mpvue初体验-用vue开发小程序
写在前面
昨天晚上刚刚开源的mpvue引起了不少前端er们的注意,下图是一个简单的对比(感谢
为本文提供的对比图)。 
话不多说,我们现在感受一下如何使用mpvue开发小程序。(以下内容参照mpvue文档完成)
开发环境
* node
* npm:这里建议安装淘宝镜像
* 微信开发者工具:下载地址
操作顺序
首先下载vue-cli
npm install -g vue-cli
使用vue-cli创建一个mpvue项目
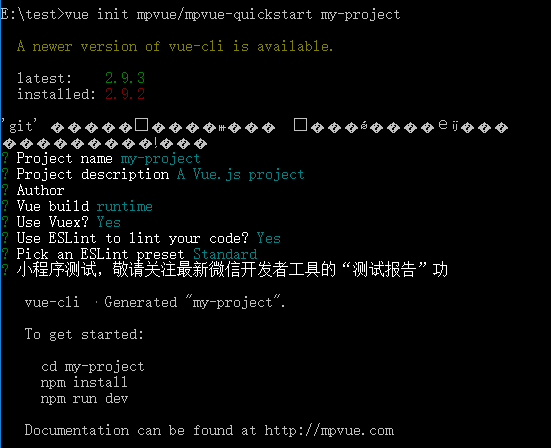
vue init mpvue/mpvue-quickstart my-project

创建的过程中会有一些设置,包括项目名称,作者等等内容,一路回车到底就行。
然后我们进入到项目目录,安装项目依赖
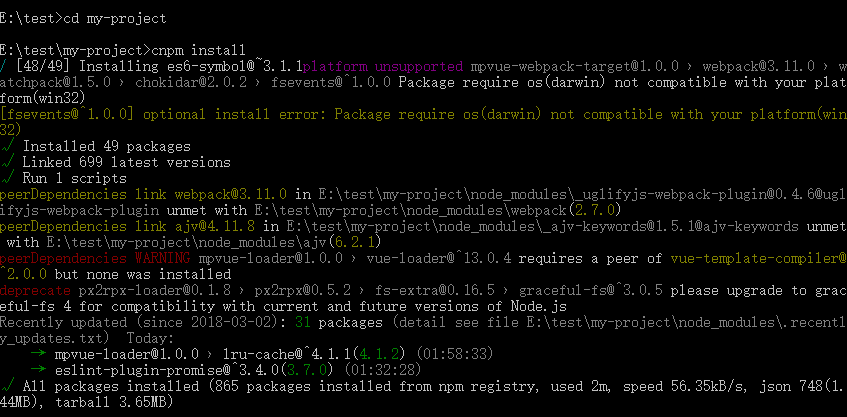
cd my-project
npm install

