CSS border-radius 新玩法(含可视化生成工具)
CSS border-radius 新玩法(含可视化生成工具)
原文:http://www.shejidaren.com/css-border-radius.html
这个 CSS 属性对于前端人员一定不陌生,一直以来都把它当作矩形圆角使用,然而,对于喜欢创新的设计师来说,这是不够的,我们要最大化利用 border-radius,让它玩得更出色。
先来看看截图,这就是用 border-radius 实现的,而且并不复杂。

首先我们来为设计师简单普及下 border-radius 一般写法,代码如下:
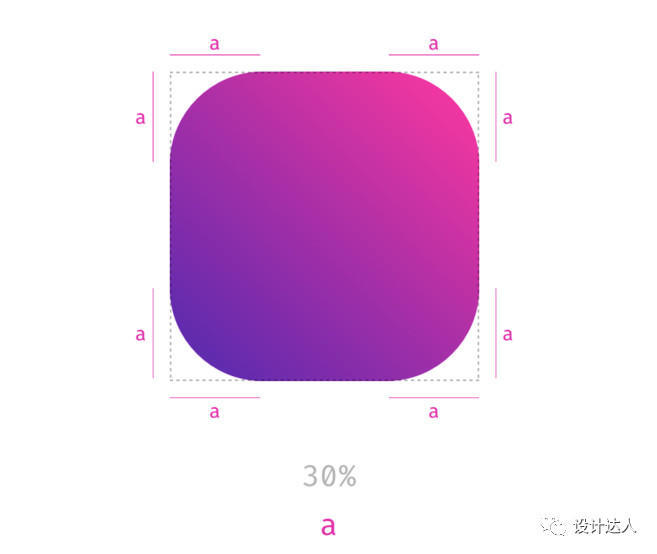
.box{border-radius: 30%; /* 也可以用PX代替 */
}
当这样写的时候,矩形的四角就会自动变为相应数值的圆角,如下图:

因为我们只输入了一个数值,所以所有角都会被四舍五入,若要固定值可以使用 px,百分比(%)就使用 rem, em这些单位。
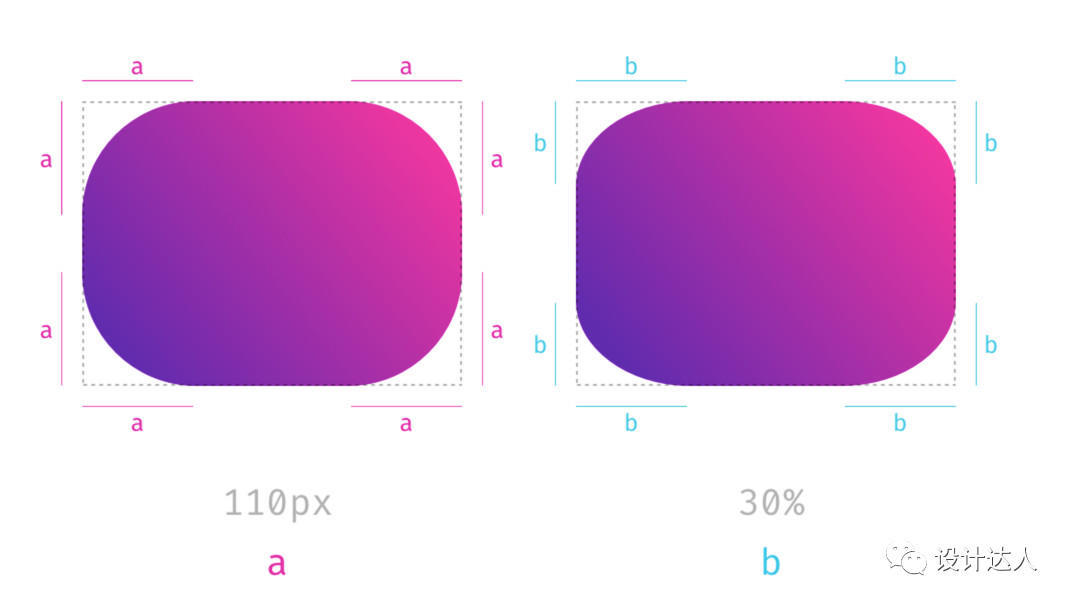
让我们看看「border-radius: 110px」与「border-radius: 30%」的矩形会是什么样的,请看下图例子:

注意右图的圆角是不对称的,后面文章我们再来看看。
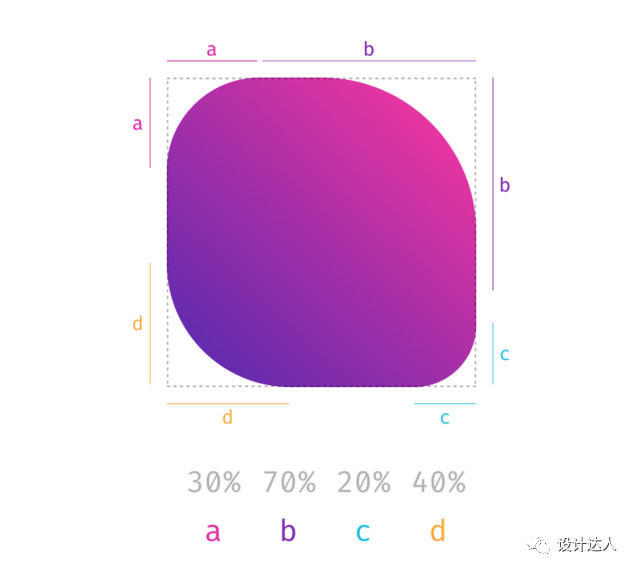
用4个值的样式
当设置多个 border-radius 数值时,从左上角开始顺时针设置,您还可以使用百分比单位,甚至可以与固定值混合使用。

用8个值的样式(这里变得有趣了)
Border-radius 最多可以使用8个数值,这就可以给设计师带来更多创意空间了,注意,需要作用斜杠「 / 」来分隔4个值,这是规范。
如果在斜杠前后设置一个值,则斜杠前面的值设置水平半径,斜杠后面的值设置垂直半径。如果没有斜杠,则该值将两个半径设置为相等。
来自:W3C
因此,斜杠之前的值定义水平长度,而斜杠之后的值定义垂直长度。但是,这是什么意思?建议看下图更好的帮你理解。

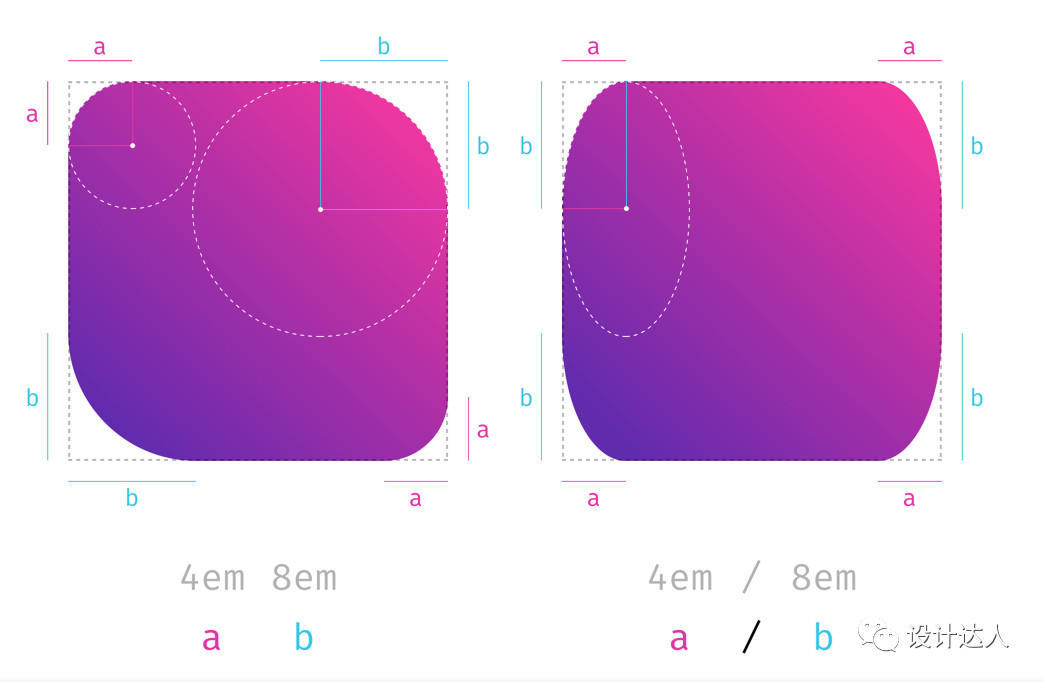
使用斜杠和不使用斜杠的区别
上图是比较「border-radius: 4em 8em」与「border-radius: 4em / 8em」的结果。请记住,如果要一个正方形变为圆形,那么可以直接这样写 「border-radius: 50%」 即可。
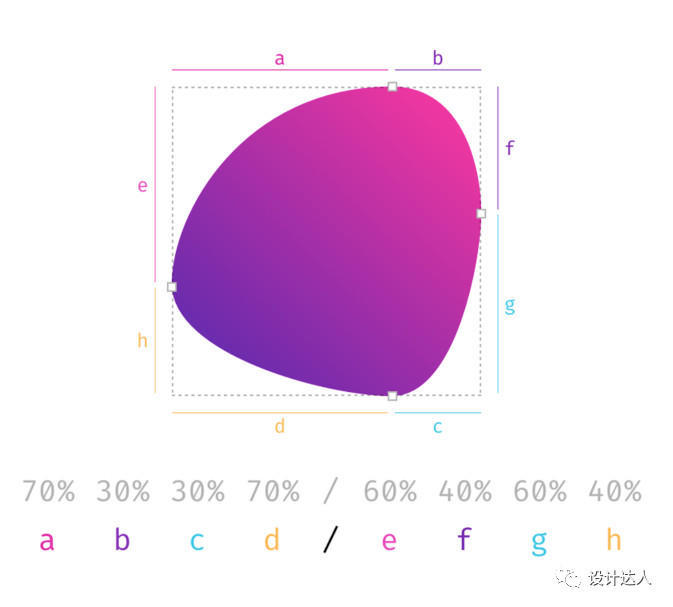
然后,你可以设置8个不同数值,就会得到一个像「有机体」的形状。


