ionic3 html调用摄像头,Ionic3项目实战
记录一些使用ionic3开发项目实战经验和功能解决方案。
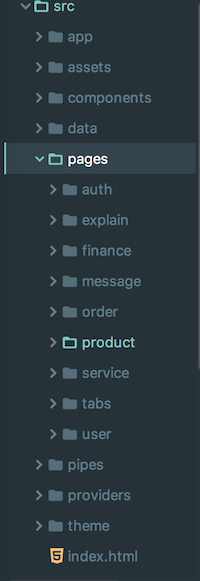
目录结构
Ionic应用是混合式开发的单页面应用,在开发之初要考虑到页面的切换和业务流程,以页面流定义项目层级关系会导致层级过深、不直观,所以考虑以业务模块划分项目目录。
在用Ionic脚手架生成页面时,默认采用懒加载方式,每个页面都变成了一个模块,不需要再在app.module中声明每个页面。
如:
以商场类目录大致可分为:
权限模块:登录页、注册页、第三方登录页、忘记密码页等
用户模块:个人资料页、修改设置页、会员等级页等
财务模块:财务总览页、用户消费清单页,消费详情页等
产品模块:产品列表、产品详情等
下单模块:预定表单页、预定流程页等
消息模块:系统通知页、产品通知页等
拍照或相册获取图片
实现修改用户头像类上传图片功能
安装插件
需要安装调用手机摄像头或从相册获取图片插件
$ ionic cordova plugin add cordova-plugin-camera
$ npm install --save @ionic-native/camera
## 引入
需要先在app.module中引入Camera作为providers
import {Camera} from "@ionic-native/camera";
## 使用
import { Component } from '@angular/core';
import { Camera, CameraOptions } from '@ionic-native/camera';
@Component({
selector: 'page-header',
templateUrl: 'header.html'
})
export class HeaderPage {
constructor(private camera: Camera) {
}
getPicture(){
//图片选项
const options: CameraOptions = {
quality: 100,
sourceType: this.camera.PictureSourceType.CAMERA,
destinationType: this.camera.DestinationType.DATA_URL,
encodingType: this.camera.EncodingType.JPEG,
mediaType: this.camera.MediaType.PICTURE
}
// 获取图片
this.camera.getPicture(options).then((imageData) => {
let base64Image = 'data:image/jpeg;base64,' + imageData;
}, (err) => {
console.log('获取失败');
});
}
}
CameraOptions参数列表:
参数
可选值
说明
quality
0-100
图像质量,越大质量越好
sourceType
PHOTOLIBRARY、CAMERA、SAVEDPHOTOALBUM
图片源
destinationType
DATA_URL、FILE_URL、NATIVE_URI
图片路径
encodingType
JPEG、PNG
图片类型
mediaType
PICTURE、VIDEO、ALLMEDIA
媒体类型,图片视频等
sourceType设置为CAMERA会从相机获取,设置为PHOTOLIBRARY会从相册中获取。
状态栏
实现修改状态栏功能
Ionic3项目默认添加插件cordova-plugin-statusbar插件,用来控制状态栏。
cordova-plugin-statusbar项目地址
在app.component中可以统一修改状态栏配置
使状态栏重叠或不覆盖视图
statusBar.overlaysWebView(true);
使用默认状态栏(深色文本,浅色背景)
statusBar.styleDefault();
使用亮色状态栏(浅色文本,深色背景)
statusBar.styleLightContent();
使用黑色透明状态栏(浅色文本,深色背景)
statusBar.styleBlackTranslucent();
使用深色状态栏(浅色文本,深色背景)
statusBar.styleBlackOpaque();
隐藏状态栏
statusBar.hide();
显示状态栏
statusBar.show();
判断是否轻触状态栏
window.addEventListener('statusTap', ()=> {
console.log('statusbar tap!');
});
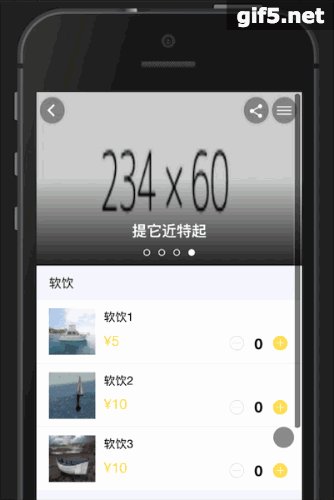
# 透明导航
由于顶部有轮播图,所以需要隐藏头部的导航,当用户向上滑动页面时渐变显示导航栏。
html
header
## ts
import { Component, ViewChild } from '@angular/core';
import { NavController } from 'ionic-angular';
@Component({
selector: 'page-header',
templateUrl: 'header.html'
})
export class HeaderPage {
@ViewChild("header") header;
constructor(public navCtrl: NavController) {
}
//页面向上滚动150px导航栏从透明到深色背景
scrollEvent(e) {
let opacity = +(event.scrollTop / 150).toFixed(2);
opacity = opacity > 1 ? 1 : opacity;
this.header._elementRef.nativeElement.style.background = `rgba(34,34,34,${opacity})`;
}
}
滑动导航
实现导航滑动选择。
html
Ionic
HTML
CSS
JS
总结
目前在用Ionic框架开发移动混合应用,整理了一些项目过程中的经验和功能实现,在此记录。
ionic3 html调用摄像头,Ionic3项目实战相关推荐
- ionic3 html调用摄像头,ionic3懒加载中使用自定义组件component
问题: 由于使用了懒加载所以不能像之前一样直接引用component对象,在网上找了好多办法找了好多尝试终于知道怎么调用component了,记录一下使用自定义组件的详细过程 解决: 1. ionic ...
