php可以实现响应式吗,怎么实现Vue数据响应式
这次给大家带来怎么实现Vue数据响应式,实现Vue数据响应式的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
Vue的数据响应主要是依赖了Object.defineProperty(),那么整个过程是怎么样的呢?以我们自己的想法来走Vue的道路,其实也就是以Vue的原理为终点,我们来逆推一下实现过程。
本文代码皆为低配版本,很多地方都不严谨,比如 if(typeof obj === 'object')这是在判断obj是否为为一个对象,虽然obj也有可能是数组等其他类型的数据,但是本文为了简便,就直接这样写来表示判断对象,对于数组使用Array.isArray()。
改造数据
我们先来尝试写一个函数,用于改造对象:
为什么要先写这个函数呢? 因为改造数据是一个最基础也是最重要的步骤,之后所有的步骤都会依赖这一步。// 代码 1.1
function defineReactive (obj,key,val) {
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
//判断新值与旧值是否相等
//判断的后半段是为了验证新值与旧值都为NaN的情况 NaN不等于自身
if(newVal === val || (newVal !== newVal && value !== value)){
return ;
}
val = newVal;
}
});
}
例如const obj = {},然后再调用defineReactive(obj,'a',2)方法,此时在函数内,val=2,然后每次获取obj.a的值的时候都是获取val的值,设置obj.a的时候也是设置val的值。(每次调用defineReactive都会产生一个闭包保存了val的值);
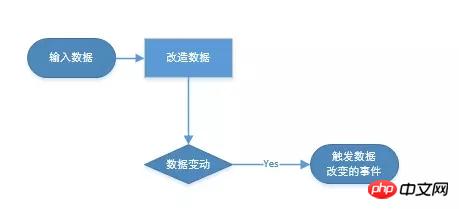
流程讨论
经过验证之后,发现这个函数确实可以使用的。然后我们来讨论一下响应的流程:
 输入数据
输入数据
改造数据(defineReactive())
如果数据变动 => 触发事件
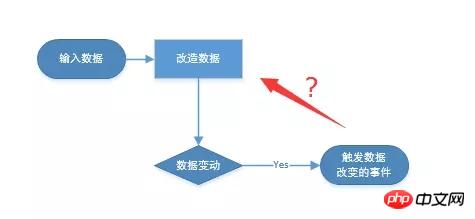
我们来看第三步,数据变动如何触发之后的事件呢?仔细思考一下,如果要改变数据,那么必须先set数据,那么我们直接set()里面添加方法就ok了呀。
然后还有一个重要问题:

依赖收集
我们怎么知道数据改变之后要触发的是什么事件呢?在Vue中:
使用数据 => 视图; 使用了数据来渲染视图,那么在获取数据的时候收集依赖是最佳的时机,Vue在改造数据属性的时候生成一个Dep实例,用于收集依赖。// 代码 1.2
class Dep {
constructor(){
//订阅的信息
this.subs = [];
}
addSub(sub){
this.subs.push(sub);
}
removeSub (sub) {
remove(this.subs, sub);
}
//此方法的作用等同于 this.subs.push(Watcher);
depend(){
if (Dep.target) {
Dep.target.addDep(this);
}
}
//这个方法就是发布通知了 告诉你 有改变啦
notify(){
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update();
}
}
}
Dep.target = null;
代码1.2就是Dep的部分代码,暂时只需要知道2个方法的作用就可以了depend() --- 可以理解为收集依赖的事件,不考虑其他方面的话 功能等同于addSub()
notify() --- 这个方法更为直观了,执行所有依赖的update()方法。就是之后的改变视图啊 等等。
本篇主要讨论数据响应的过程,不深入讨论 Watcher类,所以Dep中的方法知道作用就可以了。
然后就是改变代码1.1了//代码 1.3
function defineReactive (obj,key,val) {
const dep = new Dep();
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
if(Dep.target){
//收集依赖 等同于 dep.addSub(Dep.target)
dep.depend()
}
return val;
},
set: function (newVal) {
if(newVal === val || (newVal !== newVal && val !== val)){
return ;
}
val = newVal;
//发布改变
dep.notify();
}
});
}
这代码中有一个疑点,Dep.target是什么?为什么要有Dep.target才会收集依赖呢?Dep是一个类,Dep.target是类的属性,并不是dep实例的属性。
Dep类在全局可用,所以Dep.target在全局能访问到,可以任意改变它的值。
get这个方法使用很平常,不可能每次使用获取数据值的时候都去调用dep.depend()。
dep.depend()实际上就是dep.addSub(Dep.target)。
那么最好方法就是,在使用之前把Dep.target设置成某个对象,在订阅完成之后设置Dep.target = null。
验证
是时候来验证一波代码的可用性了//代码 1.4
const obj = {};//这一句是不是感觉很熟悉 就相当于初始化vue的data ---- data:{obj:{}};
//低配的不能再低配的watcher对象(源码中是一个类,我这用一个对象代替了)
const watcher = {
addDep:function (dep) {
dep.addSub(this);
},
update:function(){
html();
}
}
//假装这个是渲染页面的
function html () {
document.querySelector('body').innerHTML = obj.html;
}
defineReactive(obj,'html','how are you');//定义响应式的数据
Dep.target = watcher;
html();//第一次渲染界面
Dep.target = null;
此时浏览器上的界面是这样的

