不用开发实现RDS RDWeb门户美化和个性化
个性化RDWeb界面
RDWeb原生界面相对比较简洁,每个企业部署的RDWeb都是千篇一律的,有些用户可能希望将网页装饰得个性化点。在谈到自定义Web界面,第一反应可能是使用代码进行编写,但是这里要和大家分享的是无代码美化和自定义RDWeb界面,因为笔者不会开发,也不会在此探讨如何开发RDWeb界面,所有界面自定义是在不改变RDWeb布局的前提下完成。RDWeb构建在IIS站点基础之上,网站主题都是可以通过配置文件进行自定义的。
RD Web主题、网页背景、主题和图标都在RDWeb服务器上的C:\Windows\Web\RDWe
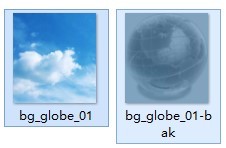
b\Pages\Images文件夹下进行编辑。RDWeb门户背景实际上是一张图片,我们选择一张1199*1288分辨率的图片,命名为bg_globe_01,为了防止重名,我们把\Pages\Images里名为bg_globe_01的原图改成其他的名字,比如后缀加_bak,然后将自己选择的图片复制到C:\Windows\Web\RDWeb\Pages\Images文件夹里,如图1所示。

图1更换RDWeb门户背景
选择一张900x90的.JPG图片命名为banner_01,在Pages\Image下,为了防止重名,我们将原有的图片改成其他名字,比如后缀加_bak。然后将自己选择的命名为的banner_01的图片复制到C:\Windows\Web\RDWeb\Pages\Images文件夹里。
选择一张900x50的.JPG图片命名为的banner_02,在Pages\Image下,为了防止重名,我们将原有的图片改成另外的名字,比如后缀加_bak。然后将自己选择的命名为的banner_02的图片复制到C:\Windows\Web\RDWeb\Pages\Images文件夹里。
选择一张小的.PNG图片命名为的logo_01,在Pages\Image下,为了防止重名,我们将原有的图片改成另外的名字,比如后缀加_bak。然后将自己选择的命名为的logo_01的图片复制到C:\Windows\Web\RDWeb\Pages\Images文件夹里。
选择一张小的.PNG图片命名为的logo_02,在Pages\Image下,为了防止重名,我们将原有的图片改成另外的名字,比如后缀加_bak。然后将自己选择的命名为的logo_02的图片复制到C:\Windows\Web\RDWeb\Pages\Images文件夹里。
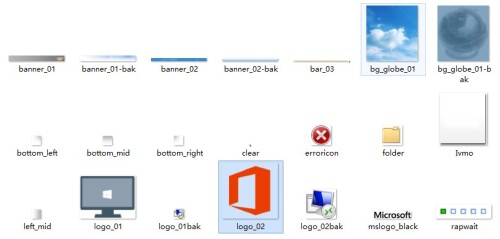
如图2所示,我们替换了5张背景和Logo图片。如果需要改回来原样,可以删除自定义的图片,然后把系统默认图片的名字改回原来的名字即可。

图2 更换RDWeb门户主题
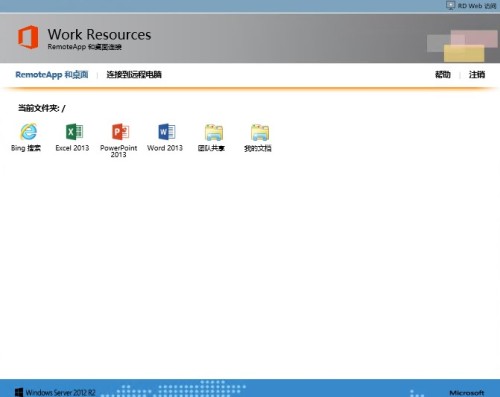
改完后的效果如图3所示,背景换了,在顶部换了两个不同宽同长的横条,并且换了两个图标。

