JavaScript服务器端开发技术(对象属性的枚举与查询)
既然对象是属性的集合,那么检测与枚举集合中的属性就是一项重要任务。对此,我们来分别看一下ES3和ES5提供的解决方案。

1) ES3枚举方案
示例代码:
var contacts={
ID:[0,1,2,3,4,5],
names:["Zero","One","Two","Three","Four","Five"],
addresses:[
{
Street:"ABC",
State: "0"
},
{
Street:"ABC",
State: "1"
},
{
Street:"ABC",
State: "2"
},
{
Street:"ABC",
State: "3"
},
{
Street:"ABC",
State: "4"
},
{
Street:"ABC",
State: "5"
}
]
};
//ES3 solutions
console.log('"ID" in contacts: ',"ID" in contacts);
console.log("'toString' in contacts: ",'toString' in contacts );
for(var key in contacts){
console.log("key: ",key);
console.log("value: ",contacts[key]);
}
上面代码的输出结果如下:
"ID" in contacts: true
'toString' in contacts: true
key: ID
value: [ 0, 1, 2, 3, 4, 5 ]
key: names
value: [ 'Zero', 'One', 'Two', 'Three', 'Four', 'Five' ]
key: addresses
value: [ { Street: 'ABC', State: '0' },
{ Street: 'ABC', State: '1' },
{ Street: 'ABC', State: '2' },
{ Street: 'ABC', State: '3' },
{ Street: 'ABC', State: '4' },
{ Street: 'ABC', State: '5' } ]
注意:
运算符in的左侧是属性名,是字符串类型,右侧是对象。无论是对象的自有属性还是继承属性中包含这个属性都会返回true。
对象的hasOwnProperty()方法用于检测给定的名字是否是对象的自有属性。对于继承属性则返回false。例如:
var o={a:111,b:222};
o.hasOwnProperty("a");//true
o.hasOwnProperty("x");//false:不存在此属性
o.hasOwnProperty("toString");//false:toString是继承属性
propertyIsEnumerable()是hasOwnProperty()方法的增强版本,用于检测自有且可枚举的属性。通常JS创建的属性都是可枚举的,除非使用ES5中特殊方法改变了属性的可枚举性。例如:
var o=inherit({a:111,b:222});
o.x=10000;
o. propertyIsEnumerable ("x");//true
o. propertyIsEnumerable ("a");//false:继承来的属性
Object.prototype. propertyIsEnumerable ("toString");//false:toString是不可枚举的属性
2) ES5枚举方案
除了使用ES3中的for...in循环方式来枚举对象中的属性外,对于前面定义的对象直接量,ES5还支持如下的枚举方案:
console.log(Object.keys(contacts));
console.log(Object.getOwnPropertyNames(contacts));
输出结果如下:
[ 'ID', 'names', 'addresses' ]
[ 'ID', 'names', 'addresses' ]
其中,静态方法Object.keys()返回一个数组,这个数组由对象中可枚举的自有属性的名称组成。
静态方法Object. getOwnPropertyNames ()也是返回一个数组,这个数组由对象中所有的自有属性的名称组成。注意:ES3中无法实现这样的方法,因为ES3中无法获取对象的不可枚举的属性。
3) !==和in运算符用于属性存在判断
前面介绍使用in运算符判断指定属性在否存在于某对象中。其实,有些简单情况下,也可以使用!==运算符来决断一个属性是否是undefined。
var oo1=new Object({lan:"JavaScript",degree:"Difficult"});
console.log("使用!==运算符的例子");
console.log(oo1.lan!==undefined); //true
console.log(oo1.language!==undefined); //false
console.log(oo1.toString!==undefined); //true
切记:只有in运算符能够区分不存在的属性和存在但值为undefined的属性。此时,!==已经无能为力。参考如下代码片断:
var ou={key1:undefined};
console.log("只能使用in运算符的例子");
