【产品设计】浅析产品新手引导设计
为什么80%的码农都做不了架构师?>>> 
引导设计,现在也是大家比较热衷讨论的话题,各类的web产品也都纷纷效仿起移动端的引导方式,那么我先问一下,究竟什么是引导设计呢?
什么是引导设计?
我们把它拆开为“引导”和“设计”,那什么是引导呢?我们可以回归到生活中去寻找答案,导游带领游客参观景点,帮助安排食宿,让游客们轻松愉快地完成他们的旅程;老师教学生更快更深入地学习知识,学以致用;路边的醒目的箭头路标指引我们更快地找到地铁,这些都是引导在生活中的例子。
所以可以概括,引导是带领既定的目标对象更快速更愉悦地达到目标的过程,引导设计则是这一过程的设计。在互联网产品的范畴中,新手引导设计是引导新手用户更快速更愉悦地学习使用产品这一过程的设计,它力图像导游、老师、路标一样带领新手用户快速地熟悉产品的整体功能,在用户操作遇到障碍之前给予及时的帮助。
但是,新手引导设计是不是就完全是为了引导新手用户学习使用产品的设计呢?这么说,未免也太高尚了点吧,回归到产品本身,是不是花大力气让产品上线就是为了满足用户的需求呢,当然不全是,更多的是为了实现自己的盈利,这应该说是一种双赢。所以其实产品也存有自己的私心,产品可以利用新手引导这把利器将自己的产品更快地推销给用户,让用户快速地从新手用户向活跃度高、黏着度高的忠实用户转化。
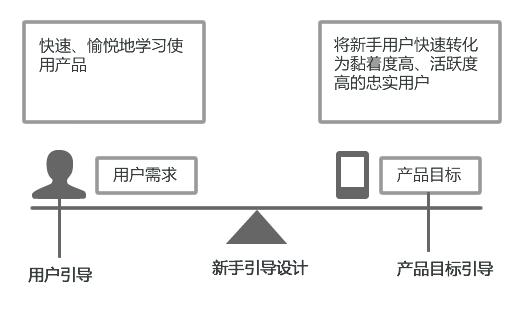
新手引导设计要满足用户需求和产品目标,维持两者之间的平衡,实现双赢的局面。
如同Jesse James Garrett在《用户体验要素》提出最底层的架构是用户需求和网站目标一样,推动新手引导设计的原因也有两个:用户需求和产品目标。对于新手引导来说,用户需求是快速、愉悦地学习使用产品。产品目标是将新手用户快速转化为活跃度高、黏着度高的忠实用户。
用户需求和产品目标出发的角度会不一样,有时候会存在着冲突,但并不是不可调和的矛盾,它们之间应该是在满足用户需求的同时也可以达到产品目标的状态。所以新手引导设计就是要平衡处理好用户需求和产品目标,实现双赢的局面。

满足用户需求:引导用户更快速、愉悦地学习使用产品
首先要满足的是用户需求,也就是引导新手用户更快速、愉悦、无阻碍地学习使用产品,且不要受过多的信息干扰,新手引导设计是这一过程的设计。从刚刚这句话来看,新手引导设计是要符合这几个特征的:
a. 新手用户——对产品一无所知,需重视产品的易学性、引导的有效性。
b. 更快更愉悦——除了高效地达到目标之外,还需考虑愉悦性。
c. 过程——是贯穿用户学习使用产品的整个过程,而不止是开始。
1.用产品本身来引导——提高产品易学性
用产品本身来引导,降低产品的学习门槛,就是最好的引导方式,也是新手引导设计的最本质最核心的部分。用界面告诉用户,他可以在这个界面去做什么,这样的隐形的引导让用户在不知不觉当中就学会使用产品了。
保持产品简洁,突出核心功能
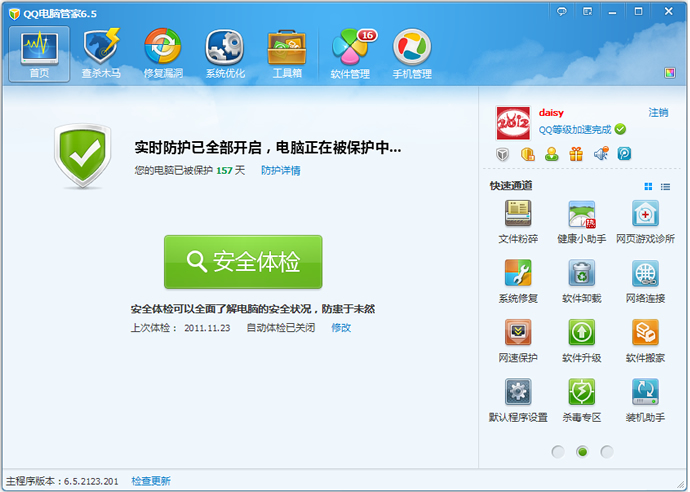
用产品本身来实现引导就要求产品需要做减法,保持产品简洁,突出核心功能,让用户一目了然。QQ6.3电脑管家通过简化布局,通过大量的留白和跳出的绿色大按钮聚焦用户视线的焦点,清晰告诉用户这个界面是用来安全体检的。

