年终盘点: 2022 不容错过的 20 个开发者工具
2022 年,在重重困难的洗礼下,软件开发领域还是迎来了一波优秀工具的涌现。这些工具在帮助开发者提高效率、增强体验的同时,也赢得了开发者的青睐与认可。它们涵盖了代码编辑、开发调试、项目管理、线上协作等诸多方面。无论您是初学者还是经验丰富的开发者,都会从这些工具中获益颇丰。
在这篇文章中,我们将逐个探讨 2022 年不容错过的 20 个开发者工具。
1. Carbon
你是否有过分享一段代码给别人看的经历?你又是如何去展示的呢?今天就有这么一款工具叫 Carbon 可以帮助你轻松创建精美的代码截图。它还提供了配置选项可以让你自定义主题、语法、背景色、字体、高度宽度等等。它还可以帮你保存你的自定义配置。

2. QuickRef.me
你是否有过想要快速查找某种编程语法的经历?今天就有这么一款工具叫 QuickRef.me 提供了多种语言的语法检索,可以帮助你快速找到答案。它汇聚了 Bash 、Python 、Javascript 、Markdown 等常用语言,甚至还包含了常用工具的快捷键以及常用命令行的语法指南。

3. Devhints.io
你是否有过想要速查某种工具用法的经历?今天就有这么一款工具叫 Devhints.io 汇集了多种技术工具的速查表。用上之后,你能够很轻松地在上面找到某类工具具体的快捷命令与基础语法。

4. Daily.dev
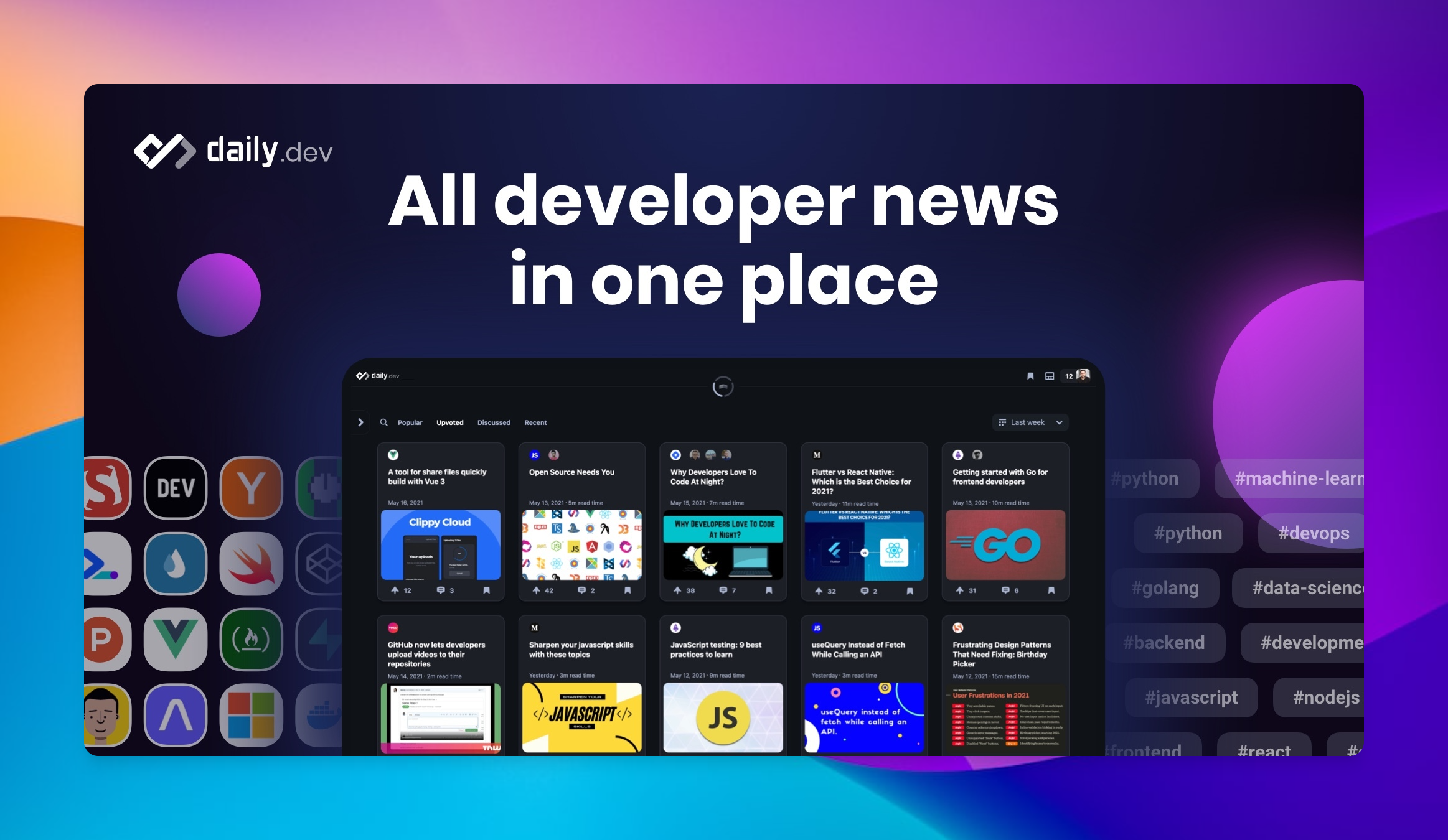
Daily.dev 是一个为开发者而生的聚合平台。目前它以浏览器插件方式来运行,支持了 Chrome 、FireFox 、Edge 等平台。自诞生起至今日,它已经从一个极客的小众爱好成长为一个拥有 15+ 万活跃用户、提供 400+ 个咨询来源渠道的大型社区平台。在 daily.dev 上已经汇总了超过一万多个标签,无论你是什么类型的开发者都能在上面找到属于自己的小圈子。

