火狐怎么导入旧的火狐数据_如何与Firefox分手
火狐怎么导入旧的火狐数据
Confession time: Somewhere down the back of my T-shirt drawer there’s a black tee with a red dinosaur and the word “Mozilla” in blocky soviet-industrial type. It’s from a time when Firefox was young and easy and free, and we were in love.
认罪时间:在我的T恤抽屉后面的某个地方,有一个黑色的tee,上面有红色的恐龙,字样是“苏联工业”,是块状的苏联工业字体。 这是从Firefox诞生之初,又轻松又免费,而我们相爱了。
Ah, Firefox. Whatever happened to us?
啊,Firefox。 无论我们怎么了?
Taking Chrome out was no big deal at the time — just for a lark at first. It felt smart and airy and clean, but I’d always wander home to Firefox when it was time for serious stuff.
当时淘汰Chrome没什么大不了的-起初只是为了百灵鸟。 感觉既聪明又通风又干净,但是当需要处理严重问题时,我总是到Firefox徘徊。
Chrome was my fun weekend “sweet ride,” while Firefox was my sensible work SUV with trailer.
Chrome是我周末有趣的“甜蜜旅程”,而Firefox是我明智的带拖车的工作SUV。
The problem was, I was taking longer and longer to come home. One day I realized I hadn’t opened Firefox in a week.
问题是,我花的时间越来越长。 有一天,我意识到我已经一周没有打开Firefox了。
I was now a Chrome user.
我现在是Chrome用户。
Maybe you’ve been flirting with the idea too, but have been thinking, “Oh, I’d miss extension X too much.”Well, perhaps not. Let me run you through the five Chrome extensions I’ve come to rely on.
也许您也一直在想这个主意,但是一直在想:“哦,我会很想念扩展名X。 ”嗯,也许不是。 让我为您介绍我所依赖的五个Chrome扩展程序。
摆件 (Pendule)
One of the earliest and most enduring developer extensions for Firefox has been Chris Pederick’s wonderful Web Developer Toolbar.Its closest Chrome equivalent is Christian Frey’s Pendule.
Chris Pederick出色的Web Developer Toolbar是Firefox最早,最持久的开发人员扩展之一。它最接近的Chrome等效项是Christian Frey's Pendule 。

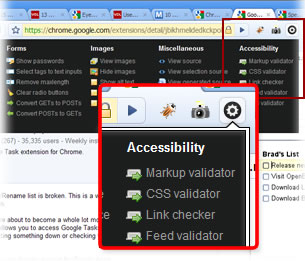
摆在行动 (Pendule in action)
Pendule opens as a single large panel opening from the Pendule button and offers the veritable Swiss Army knife of web development tools, including validators, generated source views, image dimension views, color pickers, screen rulers, and more.In short, indispensable.It’s also probably worth mentioning Filippo Baruffaldi’s Chrome Web Developer Tools, an unashamed clone of Chris Pederick’s extension. Although it packs a lot of punch, the labyrinthine UI needs some work before it becomes really useful.It’s certainly one to watch in future.
Pendule通过Pendule按钮以单个大面板打开,并提供了名副其实的瑞士军刀Web开发工具,包括验证器,生成的源视图,图像尺寸视图,颜色选择器,屏幕标尺等,简而言之,必不可少。也可能值得一提的是Filippo Baruffaldi的Chrome Web开发人员工具 ,它是Chris Pederick扩展名的无耻克隆。 尽管迷宫般的UI令人费解,但在真正有用之前还需要做一些工作,这肯定会在将来引起关注。
萤火虫精简版 (Firebug Lite)
I suspect that the single biggest reason developers might feel anchored to Firefox is Joe Hewitt‘s revered Firebug extension.Before Firebug came along, elite developers were part shaman, part browser whisperer — gifted humans with the uncanny ability to look into the mind of a troubled browser and understand it.Firebug was the first extension to let anyone get inside the browser’s head and see exactly what it was thinking.This was a revelation for many of us.
我怀疑开发人员可能会认为锚定于Firefox的唯一最大原因是Joe Hewitt广受尊敬的Firebug扩展 。在Firebug出现之前,精英开发人员既是萨满巫师,又是浏览器低语者—有才华的人类具有不可思议的能力,可以深入研究Firefox的思想。 Firebug是第一个扩展,它使任何人都可以进入浏览器的脑袋,并确切地了解它在想什么。Firebug是对我们许多人的启示。

