脸部细微表情识别_您可以仅使用面部表情来控制字体吗?
脸部细微表情识别
原型 (The prototype)
Facetype is the name of Adam’s interactive project, in which the emotions detected from a person’s facial gestures control a variable font. To each detected emotion corresponds a specific typeface, which keeps transforming as your facial expression changes in front of the camera. This project does, in fact, link a variable font with face-api.js, an open-source AI that can detect and measure facial expressions in real-time.
Facetype是Adam互动项目的名称,其中从一个人的面部手势检测到的情绪控制着可变字体。 每个检测到的情绪都对应一个特定的字体,当您的面部表情在镜头前改变时,该字体会不断变化。 实际上,该项目确实将可变字体与可以实时检测和测量面部表情的开源AI face-api.js链接。

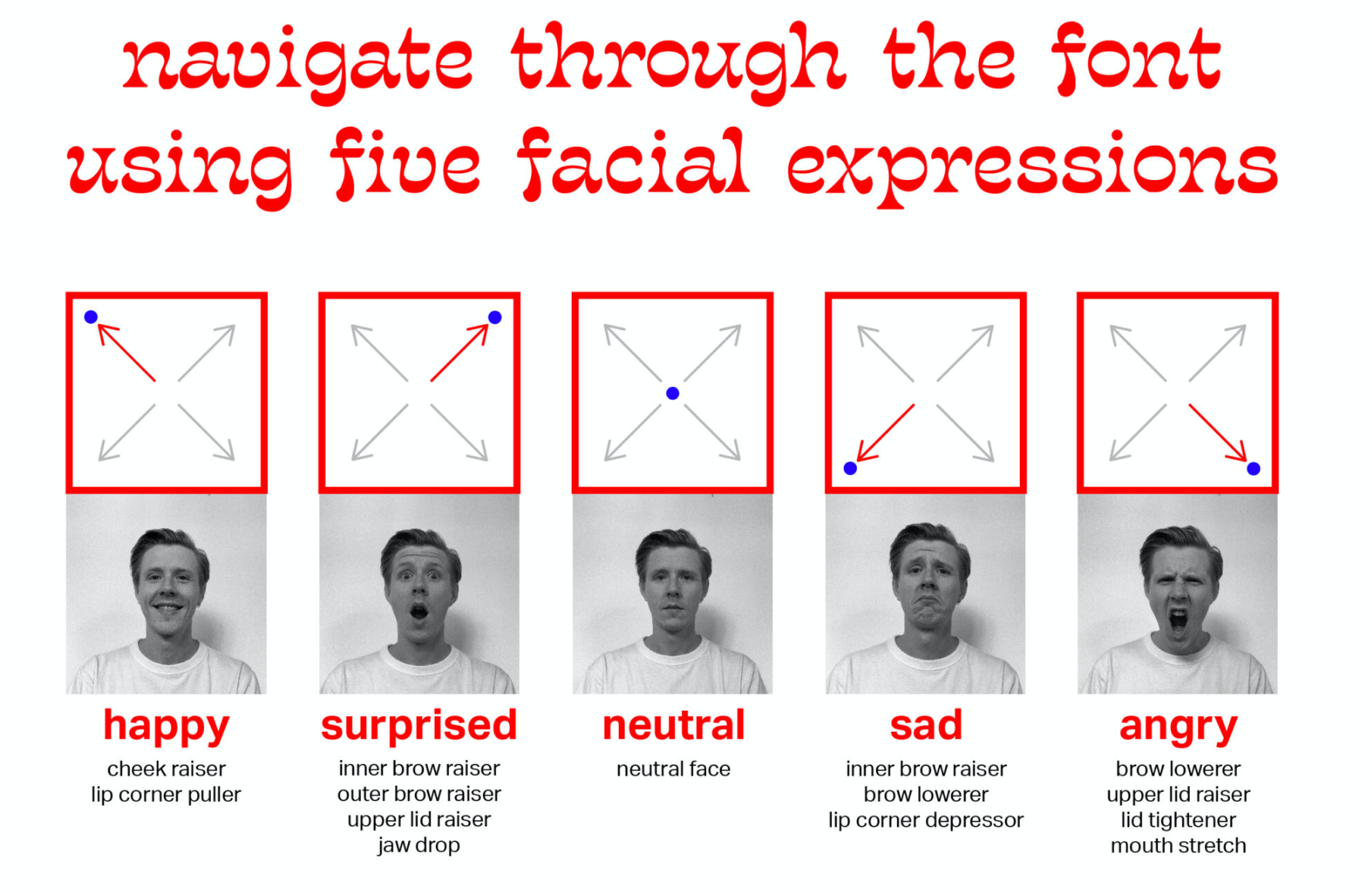
The font contains five different, but continuous, styles that attempt to represent visually five different facial gestures: happy, surprised, neutral, sad, and angry. Before associating each emotion to each specific style in this project, Adam spent time researching how people react to and perceive different typefaces, analyzing what emotions are evoked when presented with a specific typeface.
