少撸两局教你搭个博客玩
是不是羡慕别人都有自己的博客啊,是啊我也特别羡慕 。。。可以有个属于自己的地址,在上面敲敲写写。
然后自己开始捣鼓 折腾 最后成功了还是很开心。。。
接下来的博客模式是用 HEXO+Github
下面介绍下什么是 Hexo :
它是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页
官方文档 : https://hexo.io/
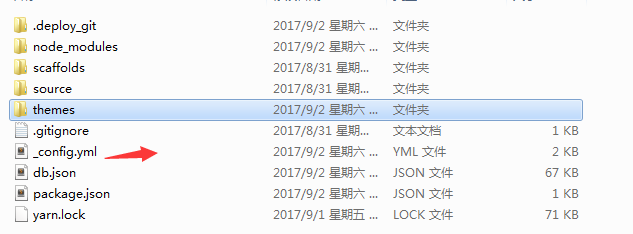
目录结构:

想要了解Hexo 原理的可以看下这个
hexo原理浅析
下面我们开始搞事情:
1.搭建环境准备(包括node.js和git环境,gitHub账户的配置)
2.安装Hexo
3.配置Hexo
4.怎样将Hexo与github page 联系起来
5.怎样发布文章
6.主题 推荐
搭建环境准备
node 安装
下载地址:[Windows Installer 64-bit](https://nodejs.org/dist/v4.2.3/node-v4.2.3-x64.msi)[Windows Installer 32-bit](https://nodejs.org/dist/v4.2.3/node-v4.2.3-x86.msi)
git 安装
gitHub 账户配置
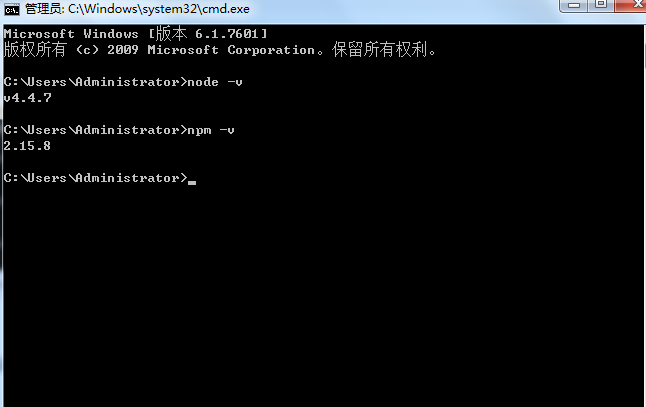
node 安装很简单 直接下载安装就行了,检验是否安装成功:打开cmd

配置Git环境:
这个是我的百度云分享的链接GitHub
安装的时候可以选择Git Bash 或 CMD 操作 选择CMD的话 每次 调git的话 就不用 git bash here 了 也很方便。
查看git版本:git --version

能够查看到版本号 说明已经安装成功。
github账户的注册和配置:
没有的话就去注册一个: GitHub
不会玩的看下这个教程:廖雪峰Git教程
有账号的话 新建一个仓库

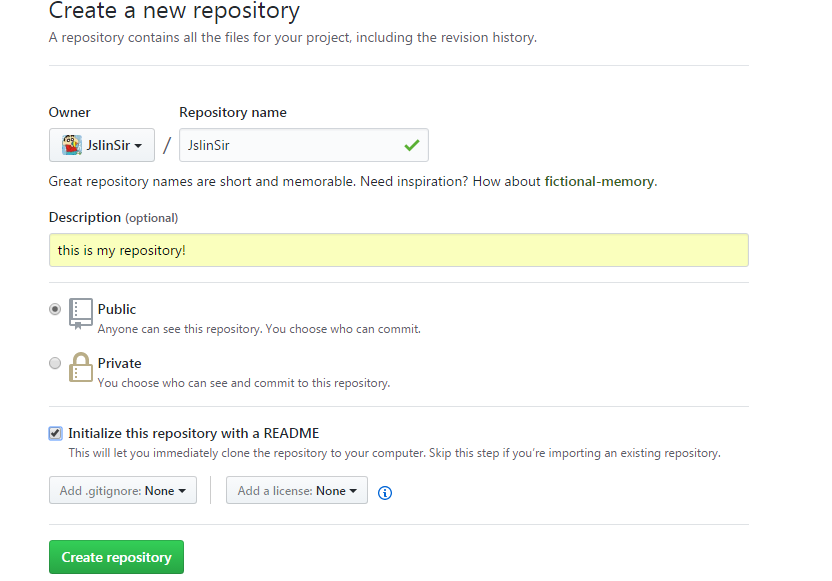
填写仓库名,勾选 Initialize this repository with a README
然后点击创建!

