什么是浮动塌陷css,css样式float造成的浮动“塌陷”问题的解决办法
什么是CSS Float?
定义: float 属性定义元素浮动到左侧或右侧。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级元素,而不论它本身是何种元素。元素对象设置了float属性之后,它将不再独自占据一行。浮动块可以向左或向右移动,直到它的外边缘碰到包含它的框或另一个浮动块的边框为止。
fload属性有四个可用的值:Left 和Right 分别浮动元素到各自的方向,None (默认的) 使元素不浮动,Inherit 将会从父级元素获取float值。
下面让我们来详细了解下css float
1.Float的用处
除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。

浮动对小型的布局同样有用。例如页面中的这个小区域。如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:

同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。

程序代码
需要用到的CSS样式
body{ margin:0px; padding:0px; text-align:center; font:Arial, Helvetica, sans-serif; font-size:12px;}
div,p,ul,li,h2,h3,h4,h5{ padding:0px; margin:0px;line-height:22px;}
h1{ font-size:14px;}
body >div{ text-align:left; margin:10px auto;}
#box{ width:900px; text-align:left;}
.box1{ width:370px;border:1px solid #f00;}
.box3{border:1px solid #f00;}
.box2{ width:370px;border:1px solid #f00;}
.box2:after{display:block;clear:both;content:"";visibility:hidden;height:0;}
.box1_1{ width:100px; height:70px;border:1px solid #6CF;}
.clear{ clear:both; height:0px; width:0px; font-size:0px; line-height:100%; }
.fl{ float:left;}
.fr{ float:right;}
.hidden{overflow:hidden;}
span{ color:#f00; font-weight:bold;}
.mar{ margin-left:20px;}
.inmar{ display:inline; margin-left:20px;}
.box1_2{ width:200px; float:left; height:100px; background-color:green;}
.box1_3{ width:150px; height:100px; margin-left:200px; background-color:red;}
.box1_4{ width:200px; float:left; height:100px; background-color:green;margin-right:-3px;}
.box1_5{ width:150px; float:left; height:100px; background-color:red;}
.box2_1{ margin-bottom:10px;float:left;width:80px; height:70px;border:1px solid #f00;}
.box2_2{ float:left;width:80px; height:70px;border:1px solid #f00;}
.padbot{ padding-bottom:10px;}
2.float浮动元素不占据正常文档流空间
由于浮动块不在文档的普通流中,所以文档的普通流中的块表现得就像浮动块不存在一样。
·以下是3块div均未加float时在浏览器内显示如下图

代码:
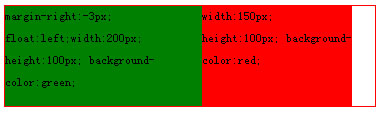
·块1向右浮动,脱离文档流并且向右移动,直到它的右边缘碰到包含块的右边缘。如下图

代码:
·块1向左浮动,脱离文档流并且向左移动,直到它的左边缘碰到包含块的左边缘;IE8和Firefox中因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了块 2,使块2从视图中消失。而块2的内容却显示在块1未浮动时块2所处的位置。而IE6和IE7中紧跟在浮动元素块1的块2也会跟着浮动。如下图
 IE8和Firefox
IE8和Firefox
 IE6和IE7
IE6和IE7
代码:
3.浮动“塌陷”
·使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。那么它的高度就会塌缩为零。如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。在这里我们可以称为“塌陷”。如下图

代码:
解决“塌陷”问题有以下三个方法
1.在使用float元素的父元素结束前加一个高为0宽为0且有clear:both样式的div 如下图

代码:
2.在使用float元素的父元素添加overflow:hidden;如下图

代码:
3 .使用after伪对象清除浮动 如下图

代码:
4. IE6双边距问题
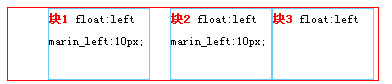
·IE6双边距问题:一个居左浮动(float:left)的元素放置进一个容器盒(box),并在浮动元素上使用了左边界(margin-left) 在ie6内便产生双倍边距。如下图

IE7、IE8和Firefox
 IE6
IE6
代码:
这个Bug仅当浮动边界和浮动元素的方向相同时出现在浮动元素和容器盒的内边缘之间,在这之后的任意有着相似边界的浮动元素不会呈现双倍边界。只有特定的浮动行的第一个浮动元素会遭遇这个Bug。像居左的情况一样,双倍边界同样神秘地显示在居右的相同方式。
解决IE6双边距问题: display:inline; 使浮动忽略 如下图