用色调让用户专注于核心内容
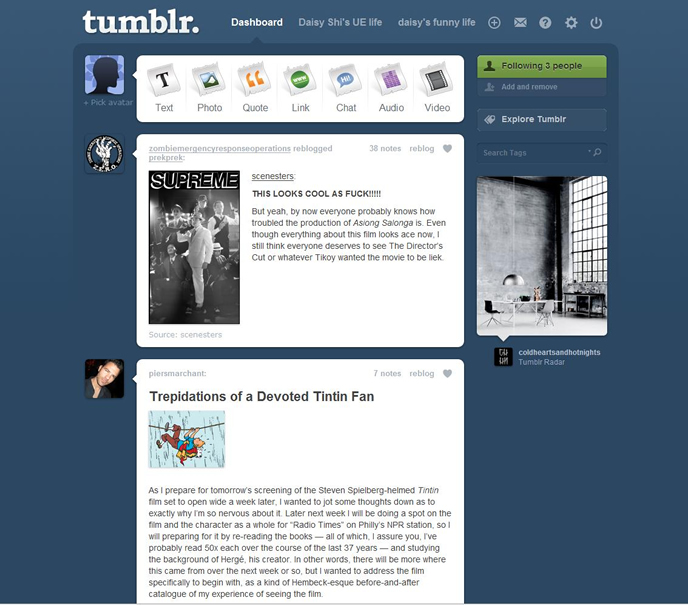
人的视线会先看到亮色调(暖色调)的部分,后看到暗色调(冷色调)的部分,所以也可以用亮色调(暖色调)来突出核心内容,让用户的视觉聚焦在那里。轻博客鼻祖tumblr用暗色调弱化背景、导航,亮色调突出内容部分,让用户的视线焦点集中在发轻博文和阅读他人的博文的沉浸式阅读体验当中。

2.初次使用说明书引导——让引导更高效有趣
用产品本身来引导用户学习是最好的方式,但是很多时候这种方式还是不够的,产品需要用一种更快速的方式,让用户对产品有一个全局性的认识。很多产品借用了生活中工业产品的使用说明书这一概念,在用户使用产品之初,告诉用户如何使用。
首页功能介绍
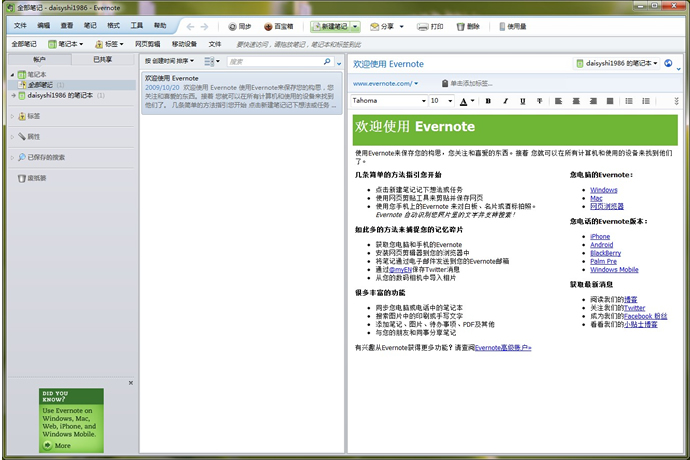
在第一次使用产品的时候,在首页出现功能介绍,这种方式是比较常用的方式。如evernote在首页采用文字介绍其相关功能和使用方法,让用户对evernote主要功能有个初步的了解,但是很多时候,用户可能没有耐心去读完大段乏味的文字,而直接匆匆地跳过,就像前面说的,没有新手引导的第二个特性:更快更愉悦——除了高效地达到目标之外,还需考虑愉悦性。所以单纯的文字介绍的引导性还是比较差的。

