浅谈 JSON.stringify 方法
一、前言
最近项目中,遇到需要将对象转换成字符串进行传递,上次写过一篇文章关于json字符串转换成json对象,json对象转换成字符串,值转换成字符串,字符串转成值。当时主要是用在有时候处理字符串和json对象之间的转换,写的主要是怎么用,涉及到JSONstringify具体用法没有涉及到,有时候对于一个JSON.stringify自带的方法掌握一下,可能会对于一个问题有更快的解决方案。
文章同步的社区:http://www.mwcxs.top/page/426.html
二、用法实例
1、方法的定义
2、JSON.stringify提供了参数分离出自己需要的那部分数据
3、JSON.stringify提供了参数回调函数做一个映射关系
4、JSON.stringify提供了参数格式化字符串
用过JSON都知道,把一个对象通过stringify之后变成字符串,再提交给后台或者存储在storage是很常用的手段(storage是存的key,value;value只能存字符串,而不能是json对象)。
var data =[
{name: "程咬金",sex:"1",age:26
},
{name: "程才",sex:"0",age:20
},
{name: "程新松",sex:"1",age:22
},
{name: "程功",sex:"1",age:18
}
];
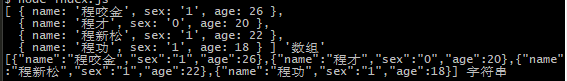
console.log(data,'数组');
var str_json = JSON.stringify(data);
console.log(str_json,'字符串');
这个是日常的用法,非常简单。
1、方法的定义
JSON.stringify ( value [, replacer] [ , space] )
参数:
(1)value:必选,要转换的值(包括所有的数据类型,通常是对象或者数组)
(2)replace:可选,用于要转换结果的函数或者数组;如果replace是数组,仅仅是转换具有该键值的成员,成员的转换顺序和键在数组中的顺序一致;如果replace是函数,会传入每一个成员的键和值,使用的是返回值而不是原始值,如果函数返回的是undefined,则排除该成员。查看了JSON2的源码,
rx_escapable.lastIndex = 0;return rx_escapable.test(string)? "\"" + string.replace(rx_escapable, function (a) {var c = meta[a];return typeof c === "string"? c: "\\u" + ("0000" + a.charCodeAt(0).toString(16)).slice(-4);}) + "\"": "\"" + string + "\"";}确认并不会传入每个成员的键和值,而仅仅以空字符串形式调用replacer函数。该函数的实质是自定义的用于转化为JSON字符串的函数。
(3)space:可选, 向返回值JSON 文本添加缩进、空格和换行符以使其更易于读取。
2、JSON.stringify提供了分离出自己需要的那部分数据
比如说这个场景,我们的数据非常的复杂,有类似头像,昵称,个人签名等,可是我保存在本地,只需要用户名,性别,怎么搞?
方法一:可以用遍历数组重新提取一下
var data =[
{name: "程咬金",sex:"1",age:26
},
{name: "程才",sex:"0",age:20
},
{name: "程新松",sex:"1",age:22
},
{name: "程功",sex:"1",age:18
}
];
/*日常用法*/
//console.log(data,'数组');
//var str_json = JSON.stringify(data);
//console.log(str_json,'字符串');/*提取用户名和性别*/
for(var i=0,new_data=[];i<data.length;i++){new_data.push({name: data[i].name,sex: data[i].sex});
}
var str_json = JSON.stringify(new_data);
console.log(str_json);
方法二:的确可以这么干,但是JSON.stringify提供了参数分离出自己需要的那部分数据
var data =[
{name: "程咬金",sex:"1",age:26
},
{name: "程才",sex:"0",age:20
},
{name: "程新松",sex:"1",age:22
},
{name: "程功",sex:"1",age:18
}
];
/*日常用法*/
//console.log(data,'数组');
//var str_json = JSON.stringify(data);
//console.log(str_json,'字符串');/*提取用户名和性别-方法1*/
//for(var i=0,new_data=[];i<data.length;i++){// new_data.push({// name: data[i].name,
// sex: data[i].sex
// });
//}
//var str_json = JSON.stringify(new_data);
//console.log(str_json);
/*提取用户名和性别-方法2*/
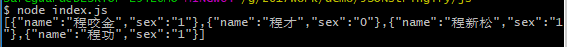
var str_json = JSON.stringify(data,["name","sex"]);
console.log(str_json);第二个参数只要传入需要的keys数组,就非常轻松的处理这个
3、JSON.stringify提供了回调函数做一个映射关系
比如说,我们把sex里的1,0修改为男,女 ,那么第二个参数可以通过回调函数来处理这个映射关系。
var data =[
{name: "程咬金",sex:"1",age:26
},
{name: "程才",sex:"0",age:20
},
{name: "程新松",sex:"1",age:22
},
{name: "程功",sex:"1",age:18
}
];
/*日常用法*/
//console.log(data,'数组');
