给 Web 前端开发人员推荐20款 CSS 编辑器
CSS 和 HTML,JavaScript 是网页的基础,作为前端开发人员,对这三者都要很熟悉。特别是未来流行全栈开发的时代,每项技术都是你知识结构中必要的一个节点。
在开发中,选择好工具是非常重要的。这篇文章分享最好的20款 CSS 编辑器给开发人员,因为这些实用的工具将让你的工作更有效率。
- 2013年最受欢迎的10篇前端开发博文
- 构建杀手级应用 JavaScript 工具和技术
- 10套精美的免费网站后台管理系统模板
- 精心挑选的优秀 jQuery Ajax 分页插件
- 35款精致的 CSS3 和 HTML5 网页模板
1. WebStrom 7
WebStorm 是 Jetbrains 公司旗下一款 JavaScript 开发工具。被广大中国 JS 开发者誉为“Web前端开发神器”、“最强大的 HTML5 编辑器”、“最智能的 JavaSscript IDE ”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的 JS 部分的功能。 除了 JS 编辑功能,HTML、CSS 的编写也有很好的支持。

2. Aptana Studio
AptanaStudio 是一个基于 Eclipse 的集成式 Web 开发环境,其最广为人知的是它非常强悍的 JavaScript 编辑器和调试器。AptanaStudio 可以支持多种 AJAX 和 JavaScript 工具箱,包括 JavaScript 编辑和调试。

3. Cloud9 IDE
基于 NodeJS 构建的在线集成开发环境,语法高亮支持 C#, C++, Python, Perl, Ruby, Scala 等等众多常用开发语言。内置的 Vim 模式非常好用,支持流行的版本控制系统,像 Git, Mercurial 和 SVN,另外它还有非常强大的插件系统,可以拓展其功能,例如借助 CSSLint 和 JSBeautify,Cloud9 就可以变成一款非常实用的代码美化工具。

4. Notepad ++
Notepad++是一套非常有特色的自由软件的纯文字编辑器(许可证:GPL),有完整的中文化接口及支援多国语言撰写的功能。所见即所得功能、语法高亮、字词自动完成功能,支持同时编辑多重文档;支持自定义语言;

5. StyleSheet Maker
CSS 编辑程序 CoffeeCup StyleSheet Maker++ 让使用者建构完整功能的 CSS,可以完全控制文字的位置、字型、背景等等。

6. Rapid CSS
借助于 Rapid CSS Editor,你能迅速和轻松地编辑无论多么复杂的 CSS。你可以手工写出 Style Sheet 代码。

7. Style Master
Style Master 是一款领先的跨平台的 CSS 开发工具。Style Master并不单单为编码人员或者设计人员而设计,他是将最好的编码工具与至高无上的设计工具相结合。

8. EnglnSite CSS Editor

9. Editr

10. Free CSS Toolbox

11. Espresso
Espresso,对 CSS 和 HTML 的编辑环境非常好,还可以对 FTP 进行同步更新,即时预览,对 JS 的编辑功能。

12. Snap CSS

13. Simple CSS

14. Coda 2
Coda 是面向 Web 开发人员、网页设计师的一款优秀 Mac 下编辑器软件。Coda 不但轻巧,而且功能强大。它整合了终端、文字编辑器、CSS 编辑器、内 容发布(结合了 Transmit 的 FTP Client 功能)等整个 Web 开发流程所需工具。

15. Brackets
Brackets 是一款开源的代码编辑器,专门为前端开发人员和设计师打造,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。

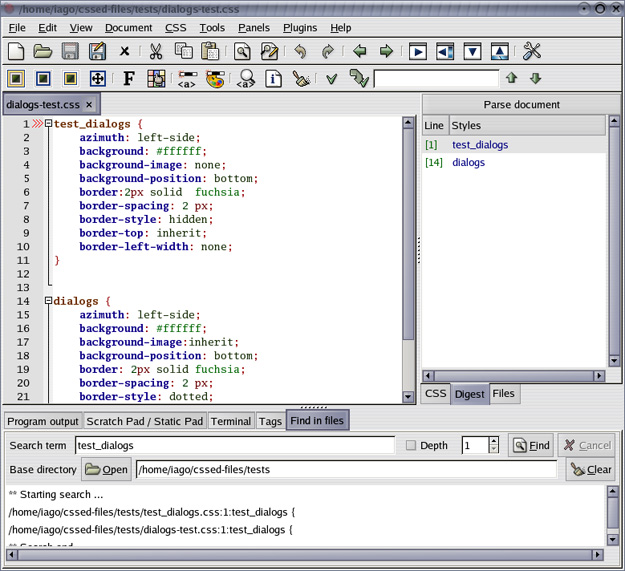
16. CSSED
CSSED 是一个非常好的 CSS 编辑器,一个 CSS 编辑器该有的功能它都有了,CSS 编写向导,完备的 CSS 属性速查,代码高亮,错误排查,代码自动提示等等,即便是一个个没什么经验的 CSS 新手也能在 CSSED 的帮助下准确完成自己的编写任务。

