各浏览器的Hack写法
虽然和大家在一起学习各浏览器的Hack的写法,但我还是要说“Hack对于一位专业的前端攻程师来说并不是一样很好的东西,我力求处理浏览器兼容,尽量不使用Hack写法来处理,除非实在没有办法的情况下,再加以使用。”下面我们先来简单的了解一下什么是CSS Hack。
Hack是针对不同的浏览器去写不同的CSS样式,从而让各浏览器能达到一致的渲染效果,那么针对不同的浏览器写不同的CSS CODE的过程,就叫CSS HACK,同时也叫写CSS Hack。然后将Hack放在浏览器特定的CSS文件中,让其符合条件的浏览器解析这些代码,就如前面所说的条件样式,我们将CSS Hack代码放入条件样式文件中,符合条件的浏览器就解析,不符合的将不解析,从面达到您所需要的页面渲染效果。总的一句话来说使用CSS Hack将会使用你的CSS代码部分失去作用,然后借助条件样式,使用其原CSS代码在一些浏览器解析,而CSS Hack代码在符合条件要求的浏览器中替代原CSS那部分代码。常见的就是在IE6下使用,不具体说,我想大家都有碰到过了。下面我们就一起来看看所有浏览器都具有什么Hack,换句话说,各种浏览器都能识别哪些CSS的写法。
下面是我收集有关于各浏览器下Hack的写法
1、Firefox
@-moz-document url-prefix() {.selector {property: value;}}上面是仅仅被Firefox浏览器识别的写法,具体如:
@-moz-document url-prefix() {.demo {color:lime;}}支持Firefox的还有几种写法:
/* 支持所有firefox版本 */#selector[id=selector] { property: value; }或者:@-moz-document url-prefix() { .selector { property: value; } } /* 支持所有Gecko内核的浏览器 (包括Firefox) */*>.selector { property: value; }2、Webkit枘核浏览器(chrome and safari)
@media screen and (-webkit-min-device-pixel-ratio:0) {Selector { property: value; }}上面写法主要是针对Webkit内核的浏览器,如Google Chrome 和 Safari浏览器:
@media screen and (-webkit-min-device-pixel-ratio:0) {.demo { color: #f36; }}3、Opera浏览器
html:first-child>b\ody Selector {property:value;}或者:@media all and (min-width:0) {Selector {property: value;}}或者:@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {head~body Selector { property: value; }}上面则是Opera浏览器的Hack写法:
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {head~body .demo { background: green; }}4、IE9浏览器
:root Selector {property: value\9;}上面是IE9的写法,具体应用如下:
:root .demo {color: #ff0\9;}5、IE9以及IE9以下版本
Selector {property:value\9;}这种写法只有IE9以及IE9以下版本能识别,这里需要注意此处“\9”只能是“\9”不能是别的,比如说“\8”,不然会失去效果的,如:
.demo {background: lime\9;}6、IE8浏览器
Selector {property: value/;}或者:@media \0screen{Selector {property: value;}}上面写法只有IE能识别,如:
.color {color: #fff/;}或者:@media \0screen{.color {color: #fff;}}7、IE8以及IE8以上的版本
Selector {property: value\0;}这种写法只有IE8以及IE8以上版本支持,如
.demo {color: #ff0\0;}8、IE7浏览器
*+html Selector{property:value;}或*:first-child+html Selector {property:value;}上面两种是IE7浏览器下才能识别,如:
*+html .demo {background: green;}或者:*:first-child+html .demo {background: green;}9、IE7及IE7以下版本浏览器
