HT全矢量化的图形组件设计
HT一直被客户称道的就是其全矢量化的设计特色,矢量相比传统图片优点太多了:
矢量可无级缩放,界面不失真不模糊
描写叙述矢量的文本内容远比图片小得多
眼下各种window.devicePixelRatio不一致的设备。矢量可能是唯一彻底的解决方式
业务数据绑定
提起矢量一般都会想到SVG,但这是个坑人的玩意儿,这么多年就没见一个完好的实现者,浏览器实现千差万别。高级属性根本不能玩。Adobe SVG Viewer好多年前就停止更新,Flex支持SVG导入也仅供基本属性玩玩,当然SVG也不是一无是处highcharts还是运用得非常不错,Java领域也有维护多年的 Batik 项目可用。
但,我还是不喜欢DOM上太重都是元素,不喜欢庞大包罗万象搞得没有一家能完美实现的标准,另外用XML、Flex的MXML或Sliverlgiht/WPF的XAML来描写叙述图形实在是笨重不灵活,基于HTML5的HT for Web非常自然的选择了一条自己定义简单标准的JSON格式路线。

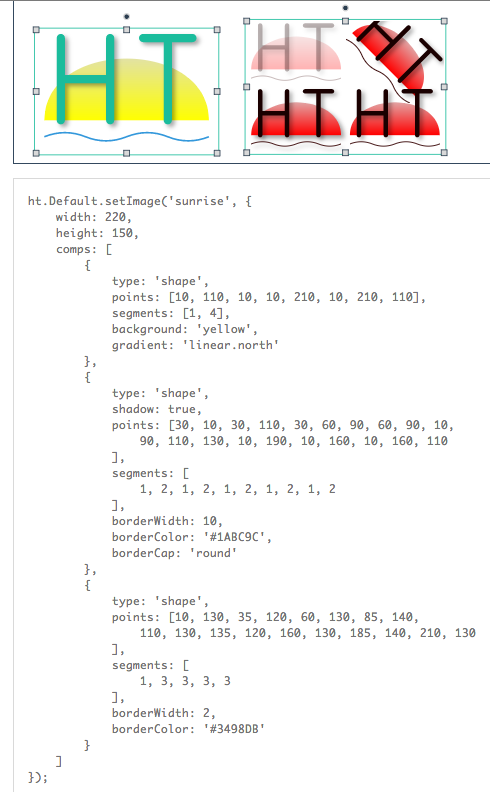
上图是HT注冊图片函数,对于传统图片自然也能够通过ht.Default.setImage(‘sunrise’, ‘../res/sunrise.png’)的方式注冊url路径,但当注冊对象是HT矢量格式标准的JSON数据时。则HT会採用该JSON描写叙述的矢量信息进行图形绘制,上图的JSON事实上仅是左側图片的描写叙述。右側红色的四个sunrise则是将以注冊的JSON作为基础,进行可复用实现嵌套定义的效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
ht.Default.setImage('group-sunrise', {
width: 240,
height: 160,
clip: true,
color: 'red',
comps: [
{
type: 'image',
name: 'sunrise',
rect: [0, 0, 120, 80],
opacity: 0.3
},
{
type: 'image',
name: 'sunrise',
rect: [120, 0, 120, 80],
rotation: Math.PI / 4
},
{
type: 'image',
name: 'sunrise',
rect: [0, 80, 120, 80],
shadow: true
},
{
type: 'image',
name: 'sunrise',
rect: [120, 80, 120, 80]
}
]
});
|
如上代码注冊了一个名为’group-sunrise’的新矢量,其由四部分组件,每一个部分都是已经注冊的’sunrise’矢量,并可对不同的部分进行独立的旋转、加阴影和透明度等效果设置。
至此仅能够说重造了个SVG的轮子没啥特殊。假设仅能达到矢量化的功能,那费那么大劲自己定义一套标准也没大意义,事实上HT for Web设置矢量的初衷并不是为了矢量化。而是HT产品的核心理念:让程序猿更轻松的开发图形界面!

