web应用开发入门_Web应用程序监视入门
web应用开发入门
This article was sponsored by Monitis. Thank you for supporting the sponsors who make SitePoint possible.
本文由Monitis赞助。 感谢您支持使SitePoint成为可能的赞助商。
For better or for worse, our jobs as developers don’t end with that last line of code, the final commit or by hitting the “deploy” button.
不管是好是坏,我们作为开发人员的工作不会以最后的代码行,最后的提交或单击“部署”按钮结束。
Even the best-engineered web application isn’t bullet-proof, the most expensive hosting environments still aren’t one hundred percent reliable; and, ultimately, there’s always something that can go wrong.
即使是设计最好的Web应用程序也不是防弹的,最昂贵的托管环境仍然不能百分百可靠。 最终,总会有可能出错的地方。
We can plan for failure, have processes in place in the event of a problem arising and even contingencies for a genuine disaster, but in between we can monitor.
我们可以计划失败,在出现问题甚至是真正的灾难时制定适当的流程,但是在这两者之间我们可以进行监控。
Monitoring allows us to be reactive; to take action in the event of a problem, as well as proactive; taking preventative action before an issue arises.
监视使我们能够做出React; 在出现问题时采取行动,并积极主动; 在出现问题之前采取预防措施。
In this article we’re going to take a look at monitoring, in the context of a website or a web application. Along the way we’ll be taking a detailed look at Monitis, an all-in-one monitoring platform that is one of the leaders in its field, and how it can help make sure that once you’ve launched your app, it remains running and keeps performing.
在本文中,我们将研究在网站或Web应用程序上下文中的监视。 在此过程中,我们将详细研究 Monitis (一个作为其领域的领导者之一的多合一监控平台),以及它如何帮助确保一旦启动应用程序,它仍然存在运行并保持性能。
有什么问题吗? (What can go wrong?)
In order to know how and what we should monitor, it helps to have an understanding of what could potentially go wrong. The short answer is probably “well, a lot” — and as such, it’s a really tough question to answer definitively. At the same time, though, there are a range of things that we can anticipate might go wrong.
为了知道我们应该如何监视以及应该监视什么,这有助于了解潜在的问题。 简短的答案可能是“很多”,因此,要明确地回答这个问题确实很困难。 但是,与此同时,我们可以预料到很多事情可能会出错。
Broadly speaking, we can divide these issues into a number of categories:
从广义上讲,我们可以将这些问题分为以下几类:
- Hitting “hard” limits; for example a full disk, hitting a physical memory limit or reaching the maximum number of processes达到“硬性”限制; 例如完整磁盘,达到物理内存限制或达到最大进程数
- Network issues; for example a site becoming unreachable, high packet losses, server connections going down or DNS failures网络问题; 例如,站点变得无法访问,高数据包丢失,服务器连接中断或DNS故障
- Component or service failures; perhaps your database server has gone down, for example.组件或服务故障; 例如,也许您的数据库服务器已关闭。
- Problems with third-party services; your S3 bucket is unreachable, your mail provider is experiencing issues, or your CDN has gone down第三方服务问题; 您的S3存储桶无法访问,邮件提供商遇到问题或CDN崩溃了
- Problems with your applications; errors and exceptions, inconsistencies in your data or even bugs in your code您的应用程序有问题; 错误和异常,数据不一致甚至代码中的错误
- Keeping third-party code or operating system components up-to-date; in particular checking for security patches or service packs保持第三方代码或操作系统组件为最新; 特别是检查安全补丁或服务包
- There are even silly examples of human error which, alas, do still happen; such as forgetting to renew a SSL certificate.甚至还有一些愚蠢的人为错误的例子,但是仍然会发生。 例如忘记更新SSL证书。
Once you have an idea of what can go wrong, you start to get a feel for what to monitor.
