html交叉轴排列,10-flex 项目交叉轴单独对齐
# flex 项目交叉轴单独对齐
## 1. `align-self`属性
- 该属性可覆盖容器的`align-items`, 用以自定义某个项目的对齐方式
| 序号 | 属性值 | 描述 |
| ---- | ------------ | ------------------------------ |
| 1 | `auto`默认值 | 继承 `align-items` 属性值 |
| 2 | `flex-start` | 与交叉轴起始线对齐 |
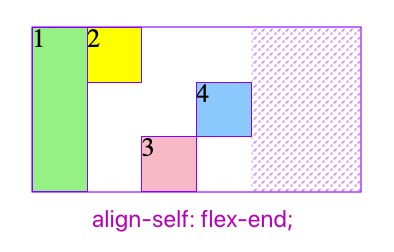
| 3 | `flex-end` | 与交叉轴终止线对齐 |
| 4 | `center` | 与交叉轴中间线对齐: 居中对齐 |
| 5 | `stretch` | 在交叉轴方向上拉伸 |
| 6 | `baseline` | 与基线对齐(与内容相关用得极少) |
---
## 示例

```html
flex 项目交叉轴排单独对齐
/* 容器尺寸 */
.container {
width: 300px;
height: 150px;
}
/* flex容器 */
.container {
display: flex;
}
/* flex项目 */
.item {
width: 50px;
height: 50px;
background-color: lightcyan;
font-size: 1.5rem;
/* align-self默认值 */
align-self: auto;
}
/* 自定义项目对齐方式 */
.item:first-of-type {
background-color: lightgreen;
/* 项目与容器等高, 否则看到不拉伸效果 */
height: inherit;
/* 项目拉伸以适应容器 */
align-self: stretch;
}
.item:nth-of-type(2) {
background-color: yellow;
/* 项目对齐到容器起始线*/
/*看不到效果是因为容器的`align-itmes默认就是flex-start */
align-self: flex-start;
}
.item:nth-of-type(3) {
background-color: pink;
/* 项目对齐到容器交叉轴终止线 */
align-self: flex-end;
}
.item:last-of-type {
background-color: lightskyblue;
/* 项目对齐到容器交叉轴中间线 */
align-self: center;
}
```
html交叉轴排列,10-flex 项目交叉轴单独对齐相关推荐
- html交叉轴排列,CSS Flex 交叉轴水平方向
交叉轴是垂直方向还是水平方向,需要根据主轴方向(flex-direction: column),如果主轴是水平方向那么交叉轴为垂直方向,如果主轴方向垂直方向(flex-direction: colum ...
- Web:移动商城首页的页眉和页脚的布局和flex项目三个属性
移动商城首页的页眉和页脚的布局 先来演示一下flex项目三个属性 1.项目的缩放比例与基准宽度 元素 属性 含义 flex 0 1 auto / initial 默认的,禁止放大,允许收缩,宽度自动 ...
- Flex布局、flex容器和flex项目
1. Flex布局基础知识 ⑴ Flex弹性布局.任何一个HTML元素都可以指定为flex布局. Display:inline-flex; flex容器是内联块元素 Display:flex:flex ...
- CSS3 flexbox 布局 ---- flex项目属性介绍
CSS3 flexbox 布局 ---- flex项目属性介绍 现在介绍用在flex项目上的css 属性,html结构还是用ul, li 结构,不过内容改成1,2,3, 样式的话,直接把给 ul 设d ...
- 《软件项目管理(第二版)》第 10 章——项目收尾 重点部分总结
文章目录 前言 一.讨论 二.简答题 总结 前言 学习了项目的开发与发布之后,我们就可以单独对一个项目进行开发了,但是在企业中开发中,除了编码之外,还需要项目管理.团队协作开发等,这就是软件项目管理板 ...
- html溢出部分纵向滚动,html - 无法滚动到溢出包含的flex项目的顶部
html - 无法滚动到溢出包含的flex项目的顶部 因此,在尝试使用flexbox创建一个有用的模式时,我发现了什么似乎是一个浏览器问题,我想知道是否有一个已知的修复或解决方法 - 或者如何解决它的 ...
- eclipse建立Flex项目之Blazeds篇1(测试成功完整版)
创建Flex 与 Java 通信项目之Blazeds篇 一.环境: 1.blazeds_turnkey(内含tomcat) 2.Flex Build3(Flex的eclipse插件) 3.Eclips ...
- CSS弹性布局(排列方式、项目换行、主轴对齐方式)
在弹性布局里,父元素称为容器,子元素称为项目.项目排列由容器控制,控制属性都写在容器里.要使用弹性布局,要先使父元素display:flex; 例:以下写了项目的排列方式.项目换行.项目的对齐方式 & ...
- 第10章 项目质量管理
目录 10.1 项目质量管理概论 10.2 规划质量管理 10.3 实施质量保证 10.4 质量控制 补充 上午考3分(质量管理的3个过程的定义和工具技术),下午案例分析考的概率大 10.1 项目质量 ...
最新文章
- #与##在宏定义中的--宏展开
- springboot 替换tomcat_Spring Boot实战 之 解剖HelloWorld原型应用
- 2017西安交大ACM小学期 选择困难症[折半枚举+二分查找]
- 大家马致远是哪个朝代的,马致远作品赏析
- KeyError: 1
- c#oracle数组超出,急问:System.IndexOutOfRangeException: 索引超出了数组界限解决方案
- php毕业综合实践报告范文,php毕业实习报告
- java 进程通信代码
- 很多人都不知道的如何通过银行如果最简便识别出联行号
- VSTOhowtoreferene.Net3.5(VSTO如何引用.NET3.5的外接程序)
- 同文输入法 android,同文输入法app下载-同文输入法手机版-同文输入法最新版_易玩网...
- 先验概率与后验概率的区别(老迷惑了)
- 树莓派系统最小img镜像的制作-备份与还原
- html5 扫描条码,原 HTML5+规范:barcode(条码扫描)
- Github项目精选:2021年6月优秀项目推荐
- 指定定时任务,可改变任务定时时间
- E4 B8 80 E5 9D 97 E4 BA 92 E5 8A A8 28 E5 8C 97 E4 ... python解码
- 超松弛迭代法(SOR)的Python实现
- 可穿戴在线展首日巡礼:剖析产业痛点 直击黑科技新品
- Java中super关键字及super()的使用
热门文章
- Java、C++、Python、Ruby、PHP、C#和JavaScript的理解
- Wish API 对接
- 饿了么第一届信息安全峰会
- Cloudberry:面向移动设备的HTML5云手机平台
- 陕西省计算机考研学校,陕西省有哪些考研院校?哪些高校考研比较容易,性价比高?...
- utf8ascii编码
- 【开源】手机APP通过IoT点亮LED灯(STM32+ESP8266+阿里云+MQTT+Android)
- 服务器被DDOS或CC攻击了怎么办
- 农行2021计算机专业面试题,2021农业银行总行笔试试题答案(考生回忆)-行测
- 科创板市价申报订单中拟用价格保护措施,买入申报的成交价不高于保护限价... 1
