长连接/websocket/SSE等主流服务器推送技术比较
最近做的某个项目有个需求,需要实时提醒client端有线上订单消息。所以保持客户端和服务器端的信息同步是关键要素,对此我们了解了可实现的方式。本文将介绍web常用的几种方式,希望给需要服务器端推送消息的同学在选型上有一点启发。
一、推送技术常用的集中实现的实现方式
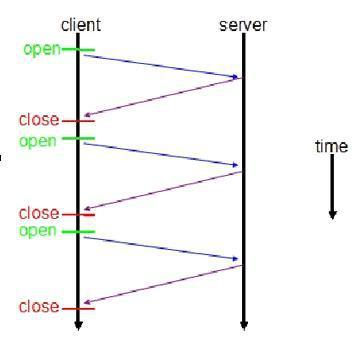
1.1 短连接轮询:
前端用定时器,每间隔一段时间发送请求来获取数据是否更新,这种方式可兼容ie和支持高级浏览器。通常采取setInterval或者setTimeout实现。
 (轮询示意图)
(轮询示意图)
通过递归的方法,在获取到数据后每隔一定时间再次发送请求,这样虽然无法保证两次请求间隔为指定时间,但是获取的数据顺序得到保证。
- 缺点:
1、页面会出现‘假死’
setTimeout在等到每次EventLoop时,都要判断是否到指定时间,直到时间到再执行函数,一旦遇到页面有大量任务或者返回时间特别耗时,页面就会出现‘假死’,无法响应用户行为。
2、无谓的网络传输
当客户端按固定频率向服务器发起请求,数据可能并没有更新,浪费服务器资源。
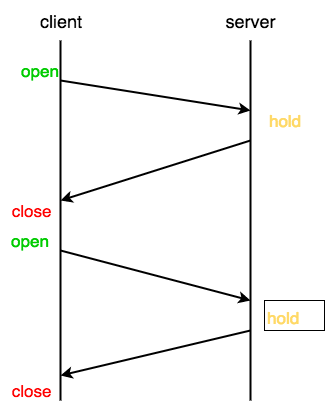
1.2 长轮询:
客户端像传统轮询一样从服务端请求数据,服务端会阻塞请求不会立刻返回,直到有数据或超时才返回给客户端,然后关闭连接,客户端处理完响应信息后再向服务器发送新的请求。
 (轮询示意图)
(轮询示意图)
长轮询解决了频繁的网络请求浪费服务器资源可以及时返回给浏览器。
- 缺点:
1、保持连接会消耗资源。
2、服务器没有返回有效数据,程序超时。
1.3 iframe流:
iframe流方式是在页面中插入一个隐藏的iframe,利用其src属性在服务器和客户端之间创建一条长连接,服务器向iframe传输数据(通常是HTML,内有负责插入信息的javascript),来实时更新页面。
- 前端实现步骤:
1、Iframe设置为不显示。
2、src设为请求的数据地址。
3、定义个父级函数用户让iframe子页面调用传数据给父页面。
4、定义onload事件,服务器timeout后再次重新加载iframe。
- 后端输出内容:
当有新消息时服务端会向iframe中输入一段js代码.:println("<script>父级函数('" + 数据 +"<br>')</script>”);用于调用父级函数传数据。
- 优点:
iframe流方式的优点是浏览器兼容好,Google公司在一些产品中使用了iframe流,如Google Talk。
- 缺点:
1、IE、Mozilla Firefox会显示加载没有完成,图标会不停旋转。
2、服务器维护一个长连接会增加开销。
1.4 WebSocket:
WebSocket是一种全新的协议,随着HTML5草案的不断完善,越来越多的现代浏览器开始全面支持WebSocket技术了,它将TCP的Socket(套接字)应用在了webpage上,从而使通信双方建立起一个保持在活动状态连接通道。
- 原理:
WebSocket协议是借用HTTP协议的101 switchprotocol(服务器根据客户端的指定,将协议转换成为 Upgrade首部所列的协议)来达到协议转换的,从HTTP协议切换成WebSocket通信协议。
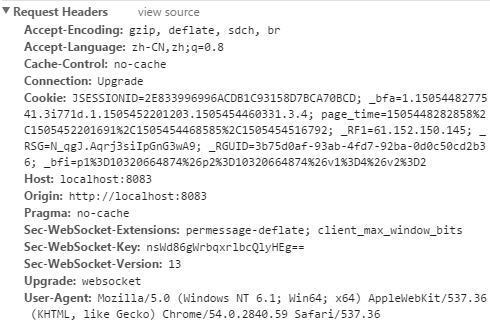
- 具体连接方式:
通过在请求头中增加 upgrade:websocket 及通信密钥(Sec-WebSocket-Key),使双方握手成功,建立全双工通信。
 (WebSocket客户端连接报文)
(WebSocket客户端连接报文)  (WebSocket服务端响应报文)
(WebSocket服务端响应报文)
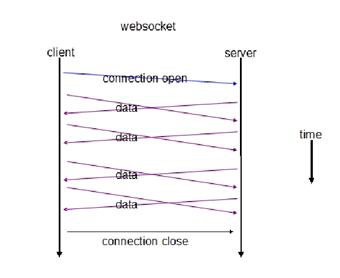
- 通信过程:
websocket是纯事件驱动的,一旦 WebSocket 连接建立后,通过监听事件可以处理到来的数据和改变的连接状态。数据都以帧序列的形式传输。服务端发送数据后,消息和事件会异步到达。WebSocket编程遵循一个异步编程模型,只需要对WebSocket对象增加回调函数就可以监听事件。
 (websocket示意图)
(websocket示意图)
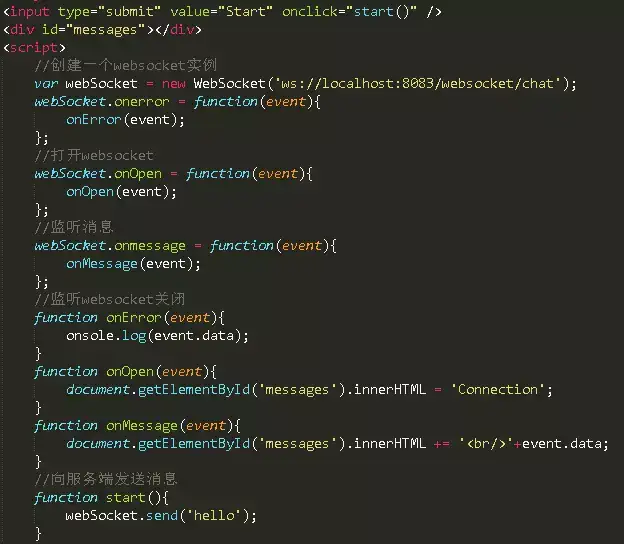
前端:

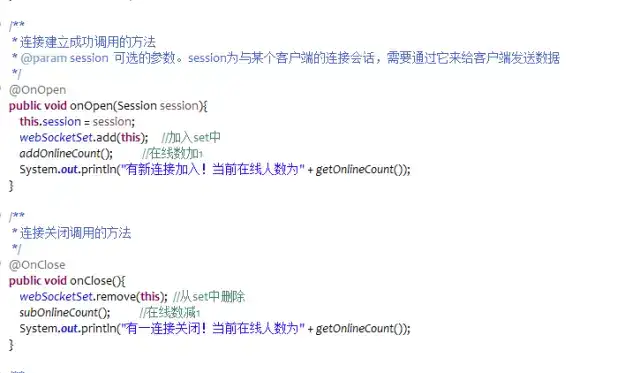
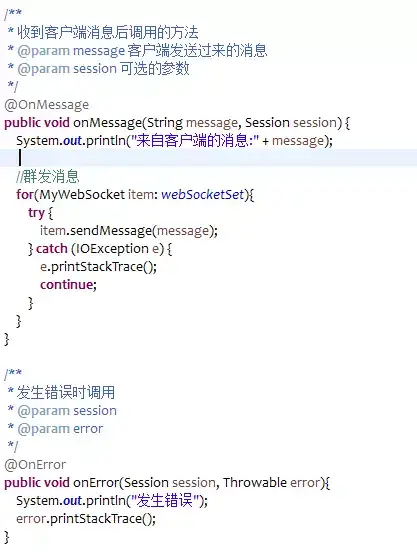
服务端:


1.5 Server-sent Events(sse):
sse与长轮询机制类似,区别是每个连接不只发送一个消息。客户端发送一个请求,服务端保持这个连接直到有新消息发送回客户端,仍然保持着连接,这样连接就可以消息的再次发送,由服务器单向发送给客户端。
- 原理:
SSE本质是发送的不是一次性的数据包,而是一个数据流。可以使用 HTTP 301 和 307 重定向与正常的 HTTP 请求一样。服务端连续不断的发送,客户端不会关闭连接,如果连接断开,浏览器会尝试重新连接。如果连接被关闭,客户端可以被告知使用 HTTP 204 无内容响应代码停止重新连接。
sse只适用于高级浏览器,ie不支持。因为ie上的XMLHttpRequest对象不支持获取部分的响应内容,只有在响应完成之后才能获取其内容。
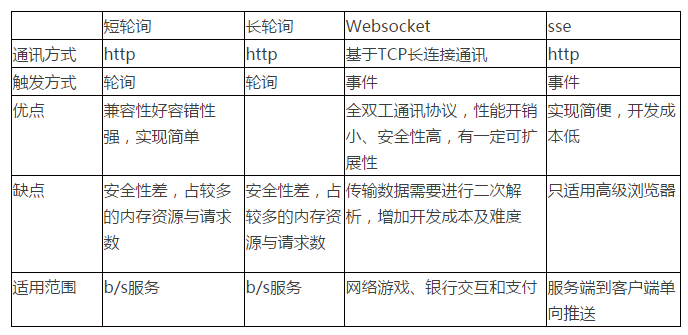
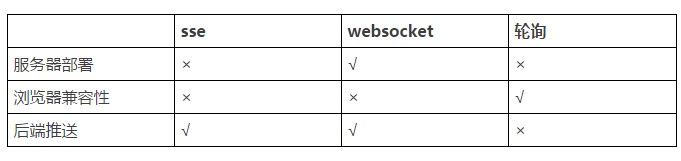
二、常用实现的对比

三、项目选型

Websocket需要服务器重新部署,sse可以利用原先的http协议,而我们项目是在高级浏览器环境,场景是需要服务器单向发送给客户端,所以sse更符合我们的需求。
四、项目实践
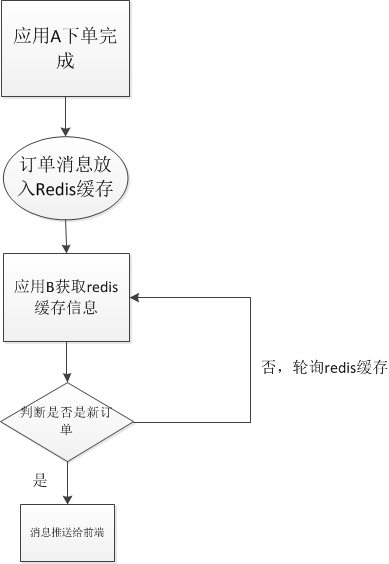
A应用下单完成后,把订单消息放入到redis缓存中,B应用去获取redis缓存信息判断是否是新订单,否的情况轮询redis缓存,是的情况消息推送给前端。
 (后端流程图)
(后端流程图)
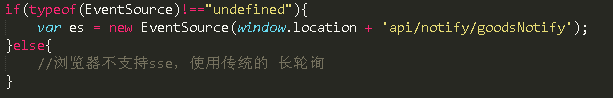
客户端:

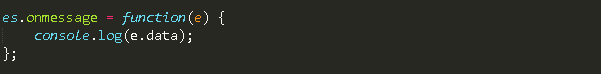
然后使用onmessage事件来获取消息

服务端可以自定义类型的事件,对于这些事件,可以使用addEventListener来获取。

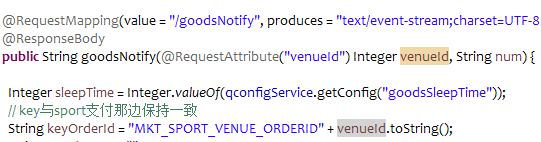
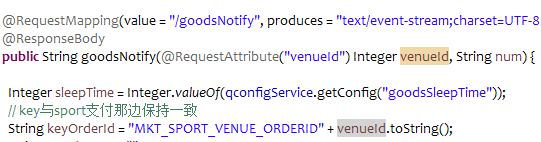
服务端:
内容与普通的Controller差不多。只不过相应的方法在路由配置时,将produces属性的文本类型设置成“text/event-stream”即可。

首先通过设置唯一标识符+venueid,获取相应场馆保存在redis中的订单。


常见问题及解决方案:
1、怎么确定推过来的消息是新消息
这里我们设置了一个本地缓存,用来存放上一次从redis中获取的信息,和当前从redis获取的信息做对比,不同,则认为是新信息返回给客户端并标识是新数据。
2、刷新页面原先推送过来的消息消失了
因为在通过redis和本地缓存对比的时候没有区别所以不会推送,这里前端设置一个随机数num,在存入本地缓存时key值多加了num的区分。

3、解决容器超时的问题
后端容器的单个连接超时时间为2分钟,后端每隔3秒钟会轮询一次redis,到第20次的时候,会推送个带有个标识的数据。
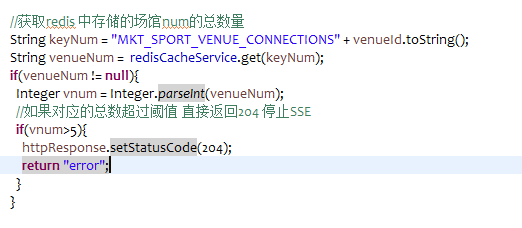
4、接口防刷方案
后端记录每次获取到的num值判断总数vnum,超过一定数量返回http 204断开连接。