一旦知道可能出什么问题,就可以开始进行监控。
要考虑的重要事项 (Important Things to Consider)
Whilst a lot of monitoring deals in metrics such as server response times, the amount of available memory or the level your CPU is running at, there’s nothing quite as important as the experience your users are having. In all likelihood there will be some correlation between the raw data from your server or application and the wait times your user faces — for example, high network latency probably means slow response times and therefore users waiting around for your application to load — it’s always worth seeing your service through their eyes. To that end, there are a number of tools you can use. But first, let’s look at a few things we need to consider.
尽管许多监视都以服务器响应时间,可用内存量或CPU运行级别等指标为依据,但没有什么比用户的体验重要得多。 服务器或应用程序中的原始数据与用户所面临的等待时间之间极有可能存在某种关联-例如,高网络延迟可能意味着响应时间很慢,因此用户在等待您的应用程序加载-始终值得通过他们的眼神看到您的服务。 为此,您可以使用许多工具。 但是首先,让我们看一下需要考虑的几件事。
There are a range of factors which can make a website or application perform differently depending on the user, their device and their circumstances.
有多种因素可以使网站或应用程序根据用户,其设备和环境的不同而不同。
他们使用台式机/笔记本电脑还是移动设备? (Are they using a desktop / laptop or a mobile?)
It probably goes without saying that mobile users often face a very different experience to those on fixed or desktop machines. Nevertheless, it’s worth monitoring the extent to which the performance does vary.
不用说,移动用户所面对的体验通常与固定或台式机上的体验截然不同。 但是,值得监控性能的变化程度。
他们有什么样的网络连接? (What kind of network connection do they have?)
As well as mobiles generally performing worse than desktop in terms of hardware and network constraints, network connections also vary enormously — not everyone has high-speed fiber-optic based broadband connections, for example.
在硬件和网络限制方面,移动设备的性能通常要比台式机差,但网络连接也相差很大-例如,并非每个人都有基于高速光纤的宽带连接。
他们在哪? (Where are they?)
At some stage in a project, you’ll probably need to decide where your server — or servers — will be physically located. Whilst some websites or web applications target a very specific geographical location — for example a UK-only online store, a US high street chain or a Tokyo transportation hub — the Web is global, which means people can or will access it from over the World. As a rather oversimplified rule of thumb, the further a visitor is from your servers, the longer it’ll take to travel “over the wires”.
在项目的某个阶段,您可能需要确定服务器(或多个服务器)的物理位置。 尽管某些网站或Web应用程序针对非常特定的地理位置(例如,仅英国的在线商店,美国的高街连锁店或东京的交通枢纽),但Web是全球性的,这意味着人们可以或将要从世界各地访问它。 作为一个过于简化的经验法则,访问者离您的服务器越远,“通过网络”传输所需的时间就越长。
It’s worth taking a look at where your visitors are based — the results might surprise you. For example technology blogs are often hugely popular in India — but have you considered how, say, a US-based server copes with the distance?
值得一看您的访客所在的位置-结果可能会让您感到惊讶。 例如,技术博客通常在印度非常受欢迎-但是您是否考虑过,例如,总部位于美国的服务器如何应对这种距离?
监控,数据和警报 (Monitoring, Data and Alerts)
There are two aspects to monitoring; viewing data, be it historical (“Show me average response times and HTTP Status codes 4xx in the last 24 hours”) or in real-time, and also alerts.
有两个方面需要监控: 查看数据,无论是历史数据(“显示最近24小时的平均响应时间和HTTP状态代码4xx”)还是实时数据,并发出警报。
For example, you might opt to receive an email if the amount of free disk space on one of your servers drops below a certain threshold, so that you can take pro-active action before it becomes full. Alternatively, you can set up an alert for when something goes wrong. For example, you could opt to receive a push notification or an alert via Zapier if your website becomes inaccessible.
例如,如果其中一台服务器上的可用磁盘空间量降至某个阈值以下,则您可能会选择接收电子邮件,以便您可以在其变满之前采取主动措施。 或者,您可以为发生问题的情况设置警报。 例如,如果您的网站无法访问,您可以选择通过Zapier接收推送通知或警报。
Deciding the parameters for alerts is a tricky business. How do you know, for example, how high your CPU load should reach before it’s worth sending you an e-mail?