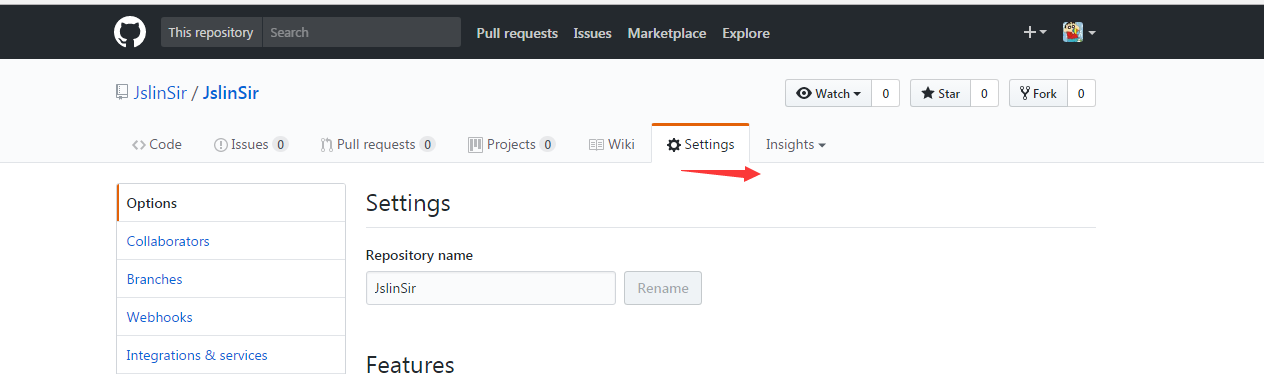
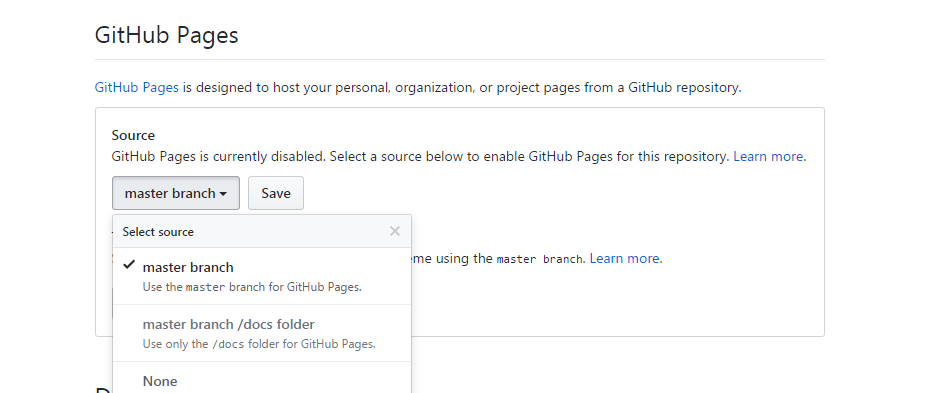
创建完成后,然后开启gh-page功能。

