不刷新改变/更换URL: pushState + Ajax
旧的解决方案
曾说SEO和ajax是天敌。此前从Twitter开始流行Ajax+hash的方式调用内容,Google给出的解决方案是“#!~string”自动转换为“?_excaped_fragment_=~string”来抓取动态内容。但这无疑会非常麻烦:首先你需要对网站进行“?_excaped_fragment_=~string”的处理配置,而且,如果用户把网址“http://example.com/#!/~string”直接复制并分享的话,意味着网页还必须监听hashchange。不过如果你觉得这个#!很好看就没关系了。

新的解决方案: pushState
然而HTML5的新接口pushState / replaceState就可以比较完美的解决问题,它避免了改变hash的问题,避免了用户不理解URL的形式感到疑惑,同时还有onpopstate提供监听,良好响应后退前进。而且它不需要这个URL真实存在。
HTML5 的 pushState+Ajax
HTML5提供history接口,把URL以state的形式添加或者替换到浏览器中,其实现函数正是 pushState 和 replaceState。
pushState 例子
pushState() 的基本参数是:
window.history.pushState(state, title, url);
其中state和title都可以为空,但是推荐不为空,应当创建state来配合popstate监听。
例如,我们通过pushState现改变URL而不刷新页面。
var state = ( {
url: ~href, title: ~title, ~additionalKEY: ~additionalVALUE
} );
window.history.pushState(state, ~title, ~href);
其中带有“~”符号的是自定义内容。就可以把这个~href(URL)推送到浏览器的历史里。如果想要改变网页的标题,应该:
document.title= ~newTitle;
注意只是pushState是不能改变网页标题的哦。
Demo 演示
点我试试 (实现函数onclick = history.pushState( null, null, '/test-string'); )。实际上这个博客在文章之间也部署了这个技术。
replaceState 同理
window.history.replaceState( state, ~title, ~href);
pushState、replaceState 的区别
pushState()可以创建历史,可以配合popstate事件,而replaceState()则是替换掉当前的URL,不会产生历史。
限制因素
只能用同域的URL替换,例如你不能用http://baidu.com去替换http://google.com。而且state对象不存储不可序列化的对象如DOM。
Ajax 配合 pushState 例子
现在用Ajax + pushState来提供全新的ajax调用风格。以jQuery为例,为了SEO需要,应该为a标签的onclick添加方法。
$("~target a").click(function(evt){
evt.preventDefault(); // 阻止默认的跳转操作
var uri=$(this).attr('href');
var newTitle=ajax_Load(uri); // 你自定义的Ajax加载函数,例如它会返回newTitle
document.title=newTitle; // 分配新的页面标题
if(history.pushState){
var state=({
url: uri, title: newTitle
});
window.history.pushState(state, newTitle, uri);
}else{ window.location.href="#!"+~fakeURI; } // 如果不支持,使用旧的解决方案
return false;
});
function ajax_Load(uri){ ... return newTitle; } // 你自定义的ajax函数,例如它会返回newTitle
即可完成pushState。至于新标题newTitle的获取就是另外的问题了,例如你可以为a标签分配data-newtitle=~title属性并届时读取,或者如果你用的$.ajax()函数,可以用$(result).filter("title").text()来获取。
另外如果需要对新加载的页面的连接同样使用这个ajax,则需要对新内容的a标签重新部署,例如
$("~newContentTarget a").click(function(evt){ ... });
pushState 配合 popstate 监听
想要良好的支持浏览器的历史前进后退操作,应当部署popstate监听:
window.addEventListener('popstate', function(evt){
var state = evt.state;
var newTitle = ajax_Load(state.url); //你自定义的ajax加载函数,例如它会返回newTitle
document.title=newTitle;
}, false);
提醒,你可以通过setRequestHeader()来让服务器端配合你的ajax请求输出专门的内容。
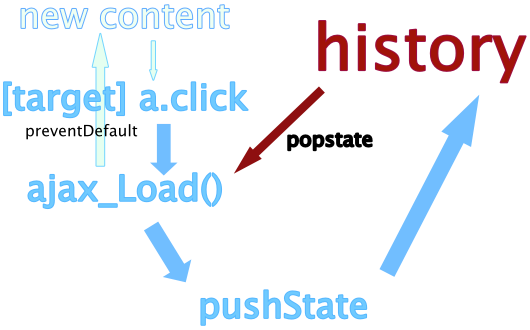
流程图示意
这个例子的大致过程如下图所示

jQuery + PJAX 插件
已经在github上发布,有人把PJAX做成了jQuery插件,方便调用,节省大量代码:
if ($.support.pjax) {
$(document).on('click', 'a[data-pjax]', function(event) {
var container = $(this).closest('[data-pjax-container]')
$.pjax.click(event, {container: container})
});}
谢谢收看,如有不正请指出。
转自
http://blog.netsh.org/posts/pushstate-ajax_1339.netsh.html
不刷新改变/更换URL: pushState + Ajax相关推荐
- 使用ajax和history.pushState无刷新改变页面URL
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过这个接口做到无刷新改变页面URL的. 与传统的AJAX的区别 传统的ajax有如下的 ...
