手把手·教你用 Echarts 画 ChinaMap
手把手·教你用 ECharts 画 ChinaMap
tip: 学习此教程你需要使用 Echarts 指定版本和 China.js
我使用的版本是下面的
- ECharts4.3.0
- China.js
题目要求
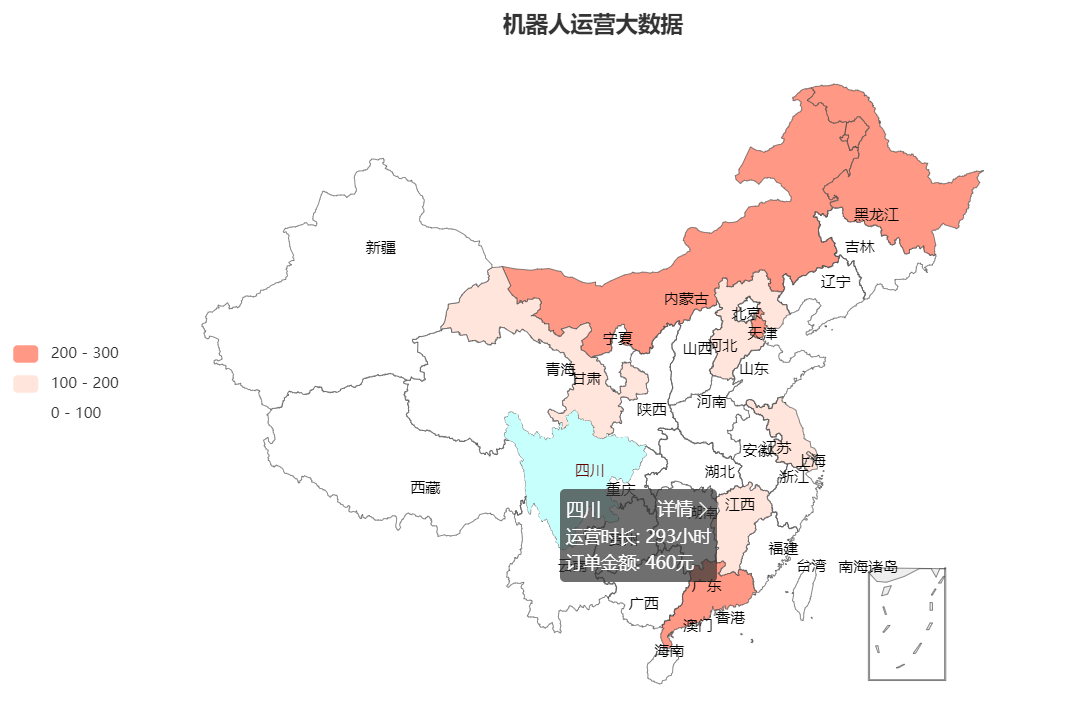
地图上显示“省份”,并按照省份统计时长、用不同颜色分档显示;当鼠标移至某个景区,该省份背景图变色(表示被选中),同时显示该省份所有机器的运营时长、有效订单金额等;(说白了就差不多和疫情官网那个图效果差不多)
具体实现的效果如下

实现步骤
- 根据data画出基础地图
- 显示省份名称
- 按运营时长进行分色,运营时长越长的颜色越重,反之相反(这里需要注意,它默认会按 data 中的 value 进行分色,所以我会把运营时长转换为 value)
- 鼠标悬停选中样式,点击选中,弹出提示框。点击空白区域取消选中,提示框消失
根据data画出基础地图
myChart.setOption(optionMap);
<!DOCTYPE html>
<html><head><meta charset='utf-8'><link rel="stylesheet" href="//at.alicdn.com/t/font_2572350_vt8vhw864w.css"><script src="https://cdn.bootcss.com/echarts/4.3.0-rc.1/echarts.min.js"></script><script src="./china.js"></script><title>Echarts Test</title>
</head><body><div id="myEchartsContent" style="width: 100%;height:600px;background-color: orangered;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('myEchartsContent'));function randomData() {return Math.round(Math.random() * 500);}// 模拟假数据var mydata = [{name: '北京',operateTime: randomData(), // 运营时间orderAmount: randomData() // 订单金额}, {name: '天津',operateTime: randomData(),orderAmount: randomData()},{name: '上海',operateTime: randomData(),orderAmount: randomData()}, {name: '重庆',operateTime: randomData(),orderAmount: randomData()},{name: '河北',operateTime: randomData(),orderAmount: randomData()}, {name: '河南',operateTime: randomData(),orderAmount: randomData()},{name: '云南',operateTime: randomData(),orderAmount: randomData()}, {name: '辽宁',operateTime: randomData(),orderAmount: randomData()},{name: '黑龙江',operateTime: randomData(),orderAmount: randomData()}, {name: '湖南',operateTime: randomData(),orderAmount: randomData()},{name: '安徽',operateTime: randomData(),orderAmount: randomData()}, {name: '山东',operateTime: randomData(),orderAmount: randomData()},{name: '新疆',operateTime: randomData(),orderAmount: randomData()}, {name: '江苏',operateTime: randomData(),orderAmount: randomData()},{name: '浙江',operateTime: randomData(),orderAmount: randomData()}, {name: '江西',operateTime: randomData(),orderAmount: randomData()},{name: '湖北',operateTime: randomData(),orderAmount: randomData()}, {name: '广西',operateTime: randomData(),orderAmount: randomData()},{name: '甘肃',operateTime: randomData(),orderAmount: randomData()}, {name: '山西',operateTime: randomData(),orderAmount: randomData()},{name: '内蒙古',operateTime: randomData(),orderAmount: randomData()}, {name: '陕西',operateTime: randomData(),orderAmount: randomData()},{name: '吉林',operateTime: randomData(),orderAmount: randomData()}, {name: '福建',operateTime: randomData(),orderAmount: randomData()},{name: '贵州',operateTime: randomData(),orderAmount: randomData()}, {name: '广东',operateTime: randomData(),orderAmount: randomData()},{name: '青海',operateTime: randomData(),orderAmount: randomData()}, {name: '西藏',operateTime: randomData(),orderAmount: randomData()},{name: '四川',operateTime: