Javascript实现导航锚点滚动效果实例
本篇文章主要介绍了Javascript实现页面滚动时导航智能定位,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
常见的开发页面中可能会有这么一个需求,页面中会有多个模块,每个模块对应一个导航,当页面滚动到某个模块时,对应的模块导航需要加上一个类用于区分当前用户所浏览区域。
假设结构如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<p class="container">
<p class="wrapper">
<p class="section" id="section1">section1</p>
<p class="section" id="section2">section2</p>
<p class="section" id="section3">section3</p>
<p class="section" id="section4">section4</p>
<p class="section" id="section5">section5</p>
</p>
<nav>
<a href="#section1" rel="external nofollow" class="current">section1</a>
<a href="#section2" rel="external nofollow" >section2</a>
<a href="#section3" rel="external nofollow" >section3</a>
<a href="#section4" rel="external nofollow" >section4</a>
<a href="#section5" rel="external nofollow" >section5</a>
</nav>
</p>
|
页面滚动时导航定位
js代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
var $navs = $('nav a'), // 导航
$sections = $('.section'), // 模块
$window = $(window),
navLength = $navs.length - 1;
$window.on('scroll', function() {
var scrollTop = $window.scrollTop(),
len = navLength;
for (; len > -1; len--) {
var that = $sections.eq(len);
if (scrollTop >= that.offset().top) {
$navs.removeClass('current').eq(len).addClass('current');
break;
}
}
});
|
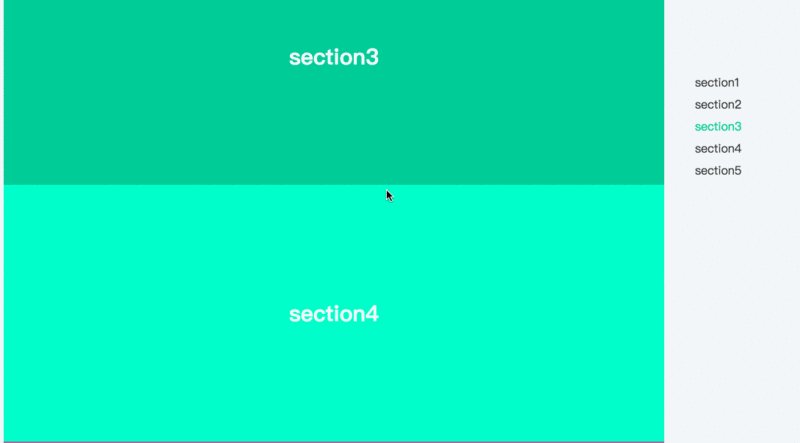
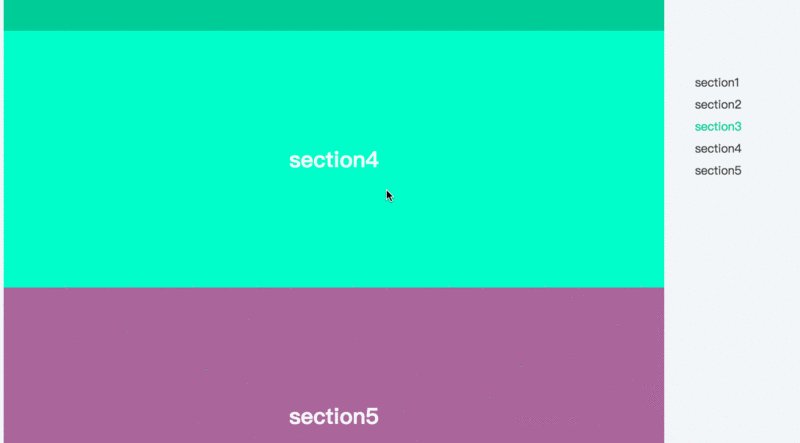
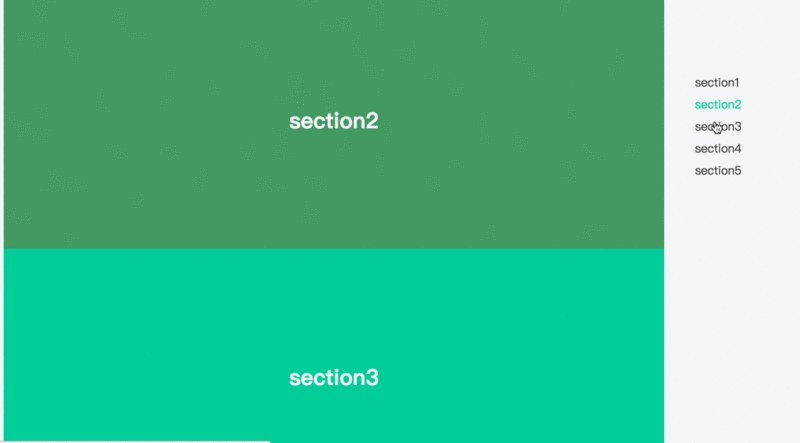
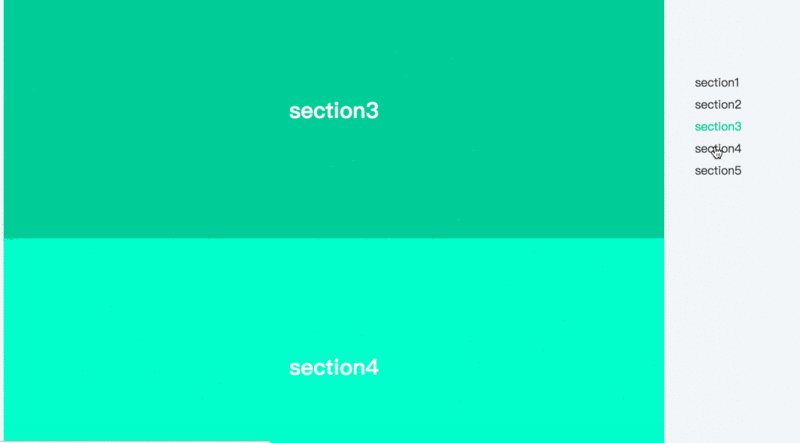
效果如下:

不难看出,基本原理就是在window滚动的时候,依次将模块从后向前遍历,如果window的滚动高度大于或等于当前模块的距页面顶部的距离,则将当前模块对应的导航突出显示,并且不再继续遍历
点击导航定位页面
除了这种需求外,还有另一种需求,就是点击导航定位到导航所对应模块的顶部。
代码如下:
|
1
2
3
4
5
6
|
$navs.on('click', function(e) {
e.preventDefault();
$('html, body').animate({
'scrollTop': $($(this).attr('href')).offset().top
}, 400);
});
|
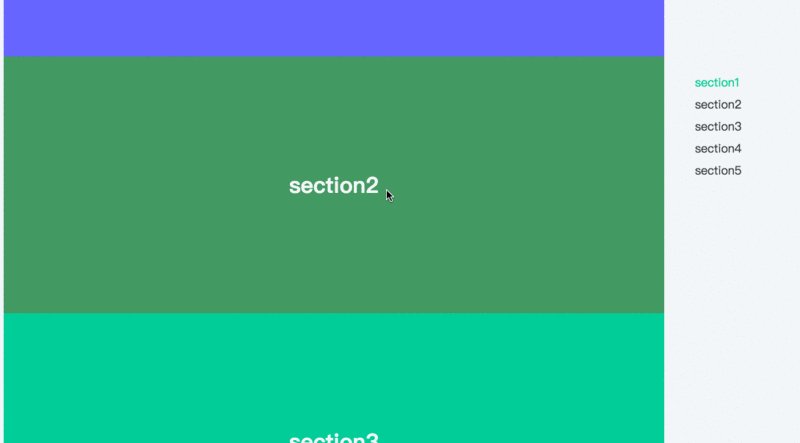
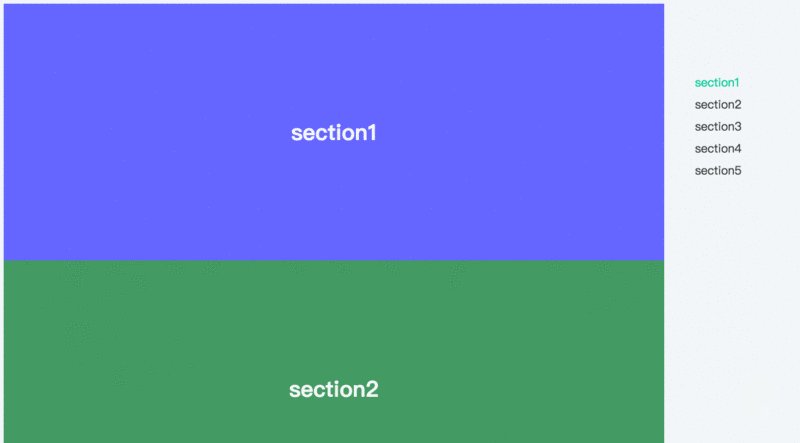
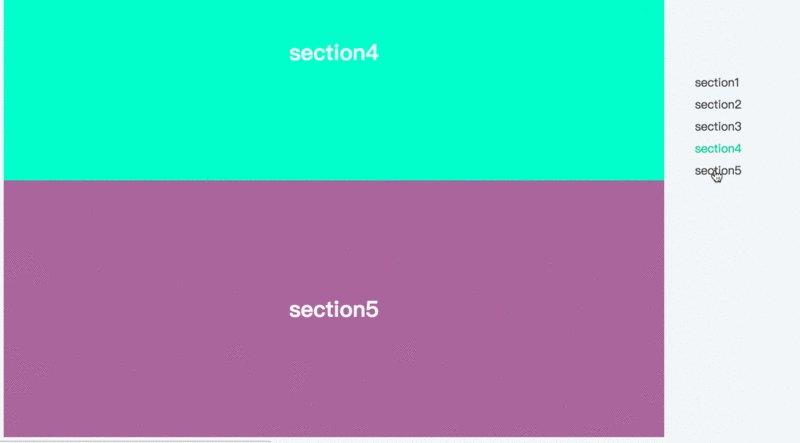
效果如下:

Javascript实现导航锚点滚动效果实例相关推荐
- 【Axure交互教程】 锚点滚动效果
作品名称:锚点滚动效果 作品编号:Case006 软件版本:Axure9 作品类型:交互案例 锚点滚动效果即点击锚点,页面滚动到指定的位置的效果,经常与导航结合起来运用.锚点滚动在Axure中有多种实 ...
