mpvue开发小程序所遇问题及h5转化方案
|---build|---pages.js文件目录|---src|---component子组件|---pages|---业务页面|---store,vuex储存|---utils|---请求api.js|---format格式化插件,小程序中不能使用vue自带的格式化只能手动修改后台返回的时间戳,价格,订单状态等|---request封装fly进行请求响应拦截|---wx.js
环境及依赖
less-loader,提供嵌套样式,谁用谁知道
flyio提供请求便于请求模块的快速转化h5(flyio提供了h5,小程序的请求封装,参考mpvue中提供的一个例子写拦截器,用于处理后台返回未登录状态跳转页面),自己在小程序中wx.request封装也一样,只是转h5又需要做一个axios。
腾讯地图qqMap提供的reverseGeocoder(wx.getLocation只提供了经纬度定位,而产品需要的是确认定位后获取城市,进行同城商品检索)
阿里云oss对象储存处理文件上传,比较意外的是腾讯对阿里云的oss域名前缀进行了封禁后台不能配置,解决方案是让后台将该域名进行服务器域名代理。提一嘴,最开始用七牛云没有出现这个问题,嫌麻烦的可以用七牛

富文本处理,使用mpvue例子中提供的mpvue-wxparse,当然你也可以自己写
小程序开发过程遇到的问题
- 使用mpvue是一个非常爽的过程,vue的语法基本能正常使用但有几个需要注意的问题
- 页面传递参数类似get请求?key=value,下一个页面采用$mp.query.key获取但是在同类型的页面如商品详情多次key的切换由于页面缓存key会保持不变,根据业务不同情况可能不同,我采取的方案是在onUnload中清除key,虽然mpvue文档官方不推荐用小程序的周期,但需要多次切换key的页面目前能够实现先这么处理吧。
- 最开始仅打算做小程序,后来需要补充app,需要在开放平台关联小程序后使用unionId以使三端用户相同,没有做好产品定位,需要重新进行表结构设置。获取方法为利用wx.login获取iv,sessionkey解析encryptedData
- 图片验证码需要带session,因此不能直接用img标签发送get请求,而是需要要通过filedownload请求地址下载二进制文件后转链接绑定给img
- input函数触发聚焦需要先设置:focus先为false再为true进行聚焦
- 子组件因为只会绑定一次不会触发OnShow周期,父组件在onshow周期获取获取不到this.$children
- 小程序在关闭5分钟内不会被清除部分页面还是需要下拉刷新这个功能,可以在main.js开启enablePullDownRefresh: true,但会与scroll-view中的下拉冲突,只能二选一
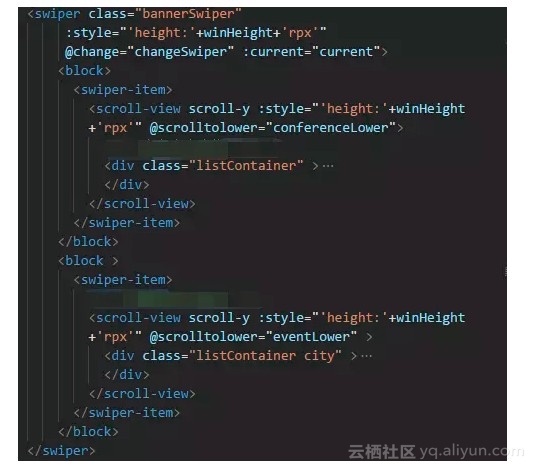
- 我们可以通过swiper嵌套scroll-view进行tab栏组件制作,swiper这个组件的高度需要用js写定高度,高度通过getSystemInfo获取,如果通过弹性布局flex:1;可能导致部分ios旧版本高度撑不开,嵌套比较多就不贴代码了


转h5实践
- 小程序与h5需要替换的大概30%页面渲染轻松,但组件替换需要花一定时间,比较复杂的包括以下vue项目常用部分,如果有一两个vue项目相信早就操作过这些部分,替换这些组件也就改改业务逻辑,采用的ui框架是接近weui的vux
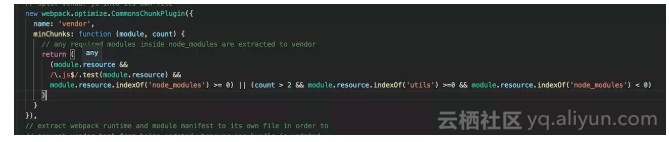
- wx这个对象我们可以结合router和vux封装一下其中的navigateTo,redirectTo等路由及模态框和toast,并在webpack.base.conf配置wx指向该文件,这样我们就能直接使用wx这个对象面的方法不用修改
/*webpack.base.conf*/
resolve: {extensions: ['.js', '.vue', '.json'],alias: {'vue$': 'vue/dist/vue.esm.js','@': resolve('src'),'wx': resolve('src/utils/wxSimulate.js')}
},
/*模拟wx的自己写的wxsimilate.js*/import router from '../router'import Vue from 'vue'import { ConfirmPlugin, ToastPlugin } from 'vux'Vue.use(ConfirmPlugin)Vue.use(ToastPlugin)const wx = {navigateTo ({ url }) {console.log(url)router.push({ path: url })},redirectTo ({url}) {router.replace({ path: url })},navigateBack () {router.go(-1)},showToast ({title}) {Vue.$vux.toast.show({// 组件除show外的属性text: title})},// 模态框显示showModal ({title, content, success}) {Vue.$vux.confirm.show({title,content,// 组件除show外的属性onConfirm () {success && success({confirm: true, cancel: false})},onCancel () {success && success({confirm: false, cancel: true})}})}}window.wx = wxexport default wx/*mpvue*/<style scoped lang="less">#index {padding:100rpx 20rpx 110rpx;}
/*vue*/<style scoped lang="less">@charset "utf-8";@rpx: 117.188rem;#index {padding:100/@rpx 20/@rpx 110/@rpx;}
- flyio从mpvue搬过来基本不变
- 刚才mpvue中提到的阿里云oss上传需要修改配置文件中的uploadFile为h5中的FormData进行文件上传
- 两者的input聚焦函数业务不同,h5中ios不允许函数吊起聚焦需要用户自己手点,安卓还是可以的el.focus()进行。
最后感谢美团的各位大佬,让我这个菜鸡舒舒服服的开发了小程序、业绩也达标了,对文章有问题的大佬请指正,希望大家都能顺顺利利开开心心的开发小程序,最近看到京东出了个taro又准备开启新的填坑之路啦。
原文发布时间为:2018年06月16日
原文作者:eason,
mpvue开发小程序所遇问题及h5转化方案相关推荐
- mpvue v-html解决方案,mpvue开发小程序所遇问题及h5转化方案
wx这个对象我们可以结合router和vux封装一下其中的navigateTo,redirectTo等路由及模态框和toast,并在webpack.base.conf配置wx指向该文件,这样我们就能直 ...