17. BluePen Editor

18. Stylizer

19. TopStyle 5
TopStyle 是一款功能专注于 CSS 设计的辅助工具,功能相当多,附有CSS码检查功能,减少写错的机会。尤其是它的HELP文件中详细的 CSS 指令介绍,很适于用作参考文件与初次接触 CSS 的人做为学习使用。

20. CodeLobster
其特点有:语法高亮;代码折叠;可以在矩形代码框中工作;支持混合代码(例如ASP+HTML, PHP+HTML等);其它主要的代码编辑功能(撤销,书签,查找,分类等);项目资源管理器; -HTML工具栏;所有语言的注释/取消注释;-HTML和 ASP, JSP, Perl, PHP 函数代码之间的转换;自定义菜单和工具栏。

- 2012年最佳 Web 前端开发工具和框架
- 25个优秀的国外单页网站设计作品欣赏
- 让人惊叹的国外创意404错误页面设计
- 16个精美的HTML5作品集网站设计案例
- 经典网页设计:25个华丽的CSS网站作品
本文链接:最好的20款 CSS 编辑器推荐给 Web 开发人员
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
给 Web 前端开发人员推荐20款 CSS 编辑器相关推荐
- Web前端开发人员和设计师必读文章推荐【系列七】
这篇文章主要收录了十二月份发布在梦想天空的优秀文章,特别推荐给Web开发人员和设计师阅读.梦天空博客关注前端开发技术,展示最新 HTML5 和 CSS3 技术应用,分享实用的 jQuery 插件,推荐 ...
- 最好的20款 CSS 编辑器分享前端开发人员
CSS 和 HTML,JavaScript 是网页的基础,作为前端开发人员,对这三者都要很熟悉.特别是未来流行全栈开发的时代,每项技术都是你知识结构中必要的一个节点. 在开发中,选择好工具是非常重要的 ...
- 十款让 Web 前端开发人员更轻松的实用工具
这篇文章介绍十款让 Web 前端开发人员生活更轻松的实用工具.每个 Web 开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择. 对于每一项工作,开发人员需要特定的辅助工具, ...
- Web前端开发人员和设计师必读文章【系列十一】
时光荏苒,转眼已是深秋,<Web 前端开发人员和设计师必读文章推荐[系列十一]>姗姗来迟.梦天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTM ...
- 如何成为一名Web前端开发人员?
如何成为一名Web前端开发人员? 文章目录 如何成为一名Web前端开发人员? 1.首先确定你的目标或道路 2. Web开发的基本工具和软件 3.从HTML和CSS开始 4. 响应式布局 5. 自定义可 ...
- Web前端开发人员的发展规划
现在的Web前端技术可以说是越来越成熟了,Web前端市场也非常的火爆,Web前端人才也是异常的紧缺.再者,由于互联网的崛起,Web前端技术的不断发展,也占据了互联网的一席之地.Web前端开发人员的发展 ...
- Web前端开发常用的十款开发工具汇总
今天小编要跟大家分享关于Web前端开发常用的十款开发工具汇总 1.Glitch https://glitch.com 好的,这不仅仅是一个工具,还是一个非常棒的编码平台以及一个很棒的技术社区.我可以在 ...
- 适用于Web开发人员的20个CSS调色板
颜色是设计的重要组成部分.而选择完美的配色方案是所有网页设计师必须经历的一步. 以下是针对Web开发人员的20个CSS调色板. 1.GRADIENTS COLLECTION PREVIEW Used ...
- Web前端开发人员和设计师必读文章推荐【系列二】
这篇文章继续向大家分享Web开发和设计精华文章,文章主要来自今年6月份发布在梦想天空博客的博文.梦想天空博客专注于分享Web开发技术.资源和教程,展示最新 HTML5 和 CSS3 技术应用,分享实用 ...
最新文章
- 极光推送后台php接口,极光推送Jpush(v2)接口 服务端PHP版本的REST API推送类
- 【PC工具】创客、arduino爱好者必备,最最简单好用硬件电路连线绘图工具Fritzing...
- ShardingSphere JDBC 语句执行初探
- C++ traits学习笔记(一)
- python操作数据库的几种方法_Python操作MySQL数据库的三种方法总结
- Dagger 2 系列(一) -- 前奏篇:依赖注入的基本介绍
- 8.2捷联惯导算法仿真 代码整理分析(一)
- axios请求失败,如何获取接口返回的状态码及错误信息
- 山西台达plc可编程控制器_可编程控制器10(PLC)基本指令系统
- 静态小米官网首页仿站笔记
- [转载]document.readyState
- 打开桌面计算机不显示文件夹,Win10系统怎么让此电脑中的文件夹不显示?
- Android常用adb shell命令
- win10 ubuntu16.04双系统
- 2020 7月蓝桥杯初赛 C++B组(详细解答)
- 吴恩达机器学习笔记(自用)
- 详解RocketMQ中的consumer
- 虚拟机共享文件夹重启后不自动挂载
- C语言 请给小学生随机出10道加减法的练习题,要求:10以内的加减法,并且能批改。
- 论文笔记30 -- (视频压缩)【CVPR2021】FVC: A New Framework towards Deep Video Compression in Feature Space
