Vue上传图片(只能上传一个)及可替换
手摸手教你实现vue上传图片-头像,只能上传一张且可重复替换!
vue结合element-ui实现上传头像图片
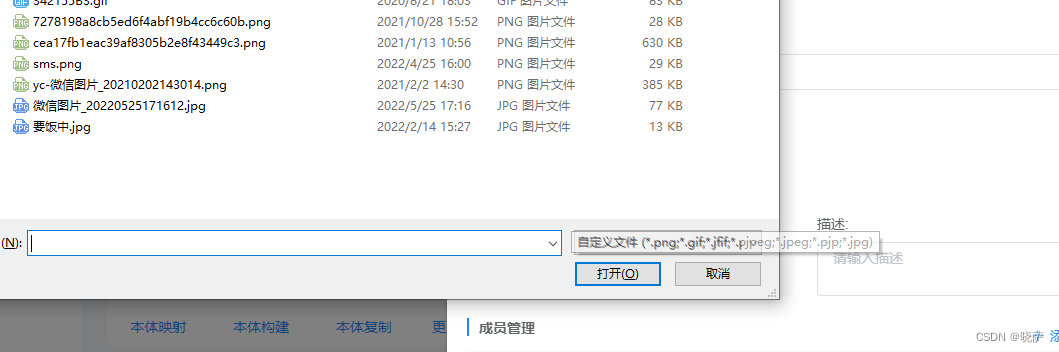
话不多说直接上图

. 初始化页面样式可更改哈
代码如下
<div style="position: relative;"><div style="height:36px;line-height:36px"><span style="color:red;margin-right:5px;">*</span>本体图标上传:</div><div class="img-upload"><div v-if="isView" class="el-upload__text"><i class="el-icon-upload" />点击或拖拽,添加文件</div></div><div style="position: absolute;top:36px"><el-uploadref="upload"action="#"accept="image/png,image/gif,image/jpg,image/jpeg"list-type="picture-card":before-upload="beforeAvatarUpload":file-list="fileList":limit="1":on-change="imgChange":class="{hide:hideUpload}":auto-upload="false"><div slot="file" slot-scope="{file}"><imgclass="el-upload-list__item-thumbnail":src="file.url"alt=""><i class="el-icon-success" /><span class="imgsp1">上传成功!</span><span class="imgsp2" @click="handleRemove(file,fileList)">重新上传</span></div></el-upload></div></div>> `fileList: [], // 上传的文件列表hideUpload: false,`beforeAvatarUpload(file) { // 头像限制const isJPG = file.type === 'image/jpeg' || file.type === 'image/png' || file.type === 'image/gif'const isLt2M = file.size / 1024 / 1024 < 2if (!isJPG) {this.$message.error('上传头像图片只能是 JPG/PNG/GIF 格式!')}if (!isLt2M) {this.$message.error('上传头像图片大小不能超过 2MB!')}return (isJPG) && isLt2M},imgChange (files, fileList) { // 上传改变const formDataFile = new FormData()// 通过form数据格式来传formDataFile.append('file', files.raw) // 传文件uploadFile(formDataFile).then(res => {if (res.resp_code === 0) {this.isView = falsethis.formData.iconUrl = res.datas.urlif (fileList.length > 0) {this.hideUpload = true} else {this.hideUpload = false}}})},## css代码
::v-deep .el-upload-dragger{width: 290px;height: 54px;}::v-deep .el-upload-dragger .el-icon-upload{font-size: 36px;margin: 0;margin-right: 14px;line-height: 0;vertical-align: middle;}.el-upload__text{line-height: 54px;text-align: center;}.el-upload__isView{line-height: 40px;padding: 8px;box-sizing: border-box;color: #999999;span{display: inline-block;}.sp1{width: 40px;height: 40px;margin-right: 34px;background: skyblue;border-radius: 6px 6px 6px 6px;img{width: 100%;}}.sp2{color: #1989FA;}}.hide ::v-deep .el-upload--picture-card{display: none;}.imgBig ::v-deep .el-dialog__headerbtn{top: 0;}.img-upload{width: 290px;height: 54px;border: 1px dashed #ccc;cursor: pointer;.el-icon-upload{font-size: 36px;vertical-align: middle;margin-right: 14px;color: #1989FA;}}::v-deep .el-upload-list--picture-card .el-upload-list__item{width: 290px;height: 54px;padding: 6px 8px;}::v-deep .el-upload--picture-card{width: 290px;height: 54px;padding: 8px;background-color: transparent;}::v-deep .el-upload-list--picture-card .el-upload-list__item-thumbnail{width: 40px;height: 40px;}.el-icon-success{color: #15BE50;font-size: 20px;vertical-align: middle;margin-left: 34px;}.imgsp1{margin-left: 10px;color:#999;}.imgsp2{color: #1989FA;cursor: pointer;}
## 到此就全部完成了,看效果


## 完整效果在这里:[video(video-2emHLzJy-1655187375197)(type-csdn)(url-https://live.csdn.net/v/embed/216261)(image-https://video-community.csdnimg.cn/vod-84deb4/b98c43062fd8440aa414e41e8ebcf594/snapshots/e98b525e8124449a87800ddd22f334f4-00002.jpg?auth_key=4808786210-0-0-a20953a6750fcc8ff5cc7294b6b83871)(title-上传头像)]Vue上传图片(只能上传一个)及可替换相关推荐
- vue3 el-upload 上传附件及预览 限制只能上传一个图片或者pdf格式的文件
vue3 el-upload 上传附件及预览 限制只能上传一个图片或者pdf格式的文件 效果如图 直接看代码吧 template部分 <div class="file-upload&q ...
