2017-12-05 JavaScript实现ZLOGO子集: 前进+转向
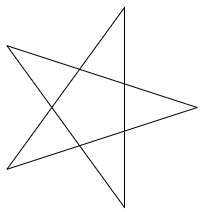
在前文中文编程语言之Z语言初尝试: ZLOGO 4与相关讨论后, 萌生了用JavaScript编写类似语言以便在线编程的想法. 于是使用 @TKT2016 (知乎账号)的ZLOGO语法设计, 在编程语言试验之Antlr4+JavaScript实现"圈4"基础上, 通过p5js的绘图功能, 实现了基本的两个ZLOGO功能. 如图(动态效果看起来更爽一点, 当然要耐心等它画完, 请自行尝试):

源码库: program-in-chinese/quan3, 导出代码到本地后, 在浏览器中打开"圈3.html"即可在本地实践编程.
在线演示: 地址.
由于还不支持循环, 实现这个五角星的代码很重影:
开始前进200左转144度前进200左转144度前进200左转144度前进200左转144度前进200
结束下面是编程语言试验之Antlr4+JavaScript实现"圈4"之后添加的主要部分:
语法文件(圈3.g4):
声明 : 前进 | 转向;前进 : '前进' T数 ;转向 : T转向 '转' T数 '度' ;T转向 : '左' | '右' ;主要修改在"定制监听器.js":
命名还比较粗糙, 一些用语最好更加一致(比如"长度","距离","前进量"虽在不同上下文, 实际指的是一个东西), 需要改进. 当然算法肯定也可以改进, 暂时是实现功能优先.
var 常量_指令名_前进 = "前进";
var 常量_指令名_转向 = "转向";var 序号 = 0;var 画布尺寸 = {x: 1000, y: 800};
var 原点 = {x: 画布尺寸.x/2, y: 画布尺寸.y/2};
var 前进角度 = 90; // 默认向上, 对应弧度: 90 * Math.PI / 180
// 指令格式: 名称 (转向, 前进, 笔色等等); 参数 (转向角度--右为负,左为正; 前进长度-像素数等等);
var 指令序列 = [];定制监听器.prototype.enter程序 = function(ctx) {重置状态();// 只需调用一次// https://p5js.org/reference/#/p5/setup构图 = function() {新画布(画布尺寸.x, 画布尺寸.y);}
};function 重置状态() {序号 = 0;原点 = {x: 画布尺寸.x/2, y: 画布尺寸.y/2};前进角度 = 90;指令序列 = [];
}// 根据指令序列, 生成路径分段描述(段起止点坐标, 颜色等等)
// 如: 前进50, 左转90度, 前进50 应返回(假设起点为{x: 200, y: 200}):
// {起点: {x: 200, y: 200}, 终点: {x: 200, y: 150}, 长度: 50},
// {起点: {x: 200, y: 150}, 终点: {x: 150, y: 150}, 长度: 50}
function 生成路径表(指令序列) {// 段: {起点: {x, y}, 终点: {x, y}, 长度, 颜色}var 路径表 = [];var 起点 = 原点;for(var i = 0; i < 指令序列.length; i++ ){var 指令 = 指令序列[i];var 指令名 = 指令.名称;var 段 = {起点: 起点};if (指令名 === 常量_指令名_前进) {var 距离 = 指令.参数;var x增量 = Math.cos(前进角度 * Math.PI / 180);var y增量 = Math.sin(前进角度 * Math.PI / 180);段.终点 = {x: 起点.x + x增量 * 距离, y: 起点.y - y增量 * 距离};段.长度 = 距离;路径表.push(段);起点 = 段.终点;} else if (指令名 === 常量_指令名_转向) {前进角度 += 指令.参数;}}return 路径表;
}定制监听器.prototype.exit程序 = function(ctx) {var 路径表 = 生成路径表(指令序列);绘制 = function() {var 当前序号 = 序号;background(255, 255, 255);for (var i = 0; i < 路径表.length; i++ ) {var 段 = 路径表[i];var 起点 = 段.起点;var 终点 = 段.终点;var 距离 = 段.长度;if (当前序号 < 距离) {line(起点.x, 起点.y, 起点.x + (终点.x - 起点.x) * 当前序号 / 距离, 起点.y + (终点.y - 起点.y) * 当前序号 / 距离);break;} else {line(起点.x, 起点.y, 终点.x, 终点.y);当前序号 = 当前序号 - 段.长度;}}序号 ++;}
};定制监听器.prototype.exit前进 = function(上下文) {var 前进量 = 上下文.getChild(1).getText()指令序列.push({名称: 常量_指令名_前进, 参数: parseInt(前进量)});
};定制监听器.prototype.exit转向 = function(上下文) {var 方向 = 上下文.getChild(0).getText();var 角度 = parseInt(上下文.getChild(2).getText());角度 = 角度 * (方向 === "左" ? 1 : -1);指令序列.push({名称: 常量_指令名_转向, 参数: 角度});
};2017-12-05 JavaScript实现ZLOGO子集: 前进+转向相关推荐
- JavaScript实现ZLOGO子集: 前进+转向
在前文中文编程语言之Z语言初尝试: ZLOGO 4与相关讨论后, 萌生了用JavaScript编写类似语言以便在线编程的想法. 于是使用 @TKT2016 (知乎账号)的ZLOGO语法设计, 在编程语 ...