5. Codepen.io
Codepen.io 是一个备受欢迎的前端代码在线 IDE ,提供编辑器和开发环境。它能让用户快速编写和运行 HTML/CSS/Javascript 代码。Codepen.io 常用于快速构建原型和试验新想法。同时,它还是一个大型社区,里面有众多开发者分享了他们的作品。

6. Github Codespace
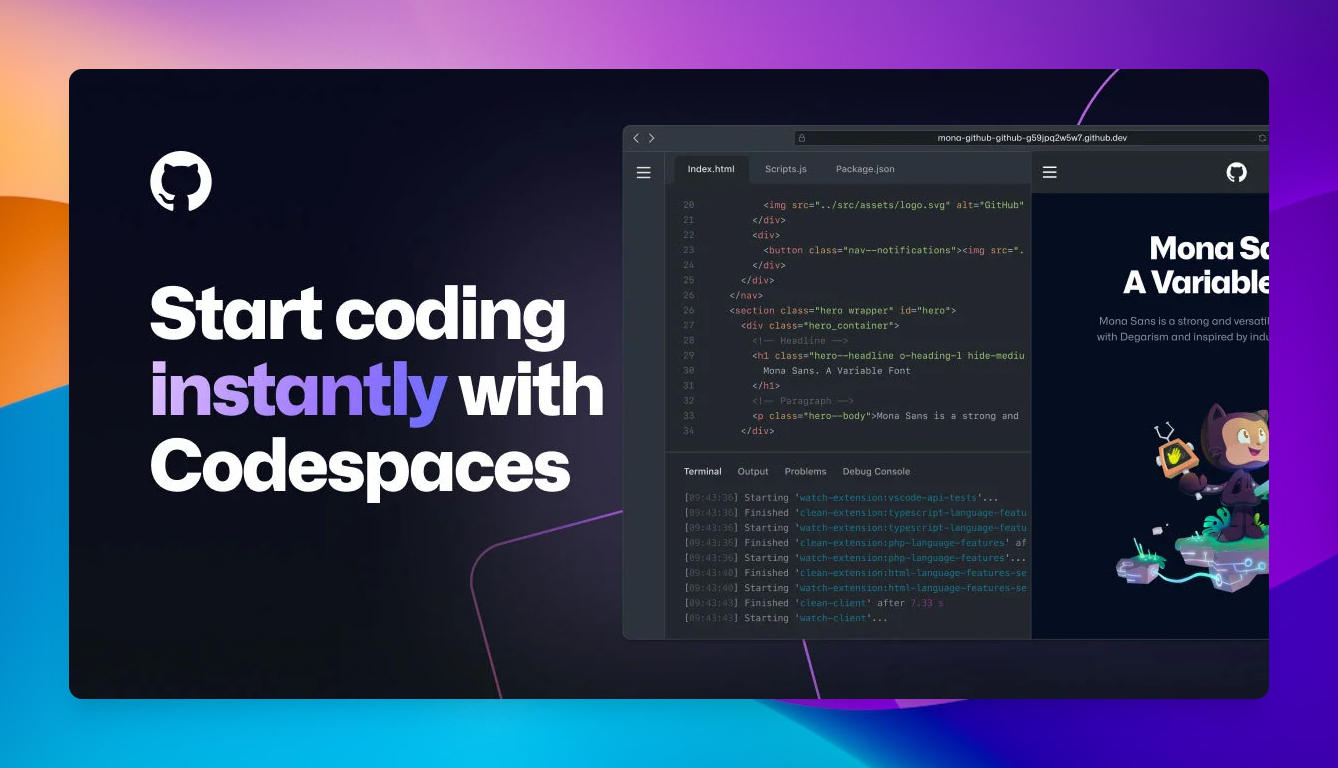
Github 推出了 Codespace 功能,它可以让用户直接在网页或本地 VSCode 中打开一个 Github 仓库,并提供底层资源来运行代码。它能自动识别代码仓库的语言和框架,并自动配置开发环境,准备好工具。它甚至能识别和预装专业的建站工具,比如 Hugo 。它会监听端口,进行端口转发,并提供预览地址。

