雪碧图PHP,Css Sprite(雪碧图、精灵图) - SegmentFault 思否
一、精灵图使用场景:
二、Css Sprite(优点)
减少图片的字节。
减少网页的http请求,从而大大的提高页面的性能。
解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
三、实现原理
css background-position
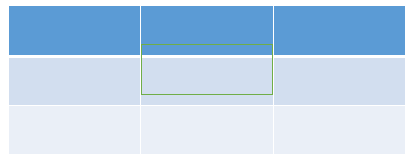
控制一个层可显示的区域范围大小,
通过一个窗口进行背景图的滑动
实例:
代码如下:
background-position<
.body{
margin:0 auto;
text-align:center;
}
.oo{
display:block;
width:43px;
height:44px;
background:url(images/img_navsprites_hover.gif) no-repeat;
margin:20px auto;
}
.span1{
background-position:0 0;
position:absolute;
top:0px;
}
.span2{
background-position:-47px 0;
position:absolute;
top:0px;
left:60px;
}
.span3{
background-position:-94px 0;
position:absolute;
top:0px;
left:120px;
}
.span1:hover{
background-position:0 -45px;
}
.span2:hover{
background-position:-47px -45px;
}
.span3:hover{
background-position:-94px -45px;
}
.pp{
display:block;
width:38px;
height:38px;
background:url(images/pwd-icons-new.png) no-repeat;
margin:20px auto;
}
.span4{
background-position:-48px -96px;
}
.ll{
display:block;
width:24px;
height:26px;
background:url(images/TB1eiXTXlTH8KJjy0FiXXcRsXXa-24-595.png) no-repeat;
margin:20px auto;
}
.span5{
background-position:0 -483px;
}
.hh{
display:block;
width:18px;
height:18px;
background:url(images/toolbars.png) no-repeat;
margin:20px auto;
}
.span6{
background-position:-95px -211px;
}
**background-position:npx npx;
(第一个值是调左右的,当你需要将背景图向右调的时候用正值, 向左则为负值 同理将背景图上下调动的时候上是用负值,下是正值)**
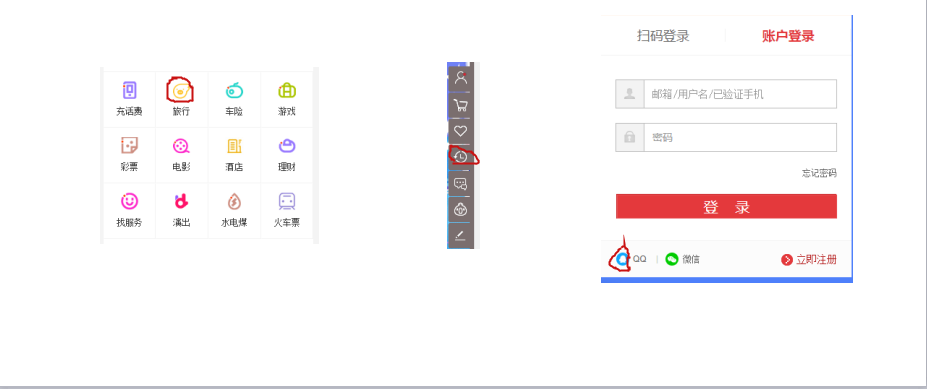
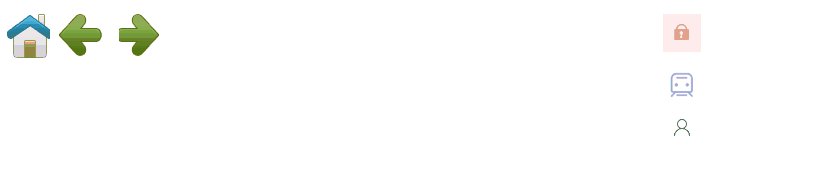
<2>效果图如下:
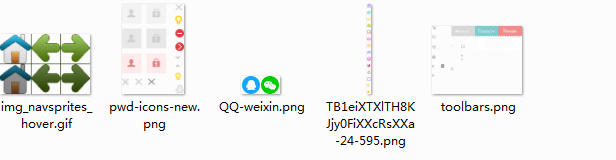
(这是原图)
(这是选完以后的图)
第一幅图是原图与暗图的转换;选了第二幅图的锁;第四幅图的火车;第五幅图的小人。
刚入前端写的不好见谅!!!(^o^)/~
雪碧图PHP,Css Sprite(雪碧图、精灵图) - SegmentFault 思否相关推荐
- 一篇文章教你学会如何使用CSS中的雪碧图(CSS Sprite)
一篇文章教你学会如何使用CSS中的雪碧图(CSS Sprite) 一.什么是雪碧图? 雪碧图(CSS Sprite)又叫CSS精灵图,是一种网页图片应用处理方式,他允许你将一个页面设计到 所有零星图片 ...
