程序员 专属的新年祝福原来是这样的! (附中奖名单)
程序员的新年祝福会是什么样的?我们共收到了97位 OSCer 的回复,以下为支持数排名前十的祝福语:
@yale8848(支持数:10)
document.write("")
(小编:捂脸,不过不知道触感怎么样呢~)
@wuyiw (支持数:4)
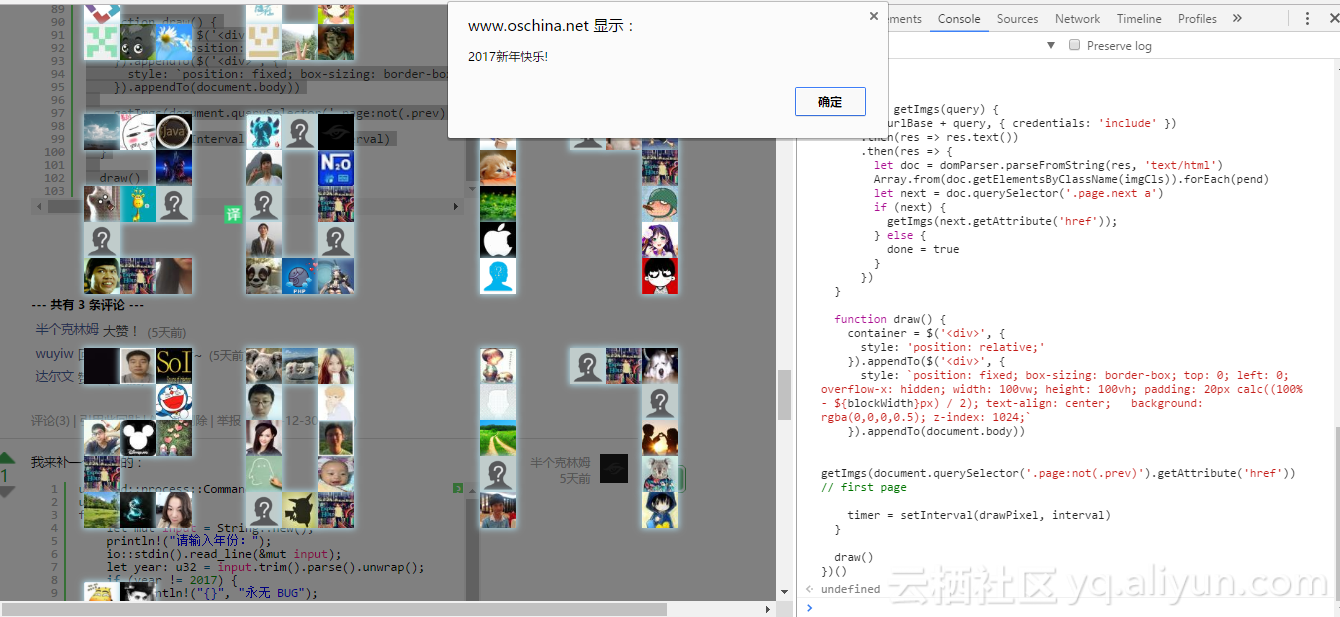
以下代码请使用 Chrome 在这个页面(链接)的 console 里面运行~
(function () {const numGraph = {0: [1, 0, 3, 6, 9, 12, 13, 14, 11, 8, 5, 2],1: [2, 5, 8, 11, 14],2: [0, 1, 2, 5, 8, 7, 6, 9, 12, 13, 14],4: [0, 3, 6, 7, 2, 5, 8, 11, 14],7: [0, 1, 2, 5, 8, 11, 14]},nums = '2017'.split('').map(num => numGraph[num]),blockSize = nums.reduce(function (pv, cv) {return pv + cv.length}, 0),pixelPerLine = 3,pixelPerColumn = 5,margin = 30,pixelSize = 40,blockWidth = (margin * 2 + pixelSize * pixelPerLine) * nums.length,imgCls = 'SmallPortrait',interval = 1e2,urlBase = location.href.replace(/\?.*/, ''),origin = location.origin,domParser = new DOMParser()let i = nthBlock = nthNum = nthPos = 0, container, pending = [], done = false, timer = nullfunction advance() {++i;nthBlock = Math.floor(i / blockSize);++nthPos;if (nthPos >= nums[nthNum].length) {nthPos = 0;nthNum = (nthNum + 1) % nums.length}}function getCord() {return {top: (margin * 2 + pixelSize * pixelPerColumn) * nthBlock + margin + Math.floor(nums[nthNum][nthPos] / pixelPerLine) * pixelSize,left: (margin * 2 + pixelSize * pixelPerLine) * nthNum + margin + Math.floor(nums[nthNum][nthPos] % pixelPerLine) * pixelSize}}function pend(img) {if (!img.src) {img.src = origin + img.getAttribute('src')}pending.push(img)}function drawPixel() {if (pending.length) {let img = pending.shift(),cord = getCord(),holder = $('<div>', {style: `position: absolute; top: ${cord.top}px; left: ${cord.left}px; width: ${pixelSize}px; height: ${pixelSize}px; box-shadow: 0 0 10px 1px lightblue;`}).appendTo(container).get(0)img.scrollIntoViewIfNeeded()holder.scrollIntoViewIfNeeded()let imgRect = img.getBoundingClientRect(),holderRect = holder.getBoundingClientRect()$('<img>', {src: img.src,style: `position: absolute; top: ${holder.style.top}; left: ${holder.style.left}; width: ${pixelSize}px; height: ${pixelSize}px; transition: .5s; transform: translate(${imgRect.left - holderRect.left}px, ${imgRect.top - holderRect.top}px);`}).on('load', function () {setTimeout(() => {this.style.transform = ''}, 17)}).appendTo(container)advance()} else if (done) {clearInterval(timer)alert("\u0032\u0030\u0031\u0037\u65b0\u5e74\u5feb\u4e50\u0021")}}function getImgs(query) {fetch(urlBase + query, { credentials: 'include' }).then(res => res.text()).then(res => {let doc = domParser.parseFromString(res, 'text/html')Array.from(doc.getElementsByClassName(imgCls)).forEach(pend)let next = doc.querySelector('.page.next a')if (next) {getImgs(next.getAttribute('href'));} else {done = true}})}function draw() {container = $('<div>', {style: 'position: relative;'}).appendTo($('<div>', {style: `position: fixed; box-sizing: border-box; top: 0; left: 0; overflow-x: hidden; width: 100vw; height: 100vh; padding: 20px calc((100% - ${blockWidth}px) / 2); text-align: center; background: rgba(0,0,0,0.5); z-index: 1024;`}).appendTo(document.body))getImgs(document.querySelector('.page:not(.prev)').getAttribute('href')) // first pagetimer = setInterval(drawPixel, interval)}draw()
})()
(小编:超酷炫!不愧是我们的 JS 小王子,附效果图:

@阿信sxq(支持数:4)
2016><2017>
(小编:感谢来自前端的祝福)
@xiaole…(支持数:3)
for (;;) { print("新年快乐"); }
(小编:满屏的祝福啊,嗯~那就希望新的一年里你能拥有一个更大的显示屏吧)
@乄草民丶(支持数:2)
System.out.println("祝大家新年快乐,新的一年代码无BUG,工作无通宵,工资涨涨涨");
(小编:同一个世界,同一个梦想!)
@孤独的小猪 (支持数:2)
为你编辑快乐的程序,给你安装如意的系统,帮你解开幸福的密码,与你下载好运的软件,新年到了,一切准备就绪,愿你新的一年心情无限好,笑口合不拢。
(小编:兄弟这才华不愁新的一年找不到女朋友啊~)
@机器猫123 (支持数:2)
if 新年
spring start;
print(“新年快乐,屌丝的一年又开始了!”)
else
summser,autumn,winter加班、加班、加班。。。。
end if
(小编:保重身体!)
@叶飞飘渺 (支持数:2)
快乐无需编译,幸福自会运行;美丽没有指令,人生也会计算;心情不必升级,自由自会扩展。2017年,你的幸福数据在加载!
(小编也想来一个:开心快乐stack overflow;悲伤永远null pointer;对象不再404;前途无忧永无bug)
@罗磊-kael(支持数:2)
public static Happy newYear(everyone){
return everyone.doAnything();
}
(小编:原来您是一个心怀天下的“程序员”~)
@东风玖哥 (支持数:2)
祝大家代码bug越来越少,祝OSC越办越好
(小编:感谢各位 OSCer 们的支持!希望我们一起变得更好~)
以上获奖者将获得由华章图书、阿里巴巴提供的计算机图书一本,请及时将联系方式及喜欢的书籍留言@两味真火。
留言格式
姓名:xxx
地址:xxxx省xxxx市xxxx路xxxx xxxx
手机:xxxxxxxxxxx
书籍:xxxxxx(可从以下 9 种书籍中任意挑选一本):

除了以上 10 位获得支持数最多的祝福语作者,还有 3 位用户也将获得我们准备的精美图书一本。他们的支持数虽然不多,但是同样诚意满满,来看看他们的祝福语:
@边疆01:public class 程序猿 {public static class 对象 extends Thread {@Overridepublic void run() {System.out.println("码上有对象!!!");}}public static class 涨工资 implements Runnable {@Overridepublic void run() {System.out.println("月月涨工资!!!");}}public static void main(String[] args) {System.out.println("Hello World ! Hello 2017!");System.out.println("祝程序猿:");new 对象.start();new Thread(new 涨工资).start();}
}
@MrCong:
PHP: echo "2017健康快乐,Bug避退。";
PHP: echo "2017健康快乐,Bug避退。";
OC: NSLog('2017健康快乐,Bug避退。');
C: print("2017健康快乐,Bug避退。");
js: alert("2017健康快乐,Bug避退。");
@挖红薯:
golang:fmt.Println("祝大家新年快乐!")
informix-4GL:DISPLAY "祝大家新年快乐!"