QQ浏览器的首页功能介绍采用了图示的方式,精心的设计让用户更乐意把它看完。

全局游览
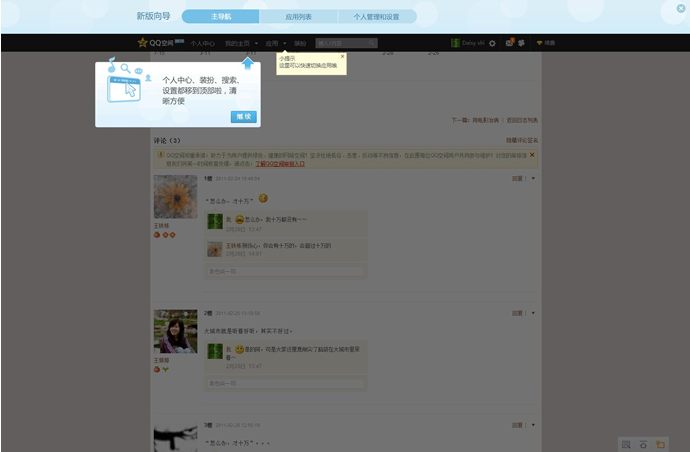
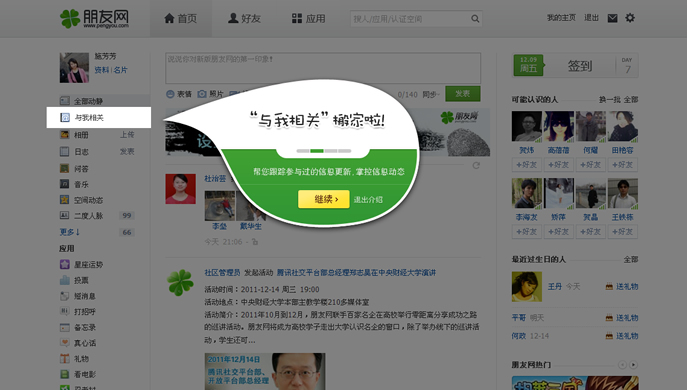
全局游览就像是导游带领新手用户快速地游览整个产品一样,让新手用户对产品有个整体的认识,往往图文结合、精心的设计能给用户留下比较深刻的印象,让用户感动温暖。如下面QQ空间图文结合的方式、朋友网改版之后精心的全局游览让人眼前一亮,突出简洁的文字说明,清晰明了。


3.使用中适时出现的使用引导——引导更是无处不在的过程
初次的使用说明由于一般采用的是独占式窗口的方式,只会放核心功能的引导说明,以免过多的提示对用户造成比较大的干扰,但很多其他功能也需要引导。因此除了在初次的使用说明之外,在用户学习使用产品的整个过程中,都应该贯穿着引导。
遮罩式操作介绍
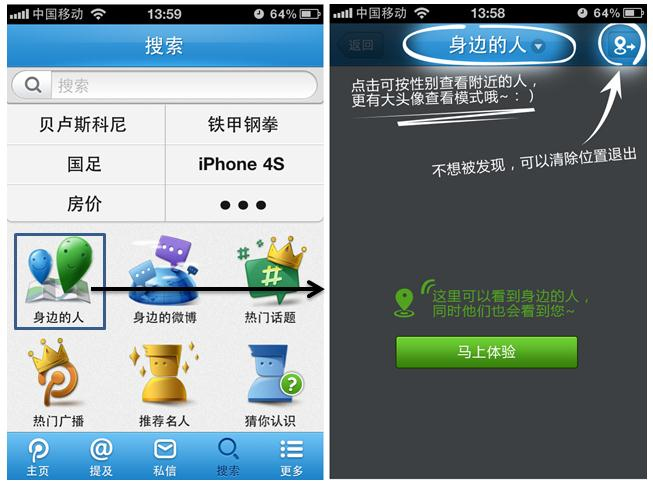
在第一次进入到相应的场景时,出现界面操作介绍。如下面腾讯微博的APP,在第一次进入到身边的人的模块的时候,以半透明遮罩的方式显示操作介绍。

