chrome的timeline中stalled问题解析
原文地址 :http://foio.github.io/chrome-stalled/
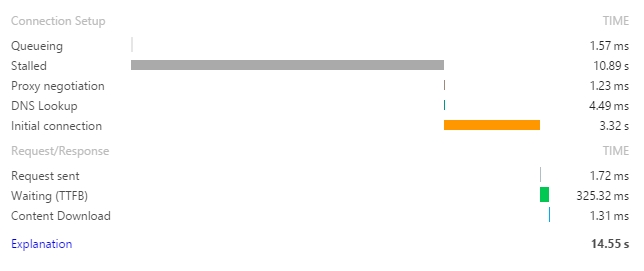
在公司国做一个运营活动,上线后PM总是抱怨访问速度过慢,影响运营效果。然而从前端的角度来说我已经做了如下优化: css、js合并压缩、图片压缩、雪碧图、静态资源全部上CDN。但是依然很慢,实在s是困惑,通过chrome的timeline分析,发现有些请求确实很慢,但是大部分时间消耗在stalled阶段。如下图:

下文来分析具体原因。
什么是stalled呢?下面是一段比较容易懂的解释:
Time the request spent waiting before it could be sent. This time is inclusive of any time spent in proxy negotiation.Additionally, this time will include when the browser is waiting for an already established connection to become available for re-use, obeying Chrome’s maximum six TCP connection per origin rule.
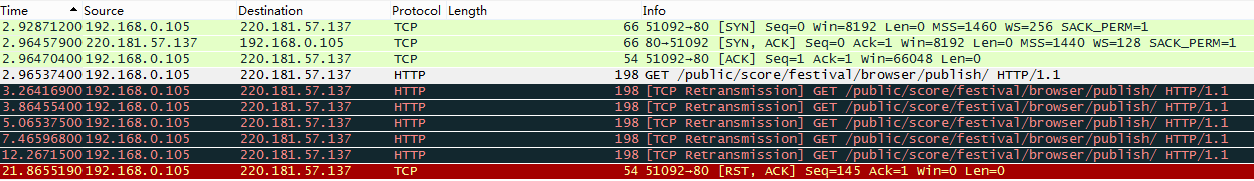
也即是从TCP连接建立完成,到真正可以传输数据之间的时间差。先让我们要分析TCP连接为什么要等待这么久才能用?我用Wireshark抓包发现(如下图),TCP连接过程中有多次重传,直到达到最大重传次数后连接被客户端重置。

为什么会发生重传呢?
The sender waits for an ACK for the byte-range sent to the client and when not received, resends the packets, after a particular interval. After a certain number of retries, the host is considered to be “down” and the sender gives up and tears down the TCP connection.
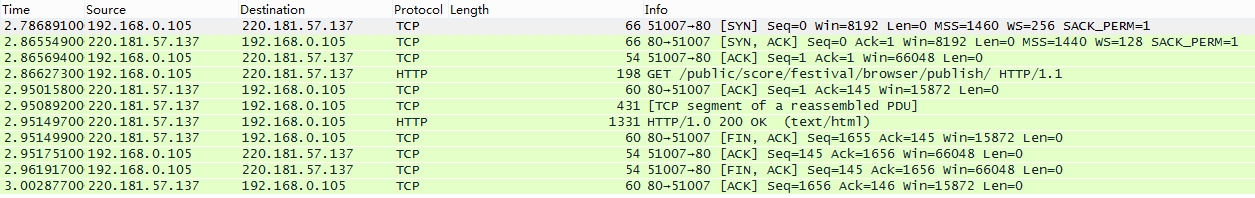
TCP三次握手后,发送端发送数据后,一段时间内(不同的操作系统时间段不同)接收不到服务端ACK包,就会以 某一时间间隔(时间间隔一般为指数型增长)重新发送,从重传开始到接收端正确响应的时间就是stalled阶段。而重传超过一定的次数(windows系统是5次),发送端就认为本次TCP连接已经down掉了,需要重新建立连接。 对比以下,没有重传的http请求过程。如下图:

总结一下:stalled阶段时TCP连接的检测过程,如果检测成功就会继续使用该TCP连接发送数据,如果检测失败就会重新建立TCP连接。所以出现stalled阶段过长,往往是丢包所致,这也意味着网络或服务端有问题。
转载于:https://www.cnblogs.com/mysic/p/5485142.html
chrome的timeline中stalled问题解析相关推荐
- 浏览器的timeline中stalled问题解析
在公司国做一个运营活动,上线后PM总是抱怨访问速度过慢,影响运营效果.然而从前端的角度来说我已经做了如下优化: css.js合并压缩.图片压缩.雪碧图.静态资源全部上CDN.但是依然很慢,实在s是困惑 ...
- html怎么用chrome测试,通过chrome调试器测试了解浏览器解析和渲染HTML的过程
基础知识了解chrome的Timeline工具 主要过程 解析与构建DOM树1外部样式脚本并行加载外部样式会阻塞后续脚本执行直到外部样式加载并解析完毕 2 外部样式不会阻塞后续脚本的加载但会阻塞后续脚 ...
- 关于页面请求发起后,通过F12查看到,被挂起页面中stalled花费很长时间问题的追查...
2019独角兽企业重金招聘Python工程师标准>>> 请求刚一发出,timing中显示是这样的 有时候过了几十秒之后才响应返回,页面加载完成. 已下内容纯粹是转载,只为做个记录.方 ...
- 在 Chrome 开发者工具中调试 node.js
命令行工具 devtool ,它可以在 Chrome 的开发者工具中运行 Node.js 程序. 下面的记录显示了在一个 HTTP 服务器中设置断点的情况. 该工具基于 Electron 将 Node ...
- css中outline,css中outline的解析(附示例)
本篇文章给大家带来的内容是关于css中outline的解析(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 在css改变单选框颜色的方法实现中我们要模拟原生单选框通过Tab键 ...
- 10JavaScript中的预解析
技术交流QQ群:1027579432,欢迎你的加入! 1.预解析 JavaScript代码是由浏览器中的JavaScript解析器来执行的.JavaScript解析器在运行JavaScript代码的时 ...
- 请参阅:Chrome开发者工具中的悬停状态
我希望看到:hover我在Chrome中徘徊的锚点的:hover样式. 在Firebug中,有一个样式下拉列表,允许我为元素选择不同的状态. 我似乎无法在Chrome中找到类似内容. 我错过了什么吗? ...
- Caffe中的损失函数解析
Caffe中的损失函数解析 导言 在有监督的机器学习中,需要有标签数据,与此同时,也需要有对应的损失函数(Loss Function). 在Caffe中,目前已经实现了一些损失函数,包括最常见的L2损 ...
- 2020美国计算机研究生学校排名,2020 US.news 美国研究生院排名出炉,美中国际独家解析!...
原标题:2020 US.news 美国研究生院排名出炉,美中国际独家解析! 今天,美国US.news发布了2020年美国研究生院排名.和往年一样,本次研究生院细分为商科.法学.教育.工程.医学(分为研 ...
最新文章
- java命名course为名的class_Java教程之变量命名
- firefox+firebug
- 基于通用权限管理系统实现的单点登录
- python不定长参数怎么相加_python函数不定长参数使用方法解析
- RabbitMQ 消息队列六种模式
- 教你玩转CSS 分组选择器和嵌套选择器
- Hive文件数创建过多的问题
- Java基础知识强化之网络编程笔记04:UDP之发送端的数据来自于键盘录入案例
- 6、easyUI-拖放事件及应用
- ie浏览器中 textarea 不能自动换行
- python是什么类型的编程语言-python是一种什么类型的语言
- 开源软件的商业化策略模型
- radare2命令介绍
- Mysql之INFORMATION_SCHEMA解析1
- 局域网 以太网 令牌环网(一)
- 区分QA和QC, Verification和Validation
- 华为鸿蒙糸统其它手机可以用吗,鸿蒙系统vivo能用吗
- PHP 调用浏览器下载文件
- 东软睿驰与联合电子达成战略合作,抢占国产化基础软件市场新风口
- 【Go】Go 错误处理