SQL:select '祝大家新年快乐!' from t
请以上幸运参与者将联系方式留言@两味真火,您将收到为我们精心挑选的精美图书!
当然仍然有很多带有满满节日气氛和程序员气息的祝福语,同样感谢没获奖的 OSCer 们的祝福,相信那么多的新年祝福就是你们新年最好的礼物了,同时我们也还会不定期给大家带来福利的哦~
文章转载自 开源中国社区 [http://www.oschina.net]
程序员 专属的新年祝福原来是这样的! (附中奖名单)相关推荐
- 程序员专属的春节祝福
专属程序员的新春祝福来了,让我们用程序员的方式祝大家新春快乐: Java:System.out.print("Java程序员祝大家新春快乐!") C:printf("C程 ...
- 各位程序员兄弟姐妹,新年好!
六个月,看了很多文章,很多书,对很多东西有了新的各位程序员兄弟姐妹,新年好!认识,继续,视野需要拓展.六个月,唯一遗憾就是放掉了java,用了三年多,记得时隔几个月再一次打开eclipse时,激动了一 ...
- 速领,我给大家做了程序员专属红包封面~
了不起的程序员们,新年快乐!最近微信红包提供了定制封面,很多品牌都纷纷定制了自己的专属红包封面. 但是,作为具有数百万群体的程序员们,怎么能没有一款专属于他们的红包封面呢? 于是,真的有人设计了一款专 ...
- fastposter v2.6.2 发布 程序员专属海报生成器
fastposter v2.6.2 发布 程序员专属海报生成器
- 《带你体验程序员专属编辑器Markdown编辑器|CSDN编辑器测评》
一.前言 Markdown编辑器编辑可以说是程序员专属文档编辑器了,为什么这么说呢,因为在使用Markdown编辑器时需要学习一定语法,有一定的代码功底,CSDN为广大博友提供Markdown编辑 ...
- 文本编辑--程序员专属技能
文本编辑–获得更加强大的文档处理能力(程序员专属) 文章目录 文本编辑--获得更加强大的文档处理能力(程序员专属) 1.typora(markdown神器) 1.1 概述 1.2 安装 1.3 官网 ...
- 程序员专属表情包,正在疯传中!
相信很多人都和小编一样喜欢收藏表情包,那么,今天就给大家搜集了一套程序员专属表情包! 程序员被BUG逼入魔的幻想 当一个刚毕业的程序员新手说在我的代码里发现了一个 bug 时程序员的样子 程序员的蜗居 ...
- 程序员专属红包封面来了,一共四款
大家好,我是校长. 到今天,一共做了四款红包封面,其实,挺火爆的,微信官方一共给我的四个号累计赠送了 25 万个红包封面名额,所以,我也做了四款红包封面设计. 现在全部开放,送给大家. 第一款:程序员 ...
- 做一份程序员专属的日历
做一份程序员专属的日历 #嘿小猿代码日历# 曾经用过挺多日历类的产品,比如果壳的物种日历,豆瓣的电影日历,每每翻开一页纸就有一种收获一份小礼物的欣喜. 作为一名程序猿,我对日历这样桌面小物件的使用方式 ...
最新文章
- Nat. Mach. Intell. | 基于深度强化学习寻找网络中的关键节点
- jenkins 忘记密码_持续集成工具Jenkins 在CentOS系统下安装
- opencv mat2 ffmpeg frame
- Android渲染机制和丢帧分析
- socket服务器显示未响应,“程序未响应”的思考总结
- 实战 Lucene,第 1 部分: 初识 Lucene
- JavaScript中的数学对象Math
- LeetCode 1347. 制造字母异位词的最小步骤数
- JAVA编程规则【转自java编程思想】
- numpy产生一个大于0的随机数_Numpy中常用随机函数的总结
- linux看磁盘空间du df,df与du查看磁盘空间使用不一致的解决方法
- Handler机制使用时候一些问题记录
- 软件测试工具都有哪些
- latex如何实现单元格内文字的换行
- 【二维码案例】“码”出行,交通运输领域二维码应用
- 甲骨文大数据利器:内存数据库和一体机
- CentOS7下载安装nginx
- WEB实现Excel下载的一种方式--JAVA EXCEL
- java 线程卡住_Java程序卡住及排查
- 建筑施工技术【18】
