关于JS中的constructor与prototype
在学习JS的面向对象过程中,一直对constructor与prototype感到很迷惑,看了一些博客与书籍,觉得自己弄明白了,现在记录如下:
我们都知道,在JS中有一个function的东西。一般人们叫它函数。比如下面的代码
js代码:
function Person(name) { alert(name); } Person('js');//js 上面的代码中,Person的表现的确跟一般的函数没有什么区别,接着看下面的代码
function Person(name) { this.name=name; this.showMe=function() { alert(this.name); } }; var one=new Person('liming'); one.showMe();//liming很多人见到了久违的new操作符,于是就叫Person为“类”,可是又没有关键字class的出现,觉得叫“类”有点勉强。于是退而求其次叫Person为类的构造函数。这些概念好像都没有错,之所以出现这样的情况,可能是因为大家都学习了传统的面向对象语言(c++,c#,Java等),还有一种思维定势吧。为了让javascript也面向对象,要在javascript中找到与传统面向对象语言的影子。可是按照javascript的说法,function定义的这个Person就是一个Object(对象),而且还是一个很特殊的对象,这个使用function定义的对象与使用new操作符生成的对象之间有一个重要的区别。这个区别就是function定义的对象有一个prototype属性,使用new生成的对象就没有这个prototype属性。
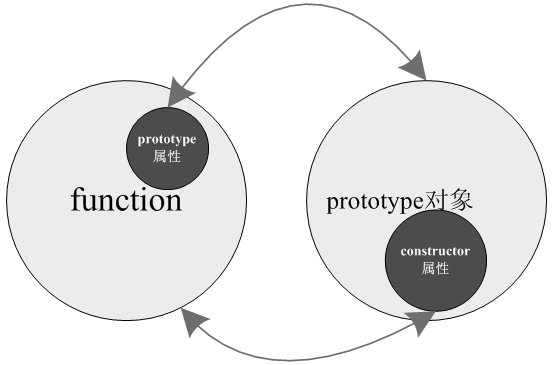
prototype属性又指向了一个prototype对象,注意prototype属性与prototype对象是两个不同的东西,要注意区别。在prototype对象中又有一个constructor属性,这个constructor属性同样指向一个constructor对象,而这个constructor对象恰恰就是这个function函数本身。
有点头晕,看下图吧:

不相信可以看下面的代码:
function Person(name) { this.name=name; this.showMe=function() { alert(this.name); } }; var one=new Person('js'); alert(one.prototype)//undefined alert(typeof Person.prototype);//object alert(Person.prototype.constructor);//function Person(name) {...}; 上面的代码证明了one这个对象没有prototype属性。
我们接着看代码:
function Person(name) { this.name=name; this.showMe=function() { alert(this.name); } }; Person.prototype.from=function() { alert('I come from prototype.'); } var one=new Person('js'); one.showMe();//js,这个结果没有什么好奇怪的 one.from();//I come from prototype.,这个结果有一点奇怪吧 要解释这个结果就要仔细研究一下new这个操作符了.var one=new Person('js');这个语句执行的过程可以分成下面的语句:
var one={}; Person.call(one,'js'); 按照《悟透javascript》书中说的,new形式创建对象的过程实际上可以分为三步:
第一步是建立一个新对象(叫A吧);
第二步将该对象(A)内置的原型对象设置为构造函数(就是Person)prototype 属性引用的那个原型对象;
第三步就是将该对象(A)作为this 参数调用构造函数(就是Person),完成成员设置等初始化工作。
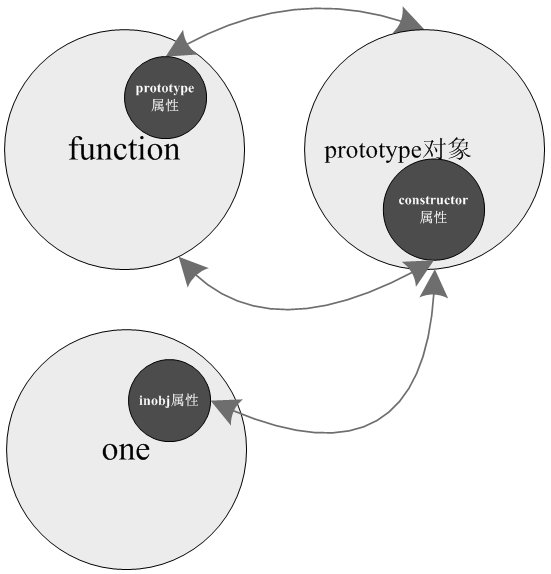
其中第二步中出现了一个新名词就是内置的原型对象,注意这个新名词跟prototype对象不是一回事,为了区别我叫它inobj,inobj就指向了函数Person的prototype对象。在person的prototype对象中出现的任何属性或者函数都可以在one对象中直接使用,这个就是javascript中的原型继承了。
又头晕了,上图吧!