- 使用mpvue开发小程序教程(二)
在上一篇文章中,我们介绍了使用mpvue开发小程序所需要的一些开发环境的搭建,并创建了第一个mpvue小程序代码骨架并将其运行起来.在本文中,我们来研究熟悉一下mpvue项目的主要目录和文件结构. 在 ...
- 使用mpvue开发小程序教程(一)
[原文地址]mpvue入门系列教程: 如何在mpvue中正确的引用小程序的原生自定义组件 使用mpvue开发小程序教程(六) 使用mpvue开发小程序教程(五) 使用mpvue开发小程序教程(四) 使 ...
- 使用mpvue开发小程序教程(五)
[原文地址]mpvue入门系列教程: 如何在mpvue中正确的引用小程序的原生自定义组件 使用mpvue开发小程序教程(六) 使用mpvue开发小程序教程(五) 使用mpvue开发小程序教程(四) 使 ...
- 使用mpvue开发小程序教程(三)
[原文地址]mpvue入门系列教程: 如何在mpvue中正确的引用小程序的原生自定义组件 使用mpvue开发小程序教程(六) 使用mpvue开发小程序教程(五) 使用mpvue开发小程序教程(四) 使 ...
- 微信小程序开发之——mpvue开发小程序
一 概述 mpvue:Vue.js in mini program,即mini vue.js编程框架 mpvue是把vue.js核心代码经过二次开发的框架,增加了vue.js开发小程序的能力 mpvu ...
- mpvue开发小程序前端框架
mpvue是一个使用 Vue.js 开发小程序的前端框架. 一.主要特性: 彻底的组件化开发能力:提高代码复用性 完整的 Vue.js 开发体验 方便的 Vuex 数据管理方案:方便构建复杂应用 快捷 ...
- 使用mpvue开发小程序
一.安装node.js 1.在官网中安装nodejs最新版本.地址:https://nodejs.org/en/download/,根据自己环境,进行下载安装. 2.安装完成后,进行nodejs版本及 ...
- mpvue开发小程序分享朋友圈无法自定义标题解决方法
在node_modules里面找到mpvue,手动修改一下mpvue这个包下的index.js文件 // 用户点击右上角分享 到朋友圈 onShareTimeline: rootVueVM.$opti ...
最新文章
- unittest ResourceWarning: unclosed socket.socket fd=864, family=AddressFamily.AF_INET... 解决办法...
- 模拟聊天室显示语句保持最新显示
- 淘宝天猫店铺,竞争对手卖同款产品,价格比我低,标题一模一样,如何应对?
- VS2008无法识别的版本3.5
- 【Python-2.7】换行符和制表符
- UVA12541 LA6148 Birthdates【最值】
- 6. 缓存 - 《APS.NET本质论》
- 从单张图重建三维人体模型综述(五)
- oracle weblogic 补丁,Oralce weblogic 补丁下载方法
- 10.【Axure 10 】菜单-文件-导入RP文件
- window计算机截屏快捷键,Win7系统电脑截图快捷键是什么?
- VOT测试自己的数据集
- 互联网思维到底是什么?
- 来自华为员工家属的“抱怨”
- python 存储bmp格式图片
- python 列表生成器放while_史上最全 Python 迭代器与生成器
- 心灵成长的六个定律 (4) - By 武志红
- GMS(Groundwater modeling system) 如何根据流域边界生成三维网格?
- Mission Planner初学者安装调试教程指南(APM或PIX飞控)4——校准加速度计、指南针、遥控器、设置飞行模式
- github提交代码命令(向开源社区提交代码)
热门文章
- SAP SD 常用表
- 了解一下:机器学习性能优化的6个指标
- AI 场景的价值体现——视觉 AI 技术落地实践
- 图灵71年前就已提出神经网络!《智能机器》再掀热议却一生未发表
- Resnet对应于ImageNet的结构框架
- SAP 用户参数 ME_USE_GRID
- 干货丨有关机器学习每个人都应该了解的东西
- python如何将图片的像素矩阵绘制成图片(python,matplotlib):TypeError: Invalid shape (1, 28, 28) for image data
- 华为全新发布开源操作系统欧拉:覆盖数字基础设施全场景
- 为什么信不过AI看病?数据集小、可靠性差,AI医疗任重道远