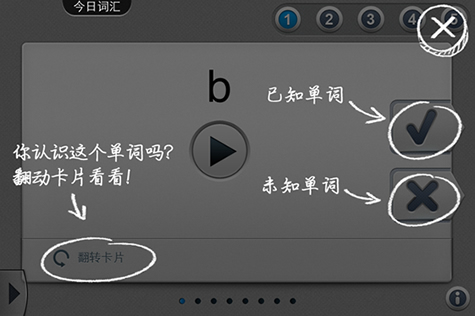
EF单词APP在第一次进入这个界面的时候以灰色透明遮罩的方式在界面上圈出操作方式说明,很用心很温馨。

内嵌式操作引导
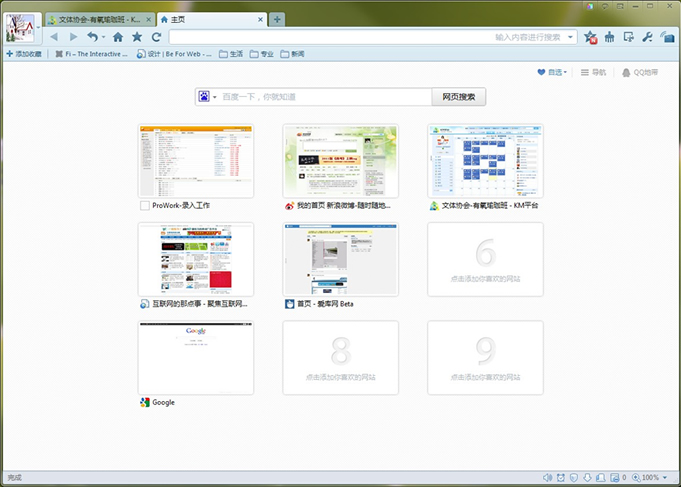
内嵌式引导是将帮助引导直接嵌入到界面里,在需要引导的时候起到引导帮助的作用,如下面的QQ浏览器的九宫格没有添加网页的空白位置上引导操作“点击添加你喜欢的网站”,引导用户可以通过点击添加。

QQ iphone版在没有动态的时候给予内嵌式引导,在有动态的时候不再出现。

满足产品目标:引导新手用户向忠实用户转化
产品创造出来除了要满足用户需求之外,更要满足产品的目标:比竞品更强大更好用,用户下载量(在线量)更多,用户活跃度更高等等,对于新手用户,产品的目标是希望快速地将新手用户转化为活跃度高、黏着度高的忠实用户。即,新手用户引导设计在满足产品目标的层面上则是引导新手用户快速向活跃度高、黏着度高的忠实用户转化的设计。
1. 任务引导——更快速更直接的转化
常见的引导方式是任务引导,即出现一个任务让用户去完成,这样的方式是比较直接的方式,同时也是比较快速的方式,所以也会成为产品中比较常用的引导方式。比如对产品来说可以提高人气度的操作:完善资料、上传头像等,会采用这种引导方式。不过任务的出现会对用户造成一定的干扰,根据干扰程度不同,可分为:
独占式页面
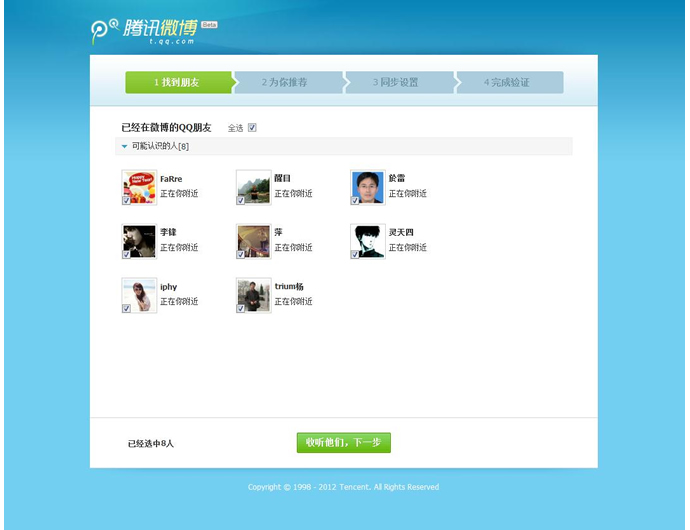
腾讯微博的新手任务用独占式的页面引导用户对朋友和名人加进行收听,虽然干扰程度是蛮大的,但同时引导程度也是最好的,用这种方式引导用户完成一些非常重要的操作是非常快速而直接的。