然后在下打开了控制台开始调试,输入:obj.html = 'I am fine thank you'
然后就发现,按下回车的那一瞬间,奇迹发生了,页面变成了

结尾
Vue数据响应的设计模式和订阅发布模式有一点像,但是不同,每一个dep实例就是一个订阅中心,每一次发布都会把所有的订阅全部发布出去。
Vue的响应式原理其实还有很大一部分,本文主要讨论了Vue是如何让数据进行响应,但是实际上,一般的数据都是很多的,一个数据被多处使用,改变数据之后观察新值,如何观察、如何订阅、如何调度,都还有很大一部分没有讨论。主要的三个类Dep(收集依赖)、Observer(观察数据)、Watcher(订阅者,若数据有变化通知订阅者),都只提了一点点。
之前写有一篇Vue响应式----数组变异方法,针对Vue中对数组的改造进行讨论。当然之后有更多其他的文章,整个数据响应流程还有很多内容,三个主要的类都还没有讨论完。
其实阅读源码不仅仅是为了知道源码是如何工作的,更重要的是学习作者的思路与方法,我写的文章都不长,希望自己能够每次专注一个点,能够真真实实领悟到这一个点的原理。当然也想控制阅读时间,免得大家看到一半就关闭了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
php可以实现响应式吗,怎么实现Vue数据响应式相关推荐
- Vue源码解读一:Vue数据响应式原理
这方面的文章很多,但是我感觉很多写的比较抽象,本文会通过举例更详细的解释.(此文面向的Vue新手们,如果你是个大牛,看到这篇文章就可以点个赞,关掉页面了.)通过阅读这篇文章,你将了解到: 1.Vue数 ...
- Vue数据响应式原理:Observe、Dep、Watcher
在Vue中,数据响应式Observe是通过使用闭包来实现的.简单来说,就是利用了JavaScript中函数作用域链的特性,将数据对象以及相关的数据操作函数保存在闭包内部,从而达到对数据的监听.更新等操 ...
- 彻底理解Vue数据响应式原理
彻底理解Vue数据响应式原理 当创建了一个实例后,通过将数据传入实例的data属性中,会将数据进行劫持,实现响应式,也就是说当这些数据发生变化时,对应的视图也会发生改变. const data = { ...
- Vue数据响应式与双向数据绑定原理区分
很多小伙伴搞不清楚数据响应式与双向数据绑定这两个原理,还有人自然的认为它们两者是相同的,接下来我们来看看它们二者的区分吧! 数据响应式是Vue的核心特性之一,而双向数据绑定是通过指令或修饰符实现的一种 ...
- chrome vue 未响应_VUE数据响应式
响应式顾名思义就是对外界的触发变化做出响应. 在vue中,vue的data是响应式的,我们会很好奇,为什么传入new Vue({})中的data在做出变化的时候,UI中相应地显示的数据也会响应做出变化 ...
- Vue.js 响应式原理
文章目录 Vue 数据响应式原理 `Object.defineProperty()` 数据响应式原理 `Proxy` 相关设计模式 观察者模式 发布-订阅模式 Vue 响应式原理模拟 Vue 类 Ob ...
- 深入Vue原理_数据响应式
欢迎各位小伙伴们! 为大家推荐一款刷题神奇哦 点击链接访问牛客网 各大互联网大厂面试真题.从基础到入阶乃至原理刨析类面试题 应有尽有,赶快来装备自己吧!助你面试稳操胜券,solo全场面试官 数据响应式 ...
- vue源码(八)揭开数据响应系统的面纱
本文是学习vue源码,之所以转载过来是方便自己随时查看,在这里要感谢HcySunYang大神,提供的开源vue源码解析,写的非常非常好,简单易懂,比自己看要容易多了,他的文章链接地址是http://h ...
- 【重学Vue】数据响应原理真的是双向绑定吗?
最近 Ant Design Vue 作者 - 唐金州,在某平台开课了,在整个课程中系统的讲述了Vue的开发实战.在第八讲中介绍了Vue双向绑定的问题,这里我整理一些资料客观的分析一下 Vue数据响应原 ...
最新文章
- 怎么逐步突破,成为Python高手?
- 使用Navicat定时备份mysql数据库和创建报表并邮件自动发送
- 如何用苹果手机生成扫描件
- Vue/Angular中父窗口新开的子窗口关闭的时候刷新父窗口
- 约会安排 HDU - 4553
- html:(20):使用下拉框进行多选和使用提交按钮提交
- 关于git远程版本库的一些问题之解决
- pytorch 一些关于模型参数冻结的问题
- python比较数据工具_Python模拟数据工具哪些比较好用
- MIT脑洞研究!只听6秒语音,就知道你长什么样,效果好得不敢信
- php js多语言切换,php简单实现多语言切换的方法_php技巧
- 使用交互环境 连载3
- java.lang.IllegalArgumentException: An invalid character [10] was present in the Cookie value
- VS2017出现的神奇错误HRSULT:0x80041FE2
- 独自一人开发返利平台小程序日记(准备开源中):万事开头难,既然做了,那就只能咬牙坚持了
- 《变量——本土时代的生存策略》(2021-2049)何帆/著 读后感
- 关于学习软件逆向分析意义的阐述
- 免费合并多个PDF文件
- 另类办公Word2003也当“扫描大师”(转)
- python class tynu()_Task02-BaseLine.ipynb
