给div命名,使逻辑更加清晰
我们把一些标签放进<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
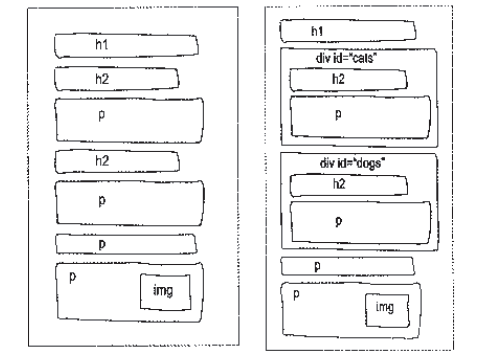
如下两图进行比较,如果设计师把两个图给你,哪个图你看上去能更快的理解呢?是不是右边的那幅图呢。

语法:
<div id="版块名称">…</div>
任务
我来试试:给网页的独立的版块添加“标记”
1、在右部编辑器中的第8行修改<div>代码为<div id="hotList">。
2、在右部编辑器中的第16行修改<div>代码为<div id="learningInstructed">。
附图:
转载于:https://www.cnblogs.com/htmll/p/7617660.html
给div命名,使逻辑更加清晰相关推荐
- html:(14):给div命名和table标签
给div命名,使逻辑更加清晰 在上一小节中,我们把一些标签放进<div>里,划分出一个独立的逻辑部分.为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为< ...
- php网站自动变暗,如何使用JS弹出DIV并使整个页面背景变暗
这次给大家带来如何使用JS弹出DIV并使整个页面背景变暗,使用JS弹出DIV并使整个页面背景变暗的注意事项有哪些,下面就是实战案例,一起来看一下. 1.首先写一个遮罩层p,然后再写一个弹窗的p 提示 ...
- JS弹出DIV并使整个页面背景变暗功能的实现代码
1.首先写一个遮罩层div,然后再写一个弹窗的div <!-- 遮罩层 --> <div id="cover" style="background: # ...
- 生成三角网算法java,一种低效但逻辑简单清晰的Delaunay三角网生成算法
由离散样本点生成Delaunay三角网有多种算法,每个算法的执行效率都不一样,这里介绍一种最简单,最低效,但是算法逻辑最清晰的一种. Delaunay三角网必须满足的一个条件是任何一个三角形的外接圆都 ...
- html页面的CSS、DIV命名规则
CSS命名规则 头:header 内容:content/containe 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:l ...
- 如何在更大的div内使图像中心(垂直和水平)居中[重复]
这个问题已经在这里有了答案 : div块内的CSS中心文本(水平和垂直) (23个答案) Flexbox:水平和垂直居中 (10个答案) 如何在div内垂直对齐图像 (35个答案) 如何在div中垂直 ...
- html站点如何命名,html页面的CSS、DIV命名规则
68. XHTML文件中id的命名 (1)页面结构 容器: container 页头:header 内容:content/container 页面主体:main 页尾:footer 导航:nav ...
- div+css使多行文字垂直居中?
1.单行文字: 设置height = line-height; 多行文字: 设置 padding, 自己要计算一下? vertical-align: 可以设置垂直居中, 但是只是针对本身就具有 ali ...
- 扫描文档不清晰_使文档清晰明了的10个技巧
扫描文档不清晰 因此,您有一些出色的书面文档. 怎么办? 现在是时候回去编辑它了. 当您第一次坐下来编写文档时,您希望专注于您要说的内容,而不是怎么说的方式,但是,一旦完成初稿,就该回头并稍作整理. ...
最新文章
- 资源 | AI、神经网络、机器学习、深度学习以及大数据学习备忘单
- css3 box-sizing:border-box 实现div一行多列
- project02 U盘系统与排错系统
- 图案研究2--九格定义
- 2017年最受欢迎的10个编程挑战网站
- Kotlin函数中默认参数
- P1282 多米诺骨牌 (差值DP+背包)
- SpringCloud组件:Eureka的服务发现与消费
- 在 ASP.NET Core 项目中使用 AutoMapper 进行实体映射
- 智能小车37:异常在ARM、JAVA、硬件里的实现
- spring boot与spring cloud版本匹配关系
- Spring Cloud Alibaba Nacos 的 2 种健康检查机制!
- Tuscany SCA 发布Web Service
- 【UVALive】3029 City Game(悬线法)
- java redis令牌桶_接口限流令牌桶算法Redis分布式限流
- 第三方支付清算的信息流与资金流
- s11 day103 luffy项目结算部分+认证+django-redis
- Visio如何把形状置于底层
- L1、L2正则VS L1、L2 loss
- 数据库原理与应用--数据库系统概述
热门文章
- vim的tab键设定
- SpringMVC学习--文件上传
- Shell基础学习(六) 流程控制
- python使用telnet远程连接linux系统读取信息_Linux服务笔记之一:Telnet 远程登录
- 《Linux网络接口》---------struct ifreq struct ifconf
- mysql 以 db 结尾_MySQL的高级部分
- 啊哈c语言推箱子小游戏,啊哈C入门版学完了,现发推箱子源代码~
- oracle中OEM证书失效怎么办,安全证书过期怎么办 网站安全证书失效处理【解决方法】...
- AUTOSAR从入门到精通100讲(六)-Multicore-多核存储优化
- 用python自动发邮件_Python实现向QQ群成员自动发邮件的方法