确定警报参数是一项棘手的工作。 例如,您如何知道在值得向您发送电子邮件之前,您的CPU负载应该达到多高?
A good way to answer this might be to cross-reference various parameters. For example, by monitoring response times and CPU load, you might find that response times become unacceptably low if your CPU load goes above 80%.
回答此问题的一种好方法可能是交叉引用各种参数。 例如,通过监视响应时间和 CPU负载,您可能会发现,如果CPU负载超过80%,响应时间就会变得难以接受。
There is a difficult balance to be struck. If alarms are too frequent then it’s easy to become de-sensitized to them. Too few, and chances are you have users somewhere who have become frustrated, servers which have gone down or a site that’s become inaccessible and you just don’t know about it. Learning to achieve this balance is a skill in itself.
很难达成平衡。 如果警报过于频繁,则很容易对警报不敏感。 太少了,很可能您的某个地方的用户感到沮丧,服务器故障或无法访问的站点,而您对此一无所知。 学习达到这种平衡本身就是一项技能。
介绍Monitis (Introducing Monitis)
Monitis is a service for capturing all sorts of data about the health of your servers, the performance of your web and database servers, the responsiveness of your web application and much more.
Monitis是一项服务,用于捕获有关服务器运行状况,Web和数据库服务器的性能,Web应用程序的响应能力等等的各种数据。
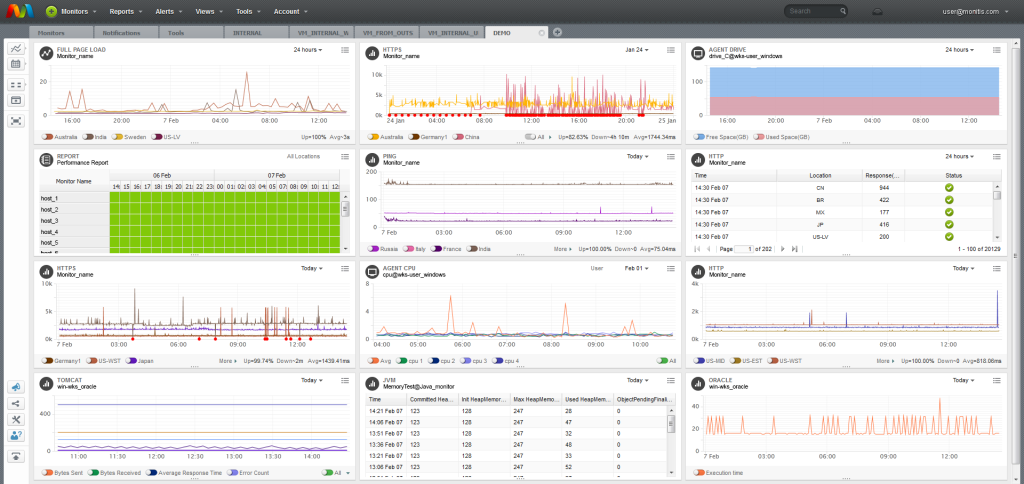
It provides a real-time view of this data through a web interface — your dashboard — which is illustrated below.
它通过Web界面(您的仪表板)实时显示这些数据,如下图所示。

Additionally it allows you to assess the performance of a website or web application from the viewpoint of your users, whatever device they’re using or wherever they are in the World. You can set up alerts to let you know if something goes wrong. Let’s take a quick look at the options.
此外,它还允许您从用户的角度(无论他们使用的是什么设备,无论他们身在世界何处)来评估网站或Web应用程序的性能。 您可以设置警报以通知您是否出现问题。 让我们快速看一下这些选项。
使用Monitis Smart Agent进行服务器监视 (Server Monitoring with the Monitis Smart Agent)
In order to monitor the health of a server with Monitis, we need to install the agent software. This is a small program which runs in the background as a daemon, monitoring the general health of the server and reporting that data back to Monitis so that we can make use of it. See the Linux or Windows documentation for instructions on how to install it.