7. Readme.so
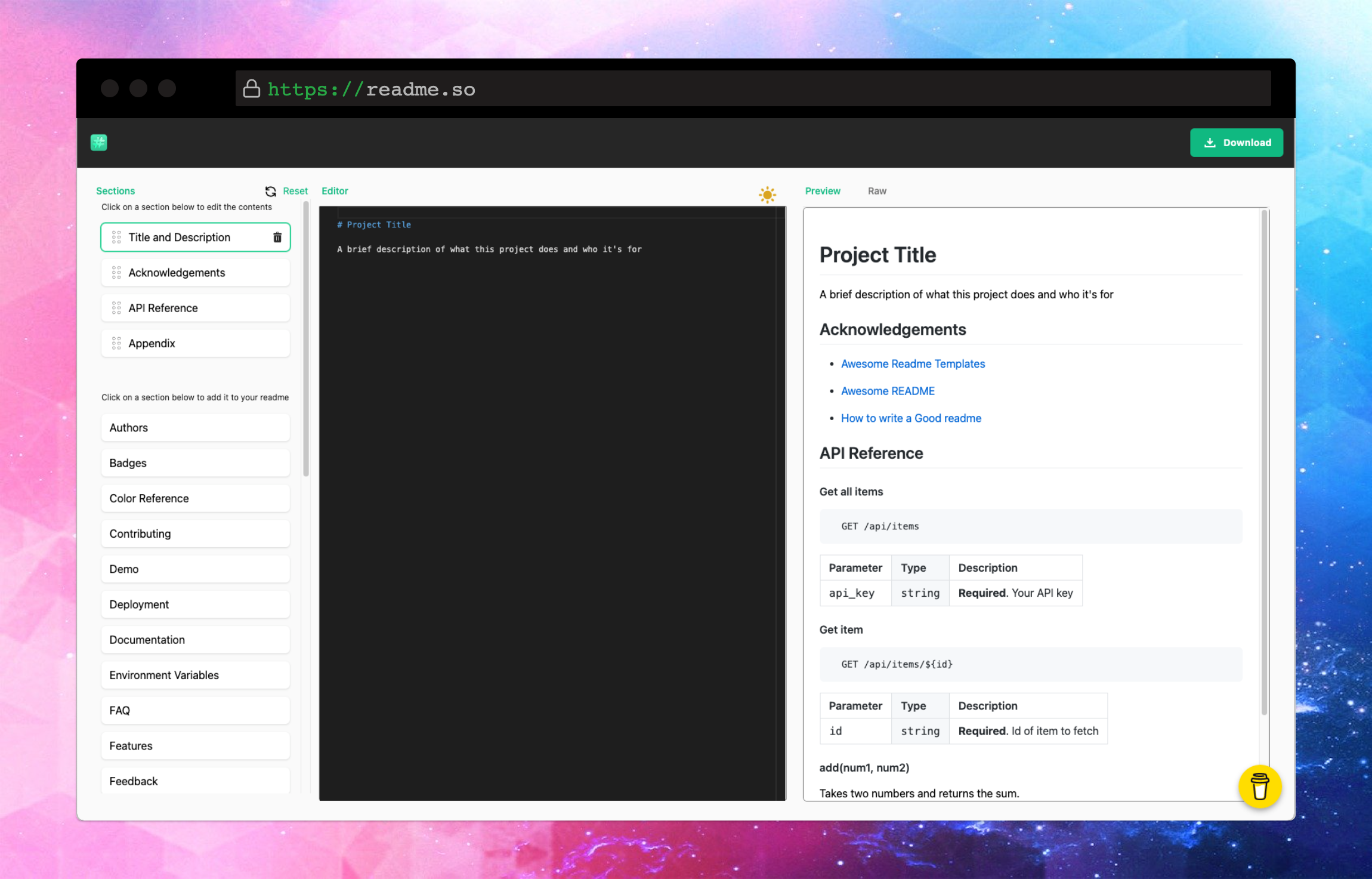
一个好的项目先要有一个好的 Readme 。今天就有一款工具叫 Readme.so 可以帮你快速创建非常专业的 Readme 文档。它提供了大量的章节模板,能让用户快速编写出项目所需的全方位文档。这对于不善于写文档的开发人员来说简直是福音。