- app inventor调用图像识别_项目实战-图像识别项目-通过QT制作图形界面并调用百度AI进行图像识别(一)...
转自迅为4412开发板项目实战教程 硬件平台:iTOP-4412开发板 项目名称:图像识别项目 本文我们来学习利用QT构建一个图形界面并用QT调用百度AI的接口 一.添加arm编译套件 打开QT cr ...
- Ionic3项目实战
原文链接 记录一些使用ionic3开发项目实战经验和功能解决方案. 目录结构 Ionic应用是混合式开发的单页面应用,在开发之初要考虑到页面的切换和业务流程,以页面流定义项目层级关系会导致层级过深.不 ...
- 项目实战-图像识别项目-通过QT制作图形界面并调用百度AI进行图像识别(一)
转自迅为4412开发板项目实战教程 B站视频地址:https://www.bilibili.com/video/BV157411c7sc?p=7 硬件平台:iTOP-4412开发板 项目名称:图像识别 ...
- ASP.NET Core分布式项目实战(第三方ClientCredential模式调用)--学习笔记
任务10:第三方ClientCredential模式调用 创建一个控制台程序 dotnet new console --name ThirdPartyDemo 添加 Nuget 包:IdentityM ...
- 服务器项目前端调用摄像头失败,浏览器调用摄像头失败:NotSupportedError Only secure origins are allowed...
通过浏览器调用摄像头失败:NotSupportedError Only secure origins are allowed 错误报告 NotSupportedError Only secure or ...
- vue3项目实战中的接口调用方法(二)fetch用法 (前后端交互) get请求/post请求/put请求/delete请求
vue3项目实战 fetch调用接口
- Android基础实战之调用摄像头与相册 | 带实例
调用摄像头与相册 调用摄像头拍照/从相册选择照片 xml 设置了两个按钮,分别是打开摄像头的按钮,以及打开相册的按钮 <Buttonandroid:id="@+id/take_phot ...
- 服务器项目前端调用摄像头失败,浏览器里摄像头开启失败:failed to allocate videosource...
通过程序在Web浏览器里调用摄像头,报错"NotReadableError: Failed to allocate videosource"的原因及解决办法.文末附Web调用摄像头 ...
最新文章
- Linux内存管理大图(第三稿)
- python requests
- mysql读写分离实例_SpringBoot+MyBatis+MySQL读写分离(实例)
- 使用Jsonp(JQ+C#)
- 泰克示波器查眼图_泰克示波器
- ASP.NET 4新增功能(三) 对Web标准的支持和辅助功能的增强
- handle和handler的理解
- 2能不用cuda_又有2款限定皮肤返场,不用花钱就能直接兑换!天美良心?
- fit文件用python画瀑布图
- EXCEL VBA编程入门一
- 台式计算机怎么邮寄,台式机怎么邮寄
- Java后端验证苹果登录
- TDMA解调接收机IP core
- Linux中的虚拟机图形界面安装步骤,批量完成虚拟机硬件配置
- 【.NET】用Aspose.Words for .NET动态生成word文档中的数据表格
- 树莓派程序开机自启(尝试过很多终于成了)
- R语言ggplot2可视化:使用ggpubr包的ggboxplot函数可视化分组箱图、使用bgcolor函数自定义指定可视化图像的背景色
- linux环境下php安装sqlsrv扩展连接mssql
- 网店美工之你不知道的图片设计技巧
- 2×3卡方检验prism_卡方检验2python代码实现