下拉选择 分支 master branch

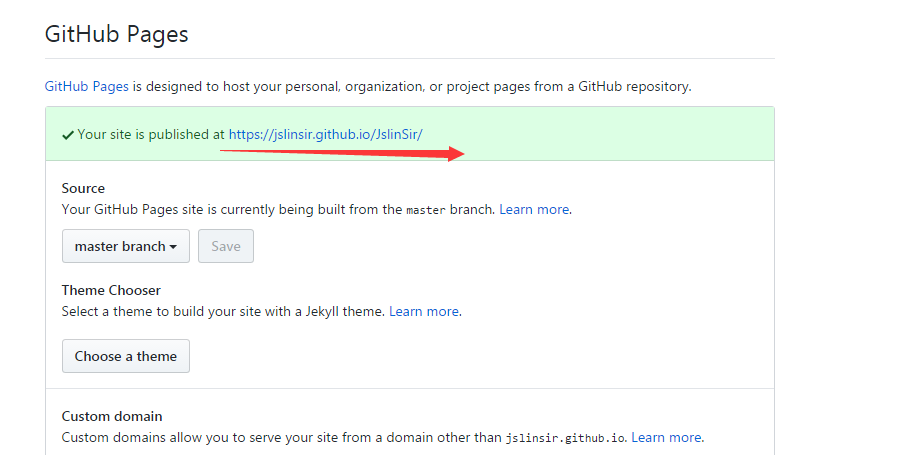
点击保存的时候 会生成一个 GitHub pages 网址


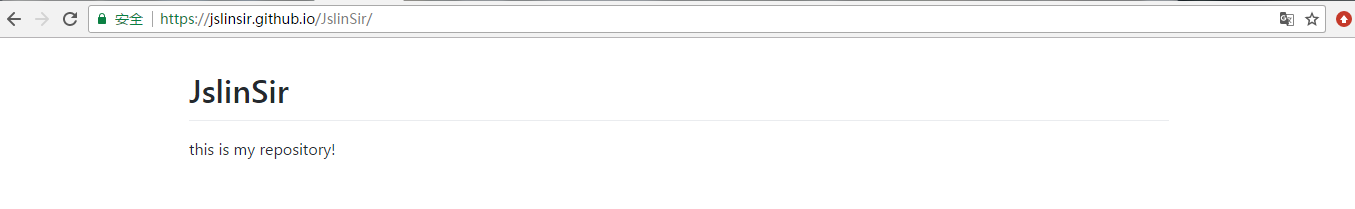
这个就是属于我们自己的网站了 是不是很开心...
要让他好看点 有丰富的内容 下面就是Hexo出场...

安装Hexo
新建文件夹 然后进入这个文件夹 右键 git bash here 如果你装的是cmd 直接用系统的CMD 玩就行了。

安装Hexo依赖
npm install hexo-cli -g
然后install组件
npm install hexo --save
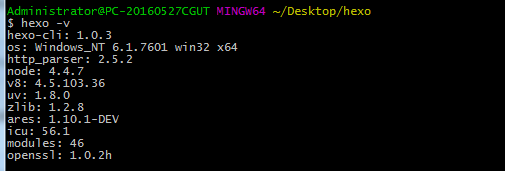
查看版本:
hexo -v

配置Hexo
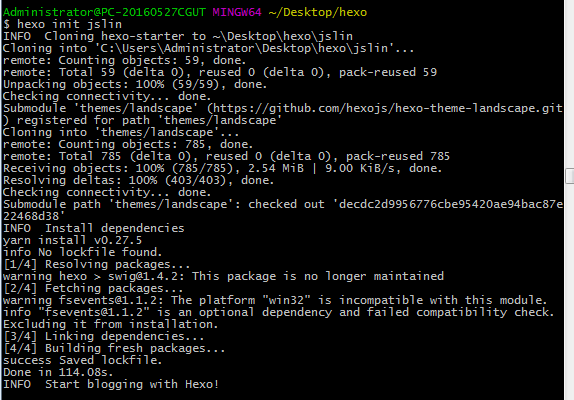
用hexo 命令 新建文件夹
hexo init jslin

填坑: 当你在进行hexo 操作时 都是报不是 命令时,确认下是不是用hexo init 创建的文件 用这个命令 创建文件 可以配置 我们的 package.json 文件 当我们npm 时可以安装对应包文件。

进入你新建的文件夹

然后 安装 npm包
npm install
生成
hexo g
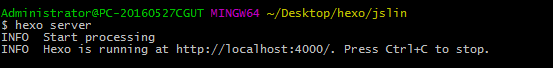
启动服务预览
hexo s
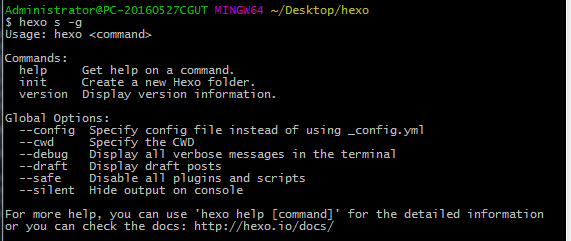
也可以一步生成
hexo s -g
hexo常用命令
当完成上面操作时会提示:

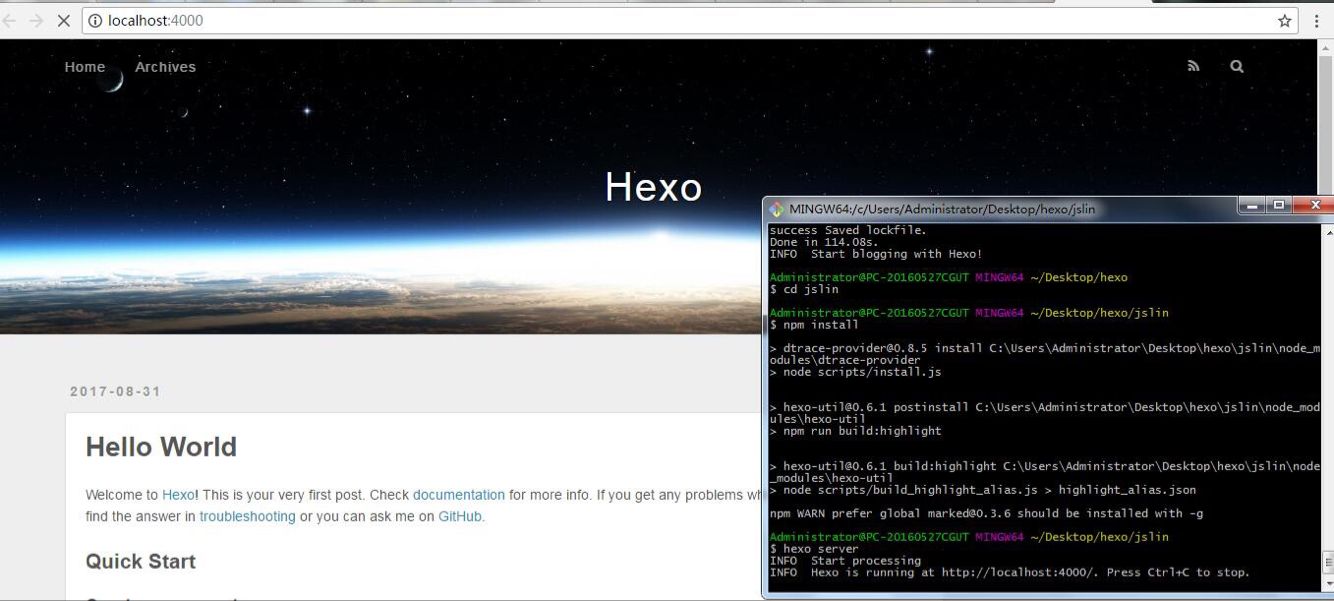
到浏览器中打开这个链接: http://localhost:4000/
Amazing!!! 开心吧 我们的模板已经生成了。

熟悉的Hello World !!!

让我们的Hexo 和 github page 关联起来
大概分为以下几步
- 配置git个人信息
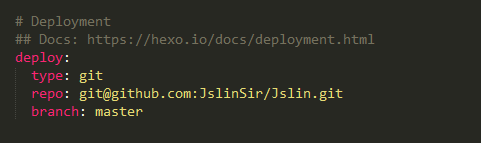
- 配置Deployment
如果是第一次的话 :
git config --global user.name "XXX"
git config --global user.email "XXX@XXXcom"
检查是否有SSh ,如果没有的话 在gitHub上新建一个
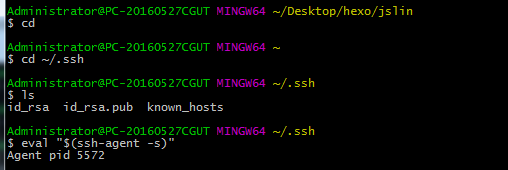
cd ~/.ssh
然后输入ls 查看
ls
我这里设置了 会出现这两个文件

生成新的秘钥
ssh-keygen -t rsa -C "XXX@XXXcom"
一直按回车
将SSH Key添加到ssh-agent,执行命令
eval $(ssh-agent -s)
返回agent的Pid:

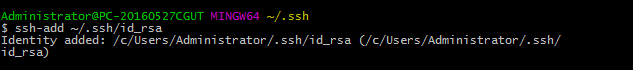
执行命令:
ssh-add ~/.ssh/id_rsa
添加成功 返回路径:

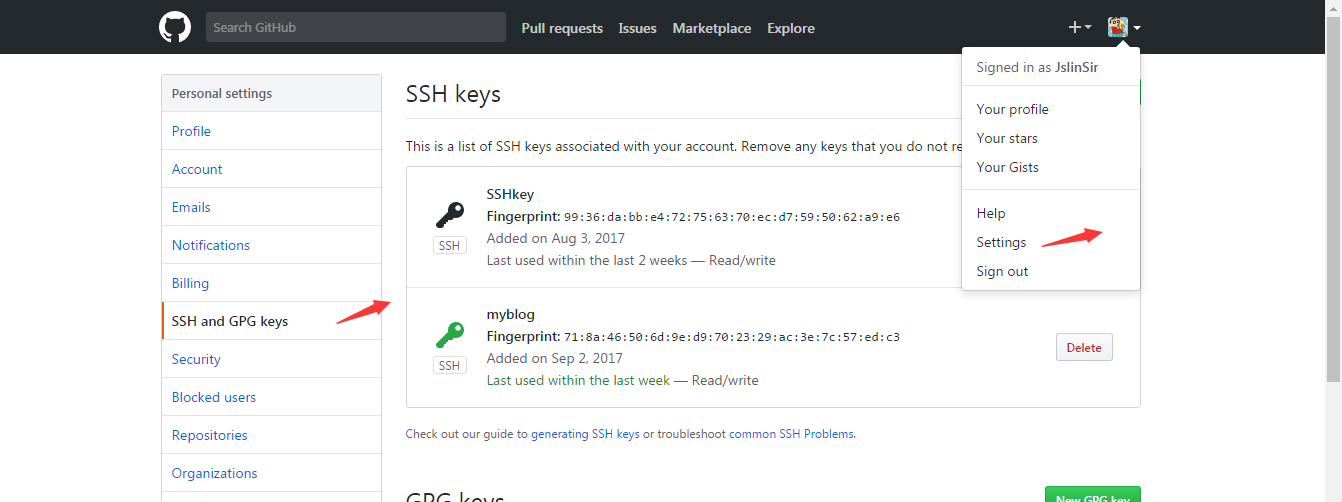
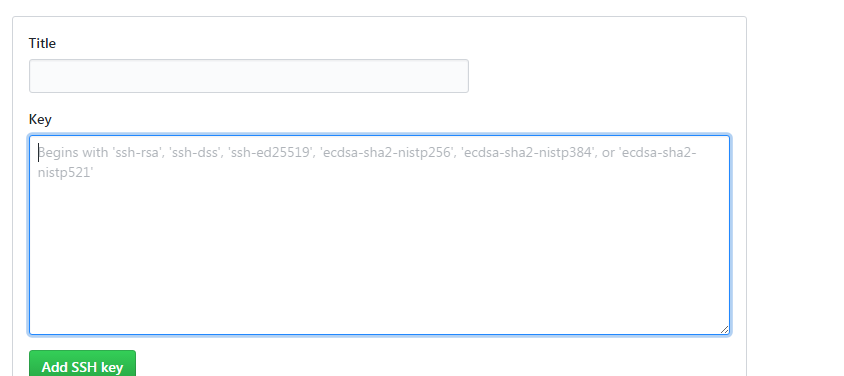
然后在自己的git上 添加SSH 秘钥

把秘钥文件 id_rsa copy到这里
git上添加SSH Key

验证ssh连接:
ssh -T git@github.com

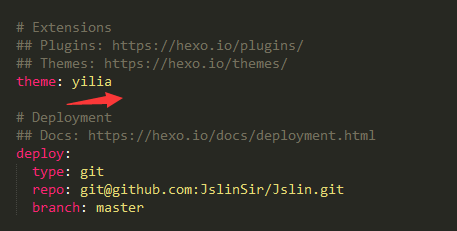
ok ssh 到这里我们配置成功了,然后配置下 config.yml文件的Deployment


deploy:type: gitrepo: git@github.com:JslinSir/Jslin.gitbranch: master
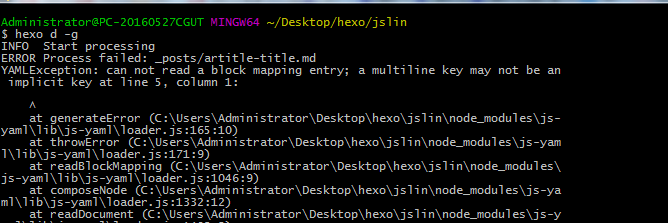
填坑:
这里设置好了Deployment 一定要
npm install hexo-deployer-git --save
不然的话在生成和部署的时候会报错 坑已经踩过了