randomData(),orderAmount: randomData()}, {name: '宁夏',operateTime: randomData(),orderAmount: randomData()},{name: '海南',operateTime: randomData(),orderAmount: randomData()}, {name: '台湾',operateTime: randomData(),orderAmount: randomData()},{name: '香港',operateTime: randomData(),orderAmount: randomData()}, {name: '澳门',operateTime: randomData(),orderAmount: randomData()}];var optionMap = {backgroundColor: '#FFFFFF',title: {text: '机器人运营大数据',subtext: '',x: 'center'},tooltip: {trigger: 'item',},//配置属性series: [{name: '数据',type: 'map',mapType: 'china',symbolSize: 14,roam: true,label: {emphasis: {show: false}},data: myData //数据}]};//使用制定的配置项和数据显示图表myChart.setOption(optionMap);// 图表自适应window.addEventListener('resize', function () {myChart.resize()})</script>
</body>
</html>
这步很简单,引入echarts和china.js,初始化echarts实例,给data一个数据列表,使用配置好的option进行图表绘制即可
显示省份名称
show: true //省份名称
//配置属性
series: [{name: '数据',type: 'map',mapType: 'china',symbolSize: 14,roam: true,selectedMode: "single", // 选中效果固化,字符串取值可选'single','multiple','single'单选,'multiple'多选label: {normal: {// formatter: '{b}',show: true //省份名称 },emphasis: {show: false}},data: myData //数据
}]
按运营时长进行分色
主要就是根据data中的value值进行分色,值越大颜色越深
// 处理假数据(根据哪个字段分颜色,哪个字段就改成value)
var newMyData = mydata.map((item) => {// console.log(item);return {name: item.name,value: item.operateTime,orderAmount: item.orderAmount}
})
// console.log(newMyData);...//左侧小导航图标
visualMap: {show: true,x: 'left',y: 'center',splitList: [{start: 200,end: 300}, {start: 100,end: 200}, {start: 0,end: 100},],color: ['#FF9985', '#FFE5DB', '#FFFFFF'],
},//配置属性
series: [{...data: newMyData //数据
}]
这一步处理假数据,把运营时间转换为 value ,在 visualMap 组件里进行颜色分色,重新在series中修改data的新值即可
鼠标悬停选中样式
tooltip
var areaColor = '#C7FFFD' // 选中后的地图颜色
var position = [10, 10] // tooltip初始显示位置
var isClickMap = false // 是否点击了地图tooltip: {trigger: 'item',enterable: true, // 是否可以移到提示框上// tooltip的初始位置// position,// alwaysShowContent: true, // 是否一直显示tooltiphideDelay: 100, // tooltip隐藏的延迟(alwaysShowContent: true 时无效)triggerOn: "click", // 点击地图后显示tooltip// 鼠标悬停在地图上时的省机器人信息formatter: function (params) { //自行定义formatter格式// console.log("formatter params:", params);if (!!params.data) {return `<div class="province_robot_info"><div class="pri_head"><span>${params.name}</span><span id="btn_xiangqing" class="xiangqing">详情<i class="iconfont icon-xiangqing"></i></span></div><span>运营时长: ${params.data.value}小时</span><span>订单金额: ${params.data.orderAmount}元</span></div>`} else {return}},
},// 点击全局Echarts触发
myChart.getZr().on('click', function () {// 如果isClickMap为true才执行(当你点击了地图后才能触发以下逻辑)if (isClickMap) {isClickMap = falsemyChart.setOption(optionMap) // 因为Echarts是用canvas绘制出来的,所以在这里进行重绘时就可以实现点击空白(非地图)区域取消选中}
})// 地图点击事件
myChart.on("click", function (params) {isClickMap = true// tooltip 详情点击事件var btnXQEve = document.getElementById("btn_xiangqing")// console.log(btnXQEve);btnXQEve.addEventListener("click", function () {console.log("点击详情打开机器人运营统计页面");})