- JavaScript打造很酷的图片放大效果实例代码
代码简介: 非常酷的一个JavaScript图片放大效果,不信就运行一下试试,相信你会喜欢的. 代码内容: View Code <html><head><title> ...
- html中图片自动循环滚动代码,JavaScript代码实现图片循环滚动效果
1.概述 循环滚动图片,不仅可以增添Web页面的动态效果,而且可以节省页面空间,有效地保证在有限的页面中显示更多的图片. 2.技术要点 主要应用setTimeout()方法实现图片的循环滚动效果.se ...
- js 停顿一秒_JS实用的带停顿的逐行文本循环滚动效果实例
如下所示: JS实用的带停顿的逐行文本循环滚动效果 #scrollBox2{font-size:12px;width:260px;color:#646464;line-height:22px;heig ...
- 仿简书,知乎pc官网顶部导航栏上下滚动效果
描述:简书,知乎顶部导航栏,当鼠标上下滚动时切换不同导航栏,非常符合用户习惯. 怎么实现的呢 首先看一下实现的效果 先上代码 <!DOCTYPE html> <html lang=& ...
- 【JAVASCRIPT】jquery实现新闻滚动效果
前台框架如下: 1 <h3>最新新闻</h3> 2 <div class="scrollNews" > 3 <ul> 4 <l ...
- js扩展滚动窗口小插件实现文字左右上下滚动效果实例
方法一:使用小插件实现,兼容很好 插件代码如下: (function($) { $.fn.jMarquee = function(o) {o = $.extend({ speed:50, step:1 ...
- jquery实现二级导航下拉菜单效果实例
大家都知道jQuery是一个框架,它对JS进行了封装,使其更方便使用.前面两篇博文分别是用CSS样式和JS实现的,那么这篇就用jQuery来实现二级下拉式菜单. 使用JQuery实现需要用到的知识有: ...
- marquee 实现首尾相连循环滚动效果
<marquee></marquee>可以实现多种滚动效果,无需js控制.使用marquee标签不仅可以滚动文字,也可以滚动图片,表格等 marquee标签不是HTML3.2 ...
最新文章
- SEO优化倦怠期?SEO排名和收录都不错时,到底还需不需要日更?
- java ipv6校验_JS及java验证 IPV6,IPV4地址的 正则表达式 | 学步园
- 安卓入门系列-03安卓的开发方式(逻辑与视图分离)
- Java把科学计数法转换为字符串
- 12c oracle 修改内存_Oracle Database 12c In-Memory(内存数据库) 基本原理与简介
- Angular 快速入门
- 学妹问我: 如何提高编程能力
- 【福利】小程序开发资源干货汇总
- Amcharts4使用笔记
- wifi6无线网卡驱动linux,Centos6.5 WIFI无线网卡驱动BCM43142驱动安装
- java des ecb_【转】 java DES ECB模式对称加密解密
- Git教程 | (9) 自定义Git和使用SourceTree
- Hystrix Dashboard
- docker安装部署STF
- # MAC备份/导出IDEA配置
- #include tchar.h 是什么意思
- 《被讨厌的勇气》- 让干涉你的人见鬼去吧
- 前端学习案例1-brower路由
- AD09 DXP保姆级教程系列——006、PCB布局、走线方法和设计原则基础
- android 蓝牙耗电量,安卓Android BLE低功耗蓝牙接受数据详解 只需100行代码轻松搞定...
热门文章
- html距离已过去多久,用javascript写的倒计时,从某年某月距离到今天还有多少时间...
- 电脑有回声_专递课堂互动教室现场有回声怎么办?
- python 惰性序列_讨论 - 廖雪峰的官方网站
- 【linux】CMake Error in CMakeLists.txt: No CMAKE_CXX_COMPILER could be found.
- 【AI不惑境】计算机视觉中注意力机制原理及其模型发展和应用
- 2022年全球及中国工业用真空电缆行业十四五产能需求与投资战略研究报告
- 中国全装修行业发展形势及投资决策建议报告2022版
- java综合面试题_综合性18道面试官必问经典Java面试题!
- Nginx 优化详解
- C++ 11 笔记 (四) : std::bind