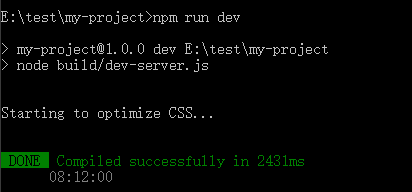
最后,运行走起~
npm run dev

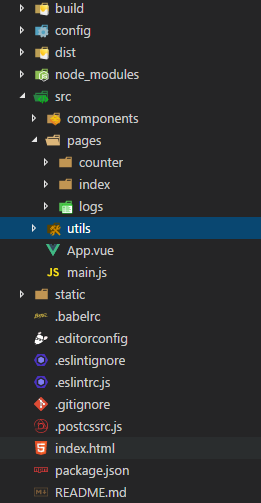
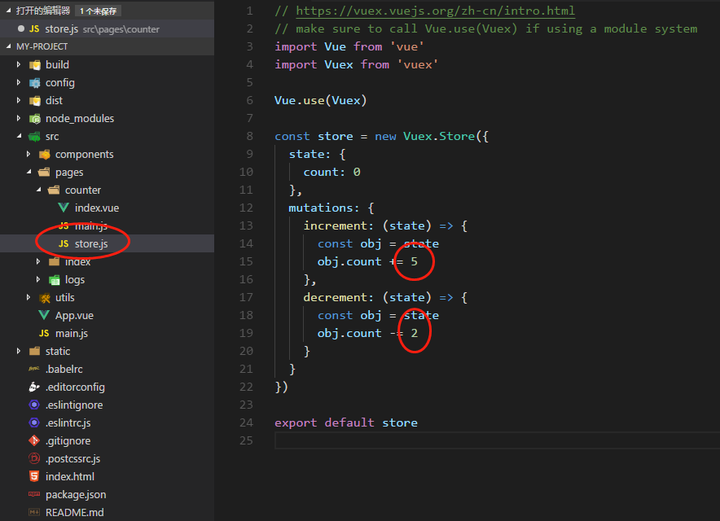
这时候项目就跑起来了,当前项目的目录结构如下所示:

有vue开发经验的朋友对这个目录肯定不会陌生了,这里就不多说了。
接下来我们要使用微信开发者工具运行这个小程序。
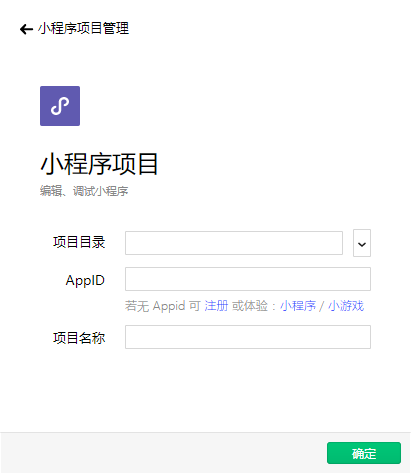
在微信开发者工具中新建项目

其中项目目录选择vue项目中的dist目录。
appID填写自己小程序的appID,没有的话可以点选体验“小程序”,只影响是否可以真机调试。
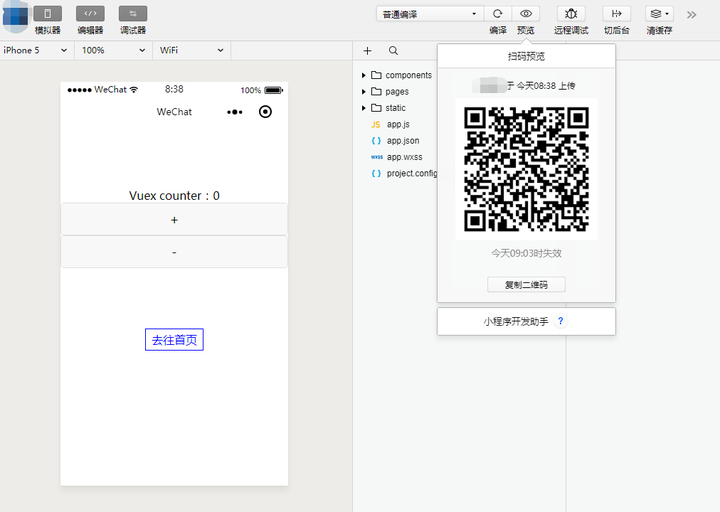
最后点击【确定】按钮,就可以看到实例代码的效果了,我们也可以扫码在真机中调试。