})
此步骤最为重要也更难实现,挺难找的感觉,但是实现过后又感觉没啥东西
总结
完整代码在这里
<!DOCTYPE html>
<html><head><meta charset='utf-8'><link rel="stylesheet" href="//at.alicdn.com/t/font_2572350_vt8vhw864w.css"><script src="https://cdn.bootcss.com/echarts/4.3.0-rc.1/echarts.min.js"></script><script src="./china.js"></script><title>Echarts Test</title><style>.province_robot_info {display: flex;flex-direction: column;justify-content: flex-start;}.pri_head {display: flex;justify-content: space-between;align-items: center;}.icon-xiangqing {font-size: 12px;margin-left: 3px;}</style>
</head><body><div id="myEchartsContent" style="width: 100%;height:600px;background-color: orangered;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('myEchartsContent'));function randomData() {return Math.round(Math.random() * 500);}var areaColor = '#C7FFFD' // 选中后的地图颜色var position = [10, 10] // tooltip初始显示位置var isClickMap = false // 是否点击了地图// 模拟假数据var mydata = [{name: '北京',operateTime: randomData(), // 运营时间orderAmount: randomData() // 订单金额}, {name: '天津',operateTime: randomData(),orderAmount: randomData()},{name: '上海',operateTime: randomData(),orderAmount: randomData()}, {name: '重庆',operateTime: randomData(),orderAmount: randomData()},{name: '河北',operateTime: randomData(),orderAmount: randomData()}, {name: '河南',operateTime: randomData(),orderAmount: randomData()},{name: '云南',operateTime: randomData(),orderAmount: randomData()}, {name: '辽宁',operateTime: randomData(),orderAmount: randomData()},{name: '黑龙江',operateTime: randomData(),orderAmount: randomData()}, {name: '湖南',operateTime: randomData(),orderAmount: randomData()},{name: '安徽',operateTime: randomData(),orderAmount: randomData()}, {name: '山东',operateTime: randomData(),orderAmount: randomData()},{name: '新疆',operateTime: randomData(),orderAmount: randomData()}, {name: '江苏',operateTime: randomData(),orderAmount: randomData()},{name: '浙江',operateTime: randomData(),orderAmount: randomData()}, {name: '江西',operateTime: randomData(),orderAmount: randomData()},{name: '湖北',operateTime: randomData(),orderAmount: randomData()}, {name: '广西',operateTime: randomData(),orderAmount: randomData()},{name: '甘肃',operateTime: randomData(),orderAmount: randomData()}, {name: '山西',operateTime: randomData(),orderAmount: randomData()},{name: '内蒙古',operateTime: randomData(),orderAmount: randomData()}, {name: '陕西',operateTime: randomData(),orderAmount: randomData()},{name: '吉林',operateTime: randomData(),orderAmount: randomData()}, {name: '福建',operateTime: randomData(),orderAmount: randomData()},{name: '贵州',operateTime: randomData(),orderAmount: randomData()}, {name: '广东',operateTime: randomData(),orderAmount: randomData()},{name: '青海',operateTime: randomData(),orderAmount: randomData()}, {name: '西藏',operateTime: randomData(),orderAmount: randomData()},{name: '四川',operateTime: randomData(),orderAmount: randomData()}, {name: '宁夏',operateTime: randomData(),orderAmount: randomData()},{name: '海南',operateTime: randomData(),orderAmount: randomData()}, {name: '台湾',operateTime: randomData(),orderAmount: randomData()},{name: '香港',operateTime: randomData(),orderAmount: randomData()}, {name: '澳门',operateTime: randomData(),orderAmount: randomData()}];// 处理假数据(根据哪个字段分颜色,哪个字段就改成value)var newMyData = mydata.map((item) => {// console.log(item);return {name: item.name,value: item.operateTime,orderAmount: item.orderAmount}})// console.log(newMyData);var optionMap = {backgroundColor: '#FFFFFF',title: {text: '机器人运营大数据',subtext: '',x: 'center'},tooltip: {trigger: 'item',enterable: true, // 是否可以移到提示框上// tooltip的初始位置// position,// alwaysShowContent: true, // 是否一直显示tooltiphideDelay: 100, // tooltip隐藏的延迟(alwaysShowContent: true 时无效)triggerOn: "click", // 点击地图后显示tooltip// 鼠标悬停在地图上时的省机器人信息formatter: function (params) { //自行定义formatter格式// console.log("formatter params:", params);if (!!params.data) {return `<div class="province_robot_info"><div class="pri_head"><span>${params.name}</span><span id="btn_xiangqing" class="xiangqing">详情<i class="iconfont icon-xiangqing"></i></span></div><span>运营时长: ${params.data.value}小时</span><span>订单金额: ${params.data.orderAmount}元</span></div>`} else {return}},// show: true, //不显示提示标签// formatter: '{b}', //提示标签格式// backgroundColor: "#ff7f50", //提示标签背景颜色// textStyle: {// color: "#fff"// } //提示标签字体颜色},//左侧小导航图标visualMap: {show: true,x: 'left',y: 'center',splitList: [{start: 200,end: 300},{start: 100,end: 200}, {start: 0,end: 100},],color: ['#FF9985', '#FFE5DB', '#FFFFFF'],},// 写上了没效果,所以注释// geo: {// map: 'some_svg'// },//配置属性series: [{name: '数据',type: 'map',mapType: 'china',symbolSize: 14,roam: true,selectedMode: "single", // 选中效果固化,字符串取值可选'single','multiple','single'单选,'multiple'多选label: {normal: {// formatter: '{b}',show: true //省份名称 },emphasis: {show: false}},itemStyle: {emphasis: { // 鼠标悬停选中样式borderWidth: 0,// borderColor: '#fff',areaColor, // 选中后的地图颜色label: {show: true,textStyle: {// color: '#fff'}}}},data: newMyData //数据}]};//使用制定的配置项和数据显示图表myChart.setOption(optionMap);// 初始tooltip显示// myChart.dispatchAction({// type: 'showTip',// seriesIndex: 0,// dataIndex: 0,// })// 点击全局Echarts触发myChart.getZr().on('click', function () {// 如果isClickMap为true才执行(当你点击了地图后才能触发以下逻辑)if (isClickMap) {isClickMap = falsemyChart.setOption(optionMap) // 因为Echarts是用canvas绘制出来的,所以在这里进行重绘时就可以实现点击空白(非地图)区域取消选中}})// 地图点击事件myChart.on("click", function (params) {isClickMap = true// tooltip 详情点击事件var btnXQEve = document.getElementById("btn_xiangqing")// console.log(btnXQEve);btnXQEve.addEventListener("click", function () {console.log("点击详情打开机器人运营统计页面");})})// 图表自适应window.addEventListener('resize', function () {myChart.resize()})</script>
</body></html>
这么多你都看下来了,给个三连再走呗
手把手·教你用 Echarts 画 ChinaMap相关推荐
- 手把手教你用ECharts画饼图和环形图
导读:饼图也是一种常用的基本图表,主要用来展示各项的比重. 作者:王大伟 来源:大数据DT(ID:hzdashuju) 下面制作一幅基础的饼图,将Echarts中series的type参数值设置为pi ...