为了通过Monitis监视服务器的运行状况,我们需要安装代理软件。 这是一个小程序,作为后台程序在后台运行,监视服务器的总体运行状况,并将数据报告给Monitis,以便我们可以使用它。 有关如何安装的说明,请参阅Linux或Windows文档。
If you’d like to try it out quickly, I’d recommend creating a new Ubuntu droplet with Digital Ocean. You should find that it works out-of-the-box, with all of its dependencies already installed for you. Alternatively you may wish to check out this Chef cookbook.
如果您想快速尝试一下,建议您使用Digital Ocean创建一个新的Ubuntu发行版。 您应该发现它可以立即使用,并且已经为您安装了所有依赖项。 另外,您可能希望查阅本厨师食谱 。
Once the agent software is installed and running, you’ll need to set up monitoring via the Monitis dashboard on the Web. We’ll look at that next.
安装并运行代理软件后,您将需要通过Web上的Monitis仪表板设置监视。 接下来我们来看。
应用监控 (Application Monitoring)
Monitis also allows you to monitor the health of your applications. Monitis provide SDKs for most popular languages – Java, Perl, Python, PHP, Ruby, C# — popular web and application servers such as Apache, Nginx, IIS, Tomcat and Node.js, various database servers such as MySQL, Postgres, MongoDB and SQL Server, and more. You’ll find a comprehensive list here.
Monitis还允许您监视应用程序的运行状况。 Monitis提供适用于大多数流行语言的SDK,包括Java,Perl,Python,PHP,Ruby,C#等流行的Web和应用程序服务器,例如Apache,Nginx,IIS,Tomcat和Node.js;各种数据库服务器,例如MySQL,Postgres,MongoDB和SQL Server等。 您可以在这里找到完整的列表。
探索Monitis仪表板 (Exploring the Monitis Dashboard)
The Monitis dashboard is made up of a series of panels showing various types of data depending on what monitoring and alerts you’ve set up. The first time you access your dashboard, it provides a number of prompts and some inline help. Setting up monitoring for data like CPU load, remaining disk space, free memory and system load, as well for alerts, takes just a few minutes.
Monitis仪表板由一系列面板组成,这些面板根据您设置的监视和警报显示各种类型的数据。 首次访问仪表板时,它会提供许多提示和一些内联帮助。 只需几分钟即可设置监视数据,如CPU负载,剩余磁盘空间,可用内存和系统负载以及警报。
Once you’re set up, you can manipulate the panels by dragging and dropping to arrange them, resizing them or indeed showing and hiding them. Using the drop-down (context) menu at the top-right of each panel you can also maximize them for a better view. From a panel’s context menu, you can also export monitoring data to a number of formats such as PSD or Comma Separated Values (CSV), as well as print it or send it via e-mail.
设置完成后,您可以通过拖放来排列面板,调整其大小或确实显示和隐藏它们来操纵面板。 使用每个面板右上方的下拉菜单(上下文),您还可以将它们最大化以获取更好的视图。 从面板的上下文菜单中,您还可以将监视数据导出为多种格式,例如PSD或逗号分隔值(CSV),以及打印或通过电子邮件发送。
The settings menu item allows you to tweak the parameters, which vary according to the specific metric being monitored. For example you can set various thresholds for monitoring CPU levels, the level of free memory, the frequency of HTTP requests to attempt, and so on.
设置菜单项允许您调整参数,这些参数根据所监视的特定指标而有所不同。 例如,您可以设置各种阈值来监视CPU级别,可用内存级别,尝试HTTP请求的频率等等。
You can also create new “pages” (tabs), allowing you to divide up your monitors by whatever criteria is most appropriate to your needs. For example, you could set up a tab per-server, with key metrics across all of your services on one “front page”, or summary tab.
您还可以创建新的“页面”(选项卡),使您可以按最适合您需求的标准划分显示器。 例如,您可以为每个服务器设置一个选项卡,并在一个“首页”或“摘要”选项卡上将所有服务的关键指标设置为。
其他监控工具 (Other Tools for Monitoring)
There are a number of tools you can use to further understand how your web application is performing or how it might react to certain events.