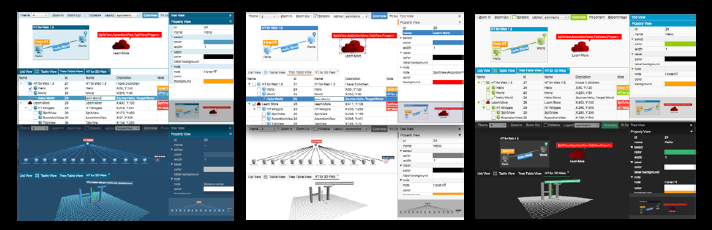
作为一个走过MFC、Qt、Swing、Flex、Silverlight/WPF和Cocoa的老前端(这里提前端有点不合时代。现在提前端似乎仅指页面)程序猿,我能够绘制不错的自己定义界面。但我还是非常怕客户东改西改,特别在电力和工控等行业有一大堆的行业图标须要你绘制。本来非常有趣的Graph 2D画图技术,但每天不断反复的绘制不同类型的设备的体力活也会让人崩溃。因此HT for Web不仅定义矢量格式、实现了矢量绘制,还提供了矢量编辑工具设计器。用户拖拖拽拽就能绘制出矢量图形,然后导出JSON,注冊到HT之后就可以使用到全部的HT组件上,注意哦:是全部组件,不不过拓扑、不不过3D、还有全部通用组件:

按传统的做法,程序猿不仅要绘制矢量,而且在绘制图形代码中还要掺杂业务參数逻辑。因此代码的可读性和可维护性是非常难想象的。





转载于:https://www.cnblogs.com/mfmdaoyou/p/6706398.html
HT全矢量化的图形组件设计相关推荐
- html5如何让横拉条,矢量化的HTML5拓扑图形组件设计
HT一直被客户称道的就是其全矢量化的设计特色,矢量相比传统图片好处太多了: 矢量可无级缩放,界面不失真不模糊 描述矢量的文本内容远比图片小得多 目前各种window.devicePixelRatio不 ...
- PNG图片素材转化矢量化的图形,应用到ppt一招就够
在PPT中,只有矢量化的图形才能随意填充或者改变颜色,那么PNG格式的文件怎么能够快速实现矢量化呢? 01 毛笔字体轻松填充图片 需要下载PNG图片可以直接到搜图114网站下载,整体体验还是非常不错的 ...
- 前端组件化:vue组件设计思想与遵从原则
组件化的工作方式信奉独立.完整.自由组合.目标就是尽可能把设计与开发中的元素独立化,使它具备完整的局部功能,通过自由组合来构成整个产品. 从页面元素的可复用性角度考虑,我们将将组件按类型分为公众组件. ...
- JAVA中台化与常用组件设计
常见组件与中台化 1. 中台概述 1.1. 中台概念 随着互联网公司的崛起,"中台"这个词也进入了人们的视线.BAT 等公司纷纷推出了自己的中台系统.那么,什么是中台系统? 任何一 ...
- 数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心目中的产品方向,接着就朝这个方向慢慢打 ...
- 质量属性效用树例子_数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心目中的产品方向,接着就朝这个方向慢慢打 ...
- 数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇 1
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心目中的产品方向,接着就朝这个方向慢慢打 ...
- qt实现拓扑图_数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization. 这口号是当年心目中的产品方向,接着就朝这个方向慢慢打 ...
- WebGL 3D 数百个 HTML5 例子学习 HT 图形组件
<数百个 HTML5 例子学习 HT 图形组件 – 拓扑图篇>一文让读者了解了 HT 的 2D 拓扑图组件使用,本文将对 HT 的 3D 功能做个综合性的介绍,以便初学者可快速上手使用 H ...
最新文章
- python核心编程第二版pdf_Python Book电子书pdf版合集 Python核心高级编程第二版
- 转:c# 根据当前时间获取,本周,本月,本季度,月初,月末,各个时间段
- php性能优化二(PHP配置php.ini)
- leetcode majority number
- EntityFramework 动态构造排序 FuncIQueryableT, IOrderedQueryableT Dynamic
- 线程池开门营业招聘开发人员的一天
- 一文带你弄懂 Java 动态代理 | 原力计划
- webots自学笔记(七)通过定义顶点构件3D形状(IndexedFaceSet节点)
- cad渐开线齿轮轮廓绘制_CAD画齿轮的渐开线程序 (lsp)和渐开线齿轮关系
- css大会站点顶部的一个特效
- leg引擎适合什么系统的服务器,BLUE引擎leg引擎登录器配置教程和本地搭建WEB服务器视频教程...
- Java job interview:WinForm桌面小程序设计思想及项目实现思路
- android数据库可视化工具
- word如何一键全选_word如何全选所有内容
- win10文件资源管理器打开时很慢
- Basic Blocks
- echarts 折线图
- 数据分析入门书籍整理
- 金融数据智能峰会 | 数据规模爆炸性增长,企业如何进行精准决策?云原生数据仓库数据化运营实战分享
- [linux] SFTP文件传输基本命令