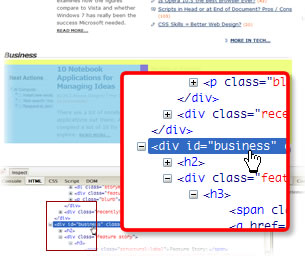
萤火虫精简版 (Firebug Lite)
Currently Firebug is only available in its Lite incarnation on Chrome. This means there’s no access to the Net and JavaScript debugging panels. That may well be an issue for you, but it certainly has no big impact on the way I work most days.Then again, you may even have no need for Firebug at all. Chrome’s built-in Web Developer Tools panel (shared by Safari, of course) has asophisticated tabbed interface that echoes many of Firebug’s coolest features, with even a few new ones up its sleeve.
目前,Firebug仅在Chrome的精简版中可用。 这意味着无法访问Net和JavaScript调试面板。 这对您来说可能是个问题,但对我大多数时间的工作方式肯定没有太大影响。然后,您甚至根本不需要Firebug。 Chrome的内置Web Developer Tools面板(当然是Safari共享的)具有复杂的选项卡式界面,可呼应Firebug的许多最酷的功能,甚至还包含一些新功能。

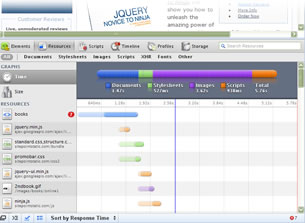
Chrome浏览器的日益先进的内置Web开发人员工具 (Chrome’s increasingly advanced, built-in Web Developer Tools)
网页截图 (Webpage Screenshot)
There are two approaches you can take here. Both Aviary and Picnik make nice screengrabbing extensions that are designed to interface directly with their excellent online editors. These are great, but often I just want a full-page screengrab that I can paste straight into Fireworks or Photoshop for remodeling.Happily, Webpage Screenshot fits the bill perfectly. The cute camera icon lets you choose between capturing the visible screen area only or the entire rendered page. It also throws in some basic image-labeling options. And that’s all there is to it. It’s super simple and just works.
您可以在此处采用两种方法。 Aviary和Picnik都提供了不错的屏幕抓取扩展,旨在直接与其出色的在线编辑器进行交互。 这些功能很棒,但通常我只想要一个整页的屏幕抓图 ,可以将其直接粘贴到Fireworks或Photoshop中进行重塑。很高兴, 网页截图非常适合。 可爱的相机图标可让您在仅捕获可见屏幕区域还是捕获整个渲染页面之间进行选择。 它还引入了一些基本的图像标签选项。 这就是全部。 它非常简单,可以正常工作。
分辨率测试 (Resolution Test)
Although the current trend towards fixed-width design has made it less important than it was, we all test our sites in a range of resolutions. Resolution Test gives you quick access to a ready-made set of common screen sizes, plus the ability to set custom screen dimensions. Enough said.
尽管当前的固定宽度设计趋势已使其重要性不如以前,但我们所有人都以各种分辨率测试了我们的站点。 通过“分辨率测试” ,您可以快速访问一组现成的常用屏幕尺寸,还可以设置自定义屏幕尺寸。 说够了。

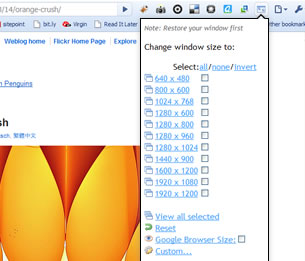
网页截图 (Webpage Screenshot)
If you’re looking for an alternative, Window Resizer performs a similar task and includes some interesting screen presets. These include “iPhone, Android, Palm Pre,” “Old Computer,” and “Not That Old Computer.”
如果您正在寻找替代方法,则Window Resizer可以执行类似的任务,并包含一些有趣的屏幕预设。 其中包括“ iPhone,Android,Palm Pre”,“旧计算机”和“非旧计算机”。
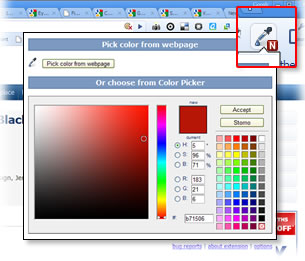
滴管 (Eye Dropper)
Eye Dropper is another pared back, perfect, one-trick pony of an extension. I’m quite sure you can guess what it does.Although it’s true that Pendule incorporates a simple color picker too, I prefer Eye Dropper, as it lets you sample screen colors as well and mix colors from scratch.
滴管是另一种缩减的,完美的,单技巧的扩展小马。 我敢肯定您会猜到它的作用。虽然Pendule确实也包含了一个简单的颜色选择器,但我更喜欢Eye Dropper,因为它还可以对屏幕颜色进行采样并从头开始混合颜色。