弹窗式
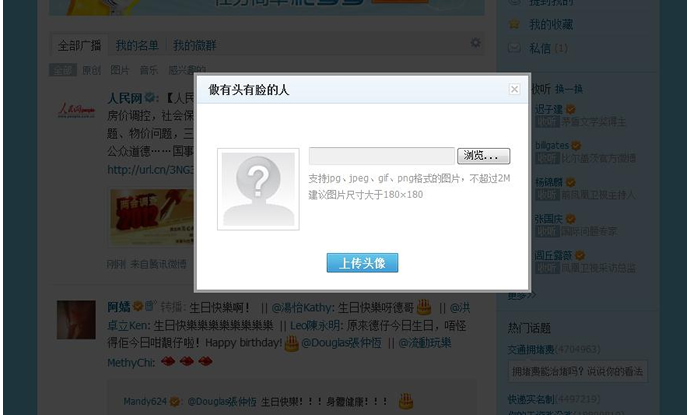
腾讯微博新手任务用弹窗引导上传头像,相比较弹窗会比独占式页面干扰性小一些,用户更容易选择关闭窗口和跳过,所以引导的成功率会相对来说差一些。

小气泡式
小气泡的引导是相对干扰性比较小的方式,但引导性也是比较差的方式,用户容易无视和忽略它。如下面朋友网用小气泡的方式希望用户上传头像,希望通过有意思的手绘和文字的激励提高用户上传头像的可能。

嵌入式
淘宝网利用头像的位置巧妙做了嵌入式的任务引导,对用户干扰几乎为零,但楚楚可怜的求真相的提示会让用户最后传上自己的头像,引导性也不错,不过需要一些时间,因为嵌入式的引导不需要用户及时的响应,可以在有时间的时候再来关注。

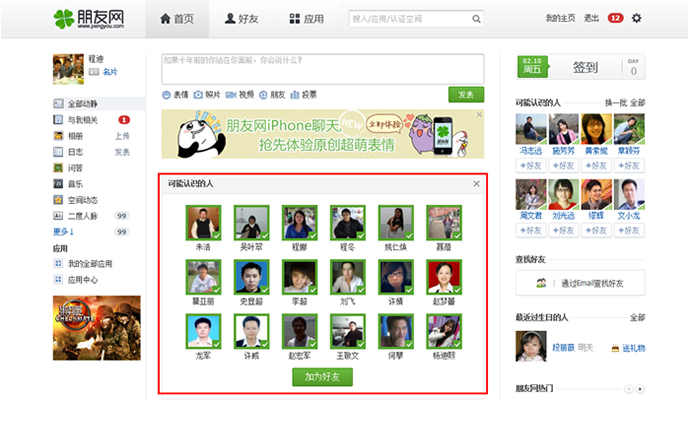
朋友网对用户加认识的人的操作嵌入到页面当中,将对用户的干扰程度降到最低。

2. 激励引导——用隐形的方式来激励用户
用激励的方式促使用户完成产品的一些操作,提高用户资料的完整度、对产品的熟悉度、参与到产品某些活动中来等等。
数字激励
用数字激励的方式也是比较见到的,比如朋友网用常驻的tips显示资料完整度数值,让用户有点击进去继续完善资料的欲望。
QQ电脑管家用红色的数字警示用户没有扫描木马的天数,激励用户马上进行木马扫描。