console.log(ou.key1!==undefined);//false
console.log(ou.key2!==undefined);//false
console.log("key1" in ou);//true
console.log("key2" in ou);//false
delete ou.key1; //delete property 'key1'
console.log("key1" in ou);//false
4) 与属性枚举相关的几个工具函数
在本节给出的工具函数中,我们把对象看作属性集合,所给的图示试图从集合论角度给出这些函数的功能示意。
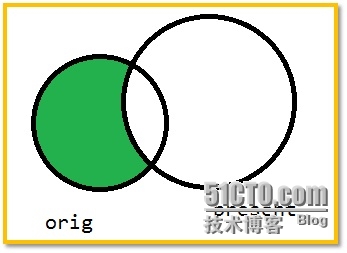
求并集1
示意图:
此工具函数并两个对象中属性的并集,但对于相同的属性,使用present对象的属性覆盖对象orig中同名属性。
function extend(orig,present){
for(var prop in present){
orig[prop]=present[prop];
}
return orig;
}
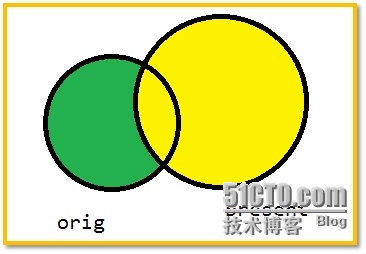
求并集2
示意图:
此工具函数并两个对象中属性的并集,但对于相同的属性,使用保留对象orig中的属性而舍弃present中同名属性。
function merge(orig,present){
for(var prop in present){
if(orig.hasOwnProperty(prop)) continue;
orig[prop]=present[prop];
}
return orig;
}
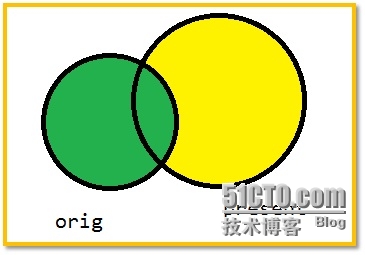
求交集1

此工具函数并两个对象中属性的交集,但对于相同的属性,使用保留对象orig中的属性而舍弃present中同名属性。
function restrict(orig,present) {
for(var prop in orig){
if(!(prop in present)){
delete orig[prop];
}
return orig;
}
}
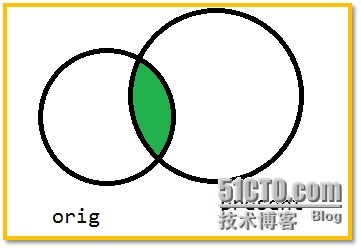
求交集2

此工具函数并两个对象中属性的交集,但对于相同的属性,使用保留对象orig中的属性而舍弃present中同名属性。因此,交集结果同上面“求交集1”,但是返回新集合。
function intersection(o,p) {
return restrict(extend({},o),p);
}
求集合减法
function subtract(orig,present) {
for (var prop in present) {
delete orig[prop];
}
return orig;
}
求并集3
实际上等同于“求并集1”,但是返回一个新对象。
function union(orig,present) {
return extend(extend({},orig),present);
}
类似于ES5版本的Object.keys(o)
function keys(obj){
if(typeof obj!=="object") throw TypeError("The parameter 'obj' must be an object!");
var result=[];
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
result.push(prop);
}
}
return result;
}
求多个集合并集的函数
下面这个工具函数在许多JS库中都有它的影子,来自于
Pomelo示例工程中的文件
chatofpomelo-websocket\game-server\node_modules\pomelo\node_modules\cliff\node_modules\winston\lib\winston\config.js,可以实现多个集合并集求解。
但对于相同属性,使用后面加入的集合中同名属性覆盖前面集合中属性。
function mixin (targetObj) {
//下面代码把函数的参数转换成一个数组,并取得从第1个元素开始直到最后的参数组成的子数组
var args = Array.prototype.slice.call(arguments, 1);
args.forEach(function (a) {
var keys = Object.keys(a);//ES5: 返回对象所有自有属性的名称
for (var i = 0; i < keys.length; i++) {
targetObj[keys[i]] = a[keys[i]];
}
});
return targetObj;
};
以上属性操作工具函数还存在不同程度的缺点,仅供学习者参考。
本文转自朱先忠老师51CTO博客,原文链接:http://blog.51cto.com/zhuxianzhong/1653360 ,如需转载请自行联系原作者
JavaScript服务器端开发技术(对象属性的枚举与查询)相关推荐
- JavaScript服务器端开发基础之Math对象小结
JavaScript提供基础的算术运算符来实现对算术运算的支持,例如加法运算符+,减法运算符-,乘法运算符*,除法运算符/和求余运算符%.此外,还支持复杂的算术运算,这是通过作为Math对象的属性定义 ...