这样one对象通过内置的原型对象inobj就可以直接访问Person的prototype对象中的任何属性与方法了。这也就解释了上面的代码中为什么one可以访问form函数了。因为prototype对象中有一个constructor属性,那么one也可以直接访问constructor属性。
代码:
function Person(name) { this.name=name; this.showMe=function() { alert(this.name); } }; Person.prototype.from=function() { alert('I come from prototype.'); } var one=new Person('js'); one.showMe();//js,这个结果没有什么好奇怪的 one.from();//I come from prototype.,这个结果有一点奇怪吧 alert(one.constructor);//function Person(name) {...} alert(Person.prototype.constructor);//function Person(name) {...} 接着看继承是如何实现的。
function Person(name) { this.name=name; this.showMe=function() { alert(this.name); } }; Person.prototype.from=function() { alert('I come from prototype.'); } function SubPerson() { } SubPerson.prototype=new Person(); var subOne=new SubPerson(); subOne.from();//I come from prototype. alert(subOne.constructor);//function Person(name) {...}; alert(SubPerson.prototype.constructor);//function Person(name) {...}; 继承的实现很简单,只需要把子类的prototype设置为父类的一个对象即可。注意这里说的可是对象哦!
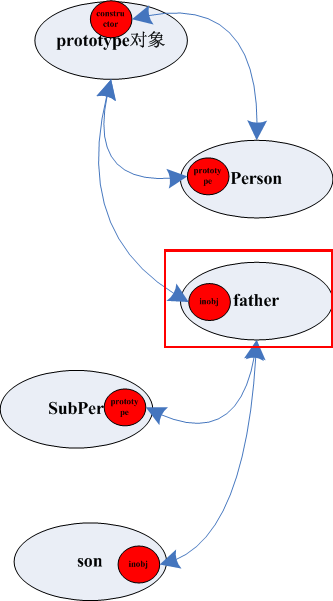
那么通过prototype属性实现继承的原理是什么呢?还是先看图形说明,然后编写代码进行验证。

注意:红色的方框就是把子类与父类链接起来的地方。这个就应该是传说中的prototype链了吧。下面有代码进行验证。
js代码:
function Person(name) { this.name=name; this.showMe=function() { alert(this.name); } }; Person.prototype.from=function() { alert('I come from prototype.'); } var father=new Person('js');//为了下面演示使用showMe方法,采用了js参数,实际多采用无参数 alert(father.constructor);//查看构造函数,结果是:function Person(name) {...}; function SubPer() { } SubPer.prototype=father;//注意这里 SubPer.prototype.constructor=SubPer; var son=new SubPer(); son.showMe();//js son.from();//I come from prototype. alert(father.constructor);//function SubPer(){...} alert(son.constructor);//function SubPer(){...} alert(SubPer.prototype.constructor);//function SubPer(){...} 根据上图的prototype链,还有代码的结果,我想应该明白为什么使用prototype能够实现
JS中的继承了吧。
What's More
至此,prototype的大概应该有所理解了。那么还有几个非常重要的细节,并且是使用最多的特性需要再强调一下,其实已经隐藏在上面的code里了。
- 每一个对象(被构造器创造出来的对象)姑且成为myObj,即new+某个function弄出的对象,可以直接访问constructor属性,这玩意指向的就是构造器
但是同时,这玩意是没有prototype属性的,因为prototype只在构造器里才有。不过我们可以这样找到他的prototype,那就是myObj. constructor. prototype - 函数对象中自身声明的方法和属性与prototype声明的对象有什么差别?
有下面几个差别:- 自身声明的方法和属性是 静态的, 也就是说你在声明后,试图再去增加新的方法或者修改已有的方法,并不会 对由其已经创建的对象产生影响
- 而prototype可以动态地增加新的方法或者修改已有的方法, 从而是 动态的 ,一旦 父函数对象 声明了相关 的prototype属性,由其创建的对象会 自动继承 这些prototype的属性.