您可以使用许多工具来进一步了解Web应用程序的性能或对某些事件的React。
全页负载监视器 (Full Page Load Monitors)
Many web monitoring systems will provide you with response times; for example, “how long does a particular GET request take?”. As useful as that might be, this doesn’t provide the whole picture.
许多网络监控系统将为您提供响应时间; 例如,“特定的GET请求需要多长时间?”。 尽管可能有用,但这并不能提供全部图片。
Full Page Load Monitors go one step further, giving you an indication of how long a page takes not just to download, but to render in a real browser. This gives you a better understanding of how your website or application is performing from a user’s perspective, not just in terms of HTTP response times.
全页负载监控器向前迈进了一步,它为您指示了一个页面要花多长时间,不仅可以下载,而且可以在真实的浏览器中呈现。 这使您可以从用户的角度更好地了解您的网站或应用程序的性能,而不仅仅是HTTP响应时间。
In order to better understand how it affects the user experience, full page monitors often provide Apdex (Application Performance Index) scores. These are less concerned with hard numbers — although they do provide a numeric value between 0 and 1 — but rather, a qualitative measure of quality of experience for real users — for example “Satisfied”, “Tolerating” or “Frustrated”.
为了更好地了解它如何影响用户体验,整页监视器通常提供Apdex(应用程序性能指数)评分。 尽管它们确实提供了介于0和1之间的数值,但它们与硬数字的关系较小,而是对真实用户的体验质量的定性度量,例如“满意”,“容忍”或“沮丧”。
网络压力测试 (Web Stress Testing)
Web stress testers allow you to simulate a large and configurable number of requests over a specific duration, to see how your web server copes. This might be useful for trying to determine how your server might handle “The Slashdot effect (which you might also refer to as the Twitter effect, or the Reddit effect) — in other words, how might your web server cope if you suddenly receive a high volume of visits over a short period of time? To give you an idea of what you can expect, you’ll find a sample report right here.
Web压力测试器使您可以在特定持续时间内模拟大量且可配置的请求,以查看Web服务器如何应对。 这对于尝试确定服务器如何处理“ Slashdot效果 (您也可以将其称为Twitter效果或Reddit效果)”,换句话说,如果突然收到一个Web服务器可能会如何处理Web服务器,可能很有用。短时间内的访问量很高? 为了让您大致了解您的期望,请在此处找到示例报告。
网站安全扫描 (Website Security Scans)
It’s also vitally important to monitor security vulnerabilities and, in extreme cases, for injection of malware. You’ll find the option to run a vulnerability scan in the Tools tab, and you’ll find a sample of the output here.
监视安全漏洞,并在极端情况下监视恶意软件的注入,也至关重要。 您可以在“工具”标签中找到运行漏洞扫描的选项,并在此处找到输出示例。
摘要 (Summary)
When you have a crisis, you need to have the right information to fix the problem. But even when things are going well, a steady stream of useful data is necessary for understanding what can go wrong with your system and infrastructure, and so where your development priorities should be.
遇到危机时,您需要掌握正确的信息来解决问题。 但是即使事情进展顺利,也需要源源不断的有用数据,以了解系统和基础架构可能出现的问题以及开发优先级在哪里。
The only way to take the right action is with relevant, useful and accurate data, and for that you need a strong monitoring platform like Monitis. The service can support a large range of useful metrics for monitoring the health of your servers, application and network. It allows you to see the state of your services in real-time, examine historical data to help understand them, and alert you when it’s time to take action.
采取正确行动的唯一方法是获取相关,有用,准确的数据,为此,您需要一个强大的监控平台,如Monitis。 该服务可以支持各种有用的指标,用于监视服务器,应用程序和网络的运行状况。 它使您可以实时查看服务状态,检查历史数据以帮助理解它们,并在需要采取措施时提醒您。
Keen to give Monitis a try? Sign up for their 15-day trial today.
热衷于尝试Monitis? 立即注册参加为期15天的试用 。
翻译自: https://www.sitepoint.com/guide-monitoring-web-applications/
web应用开发入门
web应用开发入门_Web应用程序监视入门相关推荐
- eclipese web前端开发教学_Web 前端怎样入门?
