Ajax小实例 用户注册异步验证
简介
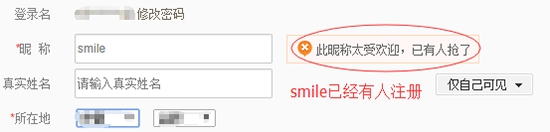
51cto的程序员应该都有sina微博吧!你会发现当你更改新浪会员名称,输入用户名Tab后,光标焦点移动到密码输出框时,用户名输出框的后面,就已经显示出了验证。验证信息是:你的用户名是否唯一,因为新浪微博和腾讯微博不一样,她的会员用户名都是唯一的,这样好将用户区分开,达到没有重名的目的。
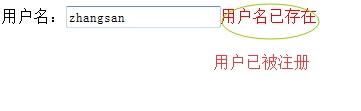
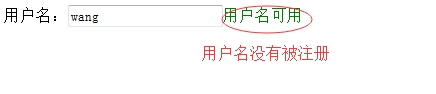
如果用户名已被注册,就显示“用户名已存在”,用户名还没被注册,就显示“用户名可用”。

实现原理
1、当光标焦点移动到别处时,触发js的window.onblur事件,调用Ajax对象
2、将用户名框内的字符串(document.getElementById(id).value)提交到后台页面
3、与相应数据库里的数据进行比对,再将比对结果返回到界面上,呈现我们面前的就是上面那样的画面。
好处:实现页面的局部刷新,在全部提交到后台前,提前验证并给出结果,提高了输出的效率。
下面不说那么多了,直接上代码:
demo.html 前端页面 就一个用户名输出框(很简单吧!关键是弄懂原理)
public.js 封装了对不同浏览器、创建不同Ajax对象的方法
ajax.js Ajax对象的封装、方法的实现
demo.php 后台页面 主要实现接收数据、选择并连接数据库、判断接收的数据与数据库比对
demo.html
<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>用户输入</title><script language="javascript" src="public.js"></script><script language="javascript" src="ajax.js"></script></head><body οnlοad="response()"><form>用户名:<input type="text" name="username" id="username"/><span id="msg"></span></form></body>public.js
function createxhr(){try{return new ActiveXObject("Microsoft.XMLHTTP")}catch(e){}try{return new XMLHttpRequest}catch(e){}alert("请更换浏览器");}//获取DOM对象的id值function $(id){return document.getElementById(id);}
ajax.js
function response(){ $('username').onblur = function(){var uname = this.value; //面向对象编程,this指代"$('username')"var xhr = createxhr();//应用getTime()方法解决IE缓存问题var url = "demo.php?username="+uname+'&_'+new Date().getTime();xhr.open('get',url);xhr.onreadystatechange = function(){if (xhr.readyState == 4 && xhr.status == 200){var value = xhr.responseText;if (value == 1){$('msg').innerHTML = '<font color = red>用户名已存在</font>';}else{$('msg').innerHTML = '<font color = green>用户名可用</font>';}}};xhr.send(null);};};
demo.php
//接收传递数据$username = $_GET['username'];//连接、选择数据库mysql_connect('localhost','root','111111');mysql_select_db('shop');mysql_query('set names gb2312');//sql语句、执行$sql = "select * from users where username='$username'";$result = mysql_query($sql);$num = mysql_num_rows($result);//获得结果集的行数//判断结果集行数if($num>0){echo 1;}else{echo 2;}查看结果:


转载于:https://blog.51cto.com/smili/1561356
Ajax小实例 用户注册异步验证相关推荐
- php mysql ajax 注册验证 实例_Ajax小实例 用户注册异步验证
简介 51cto的程序员应该都有sina微博吧!你会发现当你更改新浪会员名称,输入用户名Tab后,光标焦点移动到密码输出框时,用户名输出框的后面,就已经显示出了验证.验证信息是:你的用户名是否唯一,因 ...