大家可以看到,这是官方为我们提供的一个计数器的效果,点击+,数字会加1,点击-,数字会减1。我们可以在此基础上简单地修改代码。

我们修改src>page>count>store.js中的数值,就能改变计数器添加和减少的数量,修改完成之后,直接保存,项目会自动编译,然后我们就可以在微信开发者工具中查看小程序的效果了。
写在最后
我并不是一个小程序开发者,但是我能感受到腾讯对小程序的投入和重视越来越大,各大公司对小程序的动作也越来越多,我想2018年小程序绝对不会像2017年那样平淡。
mpvue初体验-用vue开发小程序相关推荐
- Vue.js 2.5 发布,而这个会玩的团队已经自研出用 Vue 开发小程序的框架了
在尤大微博铺垫着"将会引入一些关于 TypeScript 的改进"一周之后,代号为 Level E 的 Vue.js 2.5 带着日漫风来到了我们眼前.从 Release Note ...
- 用Vue开发小程序的框架
在尤大微博铺垫着"将会引入一些关于 TypeScript 的改进"一周之后,代号为 Level E 的 Vue.js 2.5 带着日漫风来到了我们眼前.从 Release Note ...
- FinClip黑板报:3分钟了解Vue开发小程序的技术原理
Vue. React 和 Angular 是当前应用最广的三大前端框架,仅从 GitHub 趋势来看,Vue 更是排在了第一位,目前已经达到了 17 万的 Star. 目前,不管是 BAT 大厂,还是 ...
- 3分钟了解Vue开发小程序的技术原理
Vue. React 和 Angular 是当前应用最广的三大前端框架,仅从 GitHub 趋势来看,Vue 更是排在了第一位,目前已经达到了 17 万的 Star. 目前,不管是 BAT 大厂,还是 ...
- 浅入了解Vue开发小程序的技术原理
Vue. React 和 Angular 是当前应用最广的三大前端框架,仅从 GitHub 趋势来看,Vue 更是排在了第一位,目前已经达到了 17 万的 Star. 目前,不管是 BAT 大厂,还是 ...
- 6篇干货带你学会用vue开发小程序——mpvue
#第 003 期# 前段时间,美团开源了mpvue这个项目,使得我们又多了一种用来开发小程序的框架选项.由于mpvue框架是完全基于Vue框架的(重写了其runtime和compiler),因此在用 ...
- vue开发小程序Demo
1-准备 电脑安装好node.js环境,安装好npm,安装好微信web开发者工具,选择一款你喜欢的编辑器,我用的是WebStorm 2-打开webStorm,新建一个项目空间然后在终端执行以下命令,我 ...
- 名义初品微商系统开发,小程序开发
名义初品微商分销系统开发尤经理,名义初品社群app系统开发,名义初品社群模式开发.名义初品社群系统开发.昵称不重要看简介. 新零售改变了线下传统零售格局,曾经在乡镇市场个体电器店是主流电器渠道,现在苏 ...
- 小程序mpvue图片绘制水印_mpvue开发小程序如何使用腾讯官方小程序插件--地图
附带demo,码云地址 官方地图插件是有问题的,建议直接使用微信内置地图查看位置 //直接click调用 openMap() { let mapInfo = { startLat: 121.6695, ...
最新文章
- 线段树 ---- H. AND = OR (或和与的性质之1的个数 + 线段树)
- 高德h5地图api接口_html5通过腾讯地图、高德地图、百度地图开发api接口获取坐标对应的周边信息...
- 2016年ADAS行业发展潜力及行业发展趋势分析【图】
- android实现语音合成
- boost::hana::none_of用法的测试程序
- python可视化添加文本_python Matplotlib基础--如何添加文本和标注
- Cloudstack部署
- 一文看懂Microsoft Azure的十年变迁
- 数字42 它的C++二进制代码为 00101010
- 【学亮IT手记】Ajax跨域问题精讲--jQuery解决跨域操作
- 如何处理Ibatis结合MySQL数据库使用时的事务操作
- qq发送信息给对方一定经过服务器,QQ如何把你消息传递给好友的?(上篇)
- js实现京东快递单号查询效果
- 网站转化率与漏斗模型
- 仿xp画板、画图重绘、五子棋总结
- Ruoyi若依前后端分离框架【若依登录详细过程】
- overflow属性的用法
- 安装PyUserInput报错解决
- Android6.0 源码修改之Settings音量调节界面增加通话音量调节
- 初始内省Introspection
