Checkbox与RadioGroup的使用方法
没错!是Checkbox与RadioGroup而不是Checkbox与Radio。
Ex提供的Checkbox与Radio,在控件同名成组时,例如将性别的男与女两个Radio控件都使用sex作为名称时,findField方法只能获取第一个控件,setValue也只能设置第一个控件,这样就造成了如果要使用Form的Load方式加载编辑数据或者用SetValues加载编辑数据时出现问题。要解决这个问题,第一种方法是定义名称不同的控件;第二种方法是控件名称相同,在加载编辑数据时手动处理控件状态。第一种方法对Checkbox问题不是太大,因为各Checkbox之间没关联。但是Radio就不同,彼此间是关联,例如性别选择男了,那女须为未选择状态,这个在名称相同时,会自动处理,不需要写多余代码,但是名称不同,则要通过check事件去修改其它控件的状态。第二种方法存在问题是,Checkbox同名,要获取第一个控件后的控件比较困难,要处理也困难。基于以上原因,笔者习惯的做法是Checkbox使用不同名的定义方法,Radio使用Ext官方论坛用户vtswingkid开发的Ext.ux.RadioGroup扩展代替。
Ext.ux.RadioGroup在的下载地址是:http://extjs.com/forum/showthread.php?t=23250。
Checkbox在定义时必须使用ColumnLayout,第一列的控件有标签,后续列的控件则隐藏标签。不然,会很难实现习惯的Checkbox对齐方式。Ext.ux.RadioGroup在扩展的同时已经处理好对齐问题了,所以不必象Checkbox那样使用ColumnLayout。
Checkbox的主要配置参数请看表1。
|
表1 Checkbox主要配置参数 |
|
|
配置参数 |
描述 |
|
boxLabel |
在复选框后显示的文本 |
|
checked |
值为true表示初始状态为已选,false则表示未选,默认值是false |
|
disabled |
值为true表示初始状态为禁止使用,false则表示可以使用,默认值是false |
|
fieldLabel |
控件标签 |
|
hideLabel |
值为true表示隐藏标签,false则显示,默认值是true |
|
labelSeparator |
标签分隔符 |
|
inputValue |
Checkbox的实际提交值。如果不设置该值,无论value设置为什么值,Checkbox提交值都为“on”, |
|
msgTarget |
错误信息显示位置,默认值是qtip,详细信息请看Form校验与错误信息显示一节 |
|
name |
控件名称 |
|
readOnly |
值为true则表示初始状态为只读,false则表示可写,默认值为false,不推荐使用该值设置只读,因为设置后不允许再修改,如果要设置只读属性,请参考本书第7章编辑控件只读插件一节 |
|
tabIndex |
键盘tab键移动时的索引 |
Ext.ux.RadioGroup的主要配置参数请看表2。
|
表2 Ext.ux.RadioGroup主要配置参数 |
|
|
配置参数 |
描述 |
|
fieldLabel |
控件标签 |
|
name |
控件名称 |
|
horizontal |
值为true则表示Radio选项水平排列,false则表示垂直排列,默认值为false |
|
radios |
Radio选项组成的数组 |
|
radios子项配置:value |
Radio选项正式值 |
|
radios子项配置:checked |
值为true则表示已选,false则表示未选,默认值是false |
|
radios子项配置:boxLabel |
在单选框后显示的文本 |
Checkbox与RadioGroup的使用方法请看例子:
|
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html debug='true'> <head> <title>Checkbox与RadioGroup例子</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <link rel="stylesheet" type="text/css" href="../lib/ext/resources/css/ext-all.css" /> <script type="text/javascript" src="../lib/ext/ext-base.js"></script> <script type="text/javascript" src="../lib/ext/ext-all.js"></script> <script type="text/javascript" src="../lib/ext/radiogroup.js"></script> <script type="text/javascript" src="../lib/ext/locale/ext-lang-zh_CN.js"></script> <style> </style> </head> <body> <h1 style="margin:20px 0px 0px 20px;">第4章 Checkbox与RadioGroup例子</h1> <br /> <div style="padding-left:20px;"> <p> <div id="form1"></div><br> <div >执行操作:</div> <textarea id='op' rows="10" style="width:800px;"></textarea> </p> <br /> </div> <script> var app={}; Ext.onReady(function(){ var frm = new Ext.form.FormPanel({ applyTo: "form1", autoHeight: true, width: 860, height:300, frame: true, labelWidth:80, labelSeparator:":", title:'Checkbox与RadioGroup例子', items:[ {layout:'column',border:false,items:[ {columnWidth:.5,layout: 'form',border:false,items: [ {xtype:'fieldset',title:'控件名不同',height:110,items:[ {layout:'column',border:false,items:[ {columnWidth:.5,layout: 'form',border:false,items: [ {xtype:'checkbox',fieldLabel:'角色',boxLabel:'系统管理员',name:'role1',anchor:'100%'} ]}, {columnWidth:.25,layout: 'form',border:false,items: [ {xtype:'checkbox',hideLabel:true,boxLabel:'经理',name:'role2',anchor:'100%'} ]}, {columnWidth:.25,layout: 'form',border:false,items: [ {xtype:'checkbox',hideLabel:true,boxLabel:'普通用户',name:'role3',anchor:'100%'} ]} ]}, {layout:'column',border:false,items:[ {columnWidth:.3,layout: 'form',border:false,items: [ {xtype:'button',text:'选择“系统管理员”',scope:this, handler:function(){ frm.form.findField('role1').setValue('true'); Ext.get('op').dom.value+="执行:frm.form.findField('role1').setValue('true')/n"; } } ]}, {columnWidth:.4,layout: 'form',border:false,items: [ {xtype:'button',text:'不选择“系统管理员”',scope:this, handler:function(){ frm.form.findField('role1').setValue('false'); Ext.get('op').dom.value+="执行:frm.form.findField('role1').setValue('false')/n"; } } ]}, {columnWidth:.3,layout: 'form',border:false,items: [ {xtype:'button',text:'选择“经理”',scope:this, handler:function(){ frm.form.findField('role2').setValue('true'); Ext.get('op').dom.value+="执行:frm.form.findField('role2').setValue('true')/n"; } } ]} ]}, {layout:'column',border:false,items:[ {columnWidth:.3,layout: 'form',border:false,items: [ {xtype:'button',text:'不选择“经理”',scope:this, handler:function(){ frm.form.findField('role2').setValue('false'); Ext.get('op').dom.value+="执行:frm.form.findField('role2').setValue('false')/n"; } } ]}, {columnWidth:.4,layout: 'form',border:false,items: [ {xtype:'button',text:'选择“普通用户”',scope:this, handler:function(){ frm.form.findField('role3').setValue('true'); Ext.get('op').dom.value+="执行:frm.form.findField('role3').setValue('true')/n"; } } ]}, {columnWidth:.3,layout: 'form',border:false,items: [ {xtype:'button',text:'不选择“普通用户”',scope:this, handler:function(){ frm.form.findField('role3').setValue('false'); Ext.get('op').dom.value+="执行:frm.form.findField('role3').setValue('false')/n"; } } ]} ]} ]} ]}, {columnWidth:.5,bodyStyle:'padding: 0 0 0 5px',layout:'form',border:false,items: [ {xtype:'fieldset',title:'控件名相同',height:110,items:[ {layout:'column',border:false,items:[ {columnWidth:.5,layout: 'form',border:false,items: [ {xtype:'checkbox',fieldLabel:'角色2',boxLabel:'系统管理员',name:'role',anchor:'90%',inputValue:"系统管理员"} ]}, {columnWidth:.25,layout: 'form',border:false,items: [ {xtype:'checkbox',hideLabel:true,boxLabel:'经理',name:'role',anchor:'90%',inputValue:"经理"} ]}, {columnWidth:.25,layout: 'form',border:false,items: [ {xtype:'checkbox',hideLabel:true,boxLabel:'普通用户',name:'role',anchor:'90%',inputValue:"普通用户"} ]} ]}, {layout:'column',border:false,items:[ {columnWidth:.3,layout: 'form',border:false,items: [ {xtype:'button',text:'findField("role")',scope:this, handler:function(){ var obj=frm.form.findField('role'); Ext.get('op').dom.value+="执行:var obj=frm.form.findField('role')/n"+ 