Thinking in AJAX(二) —— 基于AJAX的WEB设计
Thinking in AJAX(二) —— 基于AJAX的WEB设计
一、AJAX最值得称赞的是异步交互,而不是无刷新
很多人都看好AJAX无刷新的技术,以至于认同AJAX就是用来做无刷新的。这个认识是错误的,什么是无刷新?无刷新就是页面无需重载,那什么又是异步交互?异步交互就是一个简单的多线程,当你在一个blog里看文章时,同时也可以利用AJAX进行无刷新的回复提交,看起来虽然也是无刷新,但这里最重要的是异步,即你能一边看文章,一边又能向服务器提交你的回复信息,利用好这个异步,才能算是掌握了AJAX的精髓。很多场合,无刷新是呈现给用户的视觉体验,而异步交互却是默默无闻的工作在台后,这种情况导致大多数人的错误理解了AJAX的权重之分。
二、推荐在WEB上轻量级的应用AJAX



著名的图片存储网站Flickr利用AJAX可谓出神入化。我之所以这么说,是因为我认为Flickr深知AJAX的利与弊,并且牢牢抓住自己的网站的功能特点,并没有因AJAX而AJAX,而是架驱于技术至上,让AJAX融于网站之中,为网站提供了更好的功能服务。如Flickr中无论是在多图列表页面还是单图详细页面,修改图片的标题和描述都应用了AJAX技术,让用户无需跳转到单独的编辑页面中,编辑后单击保存,亦使用了异步交互的方式进行数据提交,这时,页面上显示一个Loading字符外,其他部分不受任何影响,可谓太贴心的服务。

再如基于Tag的专业Blog搜索服务商Technorati也使用了AJAX,在搜索某个Tag时,页面主导部分会即刻显示所有Technorati数据库中查询到的数据条目,在左边的侧边栏上会显示两个Loading图标,过一会儿,这两个Loading就会显示具体的内容了,显示的是此Tag相关的Flickr的图片和书签服务网站(Furl&del.icio.us)的链接,因为这两部分内容是取自其他网站,如果由服务器统一先取得数据在一同显示到页面时,会受到网速影响而变慢,通过AJAX的异步交互方式首先立即显示本地数据,然后由客户端去和Flickr、Furl、del.icio.us打交道分别取得它们的数据,即节约了流量带宽又不影响用户访问速度,可谓高明。
通过以上两个国外成功应用AJAX的网站,我们发现他们都使用的是轻量级的AJAX,就是那种交互简单,数据较少的操作。这也符合AJAX的本意,虽然像www.backbase.com和bindows都在RIA上有惊人的表现能力,但是速度慢、搜索引擎支持不好、开发难度大等毛病还是无法让用户满意的,请记住:AJAX的最终目的是为了提高用户体验,为了方便用户交互,而不是因技术而技术的。
三、AJAX的MVC架构设计
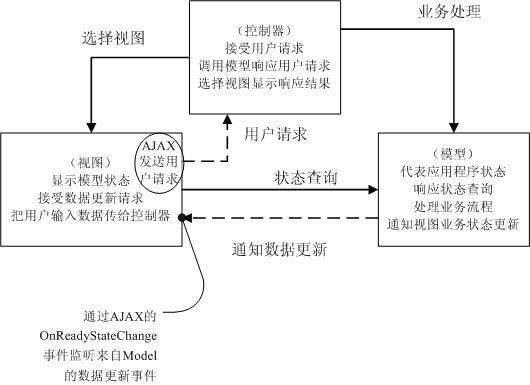
很多人认为在成熟的框架中应用AJAX会破坏框架的完整性,比较常见的说法有三层架构的WEB应用中破坏MVC模式,其实不然。MVC的理论我就不多说了,经典的那三个层、五条线大家都很熟悉,在WEB应用中,因为浏览器/服务器固有的这种请求/响应的断开式网络通讯模式,决定了在Model层无法实现主动向View层发出数据更新事件,所以一般常见的成熟MVC框架中都将经典MVC理论稍作修改:由Model层处理完业务后通知Control层,然后由Control层承担向View发送数据更新的义务。但是AJAX天生具有监听功能,AJAX实现异步响应的那个OnReadyStateChange事件就具有在客户端程序中才会有的事件监听功能。现在想来,利用AJAX实现的MVC模型有如下图这样:

