【Babylonjs】材质
五、材质
使用材质可以使你能够覆盖物体网格的颜色和纹理,它们需要在被光线照射下才能被看到。一种材质可以用来覆盖你所希望改变的物体的网格。
对光线的反应
不管材质是颜色还是质地,它对光的反应都有不同的方式。
漫反射(Diffuse)—— 在光线下观察的材料的基本颜色或质地;
镜面,也叫高光(Specular)—— 光线给材质的亮点;
发光(Emissive)—— 发光材料的颜色或质地,如自发光;
环境(Ambient)—— 由环境背景光照明的材料的颜色或质地。
漫反射和镜面材料需要创建光源。
环境颜色需要设置场景的环境颜色,提供环境背景照明。
scene.ambientColor = new BABYLON.Color3(1, 1, 1);
透明度(Transparency)—— 你可以通过该材料看到部分透明的图像,它可以使材料的适当部分是看不见的。这需要设置一个alpha属性。
颜色(Color)
首先创建一个可使用的材质。
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);
使用diffuseColor、specularColor、emissiveColor和ambientColor属性中的一个或几个设置材质的颜色。其中,ambientColor只有在场景的环境光已经被设置了以后才会生效。
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);myMaterial.diffuseColor = new BABYLON.Color3(1, 0, 1);
myMaterial.specularColor = new BABYLON.Color3(0.5, 0.6, 0.87);
myMaterial.emissiveColor = new BABYLON.Color3(1, 1, 1);
myMaterial.ambientColor = new BABYLON.Color3(0.23, 0.98, 0.53);mesh.material = myMaterial;
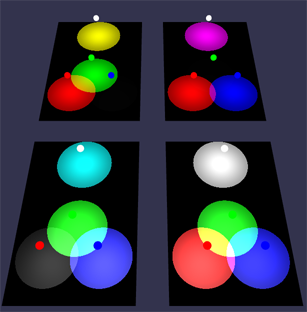
漫反射颜色的例子
给出一个概念,即物质漫射色对漫射光色的反应如下
下列图中材质的基本颜色从左到右,从上到下,分别为黄色、紫色、青色、白色。分别对白色、红色、绿色和蓝色漫反射灯作出反应。注意视角如何调节灯光。

尝试一下
环境颜色的例子
所有的球都被同一个diffuseColor为红色,groundColor为绿色的HemisphereicLight照射。第一个球体没有周围的颜色,中间的球体有红色的环境颜色定义在其材料上,右边的球体是一个有绿色环境颜色的材料。必须呈现的场景环境颜色是白色。当场景的环境颜色组件设置为0,例如红色,那么无论材质颜色周围的红色值是什么,都不会有效果。
尝试一下
透明度颜色的例子
通常我们通过设置物体材质alpha值来改变它的透明度,范围是0-1之间。
var myMaterial.alpha = 0.5;
尝试一下
纹理(Texture)
纹理由保存的图片组成。
创建一个可使用的材质。
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);
使用diffuseTexture、specularTexture、emissiveTexture以及ambientTexture等属性中的一个或多个来设置一个材质的纹理。其中,ambientTexture只有在没有设置场景环境颜色的时候才被使用。
var myMaterial = new BABYLON.StandardMaterial("myMaterial", scene);myMaterial.diffuseTexture = new BABYLON.Texture("PATH TO IMAGE", scene);
myMaterial.specularTexture = new BABYLON.Texture("PATH TO IMAGE", scene);
myMaterial.emissiveTexture = new BABYLON.Texture("PATH TO IMAGE", scene);
myMaterial.ambientTexture = new BABYLON.Texture("PATH TO IMAGE", scene);mesh.material = myMaterial;
注意:当没有指定法线时,BabylonJs的标准材料将计算法线。
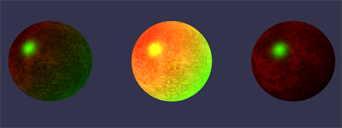
纹理的例子
所有的球都被同一个diffuseColor为红色,groundColor为绿色的HemisphereicLight照射。第一个球体有一个漫反射的纹理,中间是一个发光的纹理,右边的一个有红色的漫射颜色和一个环境纹理。

尝试一下
透明纹理的例子
先设置材质的透明度
var myMaterial.alpha = 0.5;
尝试一下
此外,用于纹理图像可能已经有一个透明度设置,如这张来自维基共享资源的一只狗,它有一个透明的背景;