接下来就是 配置我们的Hexo 主题
要不然这样也太丑了吧。。。

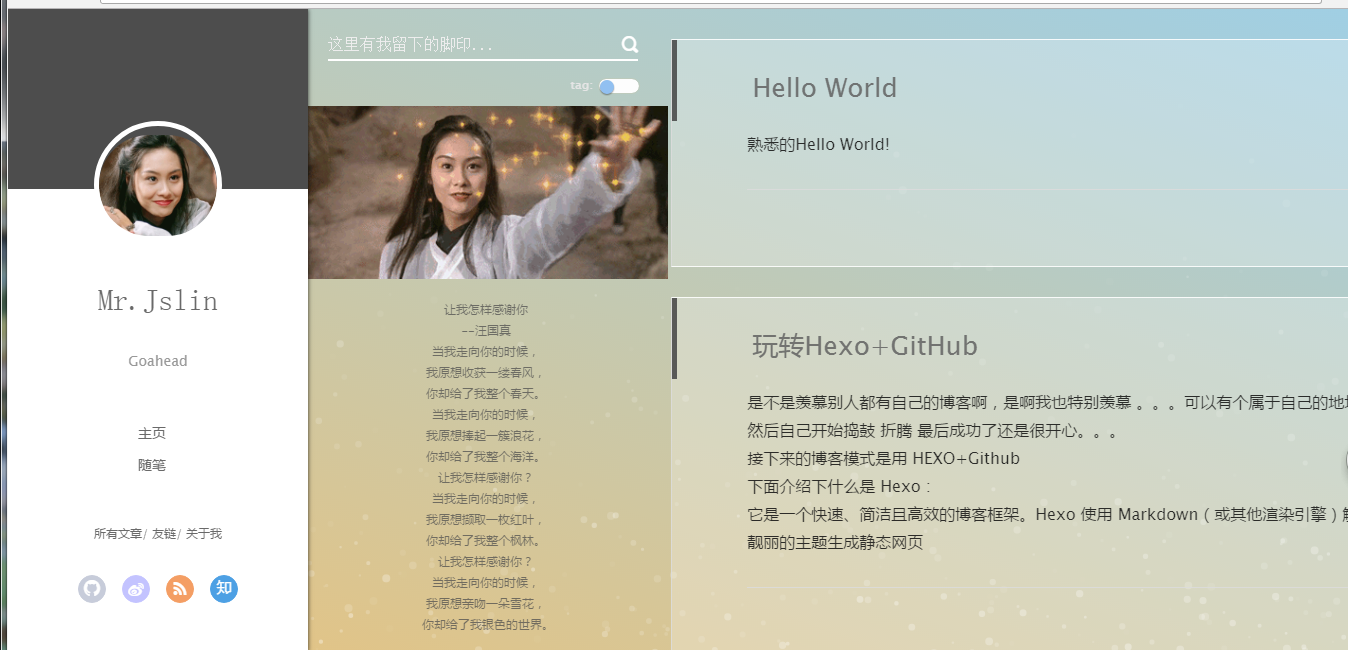
我用的是yilia主题 感觉这个简洁 挺好用的 看下效果

关于主题的设置
这里配置你要是使用的主题,如果你也想使用yilia主题的话 clone这个
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia

设置完主题 部署到git上:
hexo d -g
开启服务
hexo s
断断续续折腾了两天,这个博客还存在着问题,点击详情头像不显示问题,菜单还没有布局,还有些404页面还未设置 走到这已经很开心了,加油继续完善!