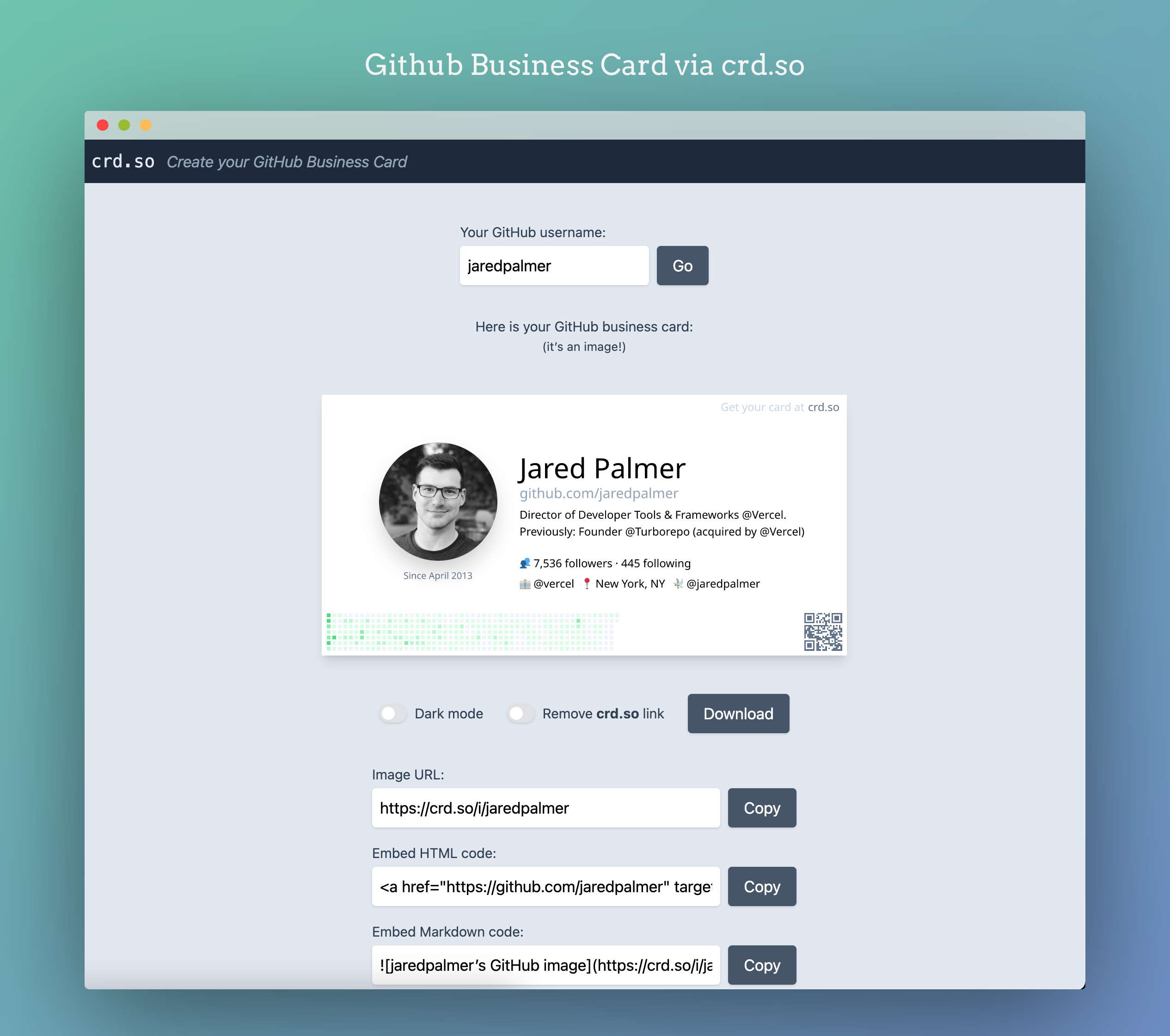
8. Github 名片
今天有一个网站 crd.so 能自动通过你的 Github 用户名制作一份精美的名片。名片是社交中不可或缺的一部分。对于程序员来说 Github 是最能彰显他们身份的象征,也是最长更新个人信息的地方。 
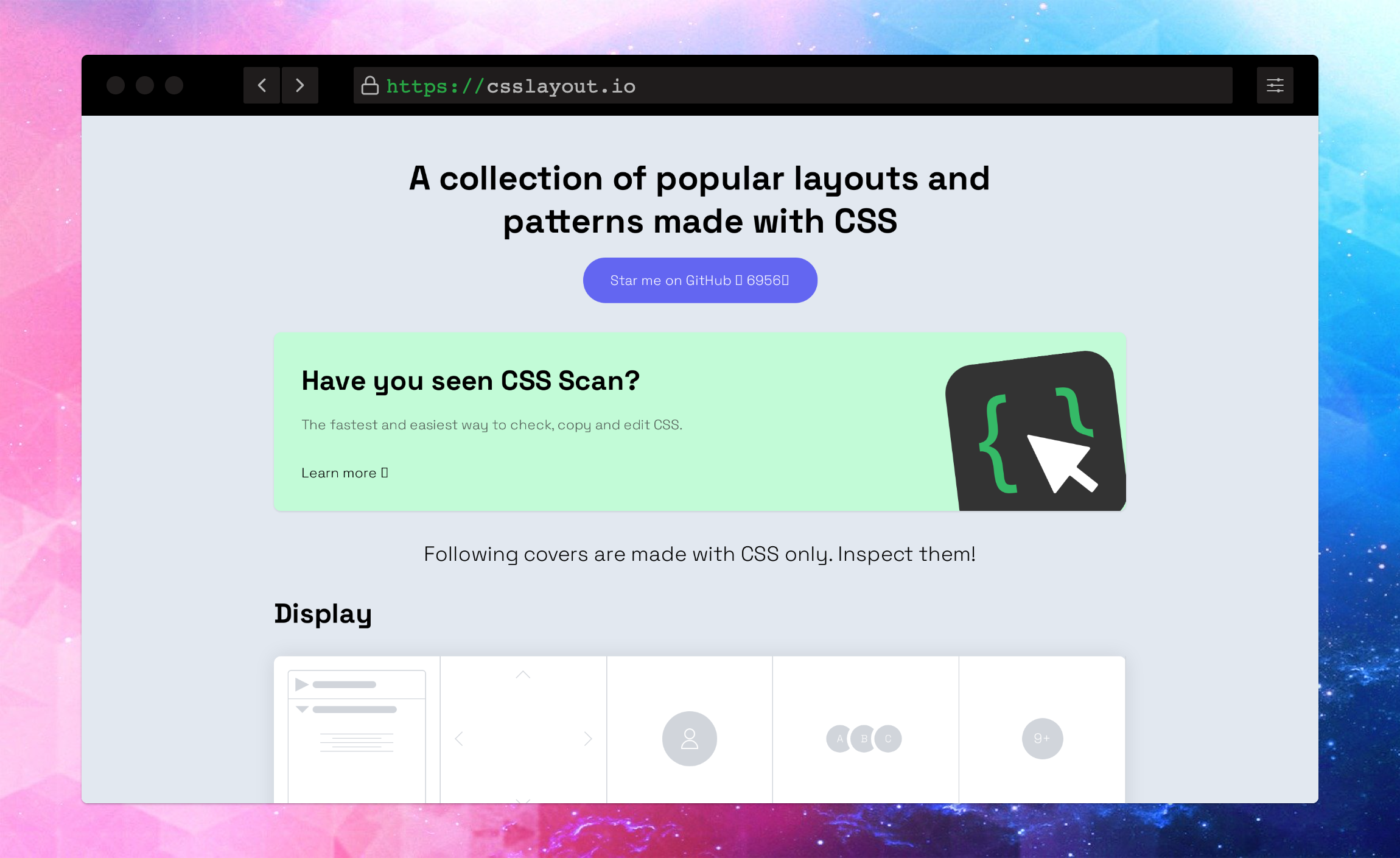
9. csslayout.io
csslayout.io 是一个为前端开发者提供现代 CSS 布局样例的在线平台。它汇集了众多实用的由 CSS 组合而成的布局样例,前端开发者可以直接 Copy 或者组合它们,去实现工作中需要的各种布局。此外,该网站还提供了详细的代码和在线 demo ,能够让你更容易理解和更快上手。