理想化的设计如下所示:
- 三层对应的文件对象:view.jsp(视图)、action.do(控制器)、model.java(模型)
- view.jsp是用户看到的界面,并通过内置的AJAX对象异步方式给action.do发送请求,AJAX.OnReadyStateChange开始监听
- action.do接收到view.jsp发过来的请求(GET或者POST方式),通过Request判断后发送给相应的业务/数据模型model.java
- model.java开始执行业务操作,执行完毕直接给view.jsp页面发送数据更新的通知,这个通知的消息有可能是XML封装的数据,也有可能是一段文本,甚至是一段HTML代码,当然,既然用MVC,不推荐有Model发送HTML,推荐还是用XML封装业务数据即可。
- view.jsp页面中AJAX对象的OnReadyStateChange接收到了数据更新通知,根据实际情况用DOM进行页面呈现更新。
通过以上几步一气呵成,一个典型的基于MVC的三层交互就完成了。当然,熟悉WEB下的MVC框架的用户,如熟悉Struts的Java开发人员可能不习惯由Model层给View直接发送数据更新通知,那咱们也可以转变一下,Model层业务处理完毕将更新通知先发送给Control,由Control去通知View亦可。
转载于:https://www.cnblogs.com/wenlin1234/archive/2007/05/28/762333.html
Thinking in AJAX(二) —— 基于AJAX的WEB设计相关推荐
- 移动端ajax,jQuery基于$.ajax设置移动端click超时处理方法
本文实例讲述了jQuery基于$.ajax设置移动端click超时处理方法.分享给大家供大家参考,具体如下: 这里介绍jquery click事件如何在移动端自动转换成touchstart事件. 因为 ...
- AJAX(二)jquery ajax
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents.events.实现动画效果,并且方便地为网站提供AJAX交互这里使用的是jQuery的ajax ...
- Web设计与开发终极资源大全
Web 技术突飞猛进,Web 设计与开发者们可以选择的工具越来越多,Web 开发者的技巧不再只限于 HTML 和 服务器端编程,还需要精通各种第三方资源,这些第三方资源有时候比你的项目更复杂,更专业, ...
- html5毕业论文题目,web设计论文选题推荐 web设计专业论文题目怎么拟
精选了[100道]关于web设计论文选题推荐供您后续的写作参考,在写web设计论文之前,很多大学生总是被web设计专业论文题目怎么拟难倒怎么办?请阅读本文! 一.比较好写的web设计论文题目: 1.响 ...
- 层出不穷的终端设备适配需求下 未来的响应式Web设计长什么样?
作者:大貘 响应式Web设计诞生已久,本文将带你了解响应式Web设计的前世今生,以及组件式驱动Web设计带来了哪些新变化. 自从著名设计师Ethan Marcotte在 A List Apart上发表 ...
- AJAX框架构成设计,基于Ajax的Web框架设计与实现
摘要: 随着Web技术的发展和人们对Web使用的要求越来越高,传统的交互方式一方面使用户觉得难以使用,体验感太差,另一方面也不利于开发人员进行开发和维护.所以当Web2.0概念被提出,就立即得到了广泛 ...
- 掌握 Ajax,第 6 部分: 建立基于 DOM 的 Web 应用程序
在不刷新页面的情况下使用 DOM 改变网页界面 文档选项 将此页作为电子邮件发送 未显示需要 JavaScript 的文档选项 样例代码 级别: 中级 Brett McLaughlin (mailto ...
- 基于AJAX技术的Web会议平台
前段时间,用AJAX+VML写了一个Web在线会议平台,觉得挺有意思的,现在把它拿上来与大家分享 ^_^ 这是一个类似于NetMeeting的在线会议平台,但特别之处在于,WebMeeting不需要安 ...
- 基于AJAX的自动完成
我想大家在访问某些网站的时候都曾见到过基于Ajax的自动完成功能,比如http://www.google.com,www.56.com/. 一.引出Ajax的自动完成 现在要实现一个员 ...
最新文章
- 通过文件读写方式实现Matlab和Modelsim的联合仿真
- oracle基本的查询语句,oracle 基本查询语句及实例
- 【C语言】 Linux内核源码-- do...while(0)解析
- Spark _24 _读取JDBC中的数据创建DataFrame/DataSet(MySql为例)(三)
- C#中Socket通信编程的同步实现
- 微软发布PowerShell Core第一个版本:支持多平台开发
- solr 7 mysql导入_solr 7.7.0 windows 导入mysql数据库数据
- GitHub仓库项目添加Python语言类别
- ESET NOD32 Antivirus – 免费 3个月/ 3PC
- linux病毒扫描工具,linux病毒扫描工具ClamAV使用
- Fabric.js 自由绘制椭圆
- 将图片进行base64 编码后的数据进行读取,以io流的方式传给前台并显示出来并且不断刷新图片
- ChunJun 1.16 Release版本即将发布,bug 捉虫活动邀您参与!
- 池化方法总结(Pooling) 和卷积 。 第三部分讲的很好
- 小程序手机号码中间四位隐藏
- Vmware上安装openstack(Queens版)
- 名编辑电子杂志大师教程 | 如何打开名编辑电子杂志大师帮助文档?
- python函数(八)-- 魔方方法
- 【成员故事】CSDN杨东杰:生态运营需要一个自己的圈子
- 计算机系统基础:数据的表示和存储