写在前面的话,不想看的可以直接拉到原答案- 本篇文章持续更新--你们的赞数越多我更新越快 最近思考了很久,也看了下前端方面的资料,发现市面上免费的前端教程质量真的很参差不齐,所以准备尽最大的努力的把这 ...
- eclipese web前端开发教学_Web前端零基础好学吗?新手该怎么学?
众所周知,Web前端是现在很火的行业,找工作的人也多,招聘的公司也多,工作环境也好,各招聘公司给的工资也高,这么火热的行业还是供不应求. Web前端市场的供不应求直接导致前端工程师的待遇提高,另外一方 ...
- eclipese web前端开发教学_web前端技术开发视频教程:Javascript 从入门到精通(百度云盘资源)...
<JavaScript视频教程>这是一个帮助您系统学习JavaScript编程语言的课程,该课由浅入深的介绍JavaScript的语言特性,结合实际例子解析常见误区,启发你的思考,帮助学习 ...
- 程序员入门:读完这篇你就算是入门了
程序员入门:读完这篇你就算是入门了 先说结论, 程序员入门的最低标准如下图 基本掌握一门程序开发语言 会调试 能看懂最基本的异常(Exception), 并处理异常 会用搜索引擎查找问题,并可以读懂查 ...
- 匹配正则_程序员入门基础:python正则表达式贪婪匹配和非贪婪匹配
此文为python正则表达式的高阶入门,正则基础入门请参考程序员入门基础:python的正则表达式. 一.贪婪匹配和非贪婪匹配 举例说明概念: print('非贪婪匹配',re.search('el+ ...
- java web删除文件_Web开发为了java端程序能删除文件的解决办法
Web开发为了java端程序能删除文件,必须在.../jre/lib/security/java.policy文件中添加以下两个中的任何一段代码进去. 注:必须是服务器的本地文件,局域网内的其他机器文 ...
- web api接口开发实例_小程序开发如何调用 API 接口,以豆瓣电影为例
API 调用是开发者在小程序开发过程中经常会遇到的问题,本期我们以为调用豆瓣电影 API 为例具体来看 API 的调用过程以及常见的一些问题. 测试用到的小程序是「电影周周看」,内容来自清华大学软件学 ...
- web前端学习文档 电子版_web前端小白系统入门学习
正文 互联网正在改变我们的生活,前端也成了很重要的岗位之一,许多人都往前端靠拢,可又无能为力,不知所措,首先我们说为什么在编程里,大家都倾向于往前端靠呢?原因很简单,那就是,在程序员的世界里,前端开发 ...
- python开发web项目_Django2:Web项目开发入门笔记(20)
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼 这一篇教程,我们一起来了解如何在CentOS系统中将Django2的Web项目部署到Nginx服务器. CentOS系统虽然和Ubuntu系统都是Linu ...
最新文章
- [译]一个系统管理员眼中的DevOps
- java比go难学_为什么Go比Java快这么多?看完这个例子就懂
- 精读《Epitath 源码 - renderProps 新用法》
- VTK:小部件之ImageTracerWidget
- Spring boot 默认日志配置
- SonarQube中的Maven项目的单元和集成测试报告
- linux c 错误码大全及错误的捕获
- linux中python进程,如何检查进程在python中运行(在linux中)?
- linux新建用户不显示,linux系统无法添加用户帐号的原因分析
- 静态页面转换为模板2
- 雄迈录像机开放哪些端口
- 软件评测师——安全性基础知识
- 关于用WinHex解析vm虚拟机的.vmdk文件。
- RocksDB Compaction(一)介绍
- 世界曾经有这样一个中国
- 计算机成瘾的危险英语对话,英语作文:论孩子们对电脑游戏上瘾
- mysql binlog是什么_什么是 binlog?
- fu7推挽胆机音质_终于绕完FU7推挽胆机的输出牛,做了些简单的测试
- sql中的类型转换---学习
- kubernetes 网络