- 手把手教你用ECharts画柱状图
导读:柱状图主要用于表示离散数据的频数,也是一种基础可视化图. 作者:王大伟 来源:大数据DT(ID:hzdashuju) 01 简单的柱状图 在ECharts中制作柱状图也十分简单,通过将serie ...
- 手把手教你用ECharts画折线图
导读:折线图是一种基础图表,适合表示数据的变化趋势,常用于时间序列数据的表示. 作者:王大伟 来源:大数据DT(ID:hzdashuju) 在正式学习之前,先来了解一个ECharts官网提供的很好用的 ...
- 折线图_手把手教你用ECharts画折线图
导读:折线图是一种基础图表,适合表示数据的变化趋势,常用于时间序列数据的表示. 作者:王大伟 来源:华章科技 在正式学习之前,先来了解一个ECharts官网提供的很好用的功能.该功能可以实时显示代码的 ...
- Echarts 折线图完全配置指南 - 手把手教你设置 Echarts 折线图详细教程
本文首发:<Echarts 折线图完全配置指南> Echarts 折线图是图表中最常用的显示形式之一.使用 Echarts 做出基本的折线图很简单,但要是想把多组数据放在一张图表中,展示的 ...
- 手把手教你用AI画梵高的《星空》
导读:有人说,AI会导致失业:也有人说,AI创造大量工作机会,各行各业对AI人才的需求都将日益增加. AI在模仿人类的学习方式,那么,人类又该怎样学习AI?本文就带你了解一本学习AI的神书. 来源:华 ...
- 手把手教你使用ECharts绘制可视化图表
1.在ECharts官网,下载ECharts的源码和示例文件. 2.解压缩下载下来的Echars压缩包,找到doc\example\www\echartsjs目录,将里面的js文件全部取出来,放到项目 ...
- 不能bostype没有元数据异常_手把手教你用Python画个箱形图,找出“脏数据”
导读:数据质量分析是数据挖掘中数据准备过程的重要一环,是数据预处理的前提,也是数据挖掘分析结论有效性和准确性的基础.没有可信的数据,数据挖掘构建的模型将是空中楼阁. 数据质量分析的主要任务是检查原始数 ...
- 手把手教你用css画网格
最近一个项目需要网格背景.UI把网格当做图帮我切好了,我一看,这明明可以直接用css直接画嘛,能直接减少体积.对于有技术追求的前端,我就研究了一下怎样画这个高逼格的网格背景: 先看最终效果图(图片有点 ...
- 手把手教你用canvas画动态直线
自己闲来无事的时候,就想学学热火了好久的H5 然后就看了下canvas 不看不知道,一看下一条,H5我以为没啥,原来都开始提供各种接口和函数了,我滴乖乖 canvas主要是用来画图的,结合定时器(se ...
最新文章
- L301 L210 L101 L201 L110 R390 R270 R1430 1400清零软件 中文正版
- C++ socket传输结构体
- 世界不乏爱因斯坦,缺乏的适合他茁壮成长的环境
- Nginx 概述(2)
- mysql中用来取余数的函数是_Excel中一个专门用来评分的函数TRIMMEAN
- mp4 视频在网页上播放不了
- 基于bootsplash的嵌入式linux启动画面定制
- Jquery 学习笔记一
- 不一般的电路设计——什么是电压采集采样?
- 10GE DWDM SFP+彩色光模块应用案例
- 找回HDFS corrupted文件残留数据
- 【RDMA】ibv 函数和相关问题|IBV_SEND_INLINE
- 别被你的双眼所欺骗!100张神奇的视觉欺骗图
- 对261个国家地区快速查找选择
- 不用PS,也能实现抠图的工具
- PAT_乙级_1007_筱筱
- 美术集网校—入门学习水彩,刚需教程建议先码后看
- hfds下的文件导入hive表格
- 初中数学抽象教学的案例_初中数学典型教学案例与反思.doc
- 在jsp中通过I/O流方式读取图片并展示到页面
热门文章
