jquery ajax无刷新请求Struts2验证用户名密码数据库是否存在
通过ajax请求验证后台数据是否存在.
首先导入struts2的核心包。
后台Action代码
import com.opensymphony.xwork2.ActionSupport;public class CodeCheckAction extends ActionSupport {/*** */private static final long serialVersionUID = 1L;private String code;private String result;public String execute() throws Exception {System.out.println("code的值为"+code);String msg = "F";if("abc".equals(code)){msg = "T";}result="{\"retCode\":\""+msg+"\"}";return SUCCESS;}public String getCode() {return code;}public void setCode(String code) {this.code = code;}public String getResult() {return result;}public void setResult(String result) {this.result = result;}}struts.xml代码
<action name="userAction" class="action.UserAction"><result name="index">/index.jsp</result></action>然后jsp js代码
$(function(){$("#btn").click(function(i,e){var code_input = $("#code");var code = code_input.val()+"";$.getJSON("test?code="+code,function(root,error){var retcode = $.parseJSON(root);if(retcode.retCode != "T"){//code_input.val("");document.getElementById("msg").innerHTML="<font color='red'>不可用</font>";}else{document.getElementById("msg").innerHTML="<font color='green'>可用</font>";}});});});body代码
<form id="form"><input id="code" name="code" type="text" /><span id="msg"></span><br/><button id="btn" type="button">测试</button></form>然后运行
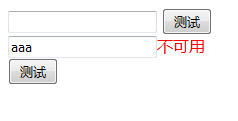
输入一个错误的,前台显示

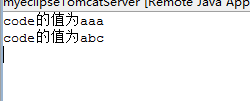
后台控制台接收数据

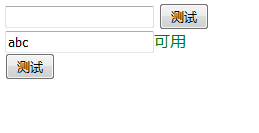
现在输入一个正确的code,前台显示

后台接收数据

jquery ajax无刷新请求Struts2验证用户名密码数据库是否存在相关推荐
- JQUERY AJAX无刷新异步上传文件
AJAX无刷新上传文件并显示 http://blog.csdn.net/gao3705512/article/details/9330637?utm_source=tuicool jQuery For ...
- php flash 图片上传,php+jquery+ajax无刷新图片上传裁切,模拟flash头像上传实例
这几天自己在写一个cms.之前在用到图片上传裁切的时候总是用的flash的,或者是swfupload之类的.用的还不熟练,所以今天就用ajax做一个图片上传裁切的实例.个人感觉还不错,现在就分享出来. ...
- PHP jQuery Ajax 无刷新表单提交实例
采用 PHP 为后台,前端使用强大的 jQuery 库,可以很快写一个无刷新的表单实例. 整个过程分为两部分,一部分是 HTML 和 JS 文件,另一部分是 PHP 代码,返回服务器的响应. HTML ...
- php jquery ajax裁剪图照片,php+jquery+ajax无刷新图片上传裁切,模拟flash头像上传实例...
这几天自己在写一个cms.之前在用到图片上传裁切的时候总是用的flash的,或者是swfupload之类的.用的还不熟练,所以今天就用ajax做一个图片上传裁切的实例.个人感觉还不错,现在就分享出来. ...
- jquery+ajax无刷新翻页
前台自定义通用分页jquery插件 (一)框架:用jquery+ajax+struts1实现 自动创建行和列 持久层用的是abatis.数据库用的是MySQL. ( ...
- ThinkPHP+JQuery实现ajax无刷新登录验证(详解+相关问题)
ThinkPHP+JQuery实现ajax无刷新登录验证 摘要: 使用原生javascript进行ajax实现无刷新更改页面内容的复杂性尽人皆知,而jquery对ajax传递进行了封装和优化,因此通过 ...
- ajax无刷新留言板远吗,基于jquery实现ajax无刷新评论
基于jquery实现ajax无刷新评论 发布于 2017-03-31 11:26:07 | 75 次阅读 | 评论: 0 | 来源: 网友投递 jQuery javascript框架jQuery是一个 ...
- ajax和php二级联动,jQuery+php+mysql,轻松实现ajax无刷新省市二级联动[多图]
jQuery+php+mysql,轻松实现ajax无刷新省市二级联动[多图] 08-15栏目:技术 TAG:zxfy zxfy 用jQuery的ajax方法,结合PHP,轻松实现省市级的二级联动: h ...
- JQuery 总结(8)Ajax 无刷新技术
Ajax 无刷新技术 [ 有get 和post 一一对应] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 $(".delete& ...
最新文章
- docker 安装nginx_Docker18安装Nginx和Apache实验
- java系统的标准输出对象_到了宋代,虽然司法证明已经发展到以物证为主,用刑讯方式逼问当事人口供在官府断案过程中却一直长期存在。...
- 10分钟了解JSON Web令牌(JWT)
- GCD HDU - 1695
- nlp自然语言处理_不要被NLP Research淹没
- 完善你的Laravel异常处理
- 各种ListView列表方法
- linux怎么看文件是否orc格式,hive文件存储格式orc,parquet,avro对比
- 电容电感频率测量表 电路原理
- Xweibo与第三方站点单点登录配置
- 字节跳动 数据分析 一轮技术面
- 软件工程师 级别 职称 评定 从见习程序员 到 主任软件工程师
- 开源新作!抖音四面被拒,再战头条终获offer,一文搞懂
- SAP小磁带备份注意事项
- Python3.5 使用 protobuf3.0.0.beta2
- 破解企业数字化增长困境的四大利刃
- xstream 数字映射不上去_什么是智慧城市、数字城市、孪生城市、海绵城市、平安城市、天网工程、雪亮工程...
- 四川省地图(SVG)——DIY
- web前端学习中CSS,JS代码压缩
- mac OS Big Sur 11 Beta 5发行说明
热门文章
- 西瓜定位的是10分钟以内的中长视频,抖音定位的是3分钟以内的短视频
- bootmgr快速修复win7_Ryzen/Intel小白也能装WIN7
- 【python学习】-matplotlib图形设置(线宽、标签、颜色、图框、线类型、图例大小位置、图框大小及像素等)
- 点量广告插播系统-随时在IPTV系统或者电视盒智能电视中插播广告
- 火柴人联盟2服务器维护,火柴人联盟2闪退黑屏原因及解决方法汇总
- 论文笔记-Two-Stream Convolutional Networks for Action Recognition in Videos
- 6360: 词韵(字典树,DP)
- Excel·VBA单元格合并、撤销合并
- 《工程结构优化设计基础》总结
- Steinberg Cubase Elements 8.0.35 For Windows 经典版音乐制作软件
