视频转GIF小工具,原生javascript + gif.js + canvas,自定义制作表情包
一款视频转gif的小工具,可调节开始时间、持续帧、分辨率、动画速度、流畅度、质量,支持在线预览、下载等

- 体验地址 - http://gif.hzzy.xyz/
很多时候看到视频中的某个片段,觉得特别搞笑,就想做成表情包,可是很多视频转gif的网站都要收费,登录注册之类的,很是脑壳疼,于是乎,我决定用 gif.js 自己制作一个
- gif.js 官网 - https://jnordberg.github.io/gif.js/
原理:创建canvas画布获取视频的帧数和预览帧的blob,再利用 gif.js 将每一帧动画的 blob 组合起来就生成了gif 动画。
项目介绍
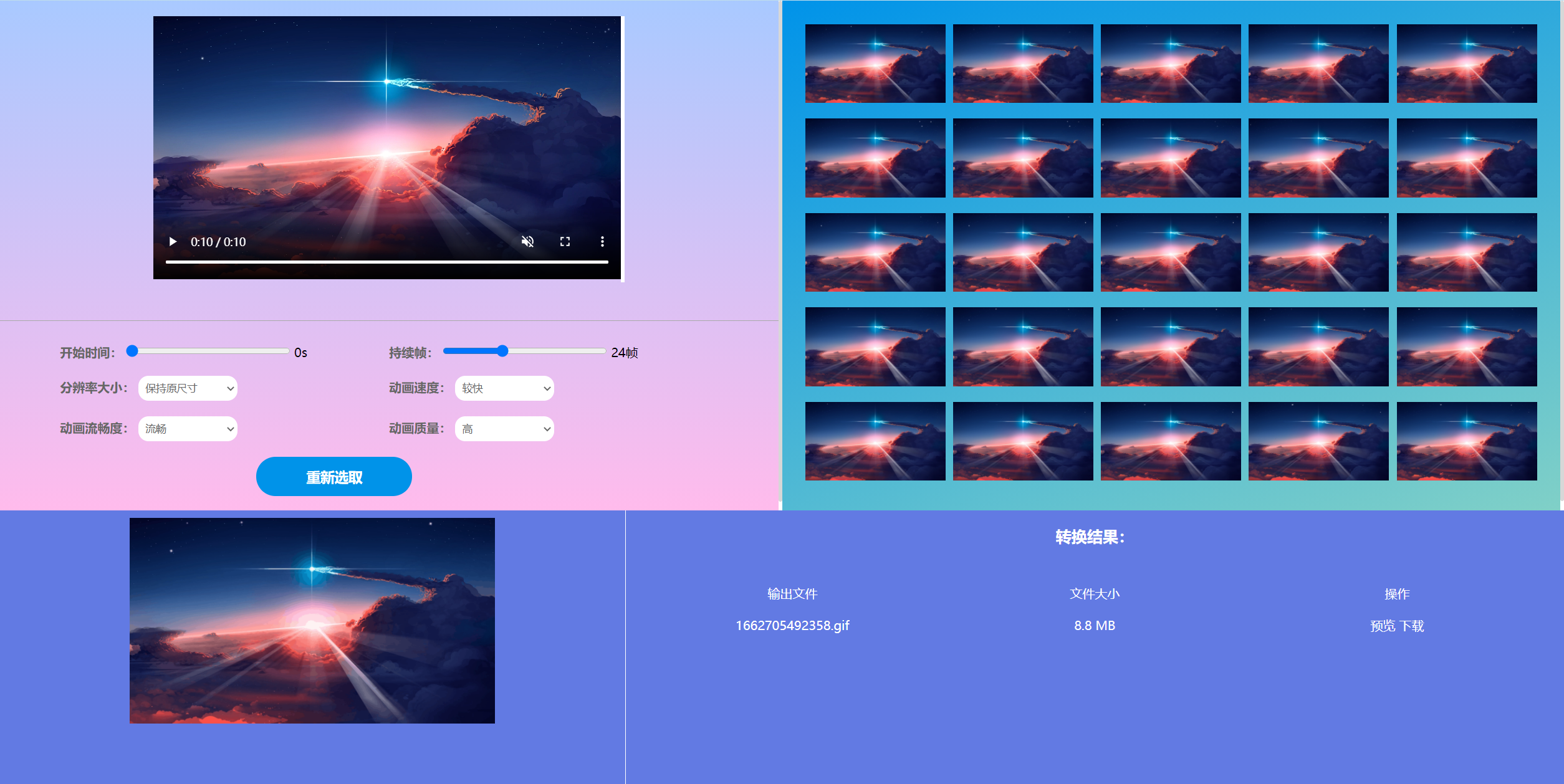
未选取视频页面展示

转换后页面展示

主逻辑部分
一进页面,开一个定时器,由页面控制选取帧的速度来控制流畅度,创建一个由用户决定分辨率的canvas的画布分离出每一帧后,再进行合并,并且将合并到一起的每一帧展示到页面上
function gifs() {loading(flag_loading = true)var timer = setInterval(()=> {video = document.getElementById("video"); //获取页面中的video元素canvas = document.createElement("canvas"); // 创建一个画布if (resolut[0] && resolut[1]) {canvas.width = resolut[0]canvas.height = resolut[1]} else {canvas.width = video.videoWidth;canvas.height = video.videoHeight;}canvas.getContext('2d').drawImage(video, 0, 0, canvas.width, canvas.height); // getContext:设置画布环境;drawImage:画画var imgurl = canvas.toDataURL("image/png");gif.addFrame(canvas, { copy: true, delay: speed })imglist.push(imgurl);video.play()if (imglist.length > video_timer) {// 添加显示for (let _x = 0; _x < imglist.length; _x++) {let _img = document.createElement("img")_img.src = imglist[_x]_img.classList.add('image')document.querySelector('.top_right').appendChild(_img)}clearInterval(timer);setTimeout(function () {gif.on('finished', function (blob) {console.log(imglist)console.log(blob);blobs = blobvideo.pause()let gifImg = document.createElement('img')gifImg.src = URL.createObjectURL(blob)gifImgSrc = URL.createObjectURL(blob)document.querySelector('.bottom_left').appendChild(gifImg)loading(flag_loading = false)fileNames = +new Date() + '.gif'_dowonLoad(bytesToSize(blob.size), fileNames, blob)});gif.render();}, 200)}}, smooth)
}
选取视频逻辑
选取本地视频并创建播放器
function selectVideo() {var file = document.getElementById('file').files[0];if (!file) return;var url = URL.createObjectURL(file);console.log(url);let _video = document.createElement("video")_video.src = url;_video.classList.add('video')_video.setAttribute('id', 'video')_video.muted = true;_video.controls = true;// 视频加载完毕时_video.addEventListener('loadedmetadata', (e) => {console.log(parseInt(_video.duration));let _range = document.querySelector('#range')_range.max = _video.duration})document.querySelector('.video_box').appendChild(_video)isShowElsemnt(flag = true)
