源数据加载到audio中去,然后播放在线资源。
本来想加入localStorage存储播放列表的,对于体验还有所考虑,毕竟只是个玩儿的东西,所以保留想法了,没有加入。
上结果
不得不承认,总结能力真的有够差,直接上结果吧:(http://fehey.com/hey-Audio/)
喜欢的可以去github看源码,有什么改进,欢迎留言(star也不介意哦?)~
html5做在线音乐,html5实现在线响应式音乐播放器相关推荐
- artcore html5,值得收藏的25款免费响应式网页模板_CSS_网页制作
对于开发者和设计而言,网页设计的活儿是干不完的.不同类型的网站对设计的诉求截然不同,从现在开始搜集各种网页模板吧.万一明天就可以用上呢?所以,你可以开始收藏下面25个响应式网页模板了 cmiHTML5 ...
- html触发音频文件,html5实现触发式音频播放器
特效描述:html5实现 触发式 音频播放器.html5实现触发式音频播放器 代码结构 1. 引入CSS 2. 引入JS 3. HTML代码 Play Audio on :hover We're go ...
- bootstrap 响应式带播放效果的登录注册界面
Boostrap简单实现响应式背景播放图片效果的登录注册界面.话不多说,下面上图和重要代码: body { background: url("-/image/bg-3.jpg"); ...
- Pickr.js响应式颜色拾取器插件
下载地址 Pickr是简单的响应式颜色拾取器插件,可删节拾色.它没有依赖关系,兼容所有的CSS框架比如Bootstrap.主要特色简单的使用没有依赖关系多种颜色表示颜色比较不透明度控制支持触摸设备轻量 ...
- 如何调整html中音乐播放器的大小,html5实现在线响应式音乐播放器
大基发猿U移近础开未C变近础开未C变近础开概很早的时候就有想法做一个音乐播放器玩玩,以前可能还考虑过做APP,大一的时候第一个html的静态页面也是做的音乐网站,想想,大概小时候比较喜欢音乐吧.然而, ...
- 在线音乐播放器 html,html5实现在线响应式音乐播放器
大概很早的时候就有想法做一个音乐播放器玩玩,以前可能还考虑过做APP,大一的时候第一个html的静态页面也是做的音乐网站,想想,大概小时候比较喜欢音乐吧.然而,现在入了前端大坑,就用h5做一个耍耍好了 ...
- Matrix Admin html5网站管理后台源码 Bootstrap响应式模板主题
Matrix Admin 响应式管理后台模板最新版本,欢迎下载使用,注意:本站提供为官网购买未压缩源码版,在官网上用10$买来,现只售15元,可以帮亲省额外开销哦,需要的亲可以到本博的淘宝小店购买. ...
- html5模板 欧美风格,红色欧美风格响应式后台系统网页模板
模板描述:红色 欧美 响应式 后台系统.红色欧美风格响应式后台系统网页模板html模板下载 代码结构 1. 引入CSS 2. 引入JS 3. HTML代码 Close Search DarkAdmin ...
- 新手怎么做一个免费的单页面响应式网站?
单页面网站近年来受到很多企业青睐,一个干干净净的单页面,不仅能直观地传达企业信息,在展示上也给了企业更多的可能性.部分企业做单页面网站是为了做营销活动,不仅能为主站引流,更能让单页网站的转化更为直观, ...
最新文章
- 使用Caffe进行手写数字识别执行流程解析
- nginx全局内存缓存
- HDU4006(The kth great number)
- 没错,Java 人的下半场才刚开始!
- oracle数据管理员常用词语,总结Oracle数据库管理员的常用命令
- 搭建跨平台编程环境Code::Blocks+wxWidgets
- NodeJS链接MongDB
- lingo与excel
- 又是一年金九银十!一起看看这些大厂面试真题查漏补缺吧,程序员翻身之路
- 蓝牙耳机能链接计算机,蓝牙耳机,小编教你蓝牙耳机怎么连接电脑
- 在计算机中NIC是什么意思?
- 2010上半年网络规划设计师上午试卷、标准答案及分析Ⅱ
- 本土战略 Ubuntu创始人宣布将发中国版
- 教育智能硬件站上了风口
- Git学习笔记使用记录
- 远程连接Mysql报10038错误
- (新 ※必看)解决VMware由于卸载不干净导致安装出现“用户在命令行上发出了 EULAS_AGREED=1,表示不接受许可协议。”
- [转自CSDN]EXCEL工资数据表打印
- 标准CMOS 工艺流程
- python写透视挂_透视变换 任意角度 三维透视 python c++ opencv两种语言
热门文章
- 怎么查找电脑中的流氓软件_玻璃丝网印刷过程中油墨出现问题怎么查找原因解决问题?...
- F5-yumnfsftp
- ip8plus多重_【苹果 iPhone 8 Plus 手机使用总结】容量|处理器|手感_摘要频道_什么值得买...
- k8s自定义指标HPA实践(微服务基于自定义指标自动扩缩容的实践)附demo
- GPU:上的了AI,下的了游戏 | 简谈计算机图形学、深度学习与硬件的“三角关系“
- 二进制的科学计数法?白话谈谈计算机如何存储与理解小数:IEEE 754
- 【李宏毅2020 ML/DL】P84 SAGAN, BigGAN, SinGAN, GauGAN, GANILLA, NICE | More About GAN 2020
- TypeError: keys must be str, int, float, bool or None, not tuple,解决 python 中 json 保存不了字典键值为 元组 的问题
- 【操作系统/OS笔记01】课程概要、什么是操作系统
- java调用libreoffice_使用Open / LibreOffice开始使用UNO和Java