代码:
5.IE6文本产生3象素的bug
·浮动IE6文本产生3象素的bug时指挨着浮动元素的文本会神奇的被踢出去3像素,好像浮动元素的周围有一个奇怪的力场一样。如下图
 firefox、IE7、IE8
firefox、IE7、IE8
 IE6
IE6
代码:
解决浮动IE文本产生3象素问题以下有两个方法
1.左边对象浮动,右边采用外补丁的左边距来定位 如下图
 firefox、IE7、IE8、IE6
firefox、IE7、IE8、IE6
代码:
2.左边对象浮动,右边对象也浮动 如下图
 firefox、IE7、IE8、IE6
firefox、IE7、IE8、IE6
代码:
6.IE6,IE7 中,底边距 bug
·IE6,IE7 中,底边距 bug是当浮动父元素有浮动子元素时,这些子元素的底边距会被父元素忽略掉。如下图
 firefox
firefox
 IE6、IE7
IE6、IE7
代码:
解决IE6,IE7 中,底边距 bug:用父元素的底内补白(padding)代替。如下图
 firefox、IE7、IE8、IE6
firefox、IE7、IE8、IE6
代码:
这个方法的缺点是不能换行,如果想要换行的话,建议将浮动父元素的浮动子元素设置padding值。
什么是浮动塌陷css,css样式float造成的浮动“塌陷”问题的解决办法相关推荐
- css样式float造成的浮动“塌陷”问题的解决办法
css样式float造成的浮动"塌陷"问题的解决办法 参考文章: (1)css样式float造成的浮动"塌陷"问题的解决办法 (2)https://www.cn ...
- css不换行省略号 没作用,flex布局下,css设置文本不换行时,省略号不显示的解决办法...
大致是有一个 main 容器是 flex 布局,左边一个 logo 固定宽高,右边 content 动态宽度. a name a info Lorem ipsum dolor sit amet, co ...
- html 破折号自动换行,HTML+CSS 对于英文单词强制换行但不截断单词的解决办法
如何处理长的单词和链接(强制换行,连接符,省略号等) 我们在前端开发中经常会遇到一些很长的文本串从它的容器中溢出,例如: 通过这样一段css可以有效解决这种问题: .dont-break-out { ...
- 设置了li(float:right),里面的li反过来显示 - 解决办法
设置了li(float:right),里面的li反过来显示 - 解决办法 可以让ul float:right ul里的li 依然float:left 本文转自许琴 51CTO博客,原文链接:http: ...
- 关于jquery动态改变css样式后,对象获取不到的解决办法
2019独角兽企业重金招聘Python工程师标准>>> 情况如下: <!DOCTYPE html> <html><head><meta ch ...
- html css 样式中100%width 仍有白边解决办法
把 <body >改成<body style="margin=0%"> 转载于:https://www.cnblogs.com/memoryLost/p/1 ...
- html width 100 无效,html css 样式中100%width 仍有白边解决办法
Linux服务器中木马(肉鸡)手工清除方法 由于自己也碰到过这种情况,刚好看到这篇文章,先转载过来.的确蛮有用的哦. 首先剧透一下后门木马如下: (当然这是事后平静下来后慢慢搜出来的,那个时候喝着咖啡 ...
- html页面中源代码如何看不见div,DIV+CSS网页在浏览器显示空白但是源代码完整的解决办法...
特别在微软IE6版本上打开div+css开发的网页,浏览器不显示空白,什么也不显示,但是查看源代码结果网页代码又完整.你在开发测试网页时候有遇到此问题吧! 常见网页显示空白,网页源文件完整原因如下: ...
- html右侧浮动菜单,HTML+CSS:css元素浮动详解,使用浮动制作导航栏菜单
原标题:HTML+CSS:css元素浮动详解,使用浮动制作导航栏菜单 今天这篇文章我们来说一下css的浮动属性(float),给块状元素添加float属性可以使其转变为行内元素,也就是我们所说标签对象 ...
最新文章
- 论防止爆T的重要性:N相关孪生素数
- MPP 二、Greenplum数据加载
- 【elasticsearch】ES 相似文章检测
- finally块的return语句会覆盖其他语句的return
- 《推荐系统笔记(四)》svd的python计算实例
- java重排序_Java synchronized 能防止指令重排序吗?
- mysql-hash分区管理维护
- 四、Oracle学习笔记:DML数据操作语句
- 通过C语言编程一个小游戏(乐趣无边)
- 怎么用计算机知道密码,如何用电脑看到自家路由器的密码
- 一套鼠标键盘操作两台电脑的方法
- 大学英语综合教程二 Unit 7 课文内容英译中 中英翻译
- 华为云计算IE面试笔记-云磁盘和普通磁盘的区别。
- 红警辅助脚本_红警Ol全能辅助_红警自动切小号刷资源_加速采集打野_建筑升级……
- miner更换owner钱包地址
- vue报错 | Duplicate keys detected: ‘0’. This may cause an update error.
- leedcode.203移除链表元素
- Java项目——云R记
- Framebuffer子系统【转】
- 房天下全国658个城市新房,二手房爬取