}
进度条处理逻辑
function ranges() {let inner = document.querySelector('.range_inner')let _range = document.querySelector('#range')let _video = document.querySelector('.video')inner.innerHTML = _range.value + 's'_video.currentTime = _range.value
}
动画持续帧逻辑
function timer() {let inner = document.querySelector('.timer_inner')let _timer = document.querySelector('#timer')inner.innerHTML = _timer.value + '帧'video_timer = _timer.value
}
分辨率大小逻辑
function selectOpt() {let select = document.getElementById('selectopt');let index= select.selectedIndex; let val = select.options[index].value;let str = val.split('x')console.log(val);if (val == '保持原尺寸') {resolut[0] = nullresolut[1] = null}resolut[0] = str[0]resolut[1] = str[1]
}
动画速度逻辑
function selectspeed(){let selectspeed = document.getElementById('selectspeed');let index= selectspeed.selectedIndex; let val = selectspeed.options[index].value;console.log(val);if (val == '正常') {speed = 150} else if (val == '慢') {speed = 400}else if (val == '中') {speed = 300}else if (val == '快') {speed = 80}else if (val == '较快') {speed = 10}
}
画质逻辑
function selectmass() {let selectmass = document.getElementById('selectmass');let index= selectmass.selectedIndex; let val = selectmass.options[index].value;console.log(val);if(val == '高') {quality = 30}else if ('中'){quality = 20}else {quality = 1}
}
流畅度逻辑
function selectsmooth() {let selectsmooth = document.getElementById('selectsmooth');let index= selectsmooth.selectedIndex; let val = selectsmooth.options[index].value;console.log(val);if(val == '正常') {smooth = 200} else {quality = 50}
}
字节转换逻辑
function bytesToSize(bytes) {if (bytes === 0) {return '0 B';}let k = 1024;let sizes = ['B','KB', 'MB', 'GB', 'TB', 'PB', 'EB', 'ZB', 'YB'];let i = Math.floor(Math.log(bytes) / Math.log(k));let num = (bytes / Math.pow(k, i)).toFixed(1) > Math.floor((bytes / Math.pow(k, i))) ?(bytes / Math.pow(k, i)).toFixed(1) : Math.floor((bytes / Math.pow(k, i)));console.log(num + ' ' + sizes[i]);return num + ' ' + sizes[i];}
结语
至此,项目就算完成了,后续还会持续完善,有什么不合理的地方欢迎下方留言指点一二,最后奉上项目源码
完整项目地址
- see github
视频转GIF小工具,原生javascript + gif.js + canvas,自定义制作表情包相关推荐
- 视频怎么转换成GIF?学会这招就能制作表情包了
现在手机里不准备点表情包,都不好意思随便跟别人微信聊天.作为社交聊天.娱乐搞笑的必备,表情包往往能生动地表达我们的状态和极其复杂的内心活动.而现在流传广的表情包,大多数则是取材自影视剧.有的时候我们想 ...
