使用手机陀螺仪 完成一个简单的小游戏
原文链接: 使用手机陀螺仪 完成一个简单的小游戏
上一篇: vue-codemirror 代码编辑器
下一篇: js setTimeout setInterval
通过旋转手机,控制小球的移动
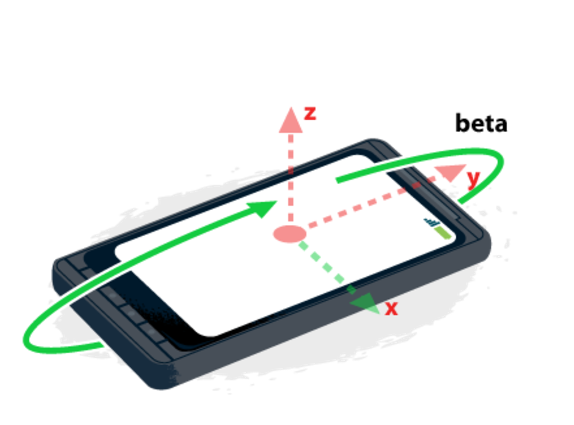
event.beta 属性,表示在沿着X轴的旋转,它的取值范围是[-180, 180)。
控制小球的左右移动

event.gamma 属性,表示在沿着Y轴的旋转,它的取值范围是[-90, 90)。表示上下的移动


当横竖屏切换时,需要将坐标轴进行变换修改
为了避免移动过长,也需要设置一个速率比,对角度进行取模,避免偏转太多出现角度较大的问题
横竖屏切换事件,onorientationchange,在绑定函数时,尽量使用箭头函数,避免出现this指向错误。。。调试这个是真的烦。。。手机端看不了console。。。。
<template><div class="container"><!--<div>--><!--<div>{{nalpha}}</div>--><!--<div>{{nbeta}}</div>--><!--<div>{{ngamma}}</div>--><!--</div>--><div class="ball" ref="ball" id="ball"></div></div>
</template><script>export default {name: "simple-game",data() {return {alpha: 0,beta: 0,gamma: 0,isInit: false,nalpha: 0,nbeta: 0,ngamma: 0,left: 0,top: 0,}},methods: {refresh() {// 根据角度换算为移动速率的比率let rate = 5this.left += parseInt(this.ngamma / rate)// console.log(this.$refs.ball.style)// document.getElementById('ball').style.left = '' + this.left + 'px'this.top += parseInt(this.nbeta / rate)// document.getElementById('ball').style.top = '' + this.top + 'px'this.$refs.ball.style.left = this.left + 'px'this.$refs.ball.style.top = this.top + 'px'// console.log(this.$refs.ball.style.left);},},mounted() {//判断手机横竖屏状态:// 每次屏幕切换时为了方便操作,将小球移至中心let hengshuping = () => {this.left = 0this.top = 0if (window.orientation == 180 || window.orientation == 0) {// alert("竖屏状态!")window.addEventListener("deviceorientation", (event) => {if (!this.isInit) {this.alpha = event.alphathis.beta = event.betathis.gamma = event.gammathis.isInit = true}this.nalpha = event.alpha - this.alphathis.nbeta = event.beta - this.betathis.ngamma = event.gamma - this.gammathis.refresh()});}if (window.orientation == 90 || window.orientation == -90) {// alert("横屏状态!")window.addEventListener("deviceorientation", (event) => {if (!this.isInit) {this.alpha = event.alphathis.beta = event.betathis.gamma = event.gammathis.isInit = true}this.nalpha = (event.gamma - this.gamma) % 180this.nbeta = -(event.gamma - this.gamma) % 90this.ngamma = event.beta - this.betathis.refresh()}, false);}}window.addEventListener("onorientationchange" in window ? "orientationchange" : "resize", hengshuping, false);hengshuping()}}
</script><style scoped>.container {width: 100vw;height: 100vh;display: flex;/*position: relative;*/justify-content: center;align-items: center;}.ball {width: 50px;height: 50px;background: deepskyblue;border-radius: 50%;position: relative;}</style>
使用手机陀螺仪 完成一个简单的小游戏相关推荐
- c语言写一个简单的小游戏-推箱子
在学习C语言之后,写了一个简单的小游戏来锻炼自己的代码以及C语言知识的掌握能力. 推箱子作为手机上最常见的简单游戏,其代码也相对简单,想法也比较简单,下面为其代码和运行图. /************ ...