榜样激励
虾米网利用榜样激励很好激发起人性的好胜心、融入欲望,让用户能够很快地参与进来。
3. 推荐——让用户发现更多
除产品的基础体验之外,让用户发现更多其他的新功能或者好玩的活动,让用户成长为更高级的用户,同时他们对产品的认可度也会变高,成为产品的忠实用户。同时也因为产品随着发展也在不断的迭代和扩展,需要推荐用户来发现新增的功能点。
新功能推荐
QQ空间用形象的tips告诉用户新增的回收站的功能;朋友网用tips推荐用户找朋友实时聊天。
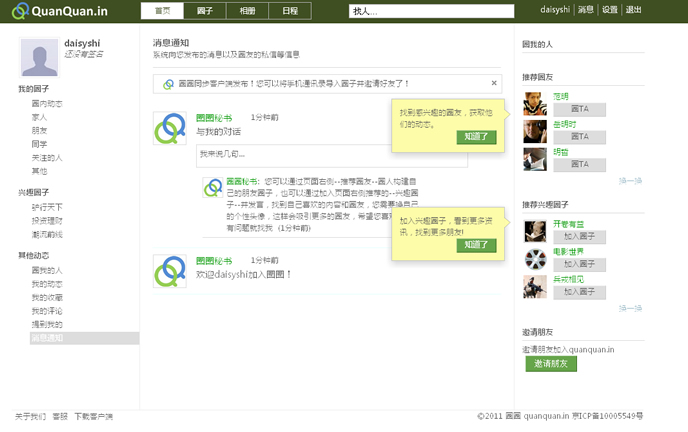
圈圈用tips来提示可以圈人和加入兴趣圈子,但要注意不要太多tips会对用户造成很大干扰。

活动推荐
腾讯微博用在微博正文上方小banner来每天推荐不同的活动让用户能够参与进来,提高他们在微博中的活跃度。但同时也要注意到用户容易把banner当成广告无视掉的习惯,可以更加精心地设计小banner,让它看上去不像广告。

