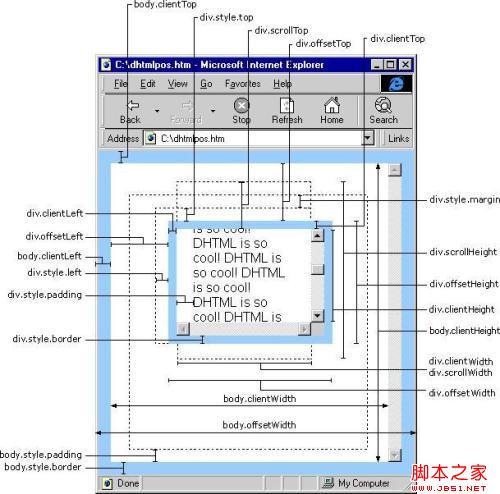
document.body.offsetWidth 网页可见区域高宽,offset、client、scroll使用方法详解,页面位置距离
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
HTML精确定位:scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
IE,FireFox 差异如下:
IE6.0、FF1.06+:
clientWidth = width + padding
clientHeight = height + padding
offsetWidth = width + padding + border
offsetHeight = height + padding + border
IE5.0/5.5:
clientWidth = width - border
clientHeight = height - border
offsetWidth = width
offsetHeight = height
(需要提一下:CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关)
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
-------------------
技术要点
本节代码主要使用了Document对象关于窗口的一些属性,这些属性的主要功能和用法如下。
要得到窗口的尺寸,对于不同的浏览器,需要使用不同的属性和方法:若要检测窗口的真实尺寸,在Netscape下需要使用Window的属性;在 IE下需要深入Document内部对body进行检测;在DOM环境下,若要得到窗口的尺寸,需要注意根元素的尺寸,而不是元素。
Window对象的innerWidth属性包含当前窗口的内部宽度。Window对象的innerHeight属性包含当前窗口的内部高度。
Document对象的body属性对应HTML文档的标签。Document对象的documentElement属性则表示HTML文档的根节点。
document.body.clientHeight表示HTML文档所在窗口的当前高度。document.body. clientWidth表示HTML文档所在窗口的当前宽度。
实现代码
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
请调整浏览器窗口大小
浏览器窗口 的 实际高度:
浏览器窗口 的 实际宽度:
源程序解读
(1)程序首先建立一个表单,包含两个文本框,用于显示窗口当前的宽度和高度,并且,其数值会随窗口大小的改变而变化。
(2)在随后的JavaScript代码中,首先定义了两个变量winWidth和winHeight,用于保存窗口的高度值和宽度值。
(3)然后,在函数findDimensions ( )中,使用windows.innerHeight和windows.innerWidth得到窗口的高度和宽度,并将二者保存在前述两个变量中。
(4)再通过深入Document内部对body进行检测,获取窗口大小,并存储在前述两个变量中。
(5)在函数的最后,通过按名称访问表单元素,结果输出至两个文本框。
(6)在JavaScript代码的最后,通过调用findDimensions ( )函数,完成整个操作。

offsetTop 指元素距离上方或上层控件的位置,整型,单位像素。
offsetLeft 指元素距离左方或上层控件的位置,整型,单位像素。
offsetWidth 指元素控件自身的宽度,整型,单位像素。
offsetHeight 指元素控件自身的高度,整型,单位像素。
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
四种浏览器对 clientHeight 的解释都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight
介绍 :
1、offsetLeft
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如 :
<div id="tool">
<input type="button" value="提交">
<input type="button" value="重置">
</div>
“提交”按钮的 offsetTop 指“提交”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“重置”按钮的 offsetTop 指“重置”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“提交”按钮的 offsetLeft 指“提交”按钮距“tool”层左边框的距离,因为距其左边最近的是 “tool” 层的左边框。
“重置”按钮的 offsetLeft 指“重置”按钮距“提交”按钮右边框的距离,因为距其左边最近的是“提交”按钮的右边框。
以上属性在 FireFox 中也有效。