在例子中,我们需要设置纹理的hasAlpha属性的值为true。
var myMaterial.diffuseTexture.hasAlpha = true;
尝试一下
对于立方体的背面,通过前面的透明区域可以看到,我们必须处理背面的剔除。
背面的剔除
这是一种有效地绘制三维模型的二维屏幕渲染的方法。通常不需要画立方体或其他物体的背面,因为它会被前面的面遮住。在BabylonJS的默认设置为true。
看下面的图片,当材料的性能backfaceculling是true的时候,你可以看到,在狗的透明区域仍然是透明的,你可以通过他们看到背景。然而,你不能看到背面的图像,因为它们已经被剔除(或删除)。当backfaceculling是false的时候,背面不在渲染过程中可以通过前面的透明区域看到去除面。
| Back Face Culling True | Back Face Culling False |
|---|---|

|

|
尝试一下
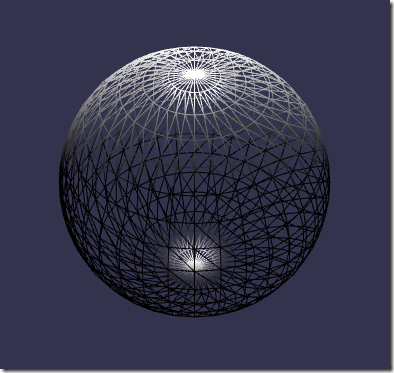
线框(WireFrame)
你可以看到一个在线框模式下的物体网格。
materialSphere1.wireframe = true;

【Babylonjs】材质相关推荐
- babylonJs 水材质
babylonJs 水材质 babylonjs 3.0(及以上提供了水材质),我们可以通过代码实现特别好看的水材质. 需要单独导入特殊材质文件,materials.js(最后会提供源代码) <s ...
- babylonjs 分部加载模型_babylonjs使用笔记
目录 一.介绍了解 1.游乐场:playground 2.沙盒:sanbox 1)Nodes 2)Materials 3)Textrues 3.在线例子:examples 二.模型文件 三.项目使用 ...
- Babylonjs 基础教程与填坑④sandbox+inspector面板中的Mesh类
目录 inspector基本操作 1.在场景想要通过鼠标点击选中模型 2.鼠标点击场景内的小桌子,选中模型后,可以通过左边的眼睛开关,确认是否选择正确. 3.inspector左侧面板的上方的可以单选 ...
- babylonjs 分部加载模型_用基于WebGL的BabylonJS来共享你的3D扫描模型
用基于WebGL的BabylonJS来共享你的3D扫描模型 本文由 极客范 - 杰克祥子 翻译自 Andy Beaulieu.欢迎加入极客翻译小组,同我们一道翻译与分享.转载请参见文章末尾处的要求. ...
- Babylonjs 基础教程与填坑①入门常用网址
入坑babylon.js一段时间了,现在项目上线了,整理一下基础的入坑姿势和部分填坑技巧,记录一下遇到过的一些问题. babylonjs大法好,在webgl领域,国内社区活跃度还比不过three,入坑 ...
- babylonjs使用笔记
目录 一.介绍了解 1.游乐场:playground 2.沙盒:sanbox 1)Nodes 2)Materials 3)Textrues 3.在线例子:examples 二.模型文件 三.项目使用 ...
- babylon导入_从字符串或json动态载入babylonjs文件
转载该文章请发邮件到:hi@renjianfeng.com说明情况,删除该段文字视为侵权! Babylonjs/threejs技术群(QQ群):154398355 有些时候,我们可能并不想从外部导入的 ...
- 个人Babylonjs学习笔记
文章目录 framework Camera UniversalCamera--通用相机 ArcRotateCamera--弧形旋转相机 FollowCamera--跟随相机 其他相机 Light Po ...
- 从WebGL到Babylonjs
从WebGL到Babylonjs 一.关于WebGL 前世今生 OpenGL => OpenGL ES => WebGL 本质:通过js代码去调用OpenGL的一系列Api 二.WebGL ...
最新文章
- WhatsApp与Gmail用户数均突破10亿大关
- Managed Extensibility Framework (MEF)
- Redis+keepalived 主从搭建
- DCMTK:使用RLE传输语法压缩DICOM文件
- Qt Creator创建组件
- 每次新建Android项目都报样式找不到的错误?
- 快手小店电脑版_快手抖音主播同款谷歌地球手机版+电脑版+使用教程(在家旅游神器)...
- paper reading in this week
- Redis performance --- delete 100 records at maximum
- 吧唧下工作的事情 - 记用canvas封装的小小控件
- 使用Quartz做定时器
- java64位1.8.0下载_jdk1.8下载 64位
- 图片验证码的实现以及校验验证码
- 1次阿里面试经验,4天走完全部流程,看这里对你有帮助!
- 503热敏电阻温度阻值对应表
- H5新增音频标签-audio
- 成长的思考:如何在工作中保持高速的自我成长
- 安装NET.FRAMEWORK报错:error 25015安装法度集 C:\Windows\Microsoft .NET\Framework\v2.0.50727\xxx.dl...
- python元组创建_python新建元组
- 华东康桥计算机音乐,感受人文至美 华东康桥2019年第二届音乐飨宴盛大开幕
热门文章
- 【JavaScript】JavaScript Date 对象常用方法大全,例如:getDate、getDay、getFullYear、getHours等(包括作用、语法、参数解析、详细用例)
- Data alignment
- 企业培训考试、知识竞赛、考评考核,倾力支持
- 工单自动分配算法实现
- php图像识别条形码,ThinkPHP用barcode制作条形码
- 论文阅读——To be Closer: Learning to Link up Aspects with Opinions
- 嘉立创SMT贴片打板流程
- 市场调研-全球与中国导电硅橡胶管市场现状及未来发展趋势
- 浅析ReentLock的使用
- 高德地图map.add(marker),marker标记不显示