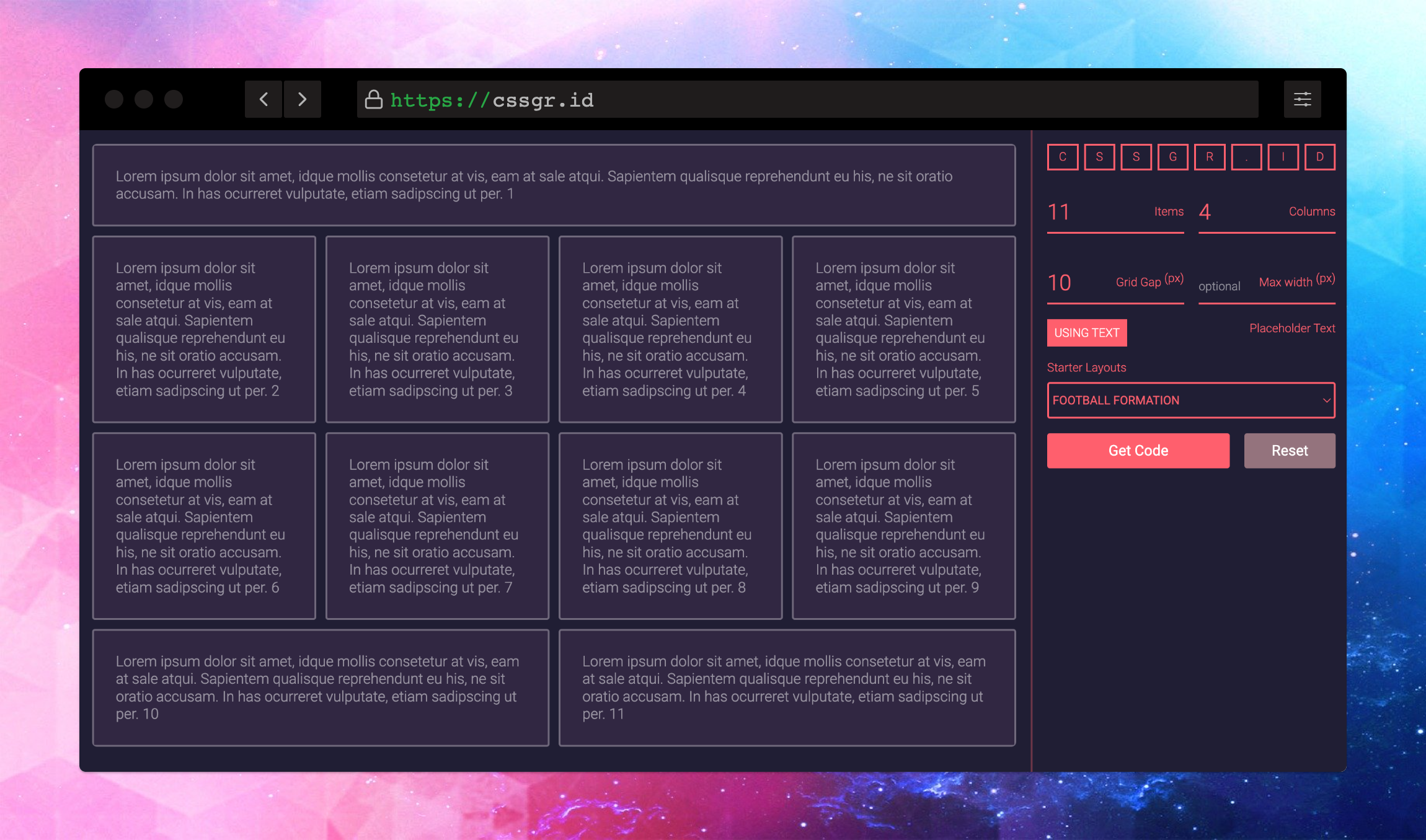
10. cssgr.id
cssgr.id 是一个能让你用简单的交互方式来进行 CSS Grid 布局的网站。你可以在它上面设置宽距、填充示例内容、以及生成相应的 HTML 和 CSS 源码。