另 外:我们这里所说的是指 HTML 控件的属性值,并不是 document.body,document.body 的值在不同浏览器中有不同解释(实际上大多数环境是由于对 document.body 解释不同造成的,并不是由于对 offset 解释不同造成的),点击这里查看不同点。
标题:offsetTop 与 style.top 的区别
预备知识:offsetTop、offsetLeft、offsetWidth、offsetHeight
我们知道 offsetTop 可以获得 HTML 元素距离上方或外层元素的位置,style.top 也是可以的,二者的区别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也是同样道理。
标题:clientHeight、offsetHeight和scrollHeight
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
2、clientHeight
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
但是
FF 在不同的 DOCTYPE 中对 clientHeight 的解释不同, xhtml 1 trasitional 中则不是如上解释的。其它浏览器则不存在此问题。
标题:scrollTop、scrollLeft、scrollWidth、scrollHeight
3、scrollLeft
scrollTop 是“卷”起来的高度值,示例:
<div class="width:100px;height:100px;background-color:#FF0000;overflow:hidden;" id="p">
<div class="width:50px;height:300px;background-color:#0000FF;" id="t">如果为 p 设置了 scrollTop,这些内容可能不会完全显示。</div>
</div>
<script type="text/javascript">
var p = document.getElementById("p");
p.scrollTop = 10;
</script>
由于为外层元素 p 设置了 scrollTop,所以内层元素会向上卷。
scrollLeft 也是类似道理。
我们已经知道 offsetHeight 是自身元素的宽度。
而 scrollHeight 是内部元素的绝对宽度,包含内部元素的隐藏的部分。
上述中 p 的 scrollHeight 为 300,而 p 的 offsetHeight 为 100。
scrollWidth 也是类似道理。
IE 和 FireFox 全面支持,而 Netscape 和 Opera 不支持 scrollTop、scrollLeft(document.body 除外)。
标题:offsetTop、offsetLeft、offsetWidth、offsetHeight
4、clientLeft
返回对象的offsetLeft属性值和到当前窗口左边的真实值之间的距离,可以理解为边框的长度
一直以来对offsetLeft,offsetTop,scrollLeft,scrollTop这几个方法很迷糊,花了一天的时间好好的学习了一下.得出了以下的结果:
1.offsetTop :
当前对象到其上级层顶部的距离.
不能对其进行赋值.设置对象到页面顶部的距离请用style.top属性.
2.offsetLeft :
当前对象到其上级层左边的距离.
不能对其进行赋值.设置对象到页面左部的距离请用style.left属性.
3.offsetWidth :
当前对象的宽度.
与style.width属性的区别在于:如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,style.width都返回此百分比,而offsetWidth则返回在不同页面中对象的宽度值而不是百分比值
4.offsetHeight :
与style.height属性的区别在于:如对象的宽度设定值为百分比高度,则无论页面变大还是变小,style.height都返回此百分比,而offsetHeight则返回在不同页面中对象的高度值而不是百分比值
5.offsetParent :
当前对象的上级层对象.
注意.如果对象是包括在一个DIV中时,此DIV不会被当做是此对象的上级层,(即对象的上级层会跳过DIV对象)上级层是Table时则不会有问题.
利用这个属性,可以得到当前对象在不同大小的页面中的绝对位置.
得到绝对位置脚本代码
function GetPosition(obj)
{
var left = 0;
var top = 0;
while(obj != document.body)
{
left = obj.offsetLeft;
top = obj.offsetTop;
obj = obj.offsetParent;
}
alert("Left Is : " + left + "\r\n" + "Top Is : " + top);
}
6.scrollLeft :
对象的最左边到对象在当前窗口显示的范围内的左边的距离.
即是在出现了横向滚动条的情况下,滚动条拉动的距离.
7.scrollTop
对象的最顶部到对象在当前窗口显示的范围内的顶边的距离.
即是在出现了纵向滚动条的情况下,滚动条拉动的距离.