Selector {*property: value;}上面的写法在IE7以及其以下版本都可以识别,如:
.demo {*background: red;}10、IE6浏览器
Selector {_property/**/:/**/value;}或者:Selector {_property: value;}或者:*html Selector {property: value;}具体应用如下:
.demo {_width/**/:/**/100px;}或者:.demo {_width: 100px;}或者:*html .demo {width: 100px;}上面具体介绍了各种版本浏览器下如何识别各种的Hack写法,包括了IE6-9以及现代版本的浏览器写法。综合上面的所述,我们针对不同浏览器的Hack写法主要分为两种从CSS选择器和CSS属性上来区别不同的Hack写法。下面我们分别来看这两种的不同写法:
CSS选择器的Hack写法
下面我们主要来看CSS选择器和CSS属性选择器在不同浏览器的支持情况。下面先来看CSS选择器支持情况。
CSS选择器的Hack写法
1、IE6以及IE6以下版本浏览器
* html .demo {color: green;}2、仅仅IE7浏览器
*:first-child+html .demo {color: green;}3、除IE6之外的所有浏览器(IE7-9, Firefox,Safari,Opera)
html>body .demo {color: green;}4、IE8-9,Firefox,Safari,Opear
html>/**/body .demo {color: green;}5、IE9+
:root .demo {color: red;}6、Firefox浏览器
@-moz-document url-prefix() {.demo {color: red;}}6、Webkit内核浏览器(Safari和Google Chrome)
@media screen and (-webkit-min-device-pixel-ratio:0) {.demo { color: red; }}7、Opera浏览器
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {head~body .demo { color: red; }}8、iPhone / mobile webkit
@media screen and (max-device-width: 480px) {.demo { color: red }}CSS属性Hack写法
1、IE6浏览器
.demo {_color: red;}2、IE6-7浏览器识别
.demo {*color: red;}3、所有浏览器除IE6浏览外
.demo {color/**/:red;}4、IE6-9浏览器
.demo {color: red\9;}5、IE7-8浏览器
.demo {color/*\**/:red\9;}
上面罗列的都是各种浏览器下的有关于CSS的Hack的写法,基中有针对于现代浏览器Safari,Google Chrome和Firefox的写法,而且也有针对于我们前端人员最讨厌的IE6-9的各版本浏览器的Hack的写法,而且这些Hack我们又分为CSS选择器的Hack写法和CSS属性的Hack写法。然而具体何种适用,大家可以要据自己的需求来定,下面列出我个人的两种写法:
一、经济实惠型定法:
这种写法注重单独的CSS的Hack写法。不同的浏览器使用不同的Hack写法,其实也只是以IE的Hack写法比较多(因为我们写Hack也主要是针对IE的浏览器)特别是IE6下的浏览器。单独为各种浏览器写Hack的好处是:针对各种浏览顺的Hack写法省力易记。因为其他的浏览器主要是针对现代浏览器,相对来说是比较少的。针对于这种Hack的使用,我推荐使用下面的方法:
.demo {color: red;/*所有现代浏览器*/color: green\9;/*所有IE浏览器*/color: lime\0;/*IE8-9浏览器*/*color: red;/*IE6-7浏览器*/+color: blue;/*IE7浏览器*/_color: orange;/*IE6浏览器*/}@media all and (min-width:0px){color: #000;/*Webkit和Opera浏览器*/}@media screen and (-webkit-min-device-pixel-ratio:0) {color: #f36;/*Webkit内核浏览器*/}@media all and (-wekit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) { head~body .demo {color: #369;} /*Opera*/}@-moz-document url-prefix(){ .demo{color:#ccc;}/* all firefox */} 二、完美主义写法
