CSS3——3D旋转图(跑马灯效果图)
2019独角兽企业重金招聘Python工程师标准>>> 
CSS3——3D旋转图(跑马灯效果图)
CSS3新增了很多新的属性,可以用很少的代码实现炫酷的动画效果,但由于兼容性各浏览器的能力存在不足,有特别需求的网站就呵呵啦。H5C3已是大势所趋了,之前看过一个新闻,Chrome将在年底全面转向H5,抛弃了Flash。。
本案例主要使用了CSS3中的变换transform和动画animation属性,实现了跑马灯效果,详细的解释在代码中的注释中。
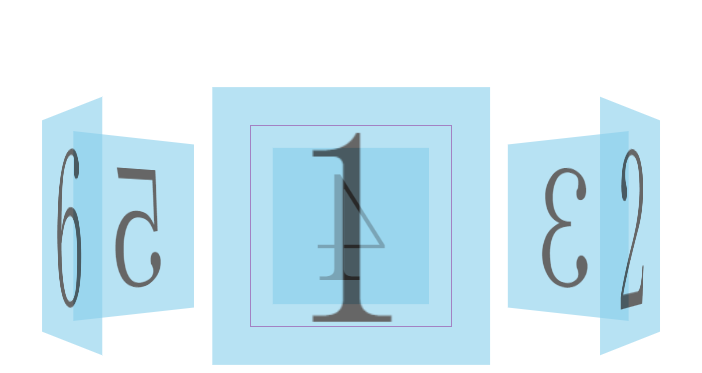
做好布局之后的效果图

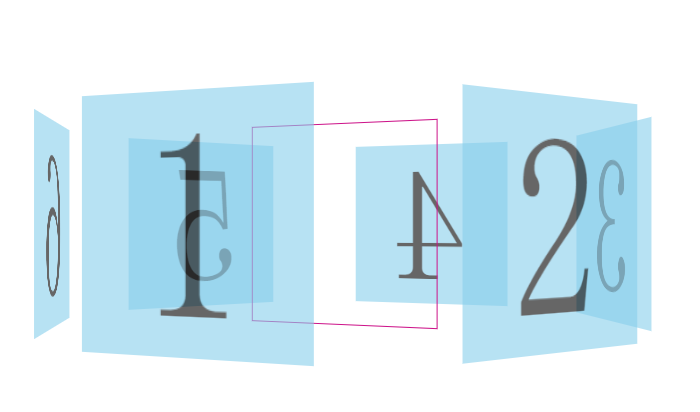
添加了animation样式,实现自动旋转,并且鼠标移入,停止动画。(鼠标移入,绕Z轴旋转90度)

代码:

CSS3——3D旋转图(跑马灯效果图)
CSS3新增了很多新的属性,可以用很少的代码实现炫酷的动画效果,但由于兼容性各浏览器的能力存在不足,有特别需求的网站就呵呵啦。H5C3已是大势所趋了,之前看过一个新闻,Chrome将在年底全面转向H5,抛弃了Flash。。
本案例主要使用了CSS3中的变换transform和动画animation属性,实现了跑马灯效果,详细的解释在代码中的注释中。
做好布局之后的效果图
添加了animation样式,实现自动旋转,并且鼠标移入,停止动画。(鼠标移入,绕Z轴旋转90度)
代码:
1
1 <!DOCTYPE html>2 <html lang="en">3 <head>4 <meta charset="UTF-8">5 <title>3D旋转</title>6 <script src='jquery-3.0.0.min.js'></script>7 <style>8 * {9 margin: 0;
10 padding: 0;
11 }
12 .container {
13 /*指定观察者与平面的距离,使有透视效果*/
14 /*若无法正常3d效果,将perspective属性提到更上一个父容器即可(此处已上提,从items-->container)*/
15 perspective: 1000px;
16 /*让container的伪类有过渡效果--51-54行*/
17 /*transition: all 1s;*/
18 }
19 .items {
20 width: 200px;
21 height: 200px;
22 border: 1px solid #c18;
23 margin: 200px auto;
24 /*指定子元素定位在三维空间内*/
25 transform-style: preserve-3d;
26 /*让所有item的父级元素(即items)旋转,item就是围绕着旋转了*/
27 animation: autoMove 10s infinite linear;
28
29 }
30 .item {
31 width: 200px;
32 height: 200px;
33 background-color: skyblue;
34 opacity: .6;
35 font-size: 200px;
36 line-height: 200px;
37 text-align: center;
38 position: absolute;
39 }
40 /*定义自动旋转的动画*/
41 @keyframes autoMove {
42 from { }
43 to {
44 transform: rotateY(-360deg);
45 }
46 }
47 .items:hover {
48 /*鼠标移入 暂停动画*/
49 animation-play-state: paused;
50 }
51 .container:hover {
52 /*鼠标移入,绕Z轴旋转90deg*/
53 /*transform: rotateZ(90deg);*/
54 }
55 </style>
56 <script>
57 $(function () {
58 var itemNum = $(".container .items .item").length;//要旋转的div的数量
59 var itemDeg = 360 / itemNum;//计算平均偏移角度,后面的itemDeg*index是不同索引div的偏移角度
60 $(".items>.item").each(function (index, element) {
61 $(element).css({
62 //给每一个item设置好位置
63 //rotateY让每一个item绕着Y轴偏移,itemDeg*index是不同索引div的偏移角度
64 //translateZ是控制item在角度偏移后,往他们的正上方移动的距离,数值越大旋转的范围越大
65 transform: "rotateY(" + itemDeg * index + "deg) translateZ(280px)"
66 });
67 });
68 });
69 </script>
70 </head>
71 <body>
72 <div class="container">
73 <div class="items">
74 <!--简便起见,用背景色和数字代替图片-->
75 <div class="item">1</div>
76 <div class="item">2</div>
77 <div class="item">3</div>
78 <div class="item">4</div>
79 <div class="item">5</div>
80 <div class="item">6</div>
81 </div>
82 </div>
83 </body>
84 </html>转载于:https://my.oschina.net/zzjweb/blog/1522721
CSS3——3D旋转图(跑马灯效果图)相关推荐
- CSS3 3D旋转图片立方体特效
CSS3 3D旋转图片立方体特效代码. 效果图: 这是一个3D的立方体盒子 给盒子添加动画属性 使其可以转动. 原理: 原理其实很简单 我们看到的一个立方体其实就是靠六个平面搭建起来的 如图所示 :六 ...
- css3 3d旋转图片立方体特效代码
纯 CSS3 3D 旋转立方体动画特效,该 3D 立方体使用 CSS3 perspective 制作,可以在水平方向.垂直方向和平面视角方向旋转,使用 CSS 来制作立方体动画,效果非常好.下面来看看 ...
- CSS3 3D旋转立方
##一.3D中的透视 1.透视是我们观察事物的方式 在美术学中,有一种画法叫做透视画法,他让我们对所观察的物体从二维拓展到三维,也就是说,平面的物体变成了立体,占据了独自的 ...
- css3 3d旋转兼容模式下,CSS3 3D 转换
3D Transforms CSS3 允许您使用 3D 转换来对元素进行格式化. 在本章中,您将学到其中的一些 3D 转换方法:rotateX() rotateY() 点击下面的元素,来查看 2D 转 ...
- css3 3D旋转特效
最近自己的网站正在制作,由于是个人网站,所以我傲娇的抛弃了IE,痛快的用起了css3和html5的诸多特效,然而问题亦随之而来.这篇文章的主要讲解在使用css3的3D旋转的时候遇到的文章,错误之处,还 ...
- CSS3 3d旋转图片立方体案例演示
2D动画旋转和位移的基础语法 旋转的基础: 语法:transform:rotate() 1:旋转的是一个度数deg 2:默认情况下,绕着一个中心点进行转动 3:transform:rotatex()绕 ...
- 一步一步来制作CSS3 3D旋转相册
body 内添加如下代码,结构:舞台,容器,图片内容 <div class="stage-area"><div class="container&quo ...
- CSS3 3D旋转立方体
2019独角兽企业重金招聘Python工程师标准>>> 主要用到动画css3 animation,特别注意当完成正方体的过程中,每个面旋转时这个面的坐标系是跟着变换的,只是他们的相 ...
- CSS3 3D旋转动画
话不多说,先上效果图: 代码: <span style="font-size:18px;"><span style="font-size:18px;&q ...
最新文章
- SAP BW 学习笔记(一)
- centos离线安装mysql8_CentOS7离线安装Mysql8.0
- 重物码垛搬运机器人_搬运码垛机器人的特点及应用
- Java虚拟机(JVM)以及跨平台原理
- kettle 查询数据库写入文件_怎么连接数据库-详解如何用kettle连接mysql数据库并导出sql查询结果...
- Tcp三次握手和四次挥手状态图
- Linux Ubuntu下Jupyter Notebook的安装
- linux下常用压缩(compress ,gz ,bzip2,xf)命令和打包命令(tar,zip)详解
- C++实现一个不能被继承的类
- asp.net1002-公司人事管理信息系统#毕业设计
- 软件测试bug文章,软件测试技术之说一个让你印象最深的bug?
- Spark学习总结(一)
- 让创意设计更加简单:在线设计平台Canva登陆中国
- 解析新时代人工智能机器人的工作原理
- iPhone模拟器里面模拟两个手指做放大缩小的手势
- Normalize正则化的一些总结
- 【FPGA】vivado2019安装卡在optimize disk usage怎么办
- autojs安卓10,11泡椒云提示无法读取imei码解决方案
- matlab 图上写数字,图像的数字表示和读写操作(MATLAB)
- 免费好用的Gif录制工具——Licecap