- popstate_详解HTML5之pushstate、popstate操作history,无刷新改变当前url
一.认识window.history window.history表示window对象的历史记录,是由用户主动产生,并且接受javascript脚本控制的全局对象.window对象通过history对 ...
- 不刷新改变URL: pushState + Ajax
如果你玩过Google+,看到过YouTube的新界面,便会体验到这个HTML5的新功能.使用pushState + Ajax(pjax),可以实现网页的ajax加载,同时又能完成URL的改变而没有网 ...
- popstate_HTML5之pushstate、popstate操作history,无刷新改变当前url
一.认识window.history window.history表示window对象的历史记录,是由用户主动产生,并且接受javascript脚本控制的全局对象.window对象通过history对 ...
- 阻止微信后退,阻止微信页面关闭 history.pushState 无刷新改变页面URL
阻页面后退 防止页面关闭 <!DOCTYPE html> <html> <head><title>阻止微信后退按钮</title> < ...
- ajax怎么找回地址栏,使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL...
HTML5里引用了新的API,就是history.pushState和history.replaceState,就是通过这个接口做到无刷新改变页面URL的. 与传统的AJAX的区别 传统的ajax有如 ...
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" ...
- url 保持不变php,thinkphp3.2.3如何只改变地址url中的某一个分隔符,其它保持不变...
今天教大家一个关于使用thinkphp3.2.3改变只改变地址url中的某一个分隔符的方法,首先大家来看看这个地址! 它的原始地址应该是/Home/Index/index/page/2.html,那我 ...
- 通过history.pushState无刷新改变url
背景 在浏览器中改变地址栏url,将会触发页面资源的重新加载,这使得我们可以在不同的页面间进行跳转,得以浏览不同的内容.但随着单页应用的增多,越来越多的网站采用ajax来加载资源.因为异步加载的特性, ...
- HTML5网页页面无刷新更新页面URL
HTML5可通过history.pushState修改网页的URL地址,在配合相关代码显示隐藏相应界面便可以实现单页面多界面相互操作.该方法比直接访问URL地址速度快,执行效率高,UI体验好,但会增加 ...
最新文章
- 2021-2027年中国智能调光玻璃行业市场行情动态及投资前景分析报告
- db2查最新值的前一天值_现在的C1驾照值多少钱?最新价格曝光,老司机一看赚翻了...
- 小小总结,写得有些乱
- windows无法启动oracleremexecservice服务_Windows下MySQL无法启动万能解决方案
- python赋值语句格式_Python赋值语句后逗号的作用分析
- 在Window下编译OpenH323
- Vue3.x 使用ref和reactive、toRef
- 启动wcc显示本地服务器失败,cwrsync server 服务启动失败的解决方法小结
- MyBatis学习总结_Mybatis查询之resultMap和resultType区别
- 【Spring笔记】使用注解开发
- 11.2 RS232通信接口
- 《Option Volatility Pricing》阅读笔记之 Option Terminology (期权术语)
- 使用高德地图自定义marker、infowindow
- 一剑走江湖---武汉
- MongoDB+Node.js+express简单实现数据的提交与回显
- 用ZXING生成二维码的工具类(可以去掉白边,添加logo)
- IT运维大咖带你玩转企业信息运维自动化
- 英语,对程序员有多重要?
- 发展数字经济的重要意义
- 学习笔记(2):8小时学会HTML网页开发-网页布局之切切豆腐
热门文章
- Linq to sql(六):探究特性(四)
- java 中文字符串 排序_Java实现对中文字符串的排序功能实例代码
- bootstrap table 小计行_【2018/4/11】bootstrapTable添加一行
- 拓端tecdat|R语言参数检验 :需要多少样本?如何选择样本数量
- 服务器获取用户信息失败是什么原因,花粉俱乐部获取用户信息失败怎么解决?花粉俱乐部登录失败是什么原因?[多图]...
- nms非极大线性抑制的缺点
- 几种损失函数比较--代价函数,损失函数,目标函数区别
- python求解LeetCode习题Find the First Missing Positive Number
- LinkedHashMap介绍
- linux编辑复制多行命令,linux下文本编辑器vim的使用,复制-粘贴-替换-行号-撤销-多文件操作...