这种方法是追求完美主义的写法,主要是配合我们上一节所说的IE条件注释,全部采用选择器Hack的写法。这种写法分两步:
1、创建条件样式表,并在HTML中body里添加相应的class类名:
<!--[if IE6]--><body class="ie6"><<![endif]--><!--[if IE7]--><body class="ie7"><![endif]--><!--[if IE8]--><body class="ie8"><![endif]--><!--[if IE9]--><body class="ie9"><![endif]--><!--[if !IE]--><body class="non-ie"><![endif]-->
2、接着创建对应的样式
.demo {color: blue;}/*现代浏览器*/.non-ie .demo {color: red;}/*除IE外浏览器*/.ie9 .demo {color: yellow;}/*IE9浏览器*/.ie8 .demo{color: green;}/*IE8浏览器*/.ie7 .demo {color: orange;}/*IE7浏览器*/.ie6 .demo {color: lime;}/*IE6浏览器*/@media all and (min-width: 0px){ .demo {color:black;} /* webkit and opera */}@media screen and (-webkit-min-device-pixel-ratio:0){ .demo{color:#369;}/* webkit */}@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) { head~body .demo{color:#cf6;}/* opera */}@-moz-document url-prefix(){ .demo{color:#963;}/* firefox * /} 上面就是目前各种浏览器下,相关CSS的Hack的写法,下面我们具体来看一个实例:
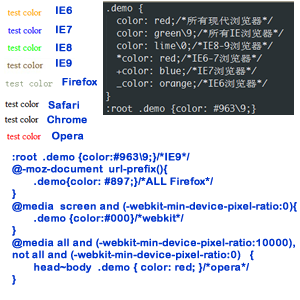
HTML Markup
<div class="demo">test color</div>
CSS Code
.demo {color: red;/*所有现代浏览器*/color: green\9;/*所有IE浏览器*/color: lime\0;/*IE8-9浏览器*/*color: red;/*IE6-7浏览器*/+color: blue;/*IE7浏览器*/_color: orange;/*IE6浏览器*/}:root .demo {color: #963\9;}@-moz-document url-prefix(){ .demo{color:#897;}/* all firefox */} @media screen and (-webkit-min-device-pixel-ratio:0) {.demo { color: #000; }/*webkit*/}@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {head~body .demo { color: red; }/*opera*/}请看最终效果图:

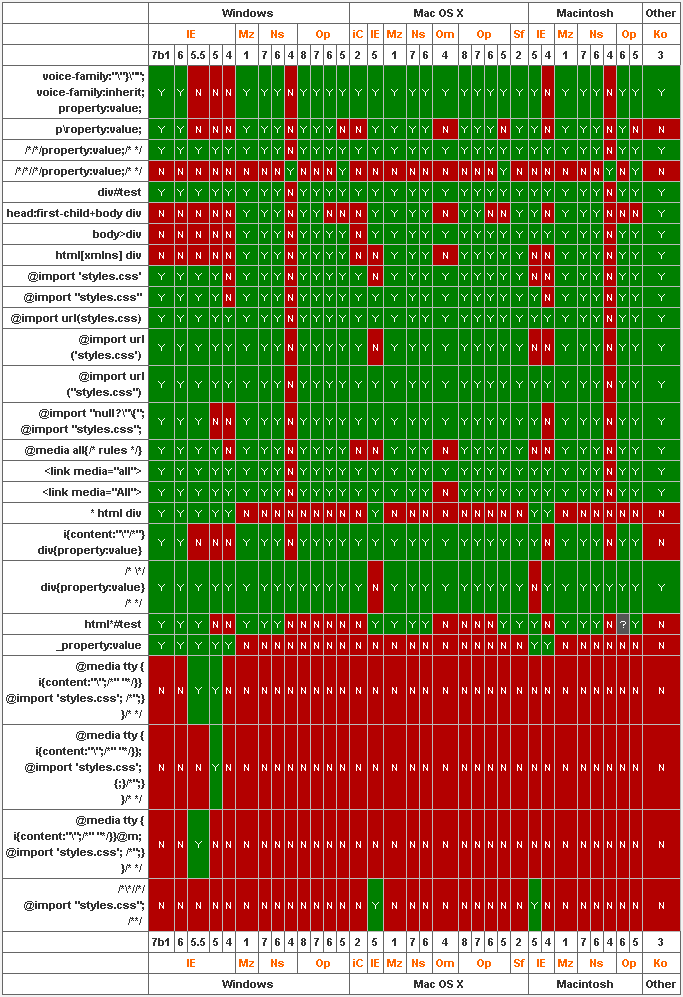
请面罗列了各浏览器下的Hack的写法,大家写浏览的CSS Hack时也可以参考下面的图表

注:上图要是看不清楚,可以点击鼠标右键,将图片保存到本地后浏览,效果会更佳。上图也可以前往centricle.com在线查看。
那么到此就介绍完了有关于各浏览器的CSS Hack的写法,大家在平时需要使用Hack时可以根据CSS的选择器Hack和CSS的属性Hack对号入坐,不过我还是强调在Web页面制作中尽量不要使用CSS Hack来处理兼容问题。因为任何浏览器下出现渲染不一致都极有可能是我们自己的结构或样式不符合W3C的某些要求,或者说违背了浏览器的某些规则而先造成的,所以我们应该尽量通过结构或CSS的修改来达到各浏览器渲染一致效果,除非到了万不得已情况下,才考虑CSS的Hack。
转载于:https://www.cnblogs.com/hr2014/p/3779654.html
各浏览器的Hack写法相关推荐
- 主流浏览器Cssjs hack写法
参考: BROWSER HACKS 主流浏览器的Hack写法 转载于:https://www.cnblogs.com/huangtailang/p/7279634.html
- 各浏览器的Hack写法【转】
Hack是针对不同的浏览器去写不同的CSS样式,从而让各浏览器能达到一致的渲染效果,那么针对不同的浏览器写不同的CSS CODE的过程,就叫CSS HACK,同时也叫写CSS Hack.然后将Hack ...
