Qt 学习之路 2(80):定位器
QML 提供了很多用于定位的元素。这些元素叫做定位器,都包含在 QtQuick 模块。这些定位器主要有 Row、Column、Grid和Flow等。
为了介绍定位器,我们先添加三个简单的组件用于演示:
首先是RedRectangle,
|
1
2
3
4
5
6
7
8
|
import QtQuick 2.0
Rectangle {
width: 48
height: 48
color: "red"
border.color: Qt.lighter(color)
}
|
然后是BlueRectangle,
|
1
2
3
4
5
6
7
8
|
import QtQuick 2.0
Rectangle {
width: 48
height: 48
color: "blue"
border.color: Qt.lighter(color)
}
|
最后是GreenRectangle,
|
1
2
3
4
5
6
7
8
|
import QtQuick 2.0
Rectangle {
width: 48
height: 48
color: "green"
border.color: Qt.lighter(color)
}
|
这三个组件都很简单,仅有的区别是颜色不同。这是一个 48×48 的矩形,分别是红、黄、蓝三种颜色。注意,我们把边框颜色设置为Qt.lighter(color),也就是比填充色浅一些的颜色,默认是填充色的 50%。
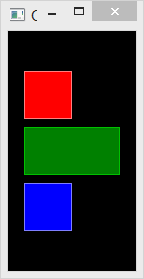
Column将子元素按照加入的顺序从上到下,在同一列排列出来。spacing属性用于定义子元素之间的间隔:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import QtQuick 2.0
Rectangle {
id: root
width: 120
height: 240
color: "black"
Column {
id: row
anchors.centerIn: parent
spacing: 8
RedRectangle { }
GreenRectangle { width: 96 }
BlueRectangle { }
}
}
|
运行结果如下:

注意,我们按照红、绿、蓝的顺序加入了子组件,Column按照同样的顺序把它们添加进来。其中,我们独立设置了绿色矩形的宽度,这体现了我们后来设置的属性覆盖了组件定义时设置的默认值。anchors是另外一种布局方式,指定该组件与父组件的相对关系。我们会在后面的章节详细介绍这种布局。
与Column类似,Row将其子组件放置在一行的位置,既可以设置从左向右,也可以设置从右向左,这取决于layoutDirection属性。同样,它也有spacing属性,用于指定子组件之间的间隔:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import QtQuick 2.0
Rectangle {
id: root
width: 240
height: 120
color: "black"
Row {
id: row
anchors.centerIn: parent
spacing: 8
RedRectangle { }
GreenRectangle { width: 96 }
BlueRectangle { }
}
}
|
这段代码与前面的非常类似。我们可以运行下看看结果:

运行结果同前面的也非常类似。这里不再赘述。
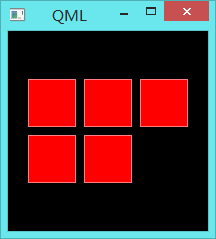
Grid元素将其子元素排列为一个网格。它需要制定rows和columns属性,也就是行和列的数值。如果二者有一个不显式设置,则另外一个会根据子元素的数目计算出来。例如,如果我们设置为 3 行,一共放入 6 个元素,那么列数会自动计算为 2。flow和layoutDirection属性则用来控制添加到网格的元素的顺序。同样,Grid元素也有spacing属性。我们还是看一个简单的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
import QtQuick 2.0
Rectangle {
id: root
width: 200
height: 200
color: "black"
Grid {
id: grid
rows: 2
anchors.centerIn: parent
spacing: 8
RedRectangle { }
RedRectangle { }
RedRectangle { }
RedRectangle { }
RedRectangle { }
}
}
|
同前面的代码类似。需要注意的是,我们仅设定了Grid的rows属性为 2,添加了 5 个子元素,那么,它的columns属性会自动计算为 3。运行结果也是类似的:

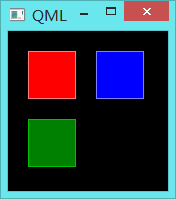
最后一个定位器是Flow。顾名思义,它会将其子元素以流的形式显示出来。我们使用flow和layoutDirection两个属性来控制显示方式。它可以从左向右横向布局,也可以从上向下纵向布局,或者反之。初看起来,这种布局方式与Column和Row极其类似。不同之处在于,添加到Flow里面的元素,当Flow的宽度或高度不足时,这些元素会自动换行。因此,为了令Flow正确工作,我们需要指定其宽度或者高度。这种指定既可以是显式的,也可以依据父元素计算而得。来看下面的例子:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import QtQuick 2.0
Rectangle {
id: root
width: 160
height: 160
color: "black"
Flow {
anchors.fill: parent
anchors.margins: 20
spacing: 20
RedRectangle { }
BlueRectangle { }
GreenRectangle { }
}
}
|
运行结果是这样的:

注意,我们每个色块的边长都是 48px,整个主窗口的宽是 160px,Flow元素外边距 20px,因此Flow的宽度其实是 160px – 20px – 20px = 120px。Flow子元素间距为 20px,两个子元素色块所占据的宽度就已经是 48px + 20px + 48px = 116px,3 个则是 116px + 20px + 48px = 184px > 160px,因此,默认窗口大小下一行只能显示两个色块,第三个色块自动换行。当我们拖动改变窗口大小时,可以观察Flow元素是如何工作的。
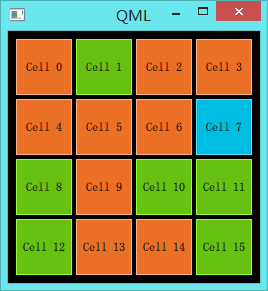
最后,我们再来介绍一个经常结合定位器一起使用的元素:Repeater。Repeater非常像一个for循环,它能够遍历数据模型中的元素。下面来看代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import QtQuick 2.0
Rectangle {
id: root
width: 252
height: 252
color: "black"
property variant colorArray: ["#00bde3", "#67c111", "#ea7025"]
Grid {
anchors.fill: parent
anchors.margins: 8
spacing: 4
Repeater {
model: 16
Rectangle {
width: 56; height: 56
property int colorIndex: Math.floor(Math.random()*3)
color: root.colorArray[colorIndex]
border.color: Qt.lighter(color)
Text {
anchors.centerIn: parent
color: "black"
text: "Cell " + index
}
}
}
}
}
|
结合运行结果来看代码:

这里,我们将Repeater同Grid一起使用,可以理解成,Repeater作为Grid的数据提供者。Repeater的model可以是任何能够接受的数据模型,并且只能重复基于Item的组件。我们可以将上面的代码理解为:重复生成 16 个如下定义的Rectangle元素。首先,我们定义了一个颜色数组colorArray。Repeater会按照model属性定义的个数循环生成其子元素。每一次循环,Repeater都会创建一个矩形作为自己的子元素。这个新生成的矩形的颜色按照Math.floor(Math.random()*3)的算法计算而得(因此,你在本地运行代码时很可能与这里的图片不一致)。这个算法会得到 0,1,2 三者之一,用于选择数组colorArray中预定义的颜色。由于 JavaScript 是 QtQuick 的核心部分,所以 JavaScript 标准函数都是可用的。
Repeater会为每一个子元素注入一个index属性,也就是当前的循环索引(例子中即 0、1 直到 15)。我们可以在子元素定义中直接使用这个属性,就像例子中给Text赋值那样。
注意,在Repeater时,我们可能需要注意性能问题。处理很大的数据模型,或者需要动态获取数据时,Repeater这种代码就非常吃力了,我们需要另外的实现。后面的章节中,我们会再来讨论这个问题。这里只需要了解,Repeater不适用于处理大量数据或者动态数据,仅适用于少量的静态数据的呈现。
转载于:https://www.cnblogs.com/lvdongjie/p/4810783.html
Qt 学习之路 2(80):定位器相关推荐
- Qt学习之路_12(简易数据管理系统)
原文地址为: Qt学习之路_12(简易数据管理系统) 前言 最近从大陆来到台湾,之间杂事很多,挤不出时间来更新博客- 这次主要是通过做一个简易的数据库管理系统,来学习在Qt中对数据库,xml,界面的各 ...
- 《Qt 学习之路 2》
Home / Qt 学习之路 2 / <Qt 学习之路 2>目录 <Qt 学习之路 2>目录 序 Qt 前言 Hello, world! 信号槽 自定义信号槽 Qt 模块简介 ...
- Qt学习之路(24): QPainter(改写paintEvent)
Qt学习之路(24): QPainter(改写paintEvent) 多些大家对我的支持啊!有朋友也提出,前面的几节有关event的教程缺少例子.因为event比较难做例子,也就没有去写,只是把大概写 ...
- 转载: Qt 学习之路 2归档
Qt 学习之路 2归档 http://www.devbean.net/2012/08/qt-study-road-2-catelog/
- 对QT学习之路12-14的源代码补充与修正
QT学习之路12-14的源代码有些不完整,为了更好的让大家学习,本人做了一点修正与补充,谢谢.源代码如下: 头文件: #ifndef MAINWINDOW_H #define MAINWINDOW_H ...
- java qt gui_工控编程,Qt 学习之路
原标题:工控编程,Qt 学习之路 Qt 是一个著名的 C++ 库--或许并不能说这只是一个 GUI 库,因为 Qt 十分庞大,并不仅仅是 GUI.使用 Qt,在一定程序上你获得的是一个"一站 ...
- QT学习之路2 学习笔记
QT学习之路2 学习笔记 1.Qt 是一个著名的 C++ 应用程序框架.你并不能说它只是一个 GUI 库,因为 Qt 十分庞大,并不仅仅是 GUI 组件.使用 Qt,在一定程度上你获得的是一个&quo ...
- QT学习之路(一)ubuntu 18.04的Qt Creator在线安装
文章目录 前言 一.准备工作 二.安装步骤 参考链接 前言 Qt是嵌入式开发的必备工具之一,在Linux下安装尤其重要. Qt是C++的一个库,或者说是开发框架,里面集成了一些库函数,提高开发效率. ...
- [记录]学习QT学习之路2第四天
今天学习内容对应<<QT学习之路2>>第18到23部分,主要是有关于QT事件这一部分的内容(=_=真是看到我快吐了,感觉这本书不适合我这种初学者). 先放出思维导图 难点总结 ...
- [记录]QT学习之路2学习第三天
今天的内容对应的是<<QT学习之路2>>第13到17部分. 主要内容由思维导图总结 一,什么是QT对话框 二,什么是QT标准对话框 三,怎么样实现QT对话框数据传递 四,深入了 ...
最新文章
- mysql date week_mysql weekday(date)/subdate(date,间隔天数)查询年龄/本月/周过生日
- 完全卸载mongodb
- 基于hexo搭建个人免费博客——基本设置和了解
- 你是否觉得.Net Web Service 中asmx文件是多余的?
- JVM内存管理------垃圾搜集器参数精解
- asp.net core 系列 3 依赖注入服务
- 海康大华网络摄像机搜索工具
- 从技术面试官的角度谈谈简历和面试那些事儿
- 春天来了,又到了--------------万物复苏的季节
- 面向对象实验——solitaire纸牌游戏
- pyecharts制作词云图
- 【JPA】SpringData JPA
- str(n)cpy的注意事项以及memset的简单使用
- Web 应用程序——我的心理备忘单
- 国内免费php mysql空间,[php mysql]国内有什么好的免备案免费php+mysql空间
- 通俗浅显的理解promise中的then
- 谷歌老闪退啊 和 pycharm版本问题 and 微信闪退
- 厦门大学845数据结构考研参考书目
- 登陆表单中添加点击刷新的验证码
- Java项目二——客户信息管理软件
热门文章
- 关于将struts2框架下,使自定义过滤器对部分的action(一个action或多个action)请求忽略的方法
- POJ 1904 King's Quest(强连通分量)
- 坑 之 TypeError: Cannot create initializer for non-floating point type.
- 关于python直接用列表名复制的一些问题 以及 python 子串查找
- linux快捷命令补齐,Linux Shell简介——自动补齐/命令行的历史记录/编辑命令行/可用的 Shell 快捷方式.doc...
- 用户不见了_03 | 为什么你设计的信息用户总是看不见
- 提取一个二进制位最右侧的1
- 芦溪中学2021高考成绩查询,三台县芦溪中学2021年招生简章
- vue用公共组件页面传值_微信小程序页面传值、组件间通信总结
- python函数参数列表中的*与**