把生命浪费在折腾上,和美丽的代码上... 博客地址ClickMe
少撸两局教你搭个博客玩相关推荐
- 教你如何利用博客推广网站
教你如何利用博客推广网站 网站的推广办法非常的多!今天,我主要是想和大家谈谈如何有效利用博客来推广网站,利用博客来推广网站,应当说基本是网站刚建起来没多久,为了提高网站的知名度和吸引蜘蛛!可以说,利用 ...
- 手把手教您安装WordPress博客系统初装篇
WordPress安装初衷: 今天受朋友所托付,负责帮忙搞一个周易八字预测网,域名是(www.zy8z.com) 域名注册好一段时间了,也备案通过了,就差程序了,跟朋友小聊天一会儿,感觉也就是弄一个简 ...
- 豪横!程序员搭个人博客,一个 GitHub 账号足矣!
????加星标,不迷路哦! 作为程序员拥有一个属于自己的个人技术博客,绝对是百利无一害的事,不仅方便出门装b,面试时亮出博客地址也会让面试官对你的好感度倍增.经常能在很多大佬的技术文章的文末,看到这样 ...
- 使用halo和hexo+github两种方式免费搭建个人博客网站
hexo 简介 Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Heroku上,是搭建博客的首选框架. hexo搭建步骤 安装Git 安装 ...
- 一台电脑部署两个或多个 Hexo 博客(一台电脑使用两个或多个 GitHub 账号)
由于个人原因需要在一台电脑上部署两个Hexo博客,本来以为挺简单,没想到问题重重,首先是一个GitHub账号只能搭建一个Hexo博客,因此就需要使用其他GitHub账号:其次是一台电脑绑定两个GitH ...
- hexo+git+github+域名搭建个人博客提示404_不用花一分线,松哥手把手教你上线个人博客...
有不少小伙伴私信松哥,打听松哥的博客是怎么做的,其实这个我之前和大家聊过,今天就再来说一说. 我记得是 2015 年 4 月 15 在CSDN上发表了我的第一篇博客,是一个学习笔记,从那之后开启了我博 ...
- 5分钟 教你搭建个人博客
链接:https://www.jianshu.com/p/4eaddcbe4d12 五分钟倒数已经可以计时了. 三步完成免费个人博客搭建, 这是一篇小白也能看懂的文章,本文主要针对mac OS ,Wi ...
- 不用花一分线,松哥手把手教你上线个人博客
上一篇:听说你的 IDEA 昨天掉链子了?松哥给你准备了大招 有不少小伙伴私信松哥,打听松哥的博客是怎么做的,其实这个我之前和大家聊过,今天就再来说一说. 我记得是 2015 年 4 月 15 在CS ...
- 用hexo在gitcafe上搭个人博客
本文介绍如何用 hexo 快速地在 gitcafe 上搭自己的个人博客. 环境准备 安装 Node.js 安装 git 安装 Hexo: 1 $ sudo npm install -g hexo He ...
最新文章
- 百度2016笔试题第一题:页面请求失败值
- 【数组】Find Peak Element
- 目标检测 - 如何在图片中标记Annotations中的坐标信息?
- 网站刷关键词_中小企业网站排名如何做SEO优化 - 刷百度关键词排名
- 动态的添加和丢弃关键点---32
- JDK 命令之 jar -- 压缩/解压缩工具
- 【JS 逆向百例】37网游登录接口参数逆向
- 招银网络笔试java_最新!!招银网络科技Java面经,整理附答案
- shareSDK 提示#warning:尚未配置[新浪微博]URL Scheme:sinaweibosso.或wb
- 帮助您快速开始下一个移动APP应用模板、UI设计
- 微软发布5月补丁星期二:3个0day,1个蠕虫
- 如何用od去手动脱壳
- 在Mac上使用中国银行和工商银行网银
- 方差分析ANOVA:理论、推导与R语言实现
- iis7无法写入配置文件,更换进入方式解决
- powerquery分组,PowerQuery:如何连接分组值?
- Java书签 #MyBatis之setMapperLocations配置多个mapper路径的两种方法详解
- 导出Excel功能代码
- Ubunbu18.4运行代码bug提示:Successful NUMA node read from SysFS had negative value (-1)
- 中国消费级无人机行业发展态势及前景战略规划建议报告2021-2027年
热门文章
- Redis 性能问题排查:slowlog 和排队延时
- java多线程安全解决方案_《Java多线程编程核心技术(第2版)》 —1.2.8 实例变量共享造成的非线程安全问题与解决方案...
- markdown 链接跳转到标题_如何使用markdown语法来写文章
- springboot全局异常处理_SpringBoot:如何优雅地处理全局异常
- 星界边境服务器Linux,星界边境 保护与密码锁 服务器插件Mod
- dom元素滚动条高度 js_js浏览器滚动条卷去的高度scrolltop(实例讲解)
- 可编程led灯带原理_技术分享:二极管发光原理与LED灯带
- android 控制音乐,Android音乐控制接口RemoteController使用
- idea lombok安装后还是标红_开发效率不高?强烈推荐这十款精选IDEA插件
- 菜鸟裹裹电脑版_天猫淘宝“基本盘”放缓,阿里云、菜鸟爆发,马云迎来拐点?...