'obj.inputValue:'+obj.inputValue+'/n'; } } ]}, {columnWidth:.4,layout: 'form',border:false,items: [ {xtype:'button',text:"setValue('true')",scope:this, handler:function(){ frm.form.findField('role').setValue('true'); Ext.get('op').dom.value+="执行:frm.form.findField('role').setValue('true')/n"; } } ]}, {columnWidth:.3,layout: 'form',border:false,items: [ {xtype:'button',text:"setValue('false')",scope:this, handler:function(){ frm.form.findField('role').setValue('false'); Ext.get('op').dom.value+="执行:frm.form.findField('role').setValue('false')/n"; } } ]} ]} ]} ]} ]}, {xtype:'fieldset',title:'RadioGroup',height:60,items:[ {layout:'column',border:false,items:[ {columnWidth:.3,layout: 'form',border:false,items: [ {xtype:'ux-radiogroup', fieldLabel:'性别', name:'sex', horizontal:true, radios:[{ value:'男', checked:true, boxLabel:'男' }, { value:'女', boxLabel:'女' }] } ]}, {columnWidth:.3,layout: 'form',border:false,items: [ {xtype:'button',text:"setValue('男')",scope:this, handler:function(){ frm.form.findField('sex').setValue('男'); Ext.get('op').dom.value+="执行:frm.form.findField('sex').setValue('男')/n"; } } ]}, {columnWidth:.3,layout: 'form',border:false,items: [ {xtype:'button',text:"setValue('女')",scope:this, handler:function(){ frm.form.findField('sex').setValue('女'); Ext.get('op').dom.value+="执行:frm.form.findField('sex').setValue('女')/n"; } } ]} ]} ]}, {layout:'column',border:false,items:[ {columnWidth:.5,layout: 'form',border:false,items: [ {xtype:'button',text:"form.setValues({role1:true,role:true,sex:'男'})",scope:this, handler:function(){ frm.form.setValues({role1:true,role:true,sex:'男'}); Ext.get('op').dom.value+="执行:frm.form.setValues({role1:true,role:true,sex:'男'})/n"; } } ]}, {columnWidth:.5,layout: 'form',border:false,items: [ {xtype:'button',text:"form.getValues()",scope:this, handler:function(){ Ext.get('op').dom.value+="执行:frm.form.getValues()/n" +'结果:'+Ext.encode(frm.form.getValues())+'/n'; } } ]} ]} ], buttons: [{ text: '保存', scope:this, handler:function(){ if(frm.form.isValid()){ frm.form.doAction('submit',{ url:'form.ashx', method:'post', params:'', success:function(form,action){ Ext.Msg.alert('操作',action.result.data); }, failure:function(){ //Ext.Msg.alert('操作','保存失败!'); } }); } } },{ text: '取消', scope:this, handler:function(){frm.form.reset();} }] }); }) </script> </body> </html> |
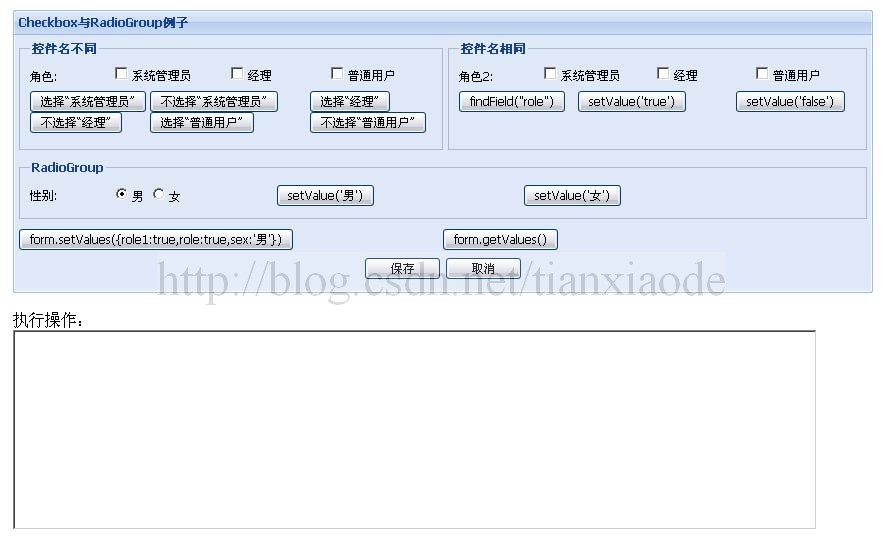
例子的运行结果如图1。

从图中可以看到定义了2组Checkbox与一组RadioGroup,并设置了相应的测试按钮,在执行操作多行文本框内可以了解各按钮执行的操作以及一些结果。
第1组定义了“role1”、“role2”和“role3”3个不同名称的Checkbox,可顺利通过findField方法找到控件,然后通过setValue方法设置复选框的状态。控制复选框的状态有多种值选择,设置为已选的值有true、on或value配置参数设置的值,但是不能使用inputValue配置参数设置的值,设置为未选的值有false、off或空。
第2组定义了3个名称相同的Checkbox,通过findField(“role”)按钮可测试通过findField方法找到的控件是那一个,其结果如下:
执行:var obj=frm.form.findField('role')
obj.inputValue:系统管理员
从结果中可以了解到它查找出来的不是数组,只是第1个Checkbox。
再单击两个setValue按钮可以了解到通过findField方法找到控件后再使用setValue方法只能设置第1个Checkbox的状态,因为findField方法找到的是第1个Checkbox。
