微信小程序发送验证码短信SDK及文档
微信小程序验证码版SDK增加了对短信验证码的管理,开发者无需生成管理验证码,该SDK可直接生成、存储、发送、校验。
官网
SDK下载地址
demo
1.安装
下载后的SDK只包含一个zhenzisms.js文件,可直接放在utils文件夹中,然后通过require引入,如下:
var zhenzisms = require('../../utils/zhenzisms.js');2.配置域名
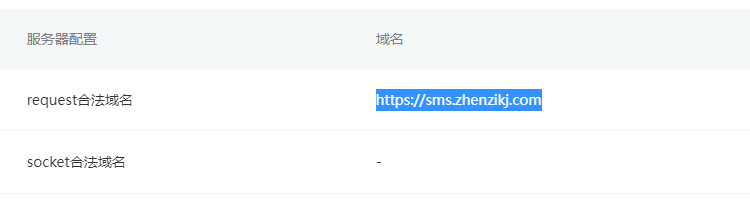
在微信公众平台-小程序管理中配置域名https://smsdeveloper.zhenzikj.com,如下图:

3.用法
使用事先申请的AppId、AppSecret初始化:
zhenzisms.client.init(apiUrl, appId, appSecret);apiUrl为请求地址,个人开发者使用https://sms_developer.zhenzikj.com,企业开发者使用https://sms.zhenzikj.com
1)发送短信验证码
zhenzisms.client.sendCode(function(res){console.log(res.data);})}, number, '验证码为:{code}', messageId, seconds, length);send方法用于单条发送短信
参数1:请求后的用于接收返回结果的回调函数
参数number:接收者手机号码
参数3:短信模板,其中{code}为验证码占位符,会自动替换
参数messageId:该条信息的唯一标识,可用于查询
参数seconds:验证码有效期,单位是秒
参数length:验证码长度,比如4位或6位
返回结果是json格式的字符串, code: 发送状态,0为成功。非0为发送失败,可从data中查看错误信息
注: 测试发送短信内容不要使用"你好"或"12132"全数字形式,这种短信内容没有具体的意义,可能会被运营商屏蔽
2)校验验证码
检验用户输入的验证码是否和发送的一致
var result = zhenzisms.client.validateCode(code);参数code:用户输入的验证码
返回结果是字符串, ok: 校验成功,error:验证码错误, expired: 验证码过期
3)发送短信
zhenzisms.client.send(function(res){console.log(res.data);})}, '15811111111', '您的验证码为2323');send方法用于单条发送短信
参数1:请求后的用于接收返回结果的回调函数,参数2:接收者手机号码,参数3:短信内容
返回结果是json格式的字符串, code: 发送状态,0为成功。非0为发送失败,可从data中查看错误信息
注: 测试发送短信内容不要使用"你好"或"12132"全数字形式,这种短信内容没有具体的意义,可能会被运营商屏蔽
{"code":0,"data":"发送成功"}4)发送短信(返回状态报告)
zhenzisms.client.send(function(res){console.log(res.data);})}, '15811111111', '您的验证码为2323', 'dfee_dfdw_xdfd_dfdfd');send方法用于单条发送短信,并且开发者可接受短信发送状态报告,具体使用请参考:API说明
参数1:请求后的用于接收返回结果的回调函数,参数2:接收者手机号码,参数3:短信内容, 参数4:messageId即该条短信的唯一标识, 不能重复
返回结果是json格式的字符串, code: 发送状态,0为成功。非0为发送失败,可从data中查看错误信息
错误代码表
| 错误码 | 原因 | 解决方案 |
|---|---|---|
| 100 | 参数格式错误 | 检查请求参数是否为空, 或手机号码格式错误 |
| 101 | 短信内容超过1000字 | 短信内容过长,请筛检或分多次发送 |
| 105 | appId错误或应用不存在 | 请联系工作人员申请应用或检查appId是否输入错误 |
| 106 | 应用被禁止 | 请联系工作人员查看原因 |
| 107 | ip错误 | 如果设置了ip白名单,系统会检查请求服务器的ip地址,已确定是否为安全的来源访问 |
| 108 | 短信余额不足 | 需要到用户中心进行充值 |
| 109 | 今日发送超过限额 | 如果设置了日发送数量,则每个接收号码不得超过这个数量 |
| 110 | 应用秘钥(AppSecret)错误 | 检查AppSecret是否输入错误,或是否已在用户中心进行了秘钥重置 |
| 111 | 账号不存在 | 请联系工作人员申请账号 |
| 1000 | 系统位置错误 | 请联系工作人员或技术人员检查原因 |
5)查看余额
通过该接口可查看当前剩余的短信条数
zhenzisms.client.balance(function(res){console.log(res.data)});返回结果是json格式的字符串, code: 查询状态,0为成功,data为剩余短信条数。非0为查询失败,可从data中查看错误信息
错误代码表
| 错误码 | 原因 | 解决方案 |
|---|---|---|
| 100 | 参数格式错误 | 检查请求参数是否为空 |
| 105 | appId错误或应用不存在 | 请联系工作人员申请应用或检查appId是否输入错误 |
| 106 | 应用被禁止 | 请联系工作人员查看原因 |