- CSS animation动画效果实现精灵图、雪碧图动画,多动画应用
CSS animation动画效果实现精灵图.雪碧图动画,多动画应用 素材下载 分析图片动画过程 图片可以分成4*6=24 小图片也就是24帧 方法1 可以把每一行成一个动画,所以可以拆分4个动画 方 ...
- 精灵图使用——如何利用js循环实现精灵图设置
首先对于以下这些图标的设置,应该如何实现呢? 如果是还未学javascript时,我们一般会通过css样式一个个的给它们设置 background-position属性,这样会显得十分鸡肋!很麻烦!! ...
- 在html中雪碧图的坐标怎么看,详解CSS Sprite雪碧图的应用
CSS雪碧图,即CSS Sprite,也有人叫它CSS精灵图,是一种图像拼合技术.该方法是将多个小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分. 雪碧图的使用场景 ...
- CSS Sprite雪碧图详解
CSS雪碧图,即CSS Sprite,也有人叫它CSS精灵图,是一种图像拼合技术.该方法是将多个小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分. 雪碧图的使用场景 ...
- 【HTML+CSS】(2)CSS Sprite雪碧图
1. 雪碧图的使用场景 (1). 静态图片.不随用户信息的变化而变化 (2). 小图片.图片容量比較小 (3). 载入量比較大 一些大图不建议拼成雪碧图,比如淘宝站点的导航图片都是使用的雪碧图. 2. ...
- CSS雪碧,即CSS Sprite 简单的例子
CSS Sprite生成工具 http://pan.baidu.com/s/1gdGQwiJ 工具可将多幅图片整合一张,并生成CSS. HTML代码 <style>.img{backgro ...
- CSS基础「七」精灵图 \ 字体图标 \ 三角 \ 用户界面样式 \ 页面初始化
本篇文章为 CSS 基础系列笔记第七篇,参考 黑马程序员pink老师前端入门教程 其他CSS基础相关文章: CSS基础「一」基础选择器 / 字体属性 / 文本属性 / 三种样式表 CSS基础「二」复合 ...
- CSS 系列七 高级技巧篇 精灵图 、字体图标 、CSS三角 、 图片和文字对齐以及bug 、溢出文字省略号 、CSS 初始化 、 常见的布局技巧
--------------------------- 精灵图 --------------------------- 1.1 为什么需要精灵图 一个网页中往往会应用很多小的背景图像作为修饰,当网页中 ...
最新文章
- SpringMVC-applicationContent.xml和Spring-servlet.xml的配置设置
- Microsoft Teams快速上手系列-08Teams中的内部防火墙
- 【NLP】270篇ACL 2019代码开源的论文,全在这里了!
- 【iCore1S 双核心板_ARM】例程十七:FSMC实验——读写FPGA
- 清华又揽一位AI大牛!前微软全球副总裁开招博士生!
- 用python编程、假设一年期定期利率_《Python程序设计》题库.pdf
- 源代码管理器添加步骤
- 电子计算机的核心部件是哪三个,电子计算机三大核心部件 是什么
- VS2017安装ImageWatch
- Profinet Commander下载方法
- Java 编程练习之:101-200之间的素数
- 关于显示器显示效果的调节(色温,6轴)
- jQuery打字效果
- html中 videojs 播放m3u8文件【方式一】
- jsp汽车销售系统带前端
- CSS——CSS定位※ ( position )
- EMC文件服务器,emc存储服务器
- python抓取360图片之马自达
- 基于模拟退火(SA)的车辆路径问题(VRP)(Matlab代码实现)
- 写给想成为产品经理的学生们