滴管 (Eye Dropper)
结语 (Wrap-up)
Let’s be clear: in general, Chrome’s extensions are currently a little less polished than their Firefox counterparts. The Chrome platform and community is obviously still in its early stages, and there’s every chance a given extension will be lacking minor features or some reliablity. I would also add that in my experience the Chrome Mac is currently a little more raw than the Chrome Windows.On the other hand, the Chrome extension library is growing in size and sophistication daily. We also know from experience that marquee Google products (for instance, Gmail, Docs, Maps, Android, and so on) develop continuously and rapidly, so expect the gap to shrink swiftly.And one other small but significant joy. Chrome lets you install and remove any extension without having to restart your browser.Yes, I know this seems fairly inconsequential, but love it.So, what do you think? Is your relationship with Firefox rock-solid enough to withstand a trial separation?And yes, that’s a dare …
让我们清楚一点:一般来说,Chrome的扩展目前比Firefox的扩展更精致。 Chrome平台和社区显然仍处于早期阶段,给定的扩展很可能缺少次要功能或缺乏可靠性。 我还要补充一点,根据我的经验,Chrome Mac当前比Chrome Windows原始得多。另一方面,Chrome扩展库的大小和复杂度每天都在增长。 我们还从经验中知道,大量的Google产品(例如Gmail,Docs,Maps,Android等)发展迅猛,因此希望差距会Swift缩小。另一小而重要的喜悦。 Chrome浏览器可让您安装和删除任何扩展程序,而无需重启浏览器。是的,我知道这似乎无关紧要,但是喜欢它。那么,您怎么看? 您与Firefox的关系是否足够坚固,可以经受审判分离?是的,这很胆...
从设计视图#69重新发布 (Republished from Design View #69)
翻译自: https://www.sitepoint.com/how-to-break-up-with-firefox/
火狐怎么导入旧的火狐数据
火狐怎么导入旧的火狐数据_如何与Firefox分手相关推荐
- 火狐怎么导入旧的火狐数据_火狐最酷的把戏
火狐怎么导入旧的火狐数据 Abhishek阿比舍克 Follow跟随 Aug 16 8月16 Firefox最酷的技巧 (Firefox coolest tricks) One of the moti ...
- 火狐怎么导入旧的火狐数据_如何构建Firefox
火狐怎么导入旧的火狐数据 Open source is a dream and a gateway to an amazing career -- I'm a testament to that. O ...
- 火狐怎么导入旧的火狐数据_Firefox很棒
火狐怎么导入旧的火狐数据 I switched to Firefox after having been a Chrome user for the longest time and I have n ...
- 火狐怎么导入旧的火狐数据_Firefox的Sweet Black Theme
火狐怎么导入旧的火狐数据 Our forum moderator Scott is a big fan of theming his system, so when he found this swe ...
- 火狐怎么导入旧的火狐数据_Firefox十岁生日快乐!
火狐怎么导入旧的火狐数据 On September 23, 2012 Mozilla Firefox celebrated its tenth birthday. Or, more specifica ...
- mysql数据库导入到excel表格数据_[转载]将EXCEL表格中的数据导入mysql数据库表中(两种方法)...
今天项目上遇到需要将excel中的数据导入到数据库的classify表中,于是乎拼命上网查阅方法,发现以下两种方法比较可行: 在此之前先说说按照网上的说法我没有试验成功的方法,将excel文件xls保 ...
- unity导入osgb格式的数据_游戏开发声音格式的选择
[声明:本文为音乐人胡正伟原创文章,新浪V博@艺能帮,转载请注明出处] 音频格式是指要在计算机内播放或是处理音频文件,是对声音文件进行数.模转换的过程.在游戏开发过程中,常见的音频格式有:无损格式WA ...
- 火狐可以打开谷歌打不开_如何设置Firefox以使用Google Apps打开所有内容
火狐可以打开谷歌打不开 Google offers a pretty comprehensive set of online applications which many of you probab ...
- 火狐是用java开发的吗_超级不负责任 Firefox开发人员因Java区块而受到攻击
火狐是用java开发的吗 由于上周晚些时候发布了补丁,因此Java现在需要明确的许可才能在最新版本的Firefox中运行. Mozilla的开发人员是Firefox背后的非营利组织,他们希望它能帮助保 ...
- navicat导入成功但是没有数据_数据库能建立成功,但是还报错,应该怎么处理...
工作环境:MySql5.7 [SQL]create DATABASE mytest;受影响的行: 1时间: 0.001s[Err] 1055 - Expression #1 of ORDER BY c ...
最新文章
- Objective-C:保留计数器思想的详解(对象的保留和所有权的释放)
- 002_XMLHttpRequest对象
- mysql数据库安装教程32位,看这一篇就够了!
- Magento创建多语言店铺的方法
- SQL Server 2008 R2数据库镜像部署
- 软件定制开发的7大好处
- jmeter(一)基础介绍
- 请教大家, 关于 $0118 号消息
- C语言if else语句详解
- 4款好用流程图软件,都是经验总结出来的
- 蒙特卡罗(洛)方法及其在布丰投针试验中的应用(一)
- 王者荣耀登录显示换服务器是不是封号,王者荣耀这么查看封号原因?千万不要这么做!...
- Python函数之def定义函数
- 访问交流 | 成都市高新区领导团莅临零数科技考察指导
- Windows 系统自带的文件同步工具
- Android系列之Navigation的目的地(Destination)
- 关于Java使用 BigDecimal 的错误 Rounding necessary
- [小黄书后台]文件上传到服务器
- 函数(python)
- c语言中 n的意义,\n\n在c语言中是什么意思?_后端开发
