Webpack入门教程十四
77.在webpack.config.js中添加minify,设置removeComments为true,删除模板中的注释,修改内容如下
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: __dirname + "/app/Greeter.js",output: {path: __dirname + "/build",filename: "bundle.js"},devServer:{contentBase:"./public",historyApiFallback:true,inline:true},module:{loaders:[{test:/\.json$/,loader:"json-loader"},{test:/\.js$/,exclude:/node_modules/,loader:'babel-loader'},{test:/\.css$/,loader:'style-loader!css-loader?modules'}]},plugins:[new webpack.BannerPlugin("copyright suyan"),new HtmlWebpackPlugin({template:__dirname + "/app/index.tmpl.html",title:'htmlwebpackplugin filename test',filename:'filename.html',inject:true,hash:true,minify:{removeComments:true}})]
}
78.修改index.tmpl.html文件,修改内容如下
<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title><%= htmlWebpackPlugin.options.title %></title><link rel="stylesheet" href=""> </head> <body><div id="root"></div><!-- comment --></body> </html>
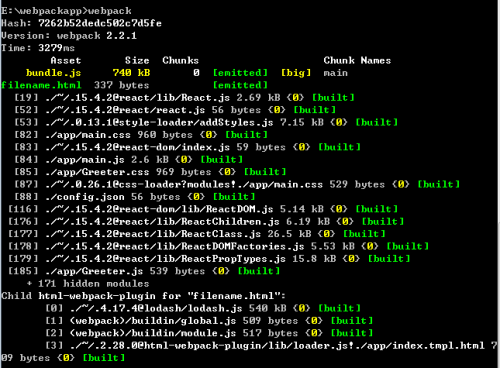
79.使用webpack命令打包

80.查看生成的filename.html文件,生成内容如下
<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>htmlwebpackplugin filename test</title><link rel="stylesheet" href=""> </head> <body><div id="root"></div><script type="text/javascript" src="bundle.js?7262b52dedc502c7d5fe"></script></body> </html>
说明
在index.tmpl.html文件中我们编写了注释内容<!-- comment -->,但因我们在webpack.config.js文件中配置了minify:{
removeComments:true},所以在我们查看filename.html文件时并没有注释内容
转载于:https://blog.51cto.com/suyanzhu/1899419
Webpack入门教程十四相关推荐
- OPENCV入门教程十四:medianBlur中值平滑
一.目标 学习如何使用opencv中的函数,学习对图像的中值平滑操作,学习medianBlur()函数的使用 二.函数说明 函数原型: void medianBlur(InputArray src, ...
- Webpack入门教程十八
91.webpack.config.js文件中entry的三种使用方式一字符串形式 /*webpack.config.js中的内容如下 */ module.exports = {entry:'./sr ...
- 【QT】QT从零入门教程(十四):标准颜色对话框类QColorDialog
Qt中提供了一些标准的对话框,用于实现一些常用的预定义功能,本节要讲的是颜色对话框QColorDialog,它是在标准文件对话框的基础之上添加一些布局实现的. 测试程序: QColor color ...
- 【Visual C++】游戏开发笔记四十六 浅墨DirectX教程十四 模板测试与镜面特效专场
本系列文章由zhmxy555(毛星云)编写,转载请注明出处. 文章链接: http://blog.csdn.net/zhmxy555/article/details/8632184 作者:毛星云( ...
- Wix 安装部署教程(十四) -- 多语言安装包之用户许可协议
Wix 安装部署教程(十四) -- 多语言安装包之用户许可协议 原文:Wix 安装部署教程(十四) -- 多语言安装包之用户许可协议 在上一篇中,留下了许可协议的问题,目前已经解决.感谢网友武全的指点 ...
- WPF入门教程系列四——Dispatcher介绍
WPF入门教程系列四--Dispatcher介绍 一.Dispatcher介绍 微软在WPF引入了Dispatcher,那么这个Dispatcher的主要作用是什么呢? 不管是WinForm应用程序还 ...
- Oracle入门(十四)之PL/SQL
一.PL/SQL 基本语法 PL/SQL语言是模块式的过程化SQL,是oracle公司对SQL的扩展. (1) (2) (3) (5) (6) (7)数据类型 Number 数字型 Varchar2 ...
- 【知识整理】这可能是最好的RxJava 2.x 入门教程(四)
这可能是最好的RxJava 2.x入门教程系列专栏 文章链接: 这可能是最好的RxJava 2.x 入门教程(完结版)[强力推荐] 这可能是最好的RxJava 2.x 入门教程(一) 这可能是最好的R ...
- 【Git入门之十四】Git GUI
[Git入门之十四]Git GUI - JackyStudio - 博客频道 - CSDN.NET 文章都快写完了,Git GUI才浮出水面,很多人要骂我,这么方便的东西怎么不早拿出来. 当然命令行和 ...
最新文章
- Freemarker问答:
- ArrayList使用方法
- 并行机调度问题matlab,顺序依赖并行机调度问题介绍
- Cygwin复制,粘贴 直接用鼠标在黑框上选区即可,选区结束就已经复制了。cygwin里面Ctrl+V是不能粘贴的,用Shfit+ Insert(键盘上下左右方向键的上面) Cygwin 下切换目
- pixhawk自学笔记之px4程序启动顺序
- 虚拟机7.1.4序列号
- RabbitMQ服务客户端的的业务逻辑
- c语言主调函数和被调函数,在C语言中,何为主调函数和被调函数,他们之 – 手机爱问...
- PHP 几个常用的加密函数
- 英语学习笔记2019-11-01
- leetcode 《简单》 设计问题 Python实现
- idea往gitee上传项目
- linux7.3系统如何修改系统时间,两招修改Centos7 系统时区!
- VMware visio制图形状大全
- 10个 截屏工具 FastStone Capture9.3注册码
- ace unlck工具下载_iPhoneX如何解锁ID激活锁
- 【JVM】尚硅谷宋红康JVM系列1:内存与垃圾回收篇
- 三年磨一剑——微信OCR轻松提取图片文字
- 让智能设备拯救你的颈椎——智能颈椎按摩仪
- RemoveWGA升级了
热门文章
- apache+php
- Prometheus+Grafana可视化监控SpringBoot项目
- Speak a Good Word for SB
- 《Ruby程序员修炼之道》(第2版)—第1章1.1节进入Ruby的世界
- SQL Server 日期函数:EOMonth、DateFormat、Format、DatePart、DateName
- 转 - Web新人(偏前端)应该怎样学习(个人观点,勿喷)
- mysql集群之MHA简单搭建
- 采用truelicense进行Java规划license控制 扩展可以验证后,license 开始结束日期,验证绑定一个给定的mac住址...
- 动手编写Node的C++模块
- [C#][控件]列表控件listbox(一)