当遭遇用户需求与产品目标相左时
本质上产品目标与用户需求应该是共生的关系,只有在满足了用户需求上,产品目标才能更好地满足,但是我们仍然会遇到很多为了产品目标而伤害到用户需求的案例。
1)不断推荐新功能点
在产品逐渐迭代功能扩展的过程中,就会忘了最初的原点,很多引导多是在不停地推荐新增的功能点。忘了这样其实伤害了新手用户的利益,用户不断被干扰。
2)用户的角度还是产品的角度
在介绍产品的新功能点的时候,究竟是用用户的语言简单直白的表达操作方式还是产品的介绍方式呢,我想更冗余冠冕堂皇的功能介绍可能不是最好的新手引导。
所以,啰嗦了这么许多,也就是要我们在面对新手引导的时候能够平衡好用户需求与产品目标之间的关系,更好地实现两者之间的共赢。
转载于:https://my.oschina.net/MiniBu/blog/3033738
【产品设计】浅析产品新手引导设计相关推荐
- php手机界面设计,浅析手机界面设计
以下剖析界面元素和手机硬件.界面元素和软件要求之间的关系,寻找设计思路. 手机操作方式 屏幕 处理能力 软件大小 适配性 内容 √ 交互 √ √ 排版 √ √ √ 色彩 √ √ √ 动态效果 √ √ ...
- 浅析产品新手引导设计
引导设计,现在也是大家比较热衷讨论的话题,各类的web产品也都纷纷效仿起移动端的引导方式,那么我先问一下,究竟什么是引导设计呢? 什么是引导设计? 我们把它拆开为"引导"和& ...
- 解构语音交互产品--如何设计对话产品
前面几篇文章中讲了语音产品的一些认知,产品的实现原理和VUI设计原理.本篇梳理设计对话产品的流程. 关联文章: 1.解构语音交互产品–认知篇 2.解构语音交互产品–人工智能AI技术 3.解构语音交互产 ...
- 一个页面区分管理者和普通用户如何设计_产品经理要做的操作权限/数据权限设计...
产品经理在工作中还需要知道一个:用户权限设计能力.权限设计理念贯穿于后台产品.以及用户前端产品. 权限能力包括两类:数据权限.系统操作权限 有的人会好奇,为什么前端产品会有有权限管理的要求?接下来我将 ...
- 思维、视角、设计丨产品经理的三板斧
本文为PMCAFF专栏作者唐韧出品 产品思维到底是什么?产品经理应该具备怎样的思维模式和视角? 带着这两个问题,我在公司内部做了一场关于产品思维的主题分享.线下和线上直播同步,总共有三百多位同学参与了 ...
- 滴滴产品总监:如何合理设计弹窗以保证流畅的用户体验?
iPrideRoCK 滴滴打车 产品总监 : 如何在产品设计的过程中,尽可能不出现任何弹窗和提示,而让用户流畅的使用完所有流程?图中所示的是非常不好的错误案例. ▍Daisy_MA 谋职 产品经理 不 ...
- 如果你是集五福的PM,你会如何设计这个产品?
咖友提问:如果你是集五福的PM,你会如何设计这个产品? 集五福的槽点就不再一一列举了,禅叔的吐槽文已火. 如果我们是集五福的PM,会如何设计这款产品呢? 还是说,这注定是个烫手山芋? ▍回答@why_ ...
- android产品设计,Android产品设计
Android产品设计,我们深信,凝聚一群人,用心在一件事上,为客户创造价值,它必将赢得客户的足够尊重和信赖. Android产品设计, 随着Android平台的扩张,引发了Android人才荒,20 ...
- SAP Marketing Cloud功能简述(三) 营销活动内容设计和产品推荐
Grace的前两篇文章: SAP Marketing Cloud功能简述(一) : Contacts和Profiles SAP Marketing Cloud功能简述(二) : Target Grou ...
最新文章
- 零基础入门--中文命名实体识别(BiLSTM+CRF模型,含代码)
- \r \r\n \t的区别
- php单例模式的核心语句,PHP单例模式的核心思想
- 安卓ttf格式的字体包_苹果官网御用字体
- wince工业平板电脑_如何防止工业平板电脑温度过高?
- 一个网卡绑定多个IP
- php 中断输出,PHP捕捉异常中断的方法
- 旋转角度_LG推出新款显示器,可多角度旋转
- MovieClip实现拖拽等移动位置的功能
- 在家办公上课成强需求 钉钉峰值流量暴增百倍
- linux+fstab挂载镜像,通过/etc/fstab自动挂载iso镜像的ISO格式问题
- 设计模式学习之策略模式(Strategy,行为型模式)(13)
- 管家婆服务器端linux版,管家婆辉煌2005+4.2完美特别版-支持网络、单机、门店;无任何限制...
- 苹果绕过ID_三分钟教你绕过苹果ID锁,救你的板砖。-海绵宝宝的蟹黄堡
- 接口测试(测试用例)
- 其实IPv6,并不是那么完美
- Error:field larger than field limit(131072)解决方法
- iOS开发之Block详解
- 用初等解法解特定差分方程(韦达定理的应用)
- Matlab如何进行利用离散傅里叶逆变换iDFT 从频谱恢复时域信号
热门文章
- android 短视频编辑,短视频编辑制作大师
- Linux获取系统UUID
- 老spring3.2版本 redistemplate 报错_卡普空“令人惊讶”的老系列新作,会是《恐龙危机》吗?...
- 基于BP神经网络的车牌识别系统的设计
- linux(ubuntu16.04)下codeblock16.1 汉化
- Linux C++ 服务器端这条线怎么走?一年半能做出什么?
- wifi搜索不到连接不上的问题(企业局域网wifi)
- 【论文笔记】:PyramidBox :A Context-assisted Single Shot Face Detector
- LDO(低压差线性稳压器)选型小结
- Java String 的最大长度