//var str_json = JSON.stringify(data);
//console.log(str_json,'字符串');/*提取用户名和性别-方法1*/
//for(var i=0,new_data=[];i<data.length;i++){// new_data.push({// name: data[i].name,
// sex: data[i].sex
// });
//}
//var str_json = JSON.stringify(new_data);
//console.log(str_json);
/*提取用户名和性别-方法2*/
//var str_json = JSON.stringify(data,["name","sex"]);
//console.log(str_json);/*回调函数做一个映射关系*/
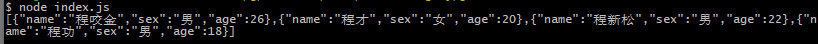
var str_json = JSON.stringify(data,function(key,value){if(key == 'sex'){return ["女",'男'][value];}return value;
});
console.log(str_json);
第二个参数很厉害,省去了不少的麻烦
4、JSON.stringify提供了参数格式化字符串
第三个参数,用于格式化字符串
var data =[
{name: "程咬金",sex:"1",age:26
},
{name: "程才",sex:"0",age:20
},
{name: "程新松",sex:"1",age:22
},
{name: "程功",sex:"1",age:18
}
];
/*日常用法*/
//console.log(data,'数组');
//var str_json = JSON.stringify(data);
//console.log(str_json,'字符串');/*提取用户名和性别-方法1*/
//for(var i=0,new_data=[];i<data.length;i++){// new_data.push({// name: data[i].name,
// sex: data[i].sex
// });
//}
//var str_json = JSON.stringify(new_data);
//console.log(str_json);
/*提取用户名和性别-方法2*/
//var str_json = JSON.stringify(data,["name","sex"]);
//console.log(str_json);/*回调函数做一个映射关系*/
//var str_json = JSON.stringify(data,function(key,value){// if(key == 'sex'){// return ["女",'男'][value];
// }
// return value;
//});
//console.log(str_json);/*格式化字符串*/
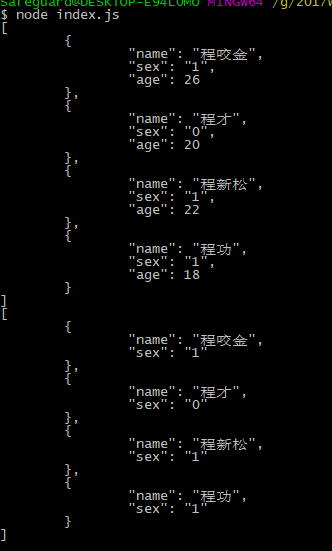
var str_json = JSON.stringify(data,null,'\t');
console.log(str_json);
var str_json = JSON.stringify(data,['name','sex'],'\t');
console.log(str_json);
一般情况下用不上,除了可以用于导出这些数据,保存本地查看方便。
最后附上js的代码,使用node就可以运行这个js
var data =[
{name: "程咬金",sex:"1",age:26
},
{name: "程才",sex:"0",age:20
},
{name: "程新松",sex:"1",age:22
},
{name: "程功",sex:"1",age:18
}
];
/*日常用法*/
//console.log(data,'数组');
//var str_json = JSON.stringify(data);
//console.log(str_json,'字符串');/*提取用户名和性别-方法1*/
//for(var i=0,new_data=[];i<data.length;i++){// new_data.push({// name: data[i].name,
// sex: data[i].sex
// });
//}
//var str_json = JSON.stringify(new_data);
//console.log(str_json);
/*提取用户名和性别-方法2*/
//var str_json = JSON.stringify(data,["name","sex"]);
//console.log(str_json);/*回调函数做一个映射关系*/
var str_json = JSON.stringify(data,function(key,value){if(key == 'sex'){return ['女','男'][value];/*该处注释等价于return ['女','男'][value];*/
// if(value == 0 ){// value = '女';
// }else{// value = '男';
// }
}return value;
});
console.log(str_json);/*格式化字符串*/
//var str_json = JSON.stringify(data,null,'\t');
//console.log(str_json);
//var str_json = JSON.stringify(data,['name','sex'],'\t');
//console.log(str_json);注意:
1、JSON.stringify会自动把所要转换内容中的汉字转换为Unicode编码
2、浏览器间有差别,个别浏览器会把将要提交表单内容中的Unicode编码自动转为汉字(Chrome自动转换,IE不转)
浅谈 JSON.stringify 方法相关推荐
- 浅谈 JSON stringify 方法
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow 也欢迎大家转载本篇文章.分享知识,造福人民,实现我们中华民族伟大复兴! 用过 j ...
