滴滴开源跨平台统一 MVVM 框架 Chameleon
开发四年只会写业务代码,分布式高并发都不会还做程序员? >>> 

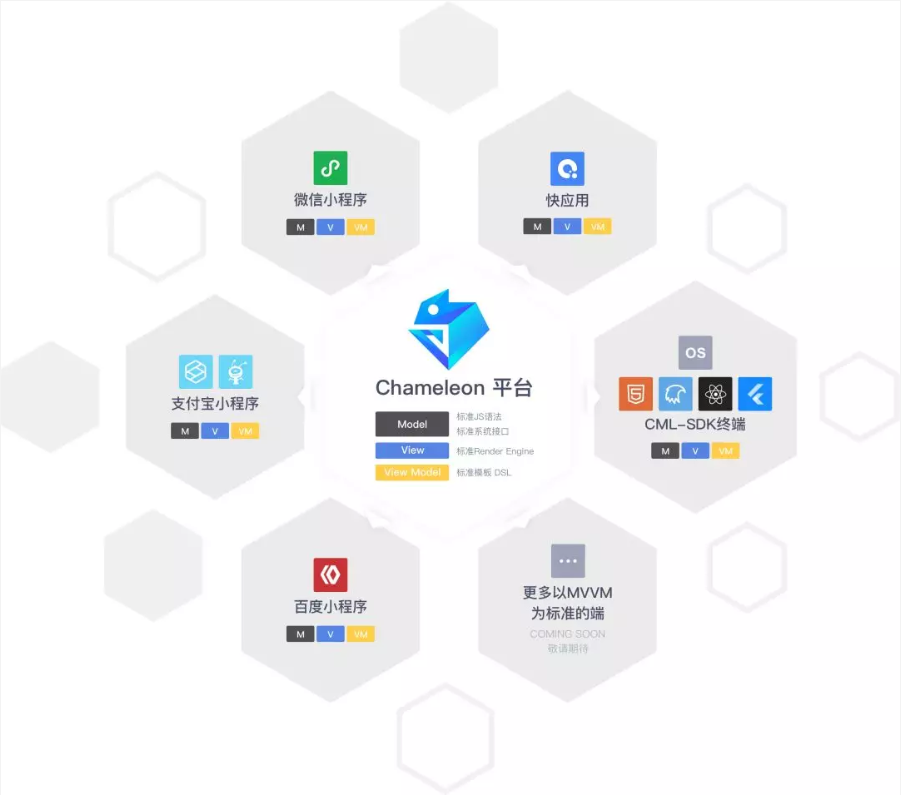
近日,滴滴在 GitHub 上开源了跨端解决方案 Chameleon,简写 CML,中文名卡梅龙;中文意思变色龙,意味着就像变色龙一样能适应不同环境的跨端整体解决方案,具有易用、开发快、高性能等特点。下文将详细介绍 Chameleon 项目的研发背景和性能特点。
背景
研发同学在端内既追求 h5 的灵活性,也要追求性能趋近于原生。 面对入口扩张,主端、独立端、微信小程序、支付宝小程序、百度小程序、Android 厂商联盟快应用,单一功能在各平台都要重复实现,开发和维护成本成倍增加。迫切需要维护一套代码可以构建多入口的解决方案,历经近 20 个月打磨,滴滴跨端解决方案 Chameleon 终于发布,真正专注于让一套代码运行多端。
设计理念
软件架构设计里面最基础的概念“拆分”和“合并”,拆分的意义是“分而治之”,将复杂问题拆分成单一问题解决,比如后端业务系统的”微服务化“设计;“合并”的意义是将同样的业务需求抽象收敛到一块,达成高效率高质量的目的,例如后端业务系统中的“中台服务”设计。
而 Chameleon 属于后者,通过定义统一的语言框架 + 统一多态协议,从多端(对应多个独立服务)业务中抽离出自成体系、连续性强、可维护强的“前端中台服务”。
跨端目标
虽然不同各端环境千变万化,但万变不离其宗的是 MVVM 架构思想,Chameleon 目标是让 MVVM 跨端环境大统一。

学习全景图
 开发语言
开发语言
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,同样道理,chameleon 中采用的是 CML + CMSS + JS。
JS 语法用于处理页面的逻辑层,与普通网页编程相比,本项目目标定义标准 MVVM 框架,拥有完整的生命周期,watch,computed,数据双向绑定等优秀的特性,能够快速提高开发速度、降低维护成本。
CML(Chameleon Markup Language)用于描述页面的结构,我们知道 HTML 是有一套标准的语义化标签,例如文本是<span> 按钮是<button>。CML 同样具有一套标准的标签,我们将标签定义为组件,CML 为用户提供了一系列组件。同时 CML 中还支持模板语法,例如条件渲染、列表渲染,数据绑定等等。同时,CML 支持使用类 VUE 语法,让你更快入手。
CMSS(Chameleon Style Sheets) 用于描述 CML 页面结构的样式语言,其具有大部分 CSS 的特性,并且还可以支持各种 css 的预处语言 less stylus。
通过以上对于开发语言的介绍,相信你看到只要是有过网页编程知识的人都可以快速的上手 chameleon 的开发。
丰富的组件
在用 CML 写页面时,chameleon 提供了丰富的组件供开发者使用,内置的有 button switch radio checkbox 等组件,扩展的有 c-picker c-dialog c-loading 等等,覆盖了开发工作中常用的组件。
详情请查看:
https://cmljs.org/doc/component/component.html
丰富的 API
为了方便开发者的高效开发,chameleon 提供了丰富的 API 库,发布为 npm 包 chameleon-api,里面包括了网络请求、数据存储、地理位置、系统信息、动画等方法。
详情请查看:
https://cmljs.org/doc/api/api.html
自由定制 API 和组件
基于强大的多态协议,可自由扩展任意 API 和组件,不强依赖框架的更新。各端原始项目中已积累大量组件,也能直接引入到跨端项目中使用。
智能规范校验
代码规范校验,当出现不符合规范要求的代码时,编辑器会展示智能提示,不用挨个调试各端代码,同时命令行启动窗口也会提示代码的错误位置。
详情请查看:
https://cmljs.org/doc/framework/linter.html
渐进式跨端
很多人已经开发小程序了,又不愿意大多阔斧重新改造,也希望使用 CML?当然可以,2 种方式使用 CML:

先进前端开发体验
Chameleon 不仅仅是跨端解决方案。基于优秀的前端打包工具 Webpack,吸收了业内多年来积累的最有用的工程化设计,提供了前端基础开发脚手架命令工具,帮助端开发者从开发、联调、测试、上线等全流程高效的完成业务开发。
框架:Chameleon 不仅仅是跨端解决方案,让开发者高效、低成本开发多端原生应用。基于优秀的前端打包工具 Webpack,吸收了业内多年来积累的最有用的工程化设计,提供了前端基础开发脚手架命令工具,帮助端开发者从开发、联调、测试、上线等全流程高效的完成业务开发。框架提供了自己的视图层描述语言 CML 和 CMSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
脚手架工具:基于 node 开发的脚手架工具,提供简洁的命令,进行初始化与构建项目。
目录结构:提供规范化的项目结构,适合于企业级大型应用的开发,CML 单文件组件的开发模式更有利于提高开发效率与优化文件组织结构。
视图层与逻辑层:视图层由 CML 与 CMSS 编写,逻辑层由 JS 编写,chameleon 的核心是一个标准响应式数据驱动视图更新的 MVVM 框架。
多态协议:提供了跨端时各端底层组件与接口统一的解决方案,使开发者可以自由扩展原生 api 与组件。
规范校验:为了提高开发的效率与代码的可维护性,chameleon 提供了全面的代码规范与校验,帮助开发者能够得到更好的开发体验。
后续规划

有关安装、使用过程以及常见问题解答,请查看以下链接:
FAQ:https://cmljs.org/doc/framework/faq.html
GitHub:https://github.com/didi/chameleon
chameleon 官网:cmljs.org/
转载自公众号:前端之巅
滴滴开源跨平台统一 MVVM 框架 Chameleon相关推荐
- 滴滴重磅开源跨平台统一 MVVM 框架 Chameleon
近日,滴滴在 GitHub 上开源了跨端解决方案 Chameleon,简写 CML,中文名卡梅龙:中文意思变色龙,意味着就像变色龙一样能适应不同环境的跨端整体解决方案,具有易用.开发快.高性能等特点. ...
