html网站雪碧图素材,webpack雪碧图实现(webpack管理小图标素材)
雪碧图也叫CSS精灵, 是一CSS图像合成技术,这里介绍webpack实现雪碧图
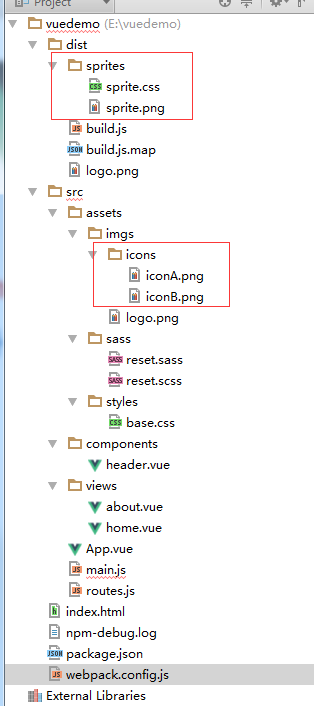
这是我的文件目录:
// 在上个实例项目上增加了icons文件夹;
// dist/sprites/目录是后面执行webpack打包命令自动生成的,先不用管;
1、安装webpack-spritesmith;
npm install --save-dev webpack-spritesmith
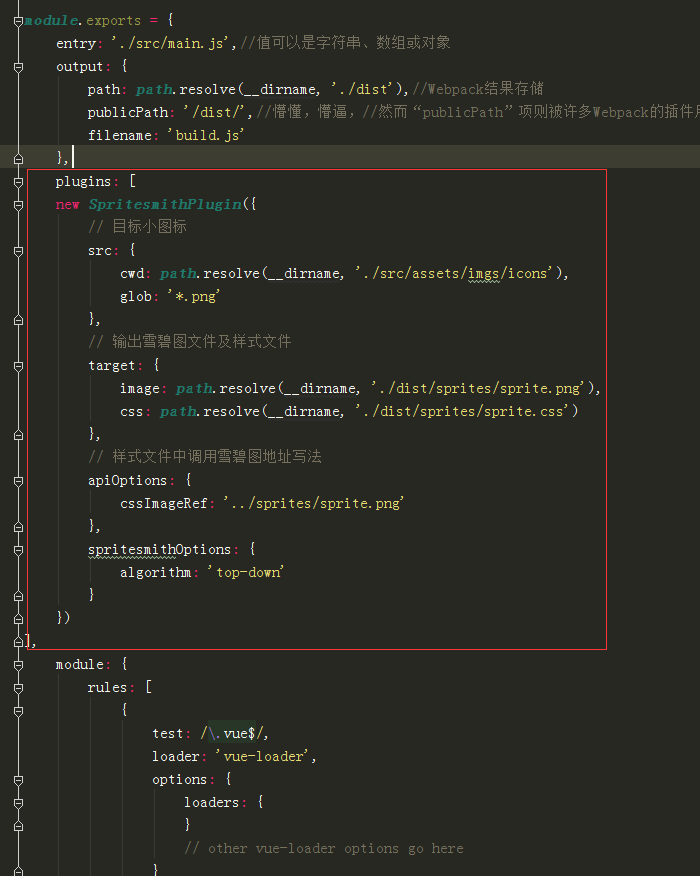
2、webpack.config.js添加如下代码:
var SpritesmithPlugin = require('webpack-spritesmith');
//module.exports = {//代码}
plugins: [
new SpritesmithPlugin({
// 目标小图标
src: {
cwd: path.resolve(__dirname, './src/assets/imgs/icons'),
glob: '*.png'
},
// 输出雪碧图文件及样式文件
target: {
image: path.resolve(__dirname, './dist/sprites/sprite.png'),
css: path.resolve(__dirname, './dist/sprites/sprite.css')
},
// 样式文件中调用雪碧图地址写法
apiOptions: {
cssImageRef: '../sprites/sprite.png'
},
spritesmithOptions: {
algorithm: 'top-down'
}
})
]
3、执行webpack打包指令,执行后打包生成dist/sprites/文件(或者上一篇文章写的npm run build指令)
webpack
4、index.html文件中引入sprite.css,如:
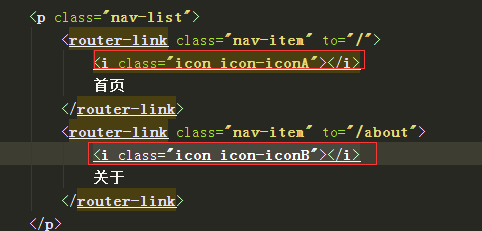
5、App.vue中通过class引用小图标,如:(具体图标class进入sprite.css查看)
i标签是行内元素,可以添加css为i.icon{display:inline-block}
6、执行命令webpack-dev-server,生产链接浏览器打开(或者上一篇文章写的npm run dev)
webpack-dev-server
ok,效果如下:
html网站雪碧图素材,webpack雪碧图实现(webpack管理小图标素材)相关推荐
- webpack雪碧图实现(webpack管理小图标素材) - Vue2+VueRouter2+webpack+vue
2019独角兽企业重金招聘Python工程师标准>>> 不能安装最新版本(会出现莫名其妙的报错),要安装"webpack-spritesmith": " ...