图3更换门户背景的效果
要修改Web主题,进入到C:\Windows\Web\RDWeb\Pages目录下修改,注意在修改任何一个配置文件前需要备份一份副本。在RDWeb\Pages用记事本打开Site.xsl,找到如下部分:
<td><xsl:value-of select="@workspacename"/></td>
将这一行替换成如下内容。
<td><xsl:value-of select="$strings[@id = 'HeadingCompanyName']"/></td>
然后在C:\Windows\Web\RDWeb\Pages\zh-CN\用记事本打开RDWAStrings.xml,添加以下这条信息即可,加底色的内容是要替换的字符,我们示例将公司名字定义为Contoso公司,加底色的内容可以替换成你自己定义的名称。
<string id="HeadingCompanyName">Contoso公司</string>
同时,在底下的副标题里把加底色部分替代成自己要定义的名字即可,我们示例将应用名字定义为远程应用体验,加底色的内容可以替换成你自己定义的名称。
<string id="HeadingApplicationName">远程应用体验</string>
如果要修改门户改右上方的标题,把如下加底色的部分替代即可,我们示例将标题改为远程访问,加底色的内容可以替换成你自己定义的名称:
<string id="HeadingRDWA">RDWeb访问</string>
RDWeb还有两个链接:“RemoteApp 和桌面”和“连接到远程电脑”,这两个链接分别打开RemoteApp和远程桌面连接。这两个链接可以在C:\Windows\Web\RDWeb\Pages\zh-CN下,使用记事本打开编辑default.aspx ,把以下两条信息改成要显示的内容,我们示例将远程应用标签改为我的远程应用,将桌面标签改为我的应用,加底色的内容可以替换成你自己定义的名称。
const string L_RemoteAppProgramsLabel_Text = "我的远程应用";
const string L_DesktopTab_Text = "我的桌面";
但是这个修改只针对RemoteApp生效,如果切换到连接到远程电脑链接,那么现有的连接名又会变成“RemoteApp 和桌面”和“连接到远程电脑”,所以还需要在C:\Windows\Web\RDWeb\Pages\zh-CN下,使用记事本打开编辑Desktops.aspx 把以下两条信息改成和default.aspx里面修改的一样的内容。加底色的内容可以替换成你自己定义的名称。
const string L_RemoteAppProgramsLabel_Text = "我的远程应用";
const string L_DesktopTab_Text = "我的桌面";
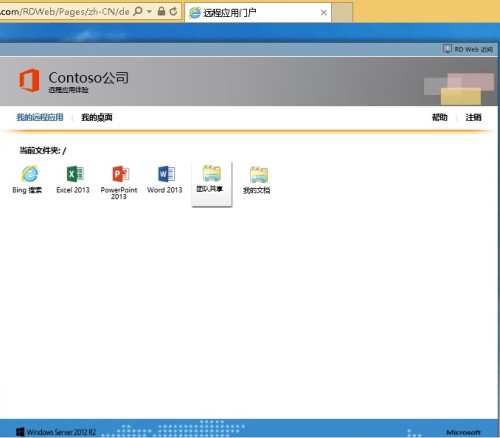
这样就改完了RDWeb的主题,从客户端打开RDWeb,效果就定义成如图4所示的效果了。如果使用了多台RDWA服务器,则需要把其他RDWA服务器的原配置文件备份好后再把在第一台服务器上配置修改复制到其他RDWA服务器。

个性化RemoteApp应用图标

登录到任意一台安装有RDCB角色的服务器,打开以下目录:C:\Windows\RemotePack
ages\CPubFarms\collectionname\CPubRemoteApps目录。其中,collectionname是RemoteA