总结下,结合上文开头所述,prototype是指针,指向的是一个prototype对象。而具体的调用在在具体使用的时候,才去根据原型链一个一个去找的。所以在你update了prototype的属性和方法后,所有继承了这个prototype的对象都能动态的自动继承这些新update的玩意。这个才是JS作为动态的面向对象语言最有价值的玩意。
原文链接:http://www.jianshu.com/p/c8f29b62fec8
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
原文链接:关于JS中的constructor与prototype
转载于:https://www.cnblogs.com/Corphish/p/7144176.html
关于JS中的constructor与prototype相关推荐
- 【推荐】关于JS中的constructor与prototype【转】
最初对js中 object.constructor 的认识: 在学习JS的面向对象过程中,一直对constructor与prototype感到很迷惑,看了一些博客与书籍,觉得自己弄明白了,现在记录如下 ...
- js中的_poto_和prototype的问题
初学javascript的时候也跟题主一样搞不清楚,自己好好总结了一下: 首先,要明确几个点: 1.在JS里,万物皆对象.方法(Function)是对象,方法的原型(Function.prototyp ...
- JS中的THIS处理及正则表达式 — 1、callapplyjson
1.大纲 面向对象深入了解 函数的三种角色:函数也是对象 Function Function.prototype:call/apply/bind 面试题讲解 ... call && a ...
- js中自己实现bind函数的方式
前言 最近由于工作比较忙,好久都没时间静下心来研究一些东西了.今天在研究 call 和 apply 的区别的时候,看到 github 上面的一篇文章,看完以后,感觉启发很大. 文章链接为 https: ...
- JS中的prototype、__proto__与constructor
作为一名前端工程师,必须搞懂JS中的prototype.__proto__与constructor属性,相信很多初学者对这些属性存在许多困惑,容易把它们混淆,本文旨在帮助大家理清它们之间的关系并彻底搞 ...
- JS中的prototype、__proto__与constructor(图解)
作为一名前端工程师,必须搞懂JS中的prototype.__proto__与constructor属性,相信很多初学者对这些属性存在许多困惑,容易把它们混淆,本文旨在帮助大家理清它们之间的关系并彻底搞 ...
- JS中关于构造函数、原型链、prototype、constructor、instanceof、__proto__属性
在Javascript不存在类(Class)的概念,javascript中不是基于类的,而是通过构造函数(constructor)和原型链(prototype chains)实现的.但是在ES6中引入 ...
- js中prototype,constructor的理解
连看4篇前辈的文章,记录一些知识点 Javascript继承机制的设计思想 Javascript 面向对象编程(一):封装 Javascript面向对象编程(二):构造函数的继承 Javascript ...
- 帮你彻底搞懂JS中的prototype、__proto__与constructor(图解)
帮你彻底搞懂JS中的prototype.__proto__与constructor(图解) 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文 ...
最新文章
- ant design vue table 高度自适应_html之table表格
- 【Thread】简单说说java.lang.Thread.State
- python 多维数组删除重复
- python的GUI库PyQt5的使用
- 几何画板中可以这样选择对象
- html按钮不可选中,如何使HTML文本不可选择
- Arrays类及其方法分析
- 移动应用可以通过微信沟通接口连接公众号 微信涨粉多了一个新通道
- [转载]更改XP默认字体为微软雅黑
- visjs使用小记-2.option参数注释说明
- 第一百六十四节,jQuery,常规选择器
- Android Bitmap缓存池使用详解
- Redis 常用命令
- 如何在码学堂组织练习、考试、竞赛?
- 可怕的pyspider猫途鹰
- cad插入块_足够让你牛逼的CAD动态块教程
- android的shape(四周边框为灰色)
- PE 格式详解与试验
- Quick 书签菜单插件使用方法
- 罗马字符转化为阿拉伯数字
热门文章
- python urllib.request 爬虫 数据处理-使用Python3.5写简单网络爬虫
- python处理excel-使用python将数据写入excel
- python到底可以做什么-Python到底可以做什么?
- python基础看什么书-python新手看什么书比较好?这五本最靠谱
- 零基础可以学python吗-零基础适合学Python吗?小白能否学会Python?
- 哪里可以找到python的免费教程-哪里可以找到比较靠谱的Python教程?
- python在中国的发展-为什么Python发展这么快,有哪些优势?
- python怎么读文件名-python如何获取当前文件夹下所有文件名详解
- python处理多个excel文件-python多个excel文件合并成一个sheet
- python opencv 保存摄像头视频,以及fourc编码的介绍