- 前端开发技术——对象
一.单选题(共6题,60.0分) 1 下列选项中,属于以下代码执行结果的是() var obj = { a: 10 }; var obj1 = obj; obj = { age: 15 }; cons ...
- javascript中的array对象属性及方法
Array 对象 Array 对象用于在单个的变量中存储多个值. 创建 Array 对象的语法: new Array(); new Array(size); new Array(element0, e ...
- JavaScript服务器端开发(函数实参对象arguments使用的几个注意事项)
为什么引入实参对象arguments 在JS开发中,每一个函数都对应一个实参对象,称为arguments.这个对象引用的目的是为了解决如下问题: 当调用函数的时候传入的实参个数超过函数定义时的形参个数 ...
- JavaScript模块化开发技术概述
2019独角兽企业重金招聘Python工程师标准>>> 什么是模块化开发? 前端开发中,起初只要在script标签中嵌入几十上百行代码就能实现一些基本的交互效果,后来js得到重视,应 ...
- JavaScript 使用变量访问对象属性
中括号操作符的另一个使用方式是用变量来访问一个属性.当你需要遍历对象的属性列表或查表时,这种方式极为有用. 这有一个使用变量来访问属性的例子: var someProp = "propNam ...
- JavaScript: 使用delete删除对象属性
原文: https://stackoverflow.com/questions/208105/how-do-i-remove-a-property-from-a-javascript-object
- Web应用开发技术(1)-html
Web应用开发技术 一个完整的Web应用需要通过前段开发技术和后端开发技术一起联合实现 最重要的前段开发技术:HTML.CSS.JavaScript 后端开发技术:Python.Java.PHP.AS ...
- JavaScript 对象属性 的可枚举属性与不可枚举属性(enumerable:true/false)
原文章:https://www.cnblogs.com/kongxy/p/4618173.html 在JavaScript中,对象的属性分为可枚举和不可枚举之分,它们是由属性的enumerable值决 ...
最新文章
- java instanceof 区别_Java 中 instanceof 和 isInstance 的区别
- step by step设置postgresql用户密码并配置远程连接
- 【UOJ34】—多项式乘法(FFT)
- python有强大吗_python有多强大
- 云南职称计算机准考证打印,会计考试准考证打印
- Bailian3258 兔子产子【递推+打表】
- python email模块详解_Python使用email模块对邮件进行编码和解码的实例教程
- html跟随鼠标事件,HTML5深入学习之鼠标跟随,拖拽事件
- 绿盟漏洞扫描工具_IDC盘点2020上半年中国安全市场绿盟科技再获响应和编排能力认可...
- 硬件驱动为什么要有WHQL数字签名
- 常用统计量及其常见分布
- IFC学习相关资料加强版 致敬黑夜的骑士
- C#扫雷外挂辅助工具
- 阿里云携手卫宁健康发布WinCloud智慧医疗云联合解决方案,打造新一代智慧医疗系统
- 计算机设备列表在哪打开,Win7设备管理器在哪里打开?
- 2019传统微商为什么要转型快手电商?
- Python爬虫核心知识-第二章:2.2 爬虫urllib.parse模块
- 元宇宙人才发展白皮书
- Java笔记018-抽象类、抽象类最佳实践-模板设计模式、接口、内部类
- QT ModbusCRC16 校验码计算(非查表法,直接计算)