Nodejs之Express框架
Nodejs之Express框架
- Express 简介
- 安装 Express
- 第一个 Express 框架实例
- 请求和响应
- 路由
- 静态文件
- GET 方法
- POST 方法
- 文件上传
- Cookie 管理
以下内容转载编辑自菜鸟教程
以下代码已上传至GitHub:https://github.com/tsora-c/node-express
Express 简介
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
- 可以设置中间件来响应 HTTP 请求。
- 定义了路由表用于执行不同的 HTTP 请求动作。
- 可以通过向模板传递参数来动态渲染 HTML 页面。
安装 Express
安装 Express 并将其保存到依赖列表中:
$ cnpm install express --save
以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
multer - node.js 中间件,用于处理 enctype=“multipart/form-data”(设置表单的MIME编码)的表单数据。
$ cnpm install body-parser --save
$ cnpm install cookie-parser --save
$ cnpm install multer --save
安装完后,我们可以查看下 express 使用的版本号:
$ cnpm list express
/data/www/node
└── express@4.15.2 -> /Users/tianqixin/www/node/node_modules/.4.15.2@express
第一个 Express 框架实例
接下来我们使用 Express 框架来输出 “Hello World”。
以下实例中我们引入了 express 模块,并在客户端发起请求后,响应 “Hello World” 字符串。
创建 express_demo.js 文件,代码如下所示:
express_demo.js 文件代码:
//express_demo.js 文件
var express = require('express');
var app = express();app.get('/', function (req, res) {res.send('Hello World');
})var server = app.listen(8081, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})
执行以上代码:
$ node express_demo.js
应用实例,访问地址为 http://0.0.0.0:8081
在浏览器中访问 http://127.0.0.1:8081,结果如下图所示:

请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
app.get('/', function (req, res) {// --
})
request 和 response 对象的具体介绍:
Request 对象 - request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。常见属性有:
- req.app:当callback为外部文件时,用req.app访问express的实例
- req.baseUrl:获取路由当前安装的URL路径
- req.body / req.cookies:获得「请求主体」/ Cookies
- req.fresh / req.stale:判断请求是否还「新鲜」
- req.hostname / req.ip:获取主机名和IP地址
- req.originalUrl:获取原始请求URL
- req.params:获取路由的parameters
- req.path:获取请求路径
- req.protocol:获取协议类型
- req.query:获取URL的查询参数串
- req.route:获取当前匹配的路由
- req.subdomains:获取子域名
- req.accepts():检查可接受的请求的文档类型
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码
- req.get():获取指定的HTTP请求头
- req.is():判断请求头Content-Type的MIME类型
Response 对象 - response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。常见属性有:
- res.app:同req.app一样
- res.append():追加指定HTTP头
- res.set()在res.append()后将重置之前设置的头
- res.cookie(name,value [,option]):设置Cookie
- opition: domain / expires / httpOnly / maxAge / path / secure / signed
- res.clearCookie():清除Cookie
- res.download():传送指定路径的文件
- res.get():返回指定的HTTP头
- res.json():传送JSON响应
- res.jsonp():传送JSONP响应
- res.location():只设置响应的Location HTTP头,不设置状态码或者close response
- res.redirect():设置响应的Location HTTP头,并且设置状态码302
- res.render(view,[locals],callback):渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。
- res.send():传送HTTP响应
- res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type
- res.set():设置HTTP头,传入object可以一次设置多个头
- res.status():设置HTTP状态码
- res.type():设置Content-Type的MIME类型
路由
我们已经了解了 HTTP 请求的基本应用,而路由决定了由谁(指定脚本)去响应客户端请求。
在HTTP请求中,我们可以通过路由提取出请求的URL以及GET/POST参数。
接下来我们扩展 Hello World,添加一些功能来处理更多类型的 HTTP 请求。
创建 express_demo2.js 文件,代码如下所示:
express_demo2.js 文件代码:
var express = require('express');
var app = express();// 主页输出 "Hello World"
app.get('/', function (req, res) {console.log("主页 GET 请求");res.send('Hello GET');
})// POST 请求
app.post('/', function (req, res) {console.log("主页 POST 请求");res.send('Hello POST');
})// /del_user 页面响应
app.get('/del_user', function (req, res) {console.log("/del_user 响应 DELETE 请求");res.send('删除页面');
})// /list_user 页面 GET 请求
app.get('/list_user', function (req, res) {console.log("/list_user GET 请求");res.send('用户列表页面');
})// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get('/ab*cd', function(req, res) { console.log("/ab*cd GET 请求");res.send('正则匹配');
})var server = app.listen(8081, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})
执行以上代码:
$ node express_demo2.js
应用实例,访问地址为 http://0.0.0.0:8081
接下来你可以尝试访问 http://127.0.0.1:8081 不同的地址,查看效果。
在浏览器中访问 http://127.0.0.1:8081/list_user,结果如下图所示:

在浏览器中访问 http://127.0.0.1:8081/abcd,结果如下图所示:

在浏览器中访问 http://127.0.0.1:8081/abcdefg,结果如下图所示:

静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
你可以使用 express.static 中间件来设置静态文件路径。例如,如果你将图片, CSS, JavaScript 文件放在 public 目录下,你可以这么写:
app.use('/public', express.static('public'));
我们可以到 public/images 目录下放些图片,如下所示:
node_modules
server.js
public/
public/images
public/images/logo.png
让我们再修改下 “Hello World” 应用添加处理静态文件的功能。
创建 express_demo3.js 文件,代码如下所示:
express_demo3.js 文件代码:
var express = require('express');
var app = express();app.use('/public', express.static('public'));app.get('/', function (req, res) {res.send('Hello World');
})var server = app.listen(8081, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})
执行以上代码:
$ node express_demo3.js
应用实例,访问地址为 http://0.0.0.0:8081
执行以上代码:
在浏览器中访问 http://127.0.0.1:8081/public/images/logo.png(本实例采用了菜鸟教程的 logo),结果如下图所示:

GET 方法
以下实例演示了在表单中通过 GET 方法提交两个参数,我们可以使用 server.js 文件内的 process_get 路由器来处理输入:
index.htm 文件代码:
<html>
<body>
<form action="http://127.0.0.1:8081/process_get" method="GET">
First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name">
<input type="submit" value="Submit">
</form>
</body>
</html>
server.js 文件代码:
var express = require('express');
var app = express();app.use('/public', express.static('public'));app.get('/index.htm', function (req, res) {res.sendFile( __dirname + "/" + "index.htm" );
})app.get('/process_get', function (req, res) {// 输出 JSON 格式var response = {"first_name":req.query.first_name,"last_name":req.query.last_name};console.log(response);res.end(JSON.stringify(response));
})var server = app.listen(8081, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})
执行以上代码:
$ node server.js
应用实例,访问地址为 http://0.0.0.0:8081
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

现在你可以向表单输入数据,并提交,如下演示:

POST 方法
以下实例演示了在表单中通过 POST 方法提交两个参数,我们可以使用 server.js 文件内的 process_post 路由器来处理输入:
index.htm 文件代码:
<html>
<body>
<form action="http://127.0.0.1:8081/process_post" method="POST">
First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name">
<input type="submit" value="Submit">
</form>
</body>
</html>
server.js 文件代码:
var express = require('express');
var app = express();
var bodyParser = require('body-parser');// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })app.use('/public', express.static('public'));app.get('/index.htm', function (req, res) {res.sendFile( __dirname + "/" + "index.htm" );
})app.post('/process_post', urlencodedParser, function (req, res) {// 输出 JSON 格式var response = {"first_name":req.body.first_name,"last_name":req.body.last_name};console.log(response);res.end(JSON.stringify(response));
})var server = app.listen(8081, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})
执行以上代码:
$ node server.js
应用实例,访问地址为 http://0.0.0.0:8081
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

现在你可以向表单输入数据,并提交,如下演示:

文件上传
以下我们创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data。
index.htm 文件代码:
<html>
<head>
<title>文件上传表单</title>
</head>
<body>
<h3>文件上传:</h3>
选择一个文件上传: <br />
<form action="/file_upload" method="post" enctype="multipart/form-data">
<input type="file" name="image" size="50" />
<br />
<input type="submit" value="上传文件" />
</form>
</body>
</html>
server.js 文件代码:
var express = require('express');
var app = express();
var fs = require("fs");var bodyParser = require('body-parser');
var multer = require('multer');app.use('/public', express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));app.get('/index.htm', function (req, res) {res.sendFile( __dirname + "/" + "index.htm" );
})app.post('/file_upload', function (req, res) {console.log(req.files[0]); // 上传的文件信息var des_file = __dirname + "/" + req.files[0].originalname;fs.readFile( req.files[0].path, function (err, data) {fs.writeFile(des_file, data, function (err) {if( err ){console.log( err );}else{response = {message:'File uploaded successfully', filename:req.files[0].originalname};}console.log( response );res.end( JSON.stringify( response ) );});});
})var server = app.listen(8081, function () {var host = server.address().addressvar port = server.address().portconsole.log("应用实例,访问地址为 http://%s:%s", host, port)})
执行以上代码:
$ node server.js
应用实例,访问地址为 http://0.0.0.0:8081
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

现在你可以向表单输入数据,并提交,如下演示:

Cookie 管理
我们可以使用中间件向 Node.js 服务器发送 cookie 信息,以下代码输出了客户端发送的 cookie 信息:
express_cookie.js 文件代码:
// express_cookie.js 文件
var express = require('express')
var cookieParser = require('cookie-parser')
var util = require('util');var app = express()
app.use(cookieParser())app.get('/', function(req, res) {console.log("Cookies: " + util.inspect(req.cookies));
})app.listen(8081)
执行以上代码:
$ node express_cookie.js
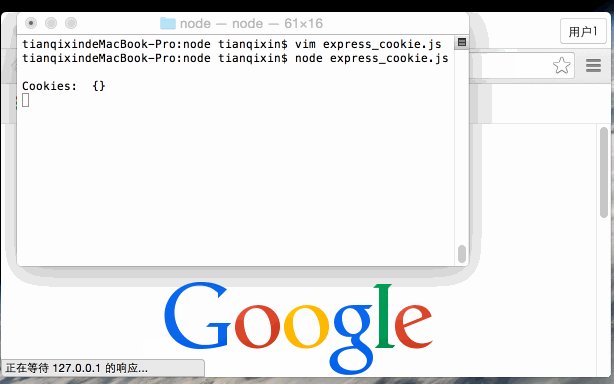
现在你可以访问 http://127.0.0.1:8081 并查看终端信息的输出,如下演示:

Nodejs之Express框架相关推荐
- 在nodeJs的Express框架下用TypeScript编写router路由出现import关键字错误的解决方案
在nodeJs的Express框架下用TypeScript编写router路由出现import关键字错误的解决方案 参考文章: (1)在nodeJs的Express框架下用TypeScript编写ro ...
- Ajax学习:nodejs安装+express框架介绍
ajsx应用中,需要安装nodejs环境 基于Chrome V8引擎(和浏览器上的谷歌的解析引擎一样)JavaScript运行环境 (31条消息) Node.js_安装_哇嘎123的博客-CSDN博客 ...
- NodeJS,EXpress框架的一知半解
一,什么是nodejs node.js是一个基于chrome V8引擎的JavaScript运行环境 (node.js并不是一门新的语言) 二.node.js的特点 1.事件驱动 2.非阻塞I/O 3 ...
- nodejs安装express框架
安装express框架 npm install express -gd -g代表安装到NODE_PATH的lib里面,而-d代表把相依性套件也一起安装.如果沒有-g的话会安装目前所在的目录(会建立一个 ...
- (九)nodejs循序渐进-Express框架(进阶篇)
Express 框架 Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具. 使用 Express 可以快速 ...
- NodeJS使用Express框架进行POST请求报“BadRequestError:request aborted”
先上报错图: 直接说结果吧,跟你是否启用了mock.js有关. 由于我的前端框架采用了VueElementAdmin,这个框架内置了mockJS的模拟数据.所以我默认也采用了这个配置. 写于2022- ...
- 网购电商管理系统 nodejs中express框架 mysql数据库 web开发 B/S框架 ejs模板 简单服务器开发
背景介绍 这个"大项目"开发背景是大二上的C++课设,王老师不明所以的就让我们制作一个类商用的网店管理系统,而且不限制语言,不限制框架,独立完成,时间大约10周.说实话这个项目对刚 ...
- Express框架使用以及数据库公共操作类整理(Win7下的NodeJs)
具体步骤: 1.安装开发工具WebStorm: 2.安装node/npm(下载地址:https://nodejs.org/download/)选择适合你的xxx.mis安装: 3.安装express框 ...
- express框架在nodejs中的使用+解决跨域问题(cors三方库)
第一部分commonJS使用第三方框架 一.托管静态资源(让用户直接访问静态资源) 例如,如上url分别是请求一张图片,一份样式文件,一份js代码.我们实现的web服务器需要能够直接返回这些文件的内容 ...
最新文章
- 数据库防护技术对比分析
- 转巧用notepad++ 批量转换ansi 和 utf8
- python数据结构推荐书-腾讯十年Python开发老司机推荐的入门书籍,你确定不看吗?...
- 机房收费系统重构(三)—工厂+反射+DAL
- mysql外键约束脚本_如何在MySQL中设置外键约束
- lvdt 运放全波整流接线方式_20种电工最常见照明灯接线电路图另附开关、插座安装技术交底...
- nginx 禁止通过IP,未绑定域名访问服务器
- oracle帮助系统,开启Oracle的帮助系统
- linux防火墙没看3306访问不,Linux配置防火墙,开启80端口、3306端口
- windows 安装 python3
- python代码大全中文注释_零基础小白必看篇:Python代码注释规范代码实例解析操作(收藏)...
- 简约好看的域名售卖页html源码
- 基于JAVA+SpringMVC+Mybatis+MYSQL的汽车租赁系统
- Linux下conda常用命令整理
- 推荐linux输入法,linux中文输入法 【搞定技巧】
- 自媒体原创度检测工具有哪些?这几个可以免费用
- 技术博客|第13期:Server Side Logging:Hulu推荐系统中的特征漂移问题解决方法
- 1415-2团队博客汇总表
- 坚持写博客,以身说法——我与CSDN的1234
- 解读Gartner2013应用交付市场魔力象限