字体包含五个不同但连续的样式,这些样式试图在视觉上代表五个不同的面部手势:快乐,惊讶,中立,悲伤和愤怒。 在将每种情感与每种特定风格相关联之前,Adam花了一些时间研究人们对不同字体的React和感知方式,分析了呈现特定字体时会引起哪些情感。


The gestural interface created by Adam allows you to explore each typeface and style of the font only using your facial expressions. The cursors on the red and blue quadrants move in synch; the first indicates the registered facial gesture and the second shows the corresponding type.
Adam创建的手势界面允许您仅使用面部表情来浏览字体的每种字体和样式。 红色和蓝色象限上的光标同步移动。 第一个表示已注册的面部手势,第二个表示相应的类型。

Today we communicate so much with text. And when we do so, we remove all non-verbal communicators and rely on a static copy of the spoken language. In real life, facial expressions are visual signals used to modify or reinforce verbal communication and to establish empathy with the interlocutor.
今天,我们通过文字进行了很多交流。 并且,当我们这样做时,我们将删除所有非语言交流者,并依赖口头语言的静态副本。 在现实生活中,面部表情是一种视觉信号,用于修改或加强语言交流并与对话者建立同理心。
Emoji represent a way to communicate emotions graphically and in a more emphatic way. Many emoji are in fact used to emulate the facial expression we would have while saying the things we are typing. But the font of text can’t be edited based on our mood or the emotions we feel. Adam’s prototype allows us to communicate with a personal typeface, where written words reflect the sender’s expression. Will variable fonts be integrated in our keyboards in the future, exactly like emoji, GIFs and stickers are integrated in the keyboards we use today?
表情符号代表一种以图形方式和更强调方式传达情感的方式。 实际上,许多表情符号用于模仿我们在说输入内容时所具有的面部表情。 但是无法根据我们的心情或感觉来编辑文本的字体。 亚当的原型使我们能够使用个人字体进行通信,其中书面文字反映了发件人的表情。 将来会在我们的键盘中集成可变字体吗,就像我们今天使用的键盘中集成了emoji表情 ,GIF和贴纸一样吗?
什么是新的 (What’s new)
Variable fonts aren’t new. Dalton Maag has been experimenting with them for a couple of years already. In an interview we did with Bruno Maag last year, he claimed that variable fonts are one of the latest innovations in the type industry and that Dalton Maag are investing in them. He stated, “variable fonts have great potential, but their future is dependent on how people use them”.
可变字体不是新的。 道尔顿·马格(Dalton Maag )已经尝试了两年。 在去年与Bruno Maag进行的一次采访中 ,他声称可变字体是字体工业中的最新创新之一,而Dalton Maag也在对此进行投资。 他说:“可变字体具有巨大的潜力,但它们的未来取决于人们如何使用它们”。

What Adam did with variable fonts is something new: he used them in an interactive way, with an open-source AI.
亚当使用可变字体所做的事情是新的:他通过开源AI以交互方式使用它们。
Connecting inputs and outputs in new, unexpected, ways is something that Danish creative coder, Andreas Refsgaard, is famous for; he uses algorithms and machine learning to create unconventional connections between inputs and outputs. For example, he has worked on projects that allow people to play music using only eye movement and facial gestures, or to control games by making silly sounds (discover more). He also created an online bookstore selling sci-fi novels where everything —the stories, book covers, reviews, and prices — is entirely generated by AI.
