vr设备应用程序_在15分钟内构建一个VR Web应用程序
vr设备应用程序
在15分钟内,您可以开发一个虚拟现实应用程序,并在Web浏览器,VR头盔或Google Daydream上运行它。 关键是A-Frame ,这是Mozilla VR Team构建的开源工具包。
测试一下
使用手机上的Chrome或Firefox打开此链接 。
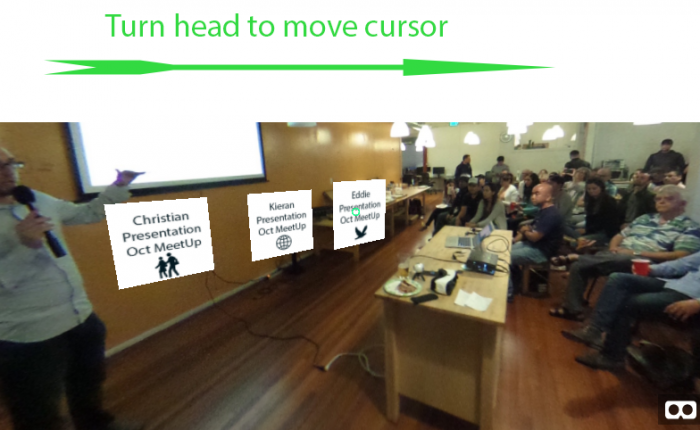
将手机插入Google Cardboard,然后凝视菜单栏以切换360度场景。

叉它
从GitHub分叉示例存储库 。 将目录更改为仓库。

如果您具有360度图像,则可以将其拖放到img /子目录中。 如果没有360度图像,则可以开始使用开源Hugin全景照片拼接器。 样板应用程序包括我在旧金山的一次聚会上拍摄的RICOH THETA媒体 。
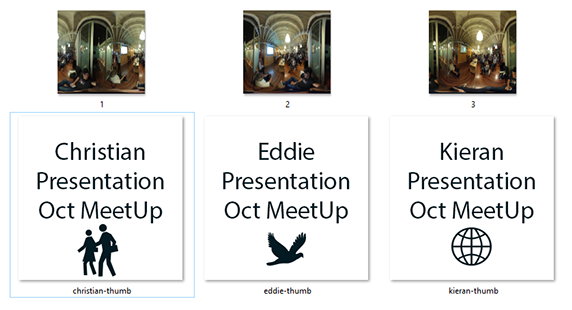
创建缩略图
头戴式耳机中的菜单是240x240像素的标准图像。 您可以使用GIMP创建图像。 A-Frame会自动为您处理透视偏移。