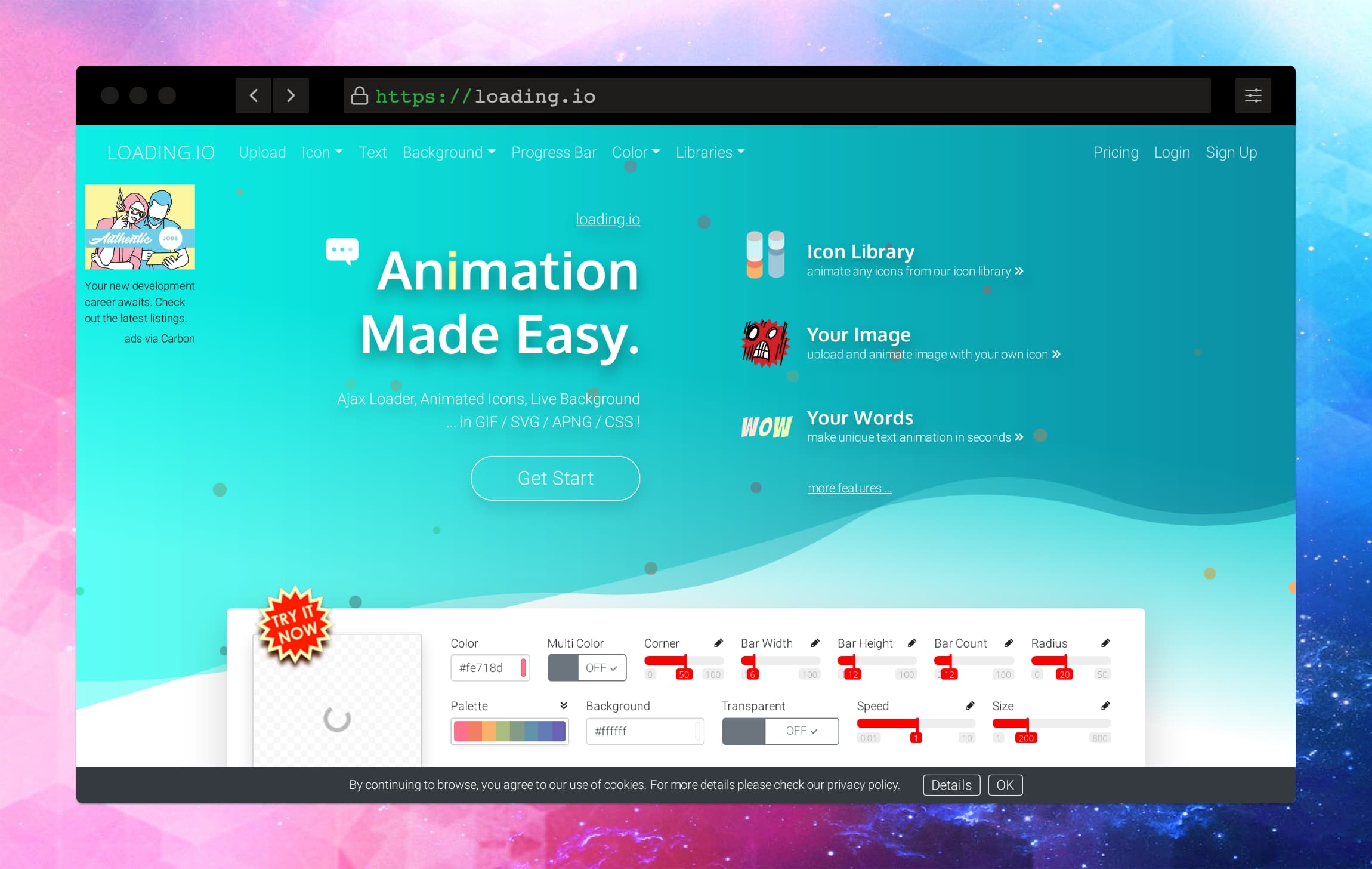
11. Loading.io
Loading.io 是一个简单好用的 Loader/Spinner 制作网站,并生成相应的 CSS 代码。它提供了丰富的样例库给你选择,同时还允许你自己上传一个图标然后帮你制作一个新的 Loader 。它还提供了质量较高的一些付费选项,但对于大多数用户来说免费的就足够了。

12. Colorkit.co
Colorkit.co 是一个非常好用的在线颜色组合生成器。它可以随机生成颜色组合,或者让你选择一个颜色为基础来生成颜色组合。它上面还有一个社区让大家分享好看的颜色组合。此外,它还提供了一些跟颜色相关的工具,也非常实用。

13. Font Awesome
Font Awesome 是一个为用户提供可缩放矢量图标的代码库。借助 Font Awesome ,你可以使用 <i> 标签轻松地将图标添加到你的网站,它们会自行调整大小以适应在任何设备上看起来都很棒。它是创建用户友好的响应式网站的绝佳工具。

14. Squoosh.app
Squoosh.app 是一款在线图片压缩工具。它简单易用,而且压缩出来的图片效果,让你网页速度更快的同时保证了浏览体验。它还是开源的,而且提供了 CLI 和浏览器插件。

15. Picsum.photos
Picsum.photos 是一个给用户提供接口来获取图片的服务。在开发网页中我们常常需要放入图片来进行测试。借助这个服务,就可以在 <img> 标签的 src 中引入根据它的规则制定的 URL ,从而获得一个随机图片。此外,它还提供了一系列参数如高度宽度、模糊度、灰度等,让你可以更精确地生成想要的图片。

16. Screenshot.rocks
Screenshot Rock 是一个可以创建漂亮截图的工具。您只需要上传任何屏幕截图,它就会为你提供浏览器或移动端界面来打造一个 mockup ,并提供精美的背景图案。下面这个截图就是使用它自己制作的:

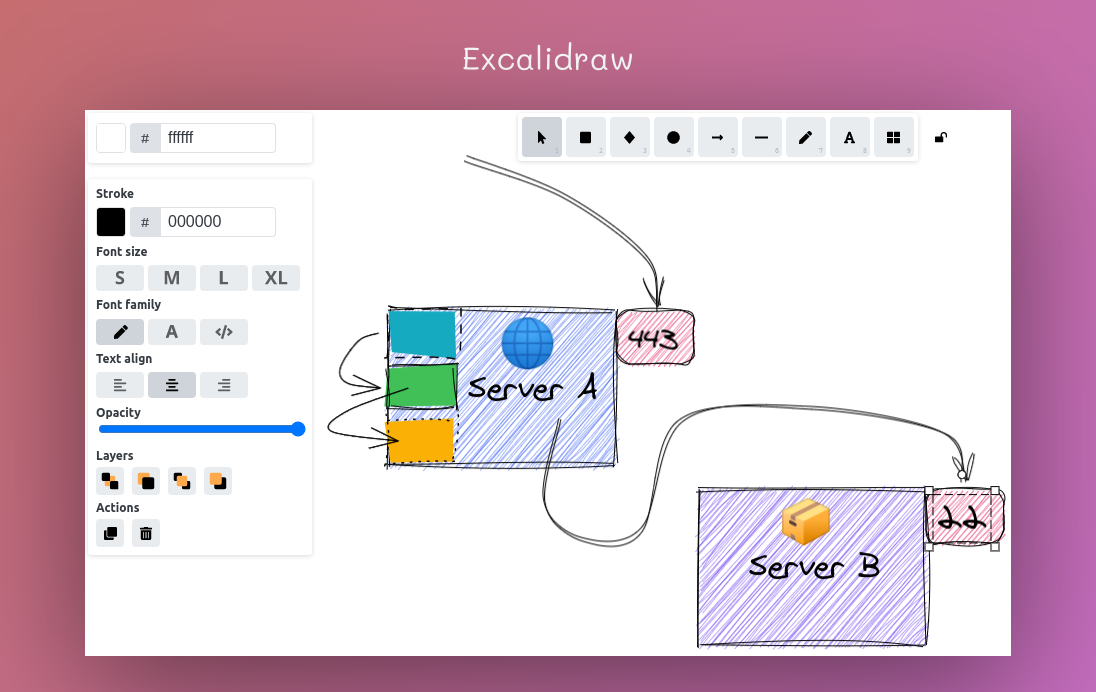
17. Excalidraw
Excalidraw 是一个超级好用的在线白板工具,可以在浏览器打开,轻松绘制具有手绘风格的图形。它还是开源的,用户可以安装运行在自己的服务器上。

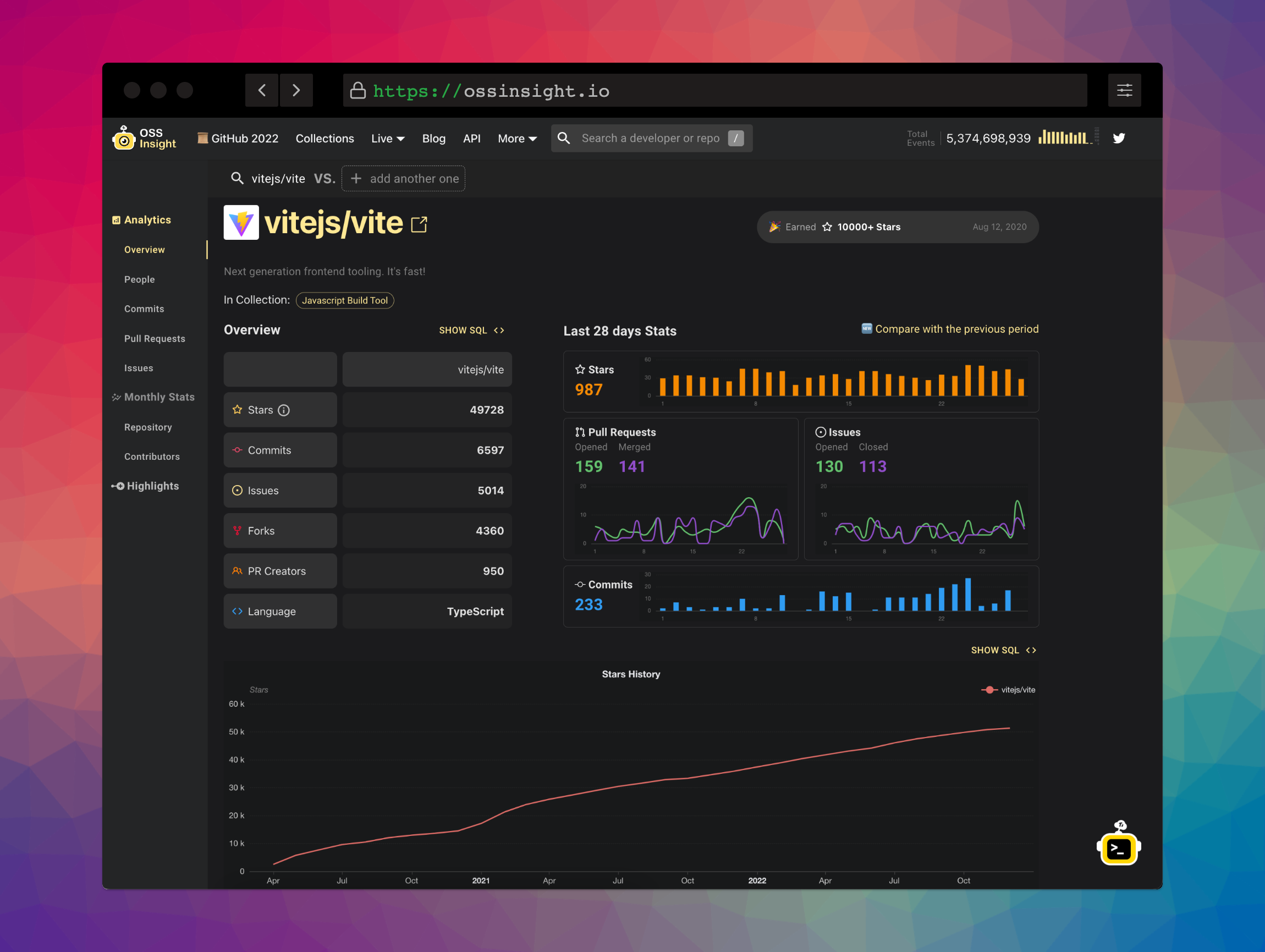
18. OssInsight.io
OssInsight.io 是一个提供更为强大功能的 Github Repo 发现、搜索、分析在线平台。它可以被认为是 Github Trending 和 Github Insights 的更优选择。对于开源用户来说,这样一个平台简直是不可多得的福音。