丹麦创意编码员Andreas Refsgaard以新颖,出乎意料的方式连接输入和输出而闻名。 他使用算法和机器学习在输入和输出之间创建非常规的连接。 例如,他参与了一些项目,这些项目允许人们仅使用眼睛的移动和面部手势来播放音乐,或者通过发出愚蠢的声音来控制游戏( 发现更多信息 )。 他还创建了一家在线书店,出售科幻小说 ,其中的所有内容(故事,书的封面,评论和价格)完全由AI生成。
Adam, in this project, ideated his own unconventional connection between input and output: he combined creative coding with type design.
在该项目中,Adam提出了自己的输入与输出之间的非常规联系:他将创意编码与字体设计结合在一起。
We are looking forward to seeing the possibilities that this experiment will open up in the future, since this might change the way we communicate. The way in which this prototype might come into use is yet to be explored!
我们期待看到该实验将来会开放的可能性,因为这可能会改变我们的交流方式。 该原型的使用方式尚待探索!
关于亚当 (About Adam)
Originally from Australia, Adam Lenzinger recently graduated in Graphic Communication Design from The Royal Danish Academy of Fine Arts, where he is now research assistant. With his project Facetype, he was one of the finalists of the Danish Design Award 2020 in the category “Young Talent”.
Adam Lenzinger最初来自澳大利亚,最近毕业于丹麦皇家美术学院图形通信设计专业,现在是研究助理。 通过他的项目Facetype,他 是2020年丹麦设计奖“青年才艺”类别的决赛选手之一。


Design Matters 20将于2020年9月23日至24日回到哥本哈根。令人惊叹的数字设计师阵容将分享他们关于数字设计新动向的故事。 (Design Matters 20 is back in Copenhagen, on Sep 23–24, 2020. An amazing cast of digital designers will share their stories on new movements in digital design.)
翻译自: https://medium.com/demagsign/can-you-control-a-typeface-using-only-your-facial-expressions-61c43ee2d71f
脸部细微表情识别
http://www.taodudu.cc/news/show-893900.html
相关文章:
- 用户体验设计师能为seo做_用户体验设计师可以从产品设计历史中学到什么
- orton效果_如何使图片发光:Orton效果
- hp-ux锁定用户密码_UX设计101:用户研究-入门需要了解的一切
- extjs6 引入ux_关于UX以及如何摆脱UX的6种常见误解
- illustrator下载_Illustrator笔工具练习
- 怎么更好练习数位板_如何设计更好的仪表板
- hp-ux锁定用户密码_我们如何简化925移动应用程序的用户入门— UX案例研究
- 微信公众号无需二次登录_您无需两次解决问题-您需要一个设计系统
- 视觉工程师面试指南_选择正确视觉效果的终极指南
- 问题反馈模板_使用此模板可获得更好,更有价值的UX反馈
- iofd:文件描述符_文字很重要:谈论设计时18个有意义的描述符
- 数据可视化 信息可视化_可视化哲学的黎明
- 重口味动漫_每种口味的图标样式
- 从头开始vue创建项目_我正在以设计师的身份开始一个被动的收入项目。 从头开始。...
- 英国文化影响管理风格_文化如何影响用户体验
- element ui 空格_空格是您的UI朋友。 大量使用它。
- qt 设计师缩放_重新设计缩放体验
- 安卓应用部件_设计应用程序小部件的痛苦和喜悦
- ux设计中的各种地图_UX设计中的空白
- ux设计中的各种地图_如何在UX设计中使用颜色
- figma设计_Figma中简单,可重复使用的设计系统
- 访问25%无法访问的人-如何设计可访问性
- 架构师论坛 创业_我在早期创业时作为设计师学到的东西
- qt按钮禁用和激活禁用_为什么试探法只是经验法则:禁用按钮的情况
- 好奇心机制_好奇心问题
- 小程序设计避免犯什么错_新设计师犯下的5种印刷错误以及如何避免
- 移动设备web文字单位_移动设备如何塑造现代Web设计
- hp-ux修改时区方法_UX研究人员可以倡导人类的6种方法
- 为什么张扬的人别人很讨厌_为什么每个人总是讨厌重新设计,即使他们很好
- 学习ui设计_如果您想学习UI设计,该怎么办
脸部细微表情识别_您可以仅使用面部表情来控制字体吗?相关推荐
- matlab怎么显示特征脸,matlab表情识别 Matlab表情识别,特征脸[1 ]作为面部表情分类的方法 联合开发网 - pudn.com...