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加

offsetTop 指元素距离上方或上层控件的位置,整型,单位像素。
offsetLeft 指元素距离左方或上层控件的位置,整型,单位像素。
offsetWidth 指元素控件自身的宽度,整型,单位像素。
offsetHeight 指元素控件自身的高度,整型,单位像素。
网页可见区域宽:document.body.clientWidth
网页可见区域高:document.body.clientHeight
网页可见区域宽:document.body.offsetWidth (包括边线的宽)
网页可见区域高:document.body.offsetHeight (包括边线的宽)
网页正文全文宽:document.body.scrollWidth
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
网页被卷去的左:document.body.scrollLeft
网页正文部分上:window.screenTop
网页正文部分左:window.screenLeft
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可用工作区高度:window.screen.availHeight
屏幕可用工作区宽度:window.screen.availWidth
这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
四种浏览器对 clientHeight 的解释都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight
介绍:
1、offsetLeft
假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
我们对前面提到的“上方或上层”与“左方或上层”控件作个说明。
例如:
<div id="tool">
<input type="button" value="提交">
<input type="button" value="重置">
</div>
“提交”按钮的 offsetTop 指“提交”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“重置”按钮的 offsetTop 指“重置”按钮距“tool”层上边框的距离,因为距其上边最近的是 “tool” 层的上边框。
“提交”按钮的 offsetLeft 指“提交”按钮距“tool”层左边框的距离,因为距其左边最近的是 “tool” 层的左边框。
“重置”按钮的 offsetLeft 指“重置”按钮距“提交”按钮右边框的距离,因为距其左边最近的是“提交”按钮的右边框。
以上属性在 FireFox 中也有效。
另 外:我们这里所说的是指 HTML 控件的属性值,并不是 document.body,document.body 的值在不同浏览器中有不同解释(实际上大多数环境是由于对 document.body 解释不同造成的,并不是由于对 offset 解释不同造成的),点击这里查看不同点。
标题:offsetTop 与 style.top 的区别
预备知识:offsetTop、offsetLeft、offsetWidth、offsetHeight
我们知道 offsetTop 可以获得 HTML 元素距离上方或外层元素的位置,style.top 也是可以的,二者的区别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也是同样道理。
标题:clientHeight、offsetHeight和scrollHeight
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
2、clientHeight
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
但是
FF 在不同的 DOCTYPE 中对 clientHeight 的解释不同, xhtml 1 trasitional 中则不是如上解释的。其它浏览器则不存在此问题。
标题:scrollTop、scrollLeft、scrollWidth、scrollHeight
3、scrollLeft
scrollTop 是“卷”起来的高度值,示例:
<div class="width:100px;height:100px;background-color:#FF0000;overflow:hidden;" id="p">
<div class="width:50px;height:300px;background-color:#0000FF;" id="t">如果为 p 设置了 scrollTop,这些内容可能不会完全显示。</div>
</div>
<script type="text/javascript">
var p = document.getElementById("p");
p.scrollTop = 10;
</script>
由于为外层元素 p 设置了 scrollTop,所以内层元素会向上卷。
scrollLeft 也是类似道理。
我们已经知道 offsetHeight 是自身元素的宽度。
而 scrollHeight 是内部元素的绝对宽度,包含内部元素的隐藏的部分。
上述中 p 的 scrollHeight 为 300,而 p 的 offsetHeight 为 100。
scrollWidth 也是类似道理。
IE 和 FireFox 全面支持,而 Netscape 和 Opera 不支持 scrollTop、scrollLeft(document.body 除外)。
标题:offsetTop、offsetLeft、offsetWidth、offsetHeight
4、clientLeft
返回对象的offsetLeft属性值和到当前窗口左边的真实值之间的距离,可以理解为边框的长度
一直以来对offsetLeft,offsetTop,scrollLeft,scrollTop这几个方法很迷糊,花了一天的时间好好的学习了一下.得出了以下的结果:
1.offsetTop :
当前对象到其上级层顶部的距离.
不能对其进行赋值.设置对象到页面顶部的距离请用style.top属性.
2.offsetLeft :
当前对象到其上级层左边的距离.
不能对其进行赋值.设置对象到页面左部的距离请用style.left属性.
3.offsetWidth :
当前对象的宽度.
与style.width属性的区别在于:如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,style.width都返回此百分比,而offsetWidth则返回在不同页面中对象的宽度值而不是百分比值
4.offsetHeight :
与style.height属性的区别在于:如对象的宽度设定值为百分比高度,则无论页面变大还是变小,style.height都返回此百分比,而offsetHeight则返回在不同页面中对象的高度值而不是百分比值
5.offsetParent :
当前对象的上级层对象.
注意.如果对象是包括在一个DIV中时,此DIV不会被当做是此对象的上级层,(即对象的上级层会跳过DIV对象)上级层是Table时则不会有问题.
利用这个属性,可以得到当前对象在不同大小的页面中的绝对位置.
得到绝对位置脚本代码
function GetPosition(obj)
{
var left = 0;
var top = 0;
while(obj != document.body)
{
left = obj.offsetLeft;
top = obj.offsetTop;
obj = obj.offsetParent;
}
alert("Left Is : " + left + "\r\n" + "Top Is : " + top);
}
6.scrollLeft :
对象的最左边到对象在当前窗口显示的范围内的左边的距离.
即是在出现了横向滚动条的情况下,滚动条拉动的距离.
7.scrollTop
对象的最顶部到对象在当前窗口显示的范围内的顶边的距离.
即是在出现了纵向滚动条的情况下,滚动条拉动的距离.