19. He3.app
He3.app 是开发者的终极利器。它汇集了日常开发中所需要的各种 JSON 、YAML 、Web 、哈希等方面的小工具,让你随时随地都能轻松找到所需。此外,它还提供了一些极具开发者特色的功能,例如个性化主页、搜索框、剪切板自动识别、实时计算等。对于开发者而言,它简直就是一个宝藏般的神器。

20. ChatGPT
ChatGPT 诞生于 2022 年接近尾声的时候,并且在短短一周内便得到了超过百万人的使用。它不仅在各种文章中得到了广泛的提及,还有许多基于它的开源项目不断涌现。尽管它的应用领域非常广泛,但对于开发者来说,它绝对是神器中的神器。无论在工作中遇到什么样的问题,它都能提供有效的解决方案。强烈推荐大家一试!

年终盘点: 2022 不容错过的 20 个开发者工具相关推荐
- 每位iOS开发者不容错过的10大有用工具
内容简单介绍 1.iOS简单介绍 2.iOS开发十大有用工具之开发环境 3.iOS开发十大有用工具之图标设计 4.iOS开发十大有用工具之原型设计 5.iOS开发十大有用工具之演示工具 6.iOS开发 ...
- Web开发者不容错过的10个HTML5工具
HTML5已经成为当今世界的一个必然组成部分.由于World Wide Web万维网是使用超文本标记语言来架构和呈现的,于是HTML5成为了最流行的编程语言之一.随着网络的不断扩张,Web开发人员非常 ...
- AI 开发者不容错过的 20 个机器学习和数据科学网站
作者 | Oleksii Kharkovyna 责编 | 屠敏 出品 | CSDN(ID:CSDNnews) 以下为译文: 如今,科技界最热门的话题莫过于最先进.最前沿.最令人兴奋的数据科学和机器学习 ...
- 【收藏】2018年不容错过的20大人工智能/机器学习/计算机视觉等顶会时间表
点击有惊喜 目录 人工智能/机器学习 计算机视觉/模式识别 自然语言处理/计算语言学 体系结构 数据挖掘/信息检索 计算机图形学 人工智能/机器学习 1. AAAI 2018 会议时间:2月2日~7日 ...
- 不容错过的20亿像素珠穆朗玛峰图
对于很多人来说,珠穆朗玛峰是一个遥不可及的传说,但是对电影制作者 David Breashears 来说,珠穆朗玛峰已经是他熟悉的老朋友,他已经爬过5次珠峰,亲身感受过那里的气候变化. 我们虽然不能亲 ...
- Web开发者不容错过的20段CSS代码(转)
Web开发技术每年都在革新,浏览器已逐渐支持CSS3特性,并且网站设计师和前端开发者普遍采用这种新技术进行设计与开发.但仍然有一些开发者迷恋着一些CSS2代码. 本文将分享20段非常专业的CSS2/C ...
- Web开发者不容错过的20段CSS代码
1.CSS Resets 网络上关于CSS重置的代码非常多.本段代码是根据Eric Meyer's reset codes进行改编的,里面包含一点响应式图片和所有核心元素的边界框设置,这样就可以保持页 ...
- 不容错过的20周年科技盛会将至 全球聚焦节能环保big party
2018年生态环境部在全国范围推进"清废行动",带动我国环境污染治理落实,也鼓励环保公司技术革新,生态环保类产品推陈出新,市场蓬勃发展.大好形势之下,今年节能环保产业又有什么高新技 ...
- soapui工具_Java 开发者不容错过的 12 种高效工具
摘要:Java 程序员常常都会想办法如何更快地编写 Java 代码,让编程变得更加轻松.目前,市面上涌现出越来越多的高效编程工具.所以,以下总结了一系列工具列表,其中包含了大多数开发人员已经使用.正在 ...
最新文章
- mac下nginx搭配php-fpm解析php文件
- 微软向马斯克的人工智能公司OpenAI投资10亿美元
- numpy.zeros详解
- Java中获取域名、端口号、项目名等实现路径适配
- 2.3.2 操作系统之实现临界区进程互斥的软件实现方法
- HH SaaS电商系统的线下服务商品库存和采购设计
- html表单php连接mysql数据库_使用HTML表单和PHP更新MySQL
- 南岸焊接机器人厂_严选原料,机器人焊接,探秘能达到奔驰标准的亿利生产线...
- iOS开发总结(A0)- Localization
- 相机噪声与深度感知的方法梳理
- day10-包的定义和内部类
- 苹果涉嫌利用App Store打压屏幕时间应用竞争对手 已被投诉至欧盟
- 解决unity 打包在Android 8.0上启动出现黑屏问题(Android权限弹窗问题)
- h3c 链路聚合测试_H3CSE学习之链路聚合
- Java集合容器面试题(2022版本)
- flink 容错机制(检查点的保存、恢复、检查点算法、保存点、状态一致性的三种级别、end-to-end exactly-once)
- macbook pro 重置 NVRAM / PRAM
- QT5.5.0+VS2013(X64)+hidapi的USB继续深究之 QT的汉字显示
- FASTA序列格式说明
- (蓝图)虚幻4重制俄罗斯方块(四)移动方块