- android 视频转表情包,视频转gif动图怎么转?一款能制作表情包的软件,年轻人很爱用...
视频转gif动图怎么转?现如今,很多年轻人都喜欢用表情包来进行社交聊天.迅捷视频转换器功能强大,是一款可以制作出有趣表情包的软件.如果你刚好也想制作出自己喜欢的表情包,继续往下看会得到满意答案哦. 打 ...
- WeChat之小工具:基于C++程序代码设计的查看微信撤销、撤回消息(包括文本、图片、视频等)GUI小工具
WeChat之小工具:基于C++程序代码设计的查看微信撤销.撤回消息(包括文本.图片.视频等)GUI小工具 导读 哈哈,千万不要给程序猿随便发信息,程序猿认真起来,别说你发的微信信息,就连你 ...
- DSLR Video Tips: Gadgets Gear 数码单反相机视频提示:小工具和装备 Lynda课程中文字幕
DSLR Video Tips: Gadgets & Gear 中文字幕 数码单反相机视频提示:小工具和装备 中文字幕DSLR Video Tips: Gadgets & Gear 有 ...
- 【视频制作表情包】能直接添加文字的表情包制作工具
直达链接:剪画音频视频剪辑 视频制作成表情包时 都需要先给视频添加有趣的文字 再导出视频 然后再制作成GIF表情包 今天给大家推荐一款 直接添加有趣文字的表情包工具 无需下载,打开即用! 在微信中搜索 ...
- 微信小程序:开心锤锤超火动态表情包微信小程序源码下载自动采集
这是一款表情包小程序源码 大家刷抖音的时候应该都刷过开心锤锤这个网红卡通短视频吧 现在这一款小程序就是和它有关的 里面的表情包呢大部分都是动态表情包(斗图的时候是不是更炫) 至于里面的表情包人物的就都 ...
- linux 视频转gif,GitHub - alinuxsa/VideoToGIF: video to gif 视频转gif制作表情包插件(可以添加文字)...
Chrome浏览器插件安装点这里 点这安装 Install 背景 上面这张图大家都见过吧,哈哈 现在聊天时候少不了斗图,光发静图逼格略低了些,GIF在斗图中肯定略胜一筹,手绘动画生成GIF对大多数人来 ...
- 抖音表情包项目怎么变现?普通人如何制作表情包短视频月入过万?
抖音表情包玩法的本质还是遵循以下公式,即:内容生产(素材.文案.视频制作)+引流+变现. 其实很简单,这个项目的核心玩法就是通过在某音某手上发布各种搞笑.逗比的表情包视频,吸引来的用户一是用来涨粉,还 ...
- 斗图神器--纯前端实现视频转GIF制作表情包(已开源)
视频转GIF 在线体验 coldday.github.io/mp4ToGif/ Chrome浏览器插件安装点这里 点这安装 背景 视频转GIF 上面这张图大家都见过吧,哈哈 现在聊天时候少不了斗图,光 ...
- 最新版南风表情包小程序独立版源码 独家最火表情包小程序源码+完整后台API+小程序前端
南风表情包小程序独立版源码 独家最火表情包小程序源码+完整后台API+小程序前端 南风表情包小程序源码,独家分享网传最火表情包小程序源码,带有独立版完整后台 API.小程序前端,并附带安装搭建说明.最 ...
最新文章
- OpenCV norm 计算范数(18)
- 《从零开始学Swift》学习笔记(Day 52)——Cocoa错误处理模式
- [Spring cloud 一步步实现广告系统] 14. 全量索引代码实现
- 多线程学习笔记一之内置锁
- 专升本c语言网课听谁的好_都说塑钢泥比玻璃胶好,填缝永不变黑,师傅却说不好用,听谁的?...
- php中的控制器是什么意思,理解PHP中的MVC编程之控制器_php
- java http 流_java 模拟http请求,通过流(stream)的方式,发送json数据和文件
- 【操作系统】多道程序的理解
- 第九十五题(推断一字符串是不是对称的)
- [cpp] 重载运算符规律总结
- 论文笔记:OverFeat
- 英语作文计算机80词九年级,英语作文80词左右初三带翻译
- 【2019年04月09日】A股净资产收益率ROE最高排名
- !include: could not find: nsProcess.nsh
- 一句话马密码暴力破解篇(黑吃黑)
- CSS单行省略和多行省略
- oracle cmd窗口 命令行导入*.dmp文件
- 百度富文本编辑器(ueditor)样式错误,回显出现#39、quot
- python变量无需创建赋值_阿博的Python之路-变量
- Python Flask-Web学习中的坑坑洼洼