总结
对于简单的推送需求又不考虑兼容低版本浏览器,推荐使用server-sent Events。
如果需要多条双向数据实时交互或需要二进制传输,推荐websocket。
对于还要考虑低版本浏览器,那么还是用轮询来实现功能。
【作者介绍】本文由携程市场营销研发部武艺嫱和王宇星以及张子祥共同撰写,武艺嫱在市场营销研发部负责前端,王宇星和张子祥在市场营销研发部负责java后端。
https://zhuanlan.zhihu.com/p/31297574
长连接/websocket/SSE等主流服务器推送技术比较相关推荐
- 服务器推送技术之短轮询、长轮询、SSE和Websocket
服务器推送技术 服务器推送技术干嘛用?就是让用户在使用网络应用的时候,不需要一遍又一遍的去手动刷新就可以及时获得更新的信息.大家平时在上各种视频网站时,对视频节目进行欢乐的吐槽和评论,会看到各种弹幕, ...
- JS 服务器推送技术 WebSocket 入门指北
作者: 前端下午茶 公号 / SHERlocked93 最近在工作中遇到了需要服务器推送消息的场景,这里总结一下收集整理WebSocket相关资料的收获. 1. 概述 1.1 服务器推送 WebSo ...
- Spring之WebSocket网页聊天以及服务器推送
Spring之WebSocket网页聊天以及服务器推送 转自:http://www.xdemo.org/spring-websocket-comet/ /Springframework /Spring ...
- 服务器推送技术之——SSE
一 点睛 服务器推送技术在日常开发中较为常用. SSE:Server send Event:服务端发送事件. 本项目推送技术是基于:当客户端向服务端发送请求,服务端会抓住这个请求不放,等有数据更新的时 ...
- web服务器推送技术
传统模式的 Web 系统以客户端发出请求.服务器端响应的方式工作.不能满足很多现实应用的需求,譬如: 监控系统:后台硬件温度.电压发生变化: 即时通信系统:其它用户登录.发送信息: 即时报价系统:后台 ...
- 网络编程五-服务器推送技术
目录 一.服务器推送技术 1.服务器推送技术的兴起 2.应用场景 二.Ajax短轮询 1.定义 2.特点 三.Comet 3.1 AJAX 的长轮询 1.定义 2.特点 3.2 SSE 1.定义 2. ...
- Web端服务器推送技术原理分析及dwr框架简单的使用
转载:http://blog.csdn.net/shimiso/article/details/8151362 1 背景 "服务器推送技术"(ServerPushing)是最近We ...
- java推送技术_java网络编程 - java服务器推送技术系列方案实战
前言 服务器推送技术(又名Comet)是建立在ARP基础之上的一种非常实用的技术,它广泛应用于Web端,手机APP应用端等.具体很多场景都需要此技术的支撑,包括扫码登录.扫码支付.网页支付.端到端消息 ...
- HTML服务器推送技术简介
1. 为什么需要服务器推送? 最大的优点:实时 适用场景:实时股票价格.商品价格.实时新闻.Twitter/weibo timeline.基于浏览器的聊天系统 2. Web交互的发展历程? F5手动刷 ...
最新文章
- ue4商城资源 Car Configurator Template 汽车配置器模板
- 学习官方示例 - System.TClass
- 特权级——保护模式的特权级检查 DPL,RPL,CPL, 一致代码段,非一致代码段
- 2020年数据中心值得关注的8大趋势
- 《中国人工智能学会通讯》——6.25 日落的教训
- 使用ajax预加载图片
- MySQL笔记-CURRENT_TIMESTAMP()和ON UPDATE及索引相关
- Debian Linux下的Python学习——入门
- SpringMVC的响应数据和结果视图
- ansys怎么使用anand模型_详细剖析ANSYS有限元分析这个软件
- gitlab protected branch
- 批量执行特定文件目录下SQL文件脚本
- 基于SSM的电脑商城(源码)
- 二进位注册文件_注册表导入时提示导入文件不是注册脚本,只能导入二进位注册文件...
- 排查黑苹果系统RTL 8125B 2.5G网卡驱动故障
- 学术英语理工(第二版)Unit2课文翻译
- python黑马教程ppt_,python基础教程 PPT
- eclipse资源文件搜索如何去掉class文件
- 微分的定义和介绍习题
- 长尾词挖掘-长尾词挖掘工具-长尾关键词挖掘软件