编辑代码
如果使用相同的图像文件名并覆盖/ img中的1.jpg,则完全不需要编辑代码。 如果要扩展程序或使用自己的文件名对其进行修改,请更改index.html中的id和src以匹配您的文件。
< body >
<a-scene>
<a-assets>
< img id = "kieran" src = "img/1.jpg" >
< img id = "kieran-thumb" crossorigin = "anonymous" src = "img/kieran-thumb.png" >
< img id = "christian-thumb" crossorigin = "anonymous" src = "img/christian-thumb.png" >
< img id = "eddie-thumb" crossorigin = "anonymous" src = "img/eddie-thumb.png" >
< audio id = "click-sound" crossorigin = "anonymous" src = "https://cdn.aframe.io/360-image-gallery-boilerplate/audio/click.ogg" >< / audio >
< img id = "christian" crossorigin = "anonymous" src = "img/2.jpg" >
< img id = "eddie" crossorigin = "anonymous" src = "img/4.jpg" >
向下滚动并编辑菜单链接的部分。
<!-- 360-degree image. -->
<a-sky id = "image-360" radius = "10" src = "#kieran" >< / a-sky>
<!-- Image links. -->
<a-entity id = "links" layout = "type: line; margin: 1.5" position = "0 -1 -4" >
<a-entity template = "src: #link" data- src = "#christian" data-thumb = "#christian-thumb" >< / a-entity>
<a-entity template = "src: #link" data- src = "#kieran" data-thumb = "#kieran-thumb" >< / a-entity>
<a-entity template = "src: #link" data- src = "#eddie" data-thumb = "#eddie-thumb" >< / a-entity>
< / a-entity>
上载到GitHub页面
添加并提交更改:
git add *
git commit -a -m ‘changed images '
git push
在手机上打开您的应用程序, 网址为http://username.github.io/360gallery 。
下一步
这是对A-Frame的简要介绍,以说明WebVR易于使用,并且可供Web开发人员使用。 转到aframe.io查看更多演示。 尽管显示360幅图像并不是真正的VR,但如今它变得简单,有趣且可访问。 使用360图像也是开始了解增强现实基础知识的好方法。
用标准相机拍摄自己的照片并将它们缝在一起,或购买或借用360度相机。 我使用的相机支持360度视频文件和实时流。
故障排除
该应用程序不会从您在浏览器中打开的本地文件运行。 您必须运行本地Web服务器(例如Apache2)或将其上传到外部站点(例如GitHub Pages)进行测试。
如果您使用的是Oculus Rift或HTC Vive,则可能需要安装Firefox Nightly或实验版Chromium构建。 在“ WebVR准备好了吗?”中查看浏览器的当前状态。
360度视频可在桌面浏览器上运行。 我在移动设备上遇到了一些故障。 技术正在Swift改善。
翻译自: https://opensource.com/life/16/11/build-virtual-reality-app
vr设备应用程序
vr设备应用程序_在15分钟内构建一个VR Web应用程序相关推荐
- wpf指定的元素已经是另一个元素的逻辑子元素。请先将其断开连接。_在60分钟内建立一个无代码应用程序...
让我们使用Airtable和Appgyver制作一个基本的Web应用程序. 无需编码技能. 我们将使用以下内容建立具有类别的产品目录: · Airtable:用于构建数据的混合数据库服务(第1部分) ...
- 语音库构建_在10分钟内构建一个多功能语音助手
语音库构建 Nowadays people don't have time to manually search the internet for information or the answers ...
- 如何在 15 分钟内构建一个无服务器服务?
"无服务器"(Serverless)这个词已经流行了有一段时间了. 亚马逊在2015年发布了AWS Lambda服务之后,出现了许多工具,利用这些工具只需几个命令就可以建个无服务器 ...
- 网页视频15分钟自动暂停_在15分钟内学习网页爬取
网页视频15分钟自动暂停 什么是网页抓取? (What is Web Scraping?) Web scraping, also known as web data extraction, is th ...
- 15分钟内开始使用Amazon Web Services和全自动资源调配
在等待一个新项目时,我想学习一些有用的东西. 而且由于在许多项目中我们需要评估和测试正在开发的应用程序的性能,而很少有足够的硬件来生成实际负载,因此我决定学习更多有关按需在云中按需配置虚拟机的知识,即 ...
- 构建meteor应用程序_我如何在一个月内构建一个复杂的文本分析应用程序
构建meteor应用程序 by Jeffrey Flynt 由Jeffrey Flynt 我如何在一个月内构建一个复杂的文本分析应用程序 (How I built a complex text ana ...
- react.js做小程序_如何使用React.js构建现代的聊天应用程序
react.js做小程序 In this tutorial, I will guide you to build your own group chat application using React ...
- Spring Boot:构建一个RESTful Web应用程序
介绍: REST代表表示状态传输 ,是API设计的体系结构指南. 我们假设您已经具有构建RESTful API的背景. 在本教程中,我们将设计一个简单的Spring Boot RESTful Web应 ...
- unity的vr场景怎么做_如何用Unity快速创建一个VR体验
文章相关引用及参考:uxdesign 不断试验Unity3D,探索Asset Store,并尝试创建出令人称奇的体验. (映维网 2017年08月25日)我(Andrew Coyle)一直希望为虚拟现 ...
最新文章
- wedo巡线机器人编程教程_这是一个机器人和编程的时代
- 用ExayX在VS2019上输出文本有误的解决方案
- 微信支付接口开发过程
- java ee api_Java EE安全性API向前发展
- UnicodeDecodeError: ‘gbk‘ codec can‘t decode byte 0x80 in position 14: illegal multibyte sequence
- java单链表_(java实现)单链表
- 解决低版本IE关于html5新特性的兼容性问题html5shiv.js和Respond.js,以及excanvas.js解决低版本IE不支持canvas的问题...
- final关键字深入解析
- 关于DXP2004的安装
- 一次惨痛的微软AA面经历
- 微信小程序开发页面介绍
- Excel如何简单快速的建立二级下拉菜单?
- 西奥电梯服务器故障维修,干货│西奥电梯故障分析和技术文件
- 打印机相关的c语言程序,VC下打印机的使用
- 了解elementUI的Form 表单和Dropdown 下拉菜单
- MSB30M-ASEMI贴片整流桥MSB30M
- 16.网络《果壳中的c#》
- 驻场开发跟人力外包有什么区别?
- c++操作符重载,拷贝构造函数和友…
- js添加多marker 高德地图_点标记-覆盖物-教程-地图 JS API | 高德地图API