- 一个简单的c 游戏编程语言,编程达人 c语言写一个简单的小游戏-推箱子
在学习C语言之后,写了一个简单的小游戏来锻炼自己的代码以及C语言知识的掌握能力. 推箱子作为手机上最常见的简单游戏,其代码也相对简单,想法也比较简单,下面为其代码和运行图. /************ ...
- unity编写一个简单的小游戏
unity编写一个简单的小游戏 简易fly bird的制作 关于flybird 场景的搭建和素材的导入 使用素材搭建game和scene 制作柱体 bird的script column的sprite ...
- 用Python代码做一个简单数字小游戏
#作者是一个十三岁的小男孩. 编辑工具 电脑Python 需要模块 random #今日用代码做一个猜数小游戏 #话不多说,上代码!!! import random number = random.r ...
- 用turtle库制作一个简单的小游戏《鸡子大战篮球》
刚上大学,学习python不到两月半,连简单的字典.元组数据类型都还没有捂熟.这不刚好python小组作业是用turtle库画自己喜欢的图案吗,在我们小组的努力下我们画好了5只小只因,于是我就大胆的进 ...
- 使用PlayCanvas制作一个简单的小游戏(一)
我们使用PlayCanvas做了一个"掂球"的小游戏,在这个小游戏中玩家需要点击落下的足球使之停留在空中. 本教程包含如下主题: 1 场景(Scene)和层级(Hierarchy) ...
- 使用PlayCanvas制作一个简单的小游戏(四)
原文: 足球 足球是掂球游戏的焦点.它响应玩家的输入,响应环境(如重力),发出声音等.它也许是游戏中最复杂的部分.幸运的是,我们会尽可能的深入浅出. ball.js pc.script.attribu ...
- 使用PlayCanvas制作一个简单的小游戏(二)
原文:http://developer.playcanvas.com/zh/tutorials/beginner/keepyup-part-two/ 设置材质 在这个游戏中,我们尽可能的使用了简单的图 ...
- 使用PlayCanvas制作一个简单的小游戏(三)
原文:http://developer.playcanvas.com/zh/tutorials/beginner/keepyup-part-three/ 游戏脚本和输入 在场景的根实体Game上绑定了 ...
最新文章
- [mybatis]缓存_二级缓存使用细节
- 伪随机交织抑制突发噪声的MATLAB仿真(采用(2,1,3)卷积码)
- 数据库基础知识——DML语言
- IDEA查看源码时总是出现.class而不是.java源码(解决办法)
- python钉钉机器人发送消息_python调用钉钉机器人发送消息
- 2020最新android教程,Android教程2020
- 语义化标签——HTML
- UTF-8 字符处理在 Web 开发中的应用
- linux 系统添加字体,linux服务器下添加字体
- 合同在项目管理中的优势
- c++:std::dec, std::hex, std::oct
- 中国最牛天使投资人:30万元投资,回报超50000倍
- CTU Open Contest 2019 -A-Beer Barrels
- String spilt的使用和常见的坑以及平替方案性能比较
- 计算机显示屏知识,计算机配置知识之显示屏
- 【官宣】顺丰同城宣布苏炳添出任首位品牌代言人,给你稳稳的幸福
- matlab x的平均值符号怎么打出来,教你在Word中输入平均数的符号X上加一横(X拔)...
- Pycharm Statistic插件
- 安卓学习底层开发学习方法?
- 【解决方法】Win10还原默认打开方式图标