其实是四个重叠的椭圆,构成最终的形状
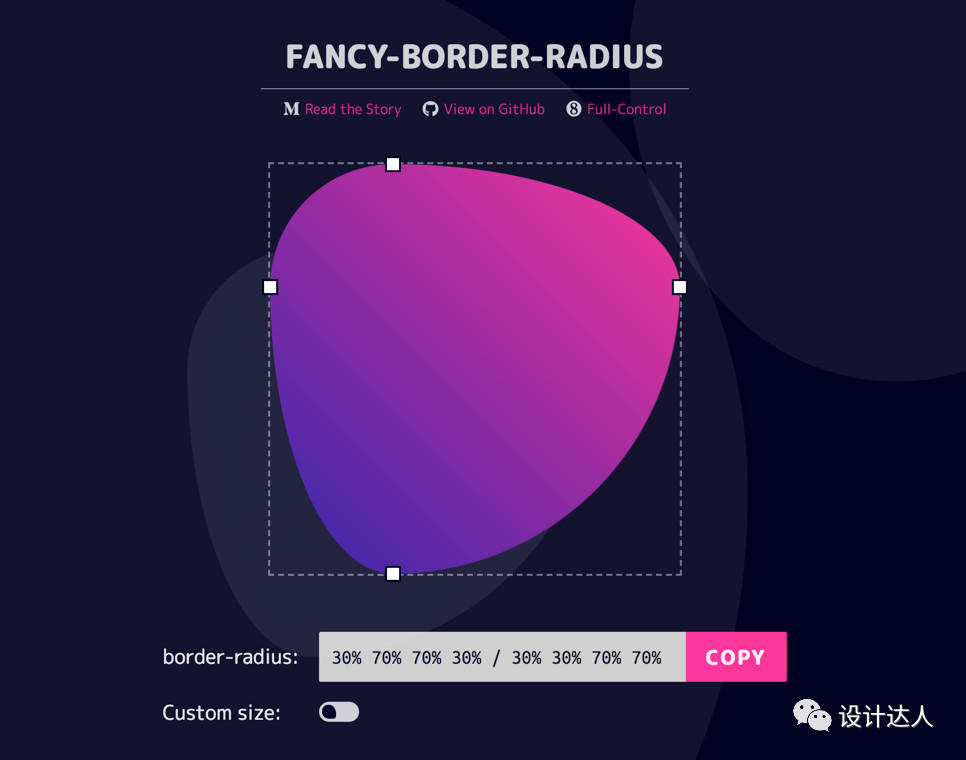
不要担心,这里有个在线可视化演示
你可以随意设置宽、高,以及能过鼠标拖拽来改变8个角的数值,这样就可以很方便的查看变化。
花式半径在线产生器:https://9elements.github.io/fancy-border-radius/