我们这里说说四种浏览器对 document.body 的 clientHeight、offsetHeight 和 scrollHeight 的解释,这里说的是 document.body,如果是 HTML 控件,则又有不同,点击这里查看。
这四种浏览器分别为IE(Internet Explorer)、NS(Netscape)、Opera、FF(FireFox)。
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、 FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于 clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于 clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加
document.body.offsetWidth 网页可见区域高宽,offset、client、scroll使用方法详解,页面位置距离相关推荐
- html页面在ie上出现404怎么解决,ie浏览器网页上有错误解决方法详解
ie浏览器网页上有错误解决方法详解 最近网友反馈我的浏览器左下角总显示"网页上有错误",我已经修复过IE了,可是不管用.然后在浏览器上看不到网上的视频和图片的播放.在QQ空间上输入 ...
- 我的世界怎么修改服务器刷怪率,《我的世界》地图刷怪率变高方法详解
<我的世界>地图刷怪率变高方法详解 2014-04-14 17:08:01来源:互联网编辑:评论(0) <我的世界>地图刷怪率变高方法详解 首先来看看地图的刷怪原理: 怪物能 ...
- 高通msm-V4L2-Camera驱动浅析2-框架详解
##系列文章 ##系列文章 高通msm-V4L2-Camera驱动浅析1-初识 高通msm-V4L2-Camera驱动浅析2-框架详解 高通msm-V4L2-Camera驱动浅析3-session 前 ...
- dom操作获取盒子宽高位置的三种方法,offset/scroll/client三大家族使用详解(附源码及注释)
结论:页面body的高度==视口的高度+滚动条滚动的距离. 这是一个恒等式,看完本篇博客,你将了解offset/scroll/clent三大事件获取宽高位置的具体含义,运用所学内容可以推导出这样的恒等 ...
- (转)详解JS位置、宽高属性之一:offset系列
很多初学者对于JavaScript中的offset.scroll.client一直弄不明白,虽然网上到处都可以看一张图(图1),但这张图太多太杂,并且由于浏览器差异性,图示也不完全正确. 图一 不知道 ...
- 高可用高性能负载均衡软件HAproxy详解指南-第一章(简介、安装)
第一章:HAproxy简介及安装配置 对Linux有兴趣的朋友加入QQ群:476794643 在线交流 本文防盗链:http://zhang789.blog.51cto.com 目录 HAproxy简 ...
- 高并发架构系列:Redis为什么是单线程、及高并发快的3大原因详解
Redis的高并发和快速原因 1.redis是基于内存的,内存的读写速度非常快: 2.redis是单线程的,省去了很多上下文切换线程的时间: 3.redis使用多路复用技术,可以处理并发的连接.非阻塞 ...
- Redis系列教程(四):Redis为什么是单线程、及高并发快的3大原因详解
Redis的高并发和快速原因 1.redis是基于内存的,内存的读写速度非常快: 2.redis是单线程的,省去了很多上下文切换线程的时间: 3.redis使用多路复用技术,可以处理并发的连接.非阻塞 ...
- hbuilder在服务器端打开网页,HBuilderX配置tomcat外部服务器查看编辑jsp界面的方法详解...
本文关键详细介绍了HBuilderX配置tomcat外界服务器查看编辑jsp界面的方式,文中根据案例文图紧密结合给大伙儿详细介绍的十分详尽,对大伙儿的学习培训或工作中具备一定的参照效仿使用价值,必须的 ...
最新文章
- 安装lua及问题解决
- 阿里云服务器问题攻略
- leetcode 84. Largest Rectangle in Histogram | 84. 柱状图中最大的矩形(单调栈)
- 线程:信号量 sem_wait sem_post
- php家检乘除,php通用检测函数集(转)_php
- 将10个成绩排序java程序_快速排序——成绩排序
- 《『若水新闻』客户端开发教程》——18.自定义TextView(1)
- 关于synergy的问题
- java switch 条件_Java 条件之 switch 语句
- 水晶球 crystal ball
- 2019-CS224n-Assignment4
- usb大容量存储设备 被禁用 无法启动,彻底卸载大势至 【手贱,安装大势至USB接口软件后无法使用U盘】
- 第四篇Scrum冲刺博客
- 基于MapGIS的GIS二次开发作业文档
- 360n6pro刷鸿蒙系统,360手机N6Pro有没事用win10刷机成功的交流一下心得
- Jupyter notebook用谷歌浏览器打开
- QML动画分组(Grouped Animations)
- WebDAV之葫芦儿·派盘+FX文件管理器
- HTAP 应该是一种需求而不是一款产品
- 苹果icloud备忘录误删了怎么恢复?iphone备忘录突然清空