- 区别不同浏览器,CSS hack写法
区别不同浏览器,CSS hack写法: 区别IE6与FF: background:orange;*background:blue; 区别IE6与IE7: background:green !impor ...
- IE浏览器CSS hack方式一览
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- css ie6,ie7,ie8 兼容性写法,CSS hack写法
margin-bottom:40px; /*ff的属性*/ margin-bottom:140px\9; /* IE6/7/8的属性 */ color:red\0; ...
- 兼容浏览器,hack的一些总结
在最近项目中,为了浏览器兼容,使用hack兼容各种浏览器.以下是对各种浏览器的hack的总结. *background: black; /* ie7浏览器* ...
- css ie9 打印 hack,IE9下css hack写法
ie9一出css hack也该更新,以前一直没关注,今天在内部参考群mxclion分享了IE9的css hack,拿出来也分享一下: select { background-color:red\0; ...
- css hack支持ie8,仅仅 IE8 有效的 CSS hack 写法
IE8 CSS hack 就是在属性后面加上 \9 或者 \0,代码如下: color:#FFF\0; /* IE8 */ color:#FFF\9; /* 所有IE浏览器(ie6+) */ 上面的 ...
- 各大浏览器CSS Hack收集
各大浏览器CSS Hack收集 >>>>>>>>>>>>>>>>>>>>> ...
- html5 javascript写法,9 个强大而非主流的JS写法(各种 Hack 写法)
在日常开发中优雅的写法可提高代码的可读性,以及使代码整洁,本篇文章介绍了9种非常主流且又优雅的写法(各种 Hack 写法).有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助. 1. 全局 ...
最新文章
- Spring Cloud第十二篇:断路器监控(Hystrix Dashboard)
- CVPR 2021| 端到端场景无关视觉定位算法(SuperGlue一作出品)
- CVPR2021|CenterPoint :基于点云数据的3D目标检测与跟踪
- 一步一步SharePoint 2007之二十五:编写一个最简单的WebPart(3)——添加WebPart
- 国际旅游管理专业跨专业考计算机,旅游管理考研我想跨专业考旅游管理专业的研究 – 手机爱问...
- 形参与实参在函数中的传递
- 蒙特卡洛法求圆周率 c语言,c++蒙特卡洛法求圆周率
- 学计算机辅修什么专业好,女生计算机辅修什么专业好
- 《iOS应用开发指南——使用HTML5、CSS3和JavaScript》——第1章 变小的巨大影响1.1 移动魔力和掌上电脑...
- Android 为View实现双击效果
- 2.Kong入门与实战 基于Nginx和OpenResty的云原生微服务网关 --- Kong 的安装和基本概念
- js对象与this指向
- 2021年高考成绩查询海南时间,2021年海南高考后多久出成绩,附海南高考成绩查询时间入口方式...
- Word、Excel、PPT使用技巧与实战方法大全(2013完整版) 免积分下载
- Windows server 2008 如何下载镜像及其安装到VM内的步骤
- GC暂停时间过长——未关闭Swap
- 使用showdown.js将Markdown文档转换为HTML
- jQuery、Ajax分页
- Jekyll+GitHub搭建个人博客
- 工作4年感想:美团、360、陌陌、百度、阿里、京东面试