- 浅谈 JSON.stringify 方法 - 乱码
var data = [ {name: "王尼玛", sex:1, age: 30}, {name: "王尼美", sex:0, age: 20}, {name ...
- java缓存同步_浅谈JSON的数据交换、缓存问题和同步问题
JSON轻量级的数据交换格式 相对于XML来说,JSON的解析速度更快,文档更小. JSON的格式 {属性名:属性值,属性名:属性值,--} 属性名的类型可以是string,number,boolea ...
- Unity iOS打开AppStore评星页面,浅谈Application.OpenURL()方法。
http://fairwoodgame.com/blog/?p=38 Unity iOS打开AppStore评星页面,浅谈Application.OpenURL()方法. Posted in Uni ...
- python类中方法的执行顺序-浅谈Python的方法解析顺序(MRO)
方法解析顺序, Method Resolution Order 从一段代码开始 考虑下面的情况: class A(object): def foo(self): print('A.foo()') cl ...
- JSON.parse和JSON.stringify方法
JSON.parse() JSON.parse()方法将json字符串转化为Javascript值或对象. 语法 JSON.parse(text[,reviver]) 参数 text:要被解析成Jav ...
- JSON.stringify() 方法
JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,如果指定了replacer是一个函数,则可以替换值,或者如果指定了replacer是一个 ...
- python方法解析顺序_浅谈Python的方法解析顺序(MRO)
方法解析顺序, Method Resolution Order 从一段代码开始 考虑下面的情况: class A(object): def foo(self): print('A.foo()') cl ...
- JS中的JSON.Stringify 方法详解
在大厂的前端面试过程中,JSON.Stringify常常被问到,那么能够熟练的运用,掌握就必不可少. 那么,到底什么是 JSON.stringify 方法? 方法基本介绍 JSON.stringify ...
最新文章
- 主成分分析的可视化展示
- 使用redis数据库的目的?
- js判断字符串中某个字母出现次数最多
- lisp将图元追加选择_DNF:哈林防具和海博伦如何选择首饰提升率最大?你选对了吗?...
- 计算机网络学习笔记(8. 报文交换与分组交换②)
- 睿至大数据与北交大强强联手布局大数据
- C# 连接远程MySql出错,显示表不存在 [ C# | MySql | Table 'TABLENAME' doesn't exist ]
- 12. URI , URN, URL 区别
- 教你在官网如何下载jdk
- (8)USB协议 —— 高速模式握手过程
- Python实战(07):使用selenium刷访问量
- mysql导入人员信息_mysql中导入数据库
- Tiny6410+K9GAG08U0E
- docker使用国内加速器的正确姿势
- WPS vbe6ex.olb 不能加载
- 插件化Amigo-1
- 如何给MySQL 数据瘦身
- redis数据库正确用法
- 2017.11.17 Demo-stm8+temperature timeing control
- 全国增值税发票查验平台 | 免验证码