matlab表情识别 所属分类:其他 开发工具:matlab 文件大小:4575KB 下载次数:23 上传日期:2019-03-11 20:20:45 上 传 者:bbqQq 说明: Matlab表 ...
- 表情识别(二)--基于CNN分类
说白了,就是个分类任务,但是纯粹的CNN分类,只是对传统方式的提升,本质思路没有改变,效果也不是很明显. 转自:https://blog.csdn.net/walilk/article/details ...
- 人脸识别之表情识别(二)--基于CNN分类
说白了,就是个分类任务,但是纯粹的CNN分类,只是对传统方式的提升,本质思路没有改变,效果也不是很明显. 转自:https://blog.csdn.net/walilk/article/details ...
- 关于表情识别-综述 FER --FER2013
表情识别综述 AI 前线导读: 面部表情识别技术(FER)正逐渐从实验室数据集测试走向挑战真实场景下的识别.随着深度学习技术在各领域中的成功,深度神经网络被越来越多地用于学习判别性特征表示.目前的深度 ...
- Micropython实现表情识别控制小车运行
一.写在前面 1.本实验是表情识别在工程应用中的先验实验,简单的说就是检验训练好的表情识别模型在PC端的输出结果能否远程控制无人小车进行简单前后左右的移动.(老实说我并不知道这玩意的实际价值是什么.. ...
- 面部表情识别1:表情识别数据集(含下载链接)
面部表情识别1:表情识别数据集(含下载链接) 目录 面部表情识别1:表情识别数据集(含下载链接) 1.前言 2.表情识别数据集介绍 1.JAFFE数据集 2.KDEF(Karolinska Direc ...
- 基于卷积网络的人脸表情识别及其应用
基于卷积网络的人脸表情识别及其应用 前言 一.人脸表情识别技术现状 二.卷积神经网络技术概述 1.卷积神经网络图像理解过程 2.卷积神经网络组成结构 3.卷积神经网络的优势 三.人脸表情识别卷积网络模 ...
- 【人机交互技术】人脸表情识别技术综述(感觉写的比较简单)
表情识别技术综述 Abstract:Facial expression recognition is the key research direction in many fields such as ...
- 面部表情识别2:Pytorch实现表情识别(含表情识别数据集和训练代码)
面部表情识别2:Pytorch实现表情识别(含表情识别数据集和训练代码) 目录 面部表情识别2:Pytorch实现表情识别(含表情识别数据集和训练代码) 1.面部表情识别方法 2.面部表情识别数据集 ...
最新文章
- 论文翻译_论文翻译的注意事项有什么?
- 简易记事本实现与分析(二)辅助类的编写
- Karush-Kuhn-Tucker (KKT条件)
- SAP 电商云 Spartacus UI 模块延迟加载的入口程序
- maven配置junit5_JUnit 5和Selenium –改善项目配置
- devops的重要性_为什么DevOps是当今最重要的技术战略
- 为什么Unreal 4引擎能轻易实时渲染出vray要花半天才能渲染出的场景
- 个人简介页面如何设计?优秀案例给你灵感
- Java里面长什么样,Java对象在JVM中长啥样
- 南溪的远程桌面软件使用笔记
- 双十一虽过,李宁老师视频课程优惠仍将继续
- php滑动门效果,JavaScript实现滑动门效果
- Linux学习1-Vmware创建虚拟机以及Xshell连接
- 第一水上软件 Hypack v10.05b 海洋调查和水道测量 HYPACK 2011
- vue部署后饿了么组件的图片不见了
- 敏感词汇检测及返回敏感源词汇
- G2:双折线图动态获取数据
- 并购Opera,360之蜜糖,猎豹之砒霜
- Chrome关闭后无法打开
- 百度编辑器ueditor使用