- antd vue upload组件上传视频并实现视频预览
antd vue upload组件上传视频并实现视频预览 html代码 <form><a-form-itemlabel="商品视频":labelCol=" ...
- vue获取上传图片的名字和路径_使用Vue实现图片上传的三种方式
项目中需要上传图片可谓是经常遇到的需求,本文将介绍 3 种不同的图片上传方式,在这总结分享一下,有什么建议或者意见,请大家踊跃提出来. 没有业务场景的功能都是耍流氓,那么我们先来模拟一个需要实现的业务 ...
- SpringBoot + Vue实现博文上传+展示+博文列表
文章目录 前言 实现效果 博文列表 文章编辑 文章显示 博文列表 前端 后端接口 博文上传 前端 后端 登录验证 博文上传 博文显示 前端 后端 总结 前言 ok,又到了水文时间了,那么今天带来的是这 ...
- vue大文件上传断点续传解决方案
之前仿造uploadify写了一个HTML5版的文件上传插件,没看过的朋友可以点此先看一下~得到了不少朋友的好评,我自己也用在了项目中,不论是用户头像上传,还是各种媒体文件的上传,以及各种个性的业务需 ...
- 基于vue element 封装上传组件
基于vue element封装的上传组件 使用方法: 1.首先引入该组件 2.注册组件 3.页面使用 4.回调函数(如需其他回调自行封装 因为我暂时没用到其他的 哈哈哈) <template& ...
- vue中图片上传及回显
在vue中图片上传到服务器下指定路径,并实现根据图片路径调取后台接口返回图片流在vue页面展示图片 一.图片上传 1.前台上传 <template slot-scope="scope& ...
- 【Vue】vue2上传Excel表格到后台 实战教程(接上一篇下载Excel模板表格到本地)
参考文章 作者原文链接入口 项目场景: 关于数据新增,需要从后台下载一个Excel表格,然后在表格里面添加数据,再上传给后台,后台做解析处理,往数据库添加数据 问题描述 需要用到elementUI的文 ...
- vue 自己写上传excel组件_vue结合elementui组件 el-upload 上传excel表格(二)
Vue组件代码: auto-upload属性需要设置成false,否则有些原本的属性或者函数没用上的话会报错!!!(我这种写法比较简便) class="upload-demo" r ...
最新文章
- linux在内核下使用iic,实例解析linux内核I2C体系结构(2)
- 农贸自由化对话国际农民丰收节贸易会:东北粮食贸易对策
- 系统 销售订单号_销售单,进货单自动计算,一键保存的进销存管理系统,十分好用...
- 年薪201万的华为“天才少年”曾是三本复读生,逆袭就是抓住每一次提升自己的机会
- 深入了解Kubernetes REST API的工作方式
- Java多线程:解决生产者/消费者模式
- 洛谷 P1313 计算系数 —— 水题
- JS - Object and Property的删除用法
- DDL、DML、DQL、DCL、DTL MySQL常用语法大全
- 粒子滤波(particle filtering)梳理
- 分享个解决右键没有新建TXT文档的办法
- 【量化交易基础】金融相关基础知识
- 为什么淘宝京东的首页这么快
- maven项目的Archetype常用选择
- Linux入门操作指南
- C++对高维vector数组排序 sort()函数第三个参数自定义
- TSDF算法原理及源码解析
- 网络安全如何打造?保护对象就是你的最佳课本
- html form半透明,HTML——form
- 【Java】购买腾讯云服务器,并部署Spring boot项目,再到部署自己的个人博客,域名备案,安全连接配置