- 2017-12-05 JavaScript实现ZLOGO子集: 前进+转向 1
在前文中文编程语言之Z语言初尝试: ZLOGO 4与相关讨论后, 萌生了用JavaScript编写类似语言以便在线编程的想法. 于是使用 @TKT2016 (知乎账号)的ZLOGO语法设计, 在编程语 ...
- 2017-12-09 JavaScript实现ZLOGO子集: 测试用例
续前文JavaScript实现ZLOGO子集: 前进+转向. 在添加新功能之前, 先添加测试用例, 以应对日益复杂的代码. 选择使用QUnit编写运行测试用例. 暂时对比较复杂和I/O无关的部分进行测 ...
- 2017 12 05
很好,新的开始.首先这几天我正处于水深火热之中,于是我不得不放弃难得的三天假期转而去学习文化课.废话不多说了,开始吧.两天的时间里,我分别完成了R4884011与P1151,其中最大的教训就是**数组 ...
- 2018-01-02 JavaScript实现ZLOGO: 用语法树实现多层循环...
照例先上演示弱效果图. 演示地址照旧: 代码如下: 开始循环4次循环4次前进50左转90度到此为止右转90度到此为止 结束 如上文JavaScript实现ZLOGO子集: 测试用例末尾所言, 此文用A ...
- 【跃迁之路】【661天】程序员高效学习方法论探索系列(实验阶段418-2018.12.05)...
@(收集箱(每日一记,每周六整理))专栏 实验说明 从2017.10.6起,开启这个系列,目标只有一个:探索新的学习方法,实现跃迁式成长 实验期2年(2017.10.06 - 2019.10.06) ...
- html5学习笔记---05.JavaScript 中的面向对象,继承和封装
05.JavaScript 中的面向对象 a.创梦技术qq交流群:CreDream:251572072 a.JavaScript 是一种基于对象的语言 类:JavaScript 对象很抽象,所以下 ...
- deepin efi 启动u盘_【2017.12.16】启动U盘简单手动制作BIOS+UEFI的syslinux/grub/boomgr/grub2互转...
本帖最后由 lintrainwy 于 2018-1-4 15:05 编辑 文件和方法来源于网上,本人做了整合,方便U盘启动 1.BIOS方式下,这个U盘启动是syslinux 6.03+grub4do ...
- 传入收据提报年月,某个时间段内哪些时间没有提报收据,传入list存入的格式(2017.01-2019.05)
/*** 传入收据提报年月, 某个时间段内哪些时间没有提报收据 * @param list 收据提报时间段 格式为(2017.01-2019.05)*/ public static void getD ...
最新文章
- 搭建Jupyter学习环境
- 整型和浮点型的区别_C的基础内容:常量之数值型常量,适合新手的学习
- 产品中的实名认证该怎么设计?
- 成都两年JAVA工程师_成都Java工程师学习路线
- springboot扫描组件_springboot多模块包扫描问题的解决方法
- Queue:poll、offer、element、peek的区别
- Asp.Net使用Yahoo.Yui.Compressor.dll压缩Js|Css
- 工信部推动云计算健康快速发展 催生巨大市场机会
- 作为JavaScript的“超集”,感受一下TypeScript 的那些黑魔法
- python解决一些错误换行问题
- Windows安装光盘启动优盘制作
- java三大特征_java三大特性是什么?
- 基于R语言的模型组合
- android 锁屏代码分析,锁屏分析(Android9.0)
- [转载]一篇经典的求职经历博客,值得深入研究和学习
- Pytorch+cpp_cuda extension 课程二
- iOS PJSIP 接入
- Android 的 Activity 教程
- Python NLP 入门教程
- 七夕 | 远光天鹊为企业异构数据搭桥