- 『精品素材』20套免费的网页小图标素材下载
在网页设计工作中,图标设计是最耗时的任务之一,但幸运的是网络上有很多慷慨的设计师分享的现成的免费小图标素材包可以下载使用.下面这个列表收集了20套免费的网页小图标,记得分享和推荐啊. Free 16p ...
- 75个像素网页小图标素材
内容提要:75个像素网页小图标素材,75个像素网页小图标素材,包括:心,箭头,用户,手,搜索,电话图标,声音图标,对号,箭头... 75个像素网页小图标素材,包括:心,箭头,用户,手,搜索,电话图标, ...
- html电商app小图标素材,20套购物网站专用的图标素材包
20套购物网站专用的图标素材包 8月 6, 2015 评论 Sponsor 随着移动互联网的使用率增加,电子商务行业也趁着这机会加入到移动端,连外卖网这些也越来越多了,所以电子商务相关的素材是不能少的 ...
- 15000个彩色小图标素材,含PNG/Ai/SVG多格式,设计师前端必备资源
300多个文件夹,共计15000个彩色UI图标素材.每个图标包含512px*512px的PNG图.Ai矢量源文件以及SVG格式.全部中文命名,编号对应,查找图标更方便.适合各类APP软件UI界面设计应 ...
- 网页素材大宝库:50套非常精美的图标素材
图标对网页设计师来说是宝贵的财富,高质量的图标素材既能为设计师节省时间,又能有很不错的效果.网上的免费图标素材非常多,可以说是琳琅满目,那些充满分享精神的设计师们把素材共享出来,让更多的人可以使用他们 ...
- CSS 网站小图标 雪碧图
https://www.jianshu.com/p/7482dde882af 网站开发90%会用到小图标, 多小图标调用显示是前端开发常见的问题:目前小图标显示常见有两种方式(其他方式欢迎补充):1. ...
- APP设计师必上的10个APP图标素材资源站
转载自:APP设计师必上的10个APP图标素材资源站 | 设计之家 今天小编们给APP设计师们罗列了10个经典而APP图标素材非常丰富的图标素材资源站. 在每一个图标素材资源站上面可以找到我们想要的移 ...
- IconResource:安卓、IOS、网页等开发图标素材源
图标素材资源站上面可以找到我们想要的图标素材.这样使我们开发变得更加简单.快捷,大家有什么好的网站也可以介绍给我!!! 最大的扁平化图标素材库-Flaticon 目前Flaticon收集了 54087 ...
最新文章
- 《自然》公布年度十大杰出论文
- 安装Subversion1.82(SVN)
- java关闭ie提示_java 关闭IE
- CSS中float属性详解
- ssm mysql动态分页_SSM项目手动分页详解
- mybatis入门基础(五)----动态SQL
- 华为超大云数据中心落地贵州,这些硬核技术有利支撑“东数西算”
- linux 虚拟 设备,Linux中的虚拟网络设备
- Leetcode113.路径和II
- Mysql学习笔记(二):子查询与连接
- 2019.1.18作业 继承
- 计算机通信网络学什么软件,通信工程专业需要用到的电脑软件有哪些
- 代码 点胶gcode_3D打印☞Gcode代码详解(含详解PDF附件)
- Linux小项目-数码相册设计
- 更新谷歌浏览器最新版后 Access to XMLHttpRequest at 跨域问题解决方法
- java输入一个整数对应英文星期_C语言实验——输入数字星期,输出英文(switch语句)...
- Bable的基本使用
- epub文件是什么文件?如何在windows系统上打开?
- 什么是粉丝福利购?淘宝优惠券的来由。
- C语言学习笔记(二): 简单的C程序设计
热门文章
- java使用poi在word模板中替换柱状图、折线图、饼图、表格、文本、图片
- 购物类APP之王——淘宝安卓版(二)
- bzoj 4530 [Bjoi2014]大融合——LCT维护子树信息
- linux sudo 权限_在Linux中使用sudo委派权限
- 腾讯QQ2014最新版官方正式版下载
- 【分层最短路】Magical Girl Haze
- iMindMap思维导图如何创造独特的3D视图
- python word操作添加超链接_使用pythondocx在MSWord中添加超链接
- officeaid.addin 系统找不到指定的文件_批量修改文件名方法
- 河南计算机程序大赛,中国高校计算机大赛——团体程序设计天梯赛河南大学获佳绩...