- 小程序采用mvvm设计模式_滴滴重磅开源跨平台统一 MVVM 框架 Chameleon
近日,滴滴在 GitHub 上开源了跨端解决方案 Chameleon,简写 CML,中文名卡梅龙:中文意思变色龙,意味着就像变色龙一样能适应不同环境的跨端整体解决方案,具有易用.开发快.高性能等特点. ...
- 滴滴重磅开源跨平台统一MVVM框架Chameleon
近日,滴滴在GitHub上开源了跨端解决方案 Chameleon,简写CML,中文名卡梅龙:中文意思变色龙,意味着就像变色龙一样能适应不同环境的跨端整体解决方案,具有易用.开发快.高性能等特点.下文将 ...
- 《滴滴重MVVM框架Chameleon》架构篇读后感
由于有关架构知识实在深奥,已经超出了我的修炼 level .因此,在尊重原创的基础上,仅仅总结自己的一些感悟,以及对一些未知专业术语进行查阅并解释. 该篇介绍了滴滴在 GitHub 上开源的跨端解决方 ...
- 滴滴开源Android插件化框架VirtualAPK原理分析
概述 滴滴出行公司的首个对外开源项目 - VirtualAPK.地址:github.com/didi/Virtua- 滴滴自行研发了这款插件化框架,功能全面.兼容性好,还能够适用于有耦合的业务插件,这 ...
- 滴滴开源Android插件框架
登录 | 注册 收藏成功 确定 收藏失败,请重新收藏 确定 查看所有私信查看所有通知 暂没有新通知 返回通知列表 下一条 上一条 分享资讯传PPT/文档提问题写博客传资源创建项目创建代码片 wz ...
- 滴滴跨端框架 Chameleon 正式支持快应用
桔妹导读:抗击疫情,桔妹提醒大家出门带好口罩,勤洗手,多通风.武汉加油!中国加油!在大家开工之际,桔妹邀您阅读来滴滴开源专栏内容,为你分享滴滴跨端框架 Chameleon 的最新分享. 0. 目录 点 ...
- 重磅!滴滴跨端框架Chameleon 1.0正式发布
导读:滴滴在 GitHub 上开源的跨端解决方案 Chameleon(简写 CML)正式发布 1.0 版本,中文名卡梅龙:中文意思变色龙,意味着就像变色龙一样能适应不同环境的企业级跨端整体解决方案,具 ...
- 重磅!滴滴跨端框架Chameleon 1.0正式发布(学不动啦...)
原文链接:重磅!滴滴跨端框架Chameleon 1.0正式发布 Chameleon社区 滴滴在 GitHub 上开源的跨端解决方案 Chameleon(简写 CML)正式发布 1.0 版本,中文名卡梅 ...
最新文章
- 通过nodejs插入删除MongoDB数据
- x265与SVT-HEVC现已合二为一
- 万能makefile深入浅出 - 第三篇
- php怎么修改div自带属性吗,修改html 属性,css样式。
- ncurses其他特性:curs_set(),离开curses模式,ACS_扩展字符集,扩展库
- java定时任务增删改查_python实现crontab定时任务的增删改查
- 【python】类属性以及实例属性、实例方法的介绍
- 《孙哥说Spring5》学习笔记
- python自动化常用模块_Python自动化之常用模块
- 学生管理系统数据库设计
- 连接池实现mysql增删改查_java使用原生MySQL实现数据的增删改查以及数据库连接池技术...
- 行政区域村级划分数据库_两区划定数据库规范
- Web开发者的实用网址
- 【医学图像处理】CT成像技术之CT设备
- 【读论文-笔记】——2.沐神读Resnet
- 宇宙探險.....如鹏不是游戏。
- 2023年MathorCup数模A题赛题详细思路
- 后台管理系统框架,总有你想要的
- 基于TCP/IP协议的物联网安卓应用开发基础教程(Android Studio开发)
- Day 5-6 阿里云手机验证码及登录代码