| 107 | ip错误 | 如果设置了ip白名单,系统会检查请求服务器的ip地址,已确定是否为安全的来源访问 |
| 110 | 应用秘钥(AppSecret)错误 | 检查AppSecret是否输入错误,或是否已在用户中心进行了秘钥重置 |
| 1000 | 系统位置错误 | 请联系工作人员或技术人员检查原因 |
6)查询短信
接口描述
根据messageId查询已发送短信
zhenzisms.client.findSmsByMessageId(function(res){console.log(res.data)}, 'dfee_dfdw_xdfd_dfdfd');请求参数
| 参数名称 | 必选 | 类型 | 描述 |
|---|---|---|---|
| messageId | 是 | string | 信息id,对应发送短信接口的messageId字段 |
返回结果
返回结果是json格式的字符串, code: 查询状态,0为成功。非0为失败,可从data中查看错误信息
{"code":0,"data":{}}返回结果是json格式的字符串, code: 查询状态,0为成功,data短信信息的json字符串
原文: http://www.see-source.com/blog/300000108/10574.html
微信小程序发送验证码短信SDK及文档相关推荐
- 【微信小程序 - 工作实战分享】1.微信小程序发送手机短信验证码(阿里云)
发送手机短信验证码 前言 一. 准备工作 二. 配置 三. 实战代码(仅仅是后台代码,前端传入手机号) 总结 前言 在网站和移动应用中利用短信验证码进行信息确认是最常用的验证手段.随着短信验证码的技术 ...
- 微信小程序之验证码短信倒计时
最近做的一个项目里有一个收验证码的倒计时需求,mark出来~希望对小伙伴们有帮助 wxml <view class="checkPhone-box"><view ...
- 微信小程序 键盘显示短信验证码
1.场景描述: IOS系统 一些APP或者微信小程序在收到短信验证码的时候会在键盘上自动保存验证码信息,当用户点击的时候,会自动赋值到当前所点击的输入框中 2.案例: 2.实现: TIPS:这个功能是 ...
- 微信小程序发送验证码
记录一下,小程序发送验证码的小案例.废话不多说,直接撸代码... 1.效果图如下 wxml: <view class='header'> <input type='number' p ...
- 微信小程序开发-短信注册功能
关注公众号"码农帮派",查看更多系列技术文章: 微信小程序开发,实现手机号注册的功能模块,去除了网络请求,网络请求的地方可以使用wx提供的网络请求的API完成. [效果展示] [目 ...
- 基于微信小程序的学校外卖系统设计与实现 文档+开题报告+前后台(JavaSSM+MySQL)源码及数据库文件
基于微信小程序的学校外卖系统设计与实现 摘 要 传统餐饮行业信息化程度较低,点餐的过程基本都是人工进行的.这种方式在人多的时候效率就比较低下,对于消费者来说也不太方便.国外因为软硬件设施技术的领先比我 ...
- 微信小程序实现手机短信验证码功能
我选择的短信平台是榛子云短信,具体可看文档http://smsow.zhenzikj.com/doc/sdk.html 准备工作 下载zhenzisms.js文件并导入到所使用的js文件中 有个自己的 ...
- 微信小程序发送验证码60秒倒计时
wxml <view class="li-send" bindtap="onSend" wx:if="{{send}}">发送验 ...
- 【微信小程序】电商移动前端API文档
文章目录 一.文档更新说明 1.返回值调整 2.分类页图片 3.订单支付接口 二.路径说明 三.电商登录实现方式 四.API详情 1.全局权限访问 (1)主页API 获取首页轮播图数据 获取首页分类选 ...
- 小程序实现手机短信验证功能
小程序实现手机短信验证功能 废话不多说,直接把项目写的手机短信验证功能发出来 .wxml <form bindsubmit="phone"> <input typ ...
最新文章
- mysql+mycat搭建稳定高可用集群,负载均衡,主备复制,读写分离
- (送)Java 架构技术揭秘:Redis+Nginx+Dubbo精选+面试题+精选视频
- 美团分布式服务治理框架OCTO之二:Mesh化
- tapable源码分析
- 在64位windows下使用instsrv.exe和srvany.exe创建windows服务
- 这是2019年适合Java程序员读的10本书
- erp系统是什么版本
- LeetCode 74. Search a 2D Matrix
- python学习------面向对象进阶
- mysql join 去重_对mysql left join 出现的重复结果去重
- 计算领域高质量科技期刊分级目录
- 如何利用快解析搭建汽车经销商管理系统
- Sentaurus TCAD 2013 在RedHat7.0 Linux系统的安装教程
- w ndows 10关机快捷键,win10关机有什么快捷键 win10关机快捷键及使用小技巧【图文】...
- 后台网站首页设计过程
- 委托租赁云服务器协议,委托租赁云服务器协议
- laravel异常前后端独立返回 阿星小栈
- sdlc esd oracle,SDLC-PCIE高速同步串口卡
- 21uec++多人游戏【AI联机】
- 新技术又又又又叒叒来了?
