CSS选择器的权重与优先规则
2019独角兽企业重金招聘Python工程师标准>>> 
我们在使用CSS对网页元素定义样式时经常会遇到这种情况:要对一般元素应用一般样式,然后在更特殊的元素上覆盖它们。那么我们怎么样来保证我们所新定义的元素样式能覆盖目标元素上原有的样式呢?
在CSS中,会根据选择器的特殊性来决定所定义的样式规则的次序,具有更特殊选择器的规则优先于具有一般选择器的规则,如果两个规则的特殊性相同,那么后定义的规则优先。
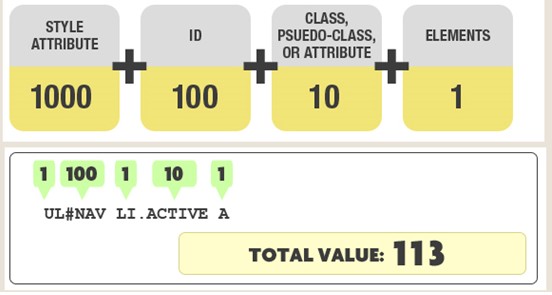
那么,又怎么来计算选择器的特殊性呢?下面这张图介绍了特殊性的计算方法:

我们把特殊性分为4个等级,每个等级代表一类选择器,每个等级的值为其所代表的选择器的个数乘以这一等级的权值,最后把所有等级的值相加得出选择器的特殊值。
4个等级的定义如下:
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为100。
第三等:代表类,伪类和属性选择器,如.content,权值为10。
第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
例如上图为例,其中#NAV为二等选择器,.ACTIVE为三等选择器,UL、LI和A为四等选择器。则整个选择器表达式的特殊性的值为1*100+1*10+3*1=113
下面是一些计算示例:

注意:通用选择器(*),子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以他们的权值都为0。
我们再来看一个具体的例子:假如有以下组样式规则,你能判断出HTML代码中的两个标题是什么颜色吗?
01
|
#content div#main-content h2{
|
02
|
color:red;
|
03
|
}
|
04
|
05
|
#content #main-content>h2{
|
06
|
color:blue
|
07
|
}
|
08
|
body #content div[id="main-content"] h2{
|
09
|
color:green;
|
10
|
}
|
11
|
12
|
#main-content div.paragraph h2{
|
13
|
color:orange;
|
14
|
}
|
15
|
#main-content [class="paragraph"] h2{
|
16
|
color:yellow;
|
17
|
}
|
18
|
div#main-content div.paragraph h2.first{
|
19
|
color:pink;
|
20
|
}
|
以下是HTML代码:
01
|
<div id="content">
|
02
|
<div id="main-content">
|
03
|
<h2>CSS简介</h2>
|
04
|
<p>CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。</p>
|
05
|
<div class="paragraph">
|
06
|
<h2 class="first">使用CSS布局的优点</h2>
|
07
|
<p>1、表现和内容相分离 2、提高页面浏览速度 3、易于维护和改版 4、使用CSS布局更符合现在的W3C标准.</p>
|
08
|
</div>
|
09
|
</div>
|
判断出来了么?答案是:两个标题都是红色的!
让我们来一起算算六个样式规则各自的特殊性的值:
第一个特殊性的值=2*100+2*1=202
第二个特殊性的值=2*100+1=201
第三个特殊性的值=1*100+1*10+3*1=113
第四个特殊性的值=1*100+1*10+2*1=112
第五个特殊性的值=1*100+1*10+1*1=111
第六个特殊性的值=1*100+2*10+3*1=123
清楚了吧,第一个样式规则以其202的高分一举夺得了本次样式选择器特殊性大赛的冠军,后面一些规则虽然看起来好像更复杂,但特殊性并不是拼谁的选择器表达式写得更长,ID选择器才是王道!
理解选择器的特殊性很重要,特别是在修复bug的时候,因为你需要了解哪些规则优先及其原因。
如果你遇到了似乎没有起作用的CSS规则,很可能是出现了特殊性冲突。请在你的选择器中添加他的一个父元素的ID,从而提高它的特殊性。如果 这能解决问题,就说明样式表中其他地方很可能有更特殊的规则,它覆盖了你的规则。如果是这种情况,你可能需要检查代码,解决特殊性冲突,让代码尽可能简 洁。
转载于:https://my.oschina.net/F08zhoubo/blog/300174
CSS选择器的权重与优先规则相关推荐
- css选择器权重排序_CSS选择器的权重与优先规则
我们在使用CSS对网页元素定义样式时经常会遇到这种情况:要对一般元素应用一般样式,然后在更特殊的元素上覆盖它们.那么我们怎么样来保证我们所新定义的元素样式能覆盖目标元素上原有的样式呢? 在CSS中,会 ...
- CSS选择器的权重与优先规
我们把特殊性分为4个等级,每个等级代表一类选择器,每个等级的值为其所代表的选择器的个数乘以这一等级的权值,最后把所有等级的值相加得出选择器的特殊值. 4个等级的定义如下: 第一等:代表内联样式,如: ...
- 关于CSS选择器的权重计算
CSS选择器的权重计算公式大概如下: 内联样式表的权值最高为 1000: ID 选择器的权值为 100 Class 类选择器.属性选择器.伪类的权值为 10 HTML 元素选择器.伪元素的权值为 1 ...
- CSS选择器的权重详解
在我们开始之前,先搞明白几个概念吧.下面是一段CSS代码: a { border-bottom: 0px; color: #5DB0E6; } a:focus { outline: 1px ...
- css选择器及其权重
1. 类型选择器 <!DOCTYPE html> <html lang="en"> <head><meta charset="U ...
- 【CSS】CSS选择器及其权重
基本选择器 id 选择器 - - - #id {} - - - 唯一标识,只能有一个.尽量少用 id 选择器,影响权重 类名选择器 - - - .class {} - - - class 类名,可以有 ...
- css选择器优先级权重计算规则
作用: 当多个选择器混合在一起使用时, 我们可以通过计算权重来判断谁的优先级最高 权重大小: 1.内联样式,如: style="...",权值为1000. 2.ID选择器,如:#c ...
- 探讨浏览器CSS选择器的权重!!!
<!DOCTYPE html> <html> <head lang="en"><meta charset="UTF-8" ...
- css选择器优先级及权重计算
一.优先级分类 通常可以将css的优先级由高到低分为6组: 第一优先级:无条件优先的属性只需要在属性后面使用!important.它会覆盖页面内任何位置定义的元素样式.ie6不支持该属性. 第二优先级 ...
最新文章
- python基础知识填空-Python基础知识练习题(一)
- C#的async和await
- JavaScript 开发的45个经典技巧
- apache配置解析php
- 我真的是前端公众号 NO.1 ?
- Diango 框架起步
- webdriver高级应用- 操作日期控件
- 【Unity】第5章 3D坐标系和天空盒
- 关于遥感图像的控制点片匹配算法的一点想法(二)
- 深度学习自学(五):NCNN中openmp加速模块学习总结
- [poj3252]Round Numbers_数位dp
- 2008 r2 server sql 中文版补丁_sql2008 sp4补丁
- 黑客是怎么攻击网站的
- RustDesk自建服务器在Windows Server 2019 上安装 保姆级教程
- android 代码保护 高级混淆
- 【双卡尔曼滤波】基于simulink仿真的双卡尔曼滤波
- 彻底搞懂a++和++a的区别
- android – 多屏幕适配相关
- 邓应海:非农数据发酵不够惨烈,难拖延美联储缩表进程!最新黄金走势分析
- Python专辑-QQ机器人1:基础功能实现