- AJAX(三)--实例无刷新验证用户名是否存在
我们知道在注册淘宝账户时,当我们注册的账户名与其他人同名的时候,系统会自动的给出提示,并且给出推荐使用的账户名,并没有完全的刷新整个页面,而是悄悄的向服务器端发送请求进行验证,让我们感觉很舒服,这就是 ...
- ajax异步验证效果展示,AJAX(二)-实现验证码异步验证功能(示例代码)
Created by IntelliJ IDEA. User: cxspace Date: 16-8-18 Time: 下午7:45 To change this template use File ...
- SSM+JSP+Bootstrap+Ajax小实例(员工CRUD系统)(五:员工查询前后端(请求返回json的方式))
原文再续,书接上回.上次我们讲了怎么把用户信息放到model里,然后用jsp+bootstrap做一个简单又不丑陋的界面去展示,但是现在讲究前后端分离,所以我们的接口返回一个json才是如今的王道,这 ...
- MVC验证10-到底用哪种方式实现客户端服务端双重异步验证
本篇将通过一个案例来体验使用MVC的Ajax.BeginForm或jQuery来实现异步提交,并在客户端和服务端双双获得验证.希望能梳理.归纳出一个MVC异步验证的通用解决思路.本篇主要涉及: 1.通 ...
- 【java项目实践】具体解释Ajax工作原理以及实现异步验证username是否存在+源代码下载(java版)...
一年前,从不知道Ajax是什么,伴随着不断的积累,到如今常常使用,逐渐有了深入的认识. 今天,假设想开发一个更加人性化,友好,无刷新,交互性更强的网页,那您的目标一定是Ajax. 介绍 在具体讨论Aj ...
- Ajax+jquery实现异步验证用户名功能
页面 <%@ page contentType="text/html;charset=UTF-8" language="java" %> <h ...
- Java程序员从笨鸟到菜鸟之(七十五)细谈struts2(十四)struts2+ajax实现异步验证...
由于老师布置作业的需要,在添加管理员的时候,要实现验证添加的管理员的用户名是否在数据库中已经存在,然后再客户端给用户一个提示.我首先想到的就是利用ajax实现异步验证技术,由于利用的ssh框架,所以在 ...
- ajax中async_小猿圈web前端之ajax的同步和异步有怎样的区别?
对于ajax我们应该知道ajax是主要用来在前端页面中向服务器后端请求数据,ajax中根据async的值不同分为同步(async = false)和异步(async = true)两种执行方式,那么, ...
- ssh框架怎么写ajax,SSH框架+Ajax(运用dwr框架)综合小实例[精校版本]
<SSH框架+Ajax(运用dwr框架)综合小实例[精校版本]>由会员分享,可在线阅读,更多相关<SSH框架+Ajax(运用dwr框架)综合小实例[精校版本](36页珍藏版)> ...
最新文章
- 谈“云”色变?近80%企业曾遭受数据泄露
- Android 使用RxJava--基础篇
- python online course_python-选课系统
- pytest-allure测试报告
- 自己动手写ORM框架(六):实现查询功能FindById方法
- 四大基本反应类型的关系_死神:漫画已完结,却依旧没有填坑,尸魂界四大贵族都有谁?...
- asp.net在IIS7中更改网站的.net framework框架版本
- 什么是win10嵌入式安装Linux,Windows10自带Linux系统(WSL)安装过程
- nginx 隐藏端口号、自签名https、强制https
- Linux 多进程学习
- 2与27日 双目视觉系统,相机标定,矫正,匹配(特征,稠密),特征提取的方法,得到视差图
- 高中计算机评课,高二信息技术评课记录
- logback 打印日志参考,包含异步打印日志及历史日志压缩
- ZZNUOJ_C语言1047:对数表(完整代码)
- 毕业论文参考文献格式及引用设置
- 毕业设计开题分析:MIPS指令集硬件化设计与实现
- 《我喜欢生命本来的样子》读后感作文2100字
- SQL AlawaysOn 之一:安装域控制器
- 企业管理中育人的一些心得
- 微信公众号消息通知(原生)