看看RadioGroup的定义方法:
|
{xtype:'ux-radiogroup', fieldLabel:'性别', name:'sex', horizontal:true, radios:[{ value:'男', checked:true, boxLabel:'男' }, { value:'女', boxLabel:'女' }] } |
相当简单。RadioGroup的标签为性别,名称为sex,单选按钮水平排列,radios里定义了两个单选按钮,第1个的值为男,初始状态为已选,显示文本为男,第2个的值是女,显示文本为女。通过两个setValue按钮,可测试setValue方法将value配置的值作为参数传递就可以设置那个单选按钮为已选状态了。
FormPanel里还有两个按钮用来测试Form的setValues方法与getValues方法。
先单击setValues按钮,该按钮执行了以下语句:
|
frm.form.setValues({role1:true,role:true,sex:'男'}) |
“{role1:true,role:true,sex:'男'}”的意思就是对应名称为role1的控件的设置为已选,就是第1组Checkbox的系统管理员为选中状态。名称为role的因为同名,只能设置第1个Checkbox的状态,所以也是系统管理员为选中状态。名称为sex的值设置为男,表示性别的男为选中状态。
在第1组Checkbox中选择系统管理员和普通用户,第2组Checkbox中选择经理与普通用户,在性别中选择女,然后单击form.getValues()按钮,会获得如下结果:
|
执行:frm.form.getValues() 结果:{"role1":"on","role3":"on","role":["经理","普通用户"],"sex":"女"} |
从结果中可以了解到,第1组中被选中的role1和role3两个控件的值为on,因为role2没有被选中,所以没有值;第2组role因为设置了inputValue,所以返回的是经理与普通用户两个值,;第3组sex则返回了选择值的“女”。以上的结果也是Form提交的值,可以单击保存按钮通过Firebug测试一下,测试结果如图2。

Checkbox与RadioGroup的使用方法相关推荐
- php checkbox默认选择问题,PHP_php select,radio和checkbox默认选择的实现方法,这是扩展yibing的select默认选择 - phpStudy...
php select,radio和checkbox默认选择的实现方法 这是扩展yibing的select默认选择的实现方法 复制代码 代码如下: value="1">住宅 v ...
- jQuery实现checkbox的全选反选方法
checkbox的全选.取消全选.选中所有奇数.选中所有偶数等方法的实现代码如下: 注意jQuery的版本:jQuery1.6增加了prop,1.6之前的还是使用attr()和removeAttr() ...
- php单选框关联数据库字段_php select,radio和checkbox默认选择的实现方法
这是扩展yibing的select默认选择的实现方法 value="1">住宅 value="2">办公室 value="3"& ...
- radio默认选中并显示相应信息 php,php selectradio和checkbox默认选择的实现方法详解...
这是扩展yibing的select默认选择的实现方法 复制代码 代码如下: value="1">住宅 value="2">办公室 value=&qu ...
- php selectradio和checkbox默认选择的实现方法
这是扩展yibing的select默认选择的实现方法 <select name="wuyeleixing" size="1"> <optio ...
- input标签checkbox选中触发事件的方法
目的: 1. 打开页面时,根据后端返回的的值isRequired,设置页面的checkbox标签的勾选状态,并给隐藏的text标签的value赋值,以便于在提交页面时把isRequired再返回给后端 ...
- ExtJs radiogroup form.loadRecord方法无法赋值正确解决办法
一.radiogroup的name和radio的name一致,inputValue为整形 {xtype: 'radiogroup',fieldLabel: '是否有效',name: 'status', ...
- android radiogroup清空,android RadioGroup的使用方法
创建一个MainActivity.java的主类 android:layout_width="fill_parent" android:layout_height="fi ...
- Button、ImageButton、EditText、CheckBox、ToggleButton、RadioButton和Radio
除了最经常用到的TextView视图之外,还有其他一些您将频繁使用到的基础视图: ● Button-表示一个按钮的小部件. ● ImageButton-与Button视图类似,不过它还显示一个图像 ...
最新文章
- 读javascript高级程序设计03-函数表达式、闭包、私有变量
- sybase存储过程修改
- Raft 集群成员变更、日志压缩、客户端交互
- python3.7安装pip问题_python3.7安装, 解决pip is configured with locations that require TLS/SSL问题...
- 电子书网站推荐(收藏系列)
- python中怎么输入角度_在Python中更正两点之间的角度
- 如何关闭SAP Fiori的病毒扫描设置
- MATLAB数据分析3
- exec和sp_executesql
- 怎么把c语言转换汇编程序,如何把汇编语言转换成C语言
- 如何用ThreadLocals射击自己
- 有向无环图描述表达式
- OpenCV入门系列 —— medianBlur中值滤波
- HTML学习笔记(2)
- iOS 创建 pch 文件
- Python模块之snmp-cmds,easysnmp
- 免费游戏模型材质资源包(值得下载)Free Content Pack
- tns:无监听 解决之一:由于 linstener.log 贮存过满导致
- 如何清除DNS缓存(Mac,Windows,Chrome)
- 压缩文件rar解压出现“这个压缩文件格式未知或者数据已经被损坏”