改完之后的效果如图7所示,原来的图标的别名(改成了iexplore-bak)因为无法被RemoteApp系统所识别,所以这个图标暂时失效。

登录到RDWA页面,可以看到原来IE图标换成了Bing的网页图标。这样一眼就能分辨出来是什么应用,如图8所示。

同样的原理,可以为其他RemoteApp程序修改图标,比如图9示发布的团队共享文件夹的图标和普通文件夹的图标完全不一样。

图9 更换其他应用图标
转载于:https://blog.51cto.com/ichbinleo/1900215
不用开发实现RDS RDWeb门户美化和个性化相关推荐
- 微信个性化菜单 java_java微信开发API第四步 微信自定义个性化菜单实现
微信如何实现自定义个性化菜单,下面为大家介绍 一.全局说明 详细说明请参考前两篇文章. 二.本文说明 本文分为五部分: * 工具类AccessTokenUtils的封装 * 自定义菜单和个性化菜单文档 ...
- 从开发到部署:一站式指南创建个性化 Slack App 问答机器人
从开发到部署:一站式指南创建个性化 Slack App 问答机器人 01 简介 做这个教程是因为看别人拿免费的割韭菜很不爽,所以准备做个教程来教大家如何搭建一个问答机器人 内核其实就是利用了slack ...
- Shiny平台构建与R包开发(五)——ui美化
本节简单地向读者介绍Shiny APP中ui的美化方法. shinythemes 利用shinythemes包,您可以选择不同的bootstrap风格,并将其应用到Shiny APP中. 安装完shi ...
- 微信公众号可快速创建“门店小程序” 不用开发
"门店小程序"是啥?"门店小程序"是小程序的一项新能力.无需开发,商户就可在微信公众号后台快速创建"门店小程序".这个小程序类似一张&quo ...
- HTML5纯Web前端也能开发直播,不用开发服务器(使用face2face)
前段时间转载了某位大神的一篇文章,开发Web版一对一远程直播教室只需30分钟 - 使用face2face网络教室.非常有意思.看起来非常简单,但作为一名前端开发人员来说,还是有难度.因为要开发服务器端 ...
- rds基于什么开发_java rds
关于 java rds的搜索结果 问题 新手求问RDS使用相关问题 刚接触RDS,根据阿里教程 https://help.aliyun.com/document_detail/rds/SDK-manu ...
- python tkinter 桌面小程序开发从入门到界面美化(主题应用推荐)
文章目录 前言 一.Python GUI 编程可选方案有哪些 二.基础入门 1. 装载库 2. 最简单的结构 2.1 图片显示的例子 2.2 PanedWindow的例子 2.3 背景色选择的例子 三 ...
- java 微信 菜单_java微信开发API第四步 微信自定义个性化菜单实现
微信如何实现自定义个性化菜单,下面为大家介绍 一.全局说明 详细说明请参考前两篇文章. 二.本文说明 本文分为五部分: * 工具类AccessTokenUtils的封装 * 自定义菜单和个性化菜单文档 ...
- sharepoint能做什么,门户开发出来是什么效果,这里转一个个人产品的案例
sharepoint只是一个基础平台,提供了很多内容管理功能.通过二次开发可做出漂亮的企业门户,为什么用sharepoint做门户,其最大的好处是可通过二次开发快速做出漂亮的前台展示页面,但后台管理不 ...
最新文章
- python可视化脉搏和血氧数据并通过阈值动态调整、动态可视化异常值
- CSS3弹性盒模型之box-orient box-direction
- 【theano-windows】学习笔记十四——堆叠去噪自编码器
- 打印机每天都要重新连接
- 2017西安交大ACM小学期 美妙音乐[差分KMP匹配]
- Jenkins 2.322 安装 自定义插件
- 仓库5s管理推行难点分析
- 青囊如可授 从此访鸿蒙的意思,《坛滴槐花露,香飘柏子风。》
- Python——程序设计:商贷月供计算器
- 网店系统SHOP++、V5shop、shopex全程分析
- mongoDB 4.0 开启远程访问
- 基于SSL/TLS双向安全连接设备CA证书认证
- 华三防火墙h3cf100配置双宽带_华三防火墙H3 F100基本配置说明.doc
- Python3 微信支付(小程序支付)V3接口
- Windows打印机驱动开发
- java opencv 实现换脸
- 用matplotlib.pyplot绘制线形图
- 小程序开发:完整发布上线流程
- adb:failed to install app.apk Failure [INSTALL_FAILED_VERSION_DOWNGRADE: Package Verification Result
- 学会计为什么要学计算机基础,会计实操为什么要学习手工做账?