今天的CSS属性就介绍到这里,希望你对border-radius有更多深刻的认识,并适当运用到设计项目上。
交流:结交更多有才华的设计师?请加入 UI设计QQ群,与50000名设计师交流设计。
转载于:https://www.cnblogs.com/jiangyuzhen/p/10946241.html
CSS border-radius 新玩法(含可视化生成工具)相关推荐
- vb.net word 自定义工具栏_word重点标记新玩法:应用绘图工具手写笔进行划线涂抹...
编按:介绍一个新玩法.用word的绘图工具直接像用笔在纸上划线勾重点那样标记文档的重点内容,效果更自然随性,不死板.注意,说的不是那个ab加一个毛笔的"文本突出显示颜色"按钮.如果 ...
- 弃 Windows 而拥抱 Linux 之后,这本书教了新玩法
微软弃 Windows 而拥抱 Linux 之后,国内首本SQL Server On Linux的图书出版,这本书教了很多新玩法. SQL Server作为微软公司著名的数据库管理系统,多年以来一直稳 ...
- 测网速还能拿奖励?测速 App 的新玩法
图片付费下载于视觉中国 在刚刚召开的 2021 第二十届中国互联网大会上,工信部披露最新数据,我国 5G 基站已建设 91.6 万座,占全球 70%.5G 普及将带来更快网速,不过根据安迪比尔定律,移 ...
- 博图在线升级 gsd_升级ing!旺铺不够吸引人?快来学习国际站“吸睛”新玩法...
最近,阿里国际站旺铺管理后台全新升级 快来和小普特一起掌握这些新玩法吧 变化点 1.新增店铺管理页面,可由此进入装修版本编辑页面(原来的编辑器不变),店铺管理页面内整合旺铺诊断.一键智能生成.各页面编 ...
- 悟空榜+直播,苏宁618开启数字化零售新玩法
还有两天,2020年618将正式开启. 价格战.直播带货就能在618大促中保障胜利吗?苏宁直播+悟空榜告诉我们,仅有价格战.直播带货是不够的. 一.不一样的618 今年的618与往年有点不一样.一是这 ...
- 六一新玩法!AI涂鸦秒变精美艺术画
摘要:上华为云ModelArts体验AI涂鸦新玩法,赢漫威复仇者联盟乐高!祝大小朋友们六一儿童节快乐~ 本文分享自华为云社区<[云享热点]六一新玩法!AI 涂鸦秒变精美艺术画>,作者:华为 ...
- 实时风格迁移,移动端运行,人脸特效又有了新玩法
视学算法报道 转载自:机器之心 编辑:维度 人脸风格迁移出现新玩法!捷克理工大学联合 Snap 公司创建了一个用于视频中人脸风格实时迁移的框架,既不需要大型数据集和冗长训练周期,更能够在移动端运行. ...
- 自定义 checkbox 新玩法 ?
自定义 checkbox 新玩法 ? 自定义 checkbox 新玩法 ? 第一步:selector 编写 drawable/selector_checkbox_voice.xml <?xml ...
- 微信文件撤回时间多长_微信悄悄上线新玩法:拍了拍、朋友圈可重新编辑
当当当,我猜大家应该是看到这么吸引人的标题进来的吧,确实这个超级实用的功能你还真的要知道. 今天写的部分内容,其他的全部内容将会在安卓微信7.0.16正式版发布的时候进行一次大汇总. 我猜大家昨天应该 ...
最新文章
- 神经网络激活函数链接
- 如何调优JVM - 优化Java虚拟机(大全+实例)
- 领域驱动 开源项目_我如何在开源领域找到工作
- Too many open files 问题
- Python之路【第三篇】:Python基础(二)
- C# dll加载,抽象方法的使用
- 生意是怎么越做越累的?
- JavaScript函数的两种声明方式(4)
- MySQL 排序规则
- Python Day05习题
- 如何VS Code打造成Java开发IDE?
- C++实现五子棋游戏
- 电脑的任务栏只显示一条杠,没有图标怎么解决,看这里!!!
- 企业WiFi管理 保卫我们的信息安全
- (转)OLAP和多维数据模型
- 第22关 go的web框架-gin
- 冯唐:我给20、30岁IT职场年轻人的建议
- akka-typed(0) - typed-actor, typed messages
- 【走进大厂面试系列】大厂面试官眼中的好简历到底长啥样
- 网课学习第二天(第三天?)
热门文章
- git操作时出现error: cannot stat 'path/file': Permission denied
- 计算机存储器相关演讲,四、服务器和存储系统系列专题主题演讲
- 30个为Web设计人员和开发人员准备的Opera浏览器扩展
- 一个比较多韩国设计的网站模板下载站点
- Could not create token :Using integers for registered date claims is deprecated, please use DateTime
- 2016年31款轻量高效的开源JavaScript插件和库
- 【OpenFOAM】-pimpleFoam-RAS-算例12-wingMotion
- 使用Beetle.Express简单构建高吞吐的TCPUDP应用
- 杭州电子科技大学计算机面试题,杭州电子科技大学自主招生面试试题综合素质答案技巧...
- (转载)CentOS7搭建FastDFS V5.11分布式文件系统及Java整合详细过程
